Steps
-
Go to our Free Cookie Consent Solution page to create the Cookie Consent code necessary to show the notice banner on your WildApricot website.
-
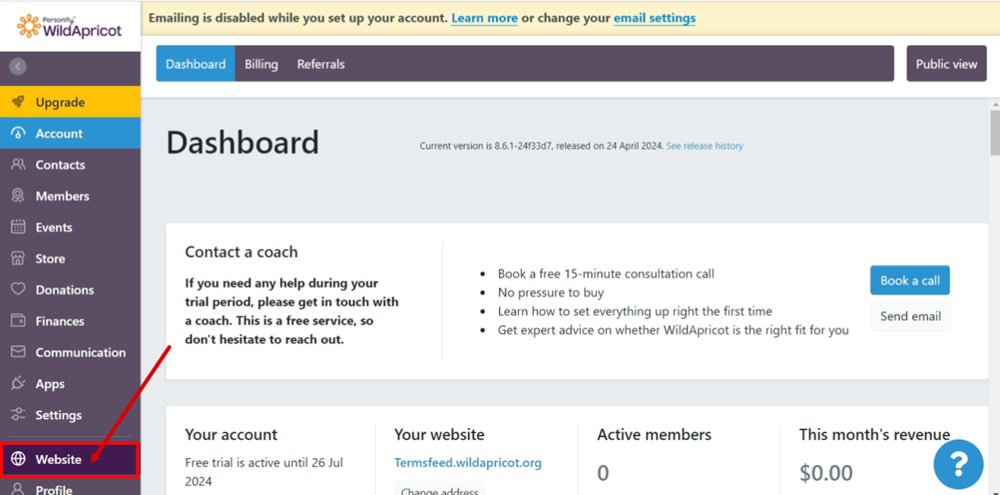
Log in to your WildApricot account. From the Dashboard, go to Website:

-
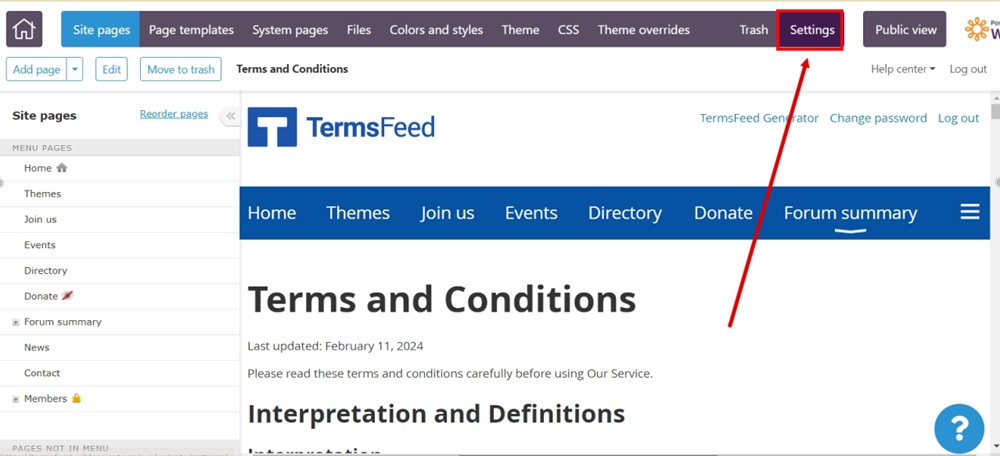
Select Settings:

-
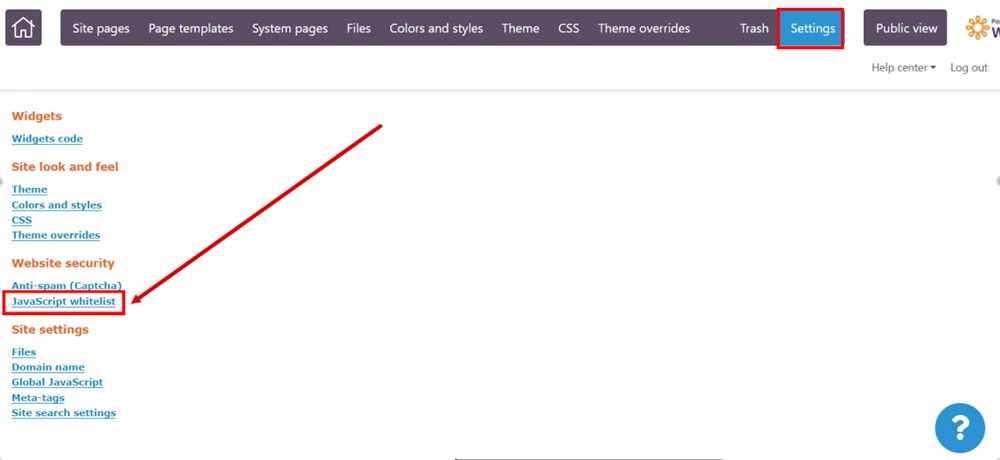
On the Settings screen, under Website security, select JavaScript whitelist:

-
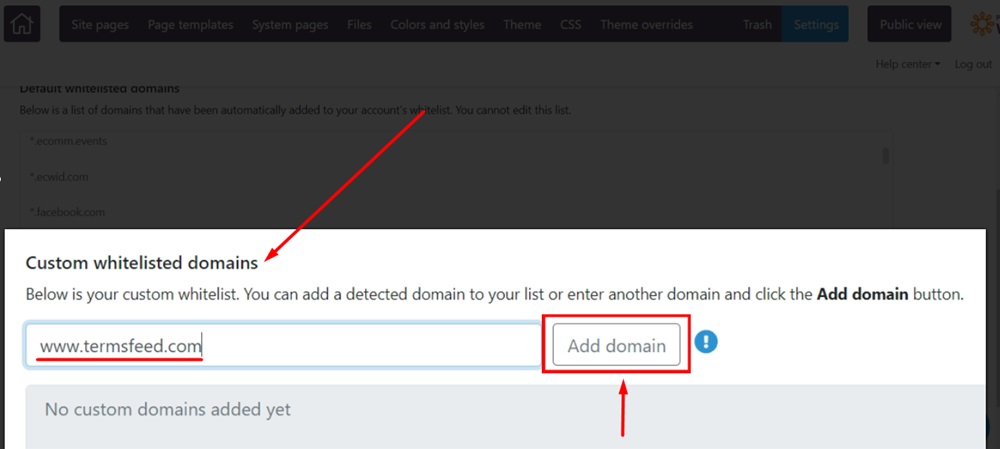
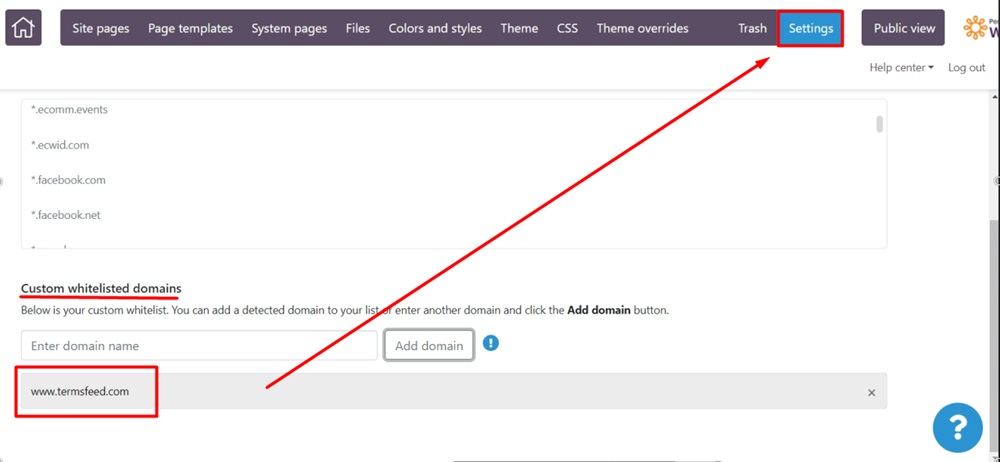
In the "Custom whitelisted domains" section, enter "termsfeed.com" and click Add domain:

-
The added domain will be listed below. Go to the Settings option again:

-
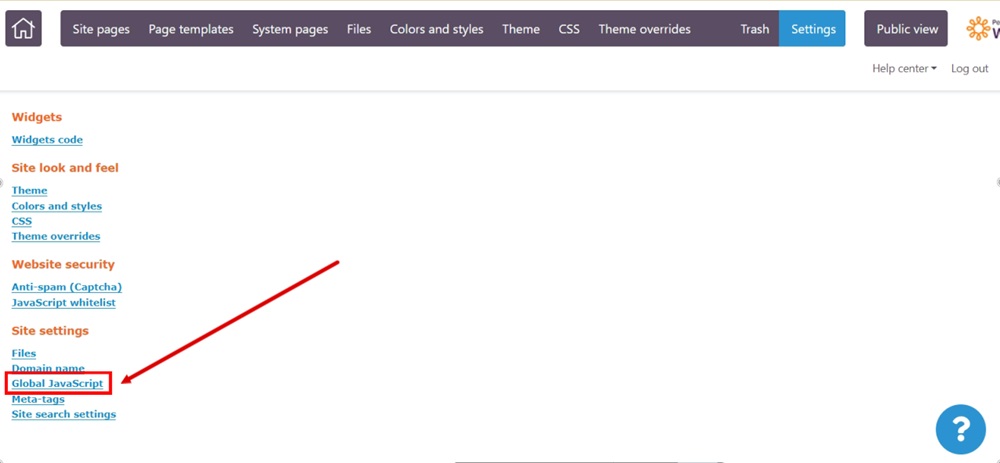
Select Global JavaScript under Site Settings:

-
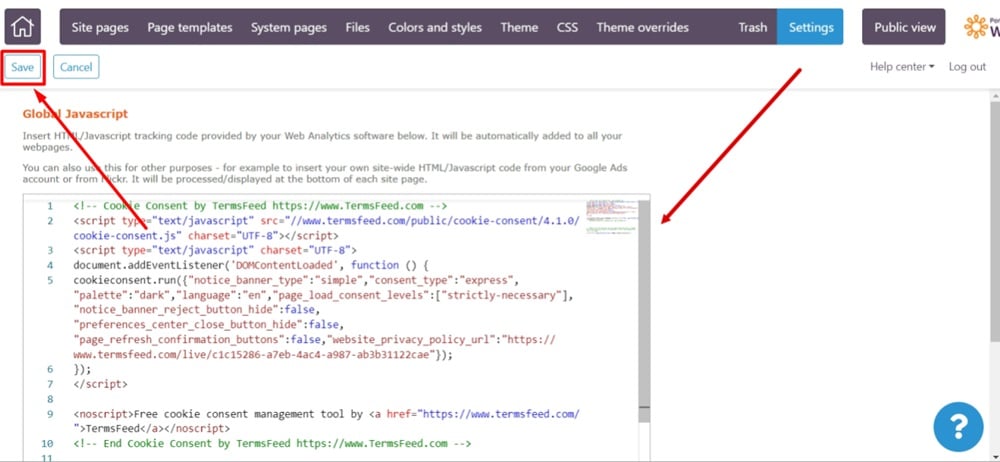
Paste the generated Cookie Consent code and click Save:

-
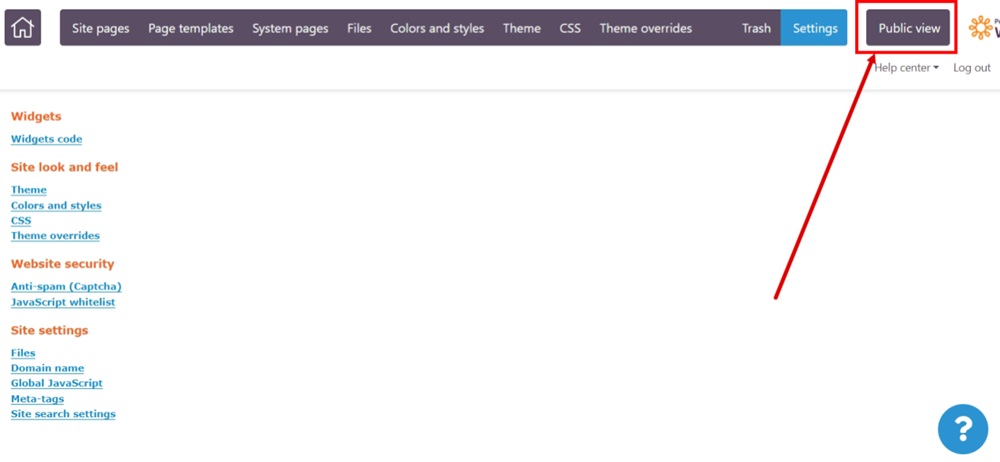
Use Public View to preview changes:

-
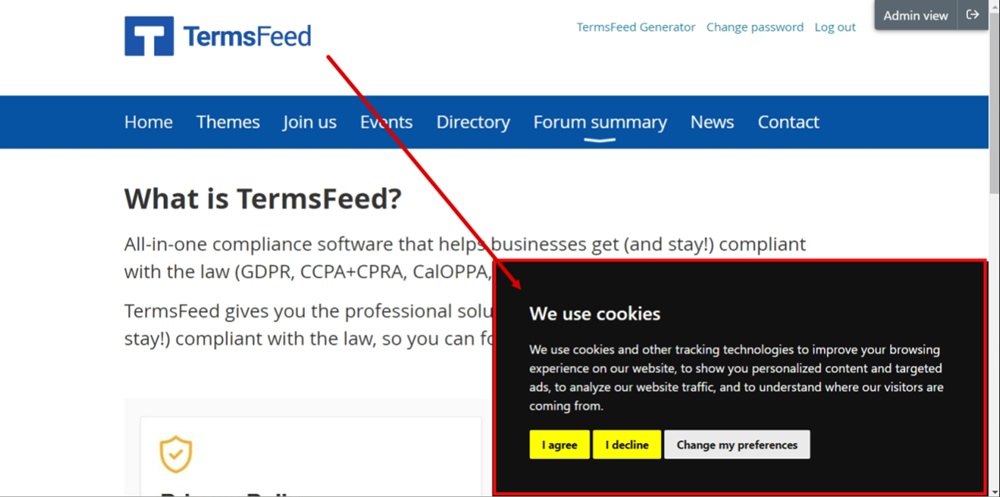
The Cookie Consent Notice Banner is now displayed: