Steps
-
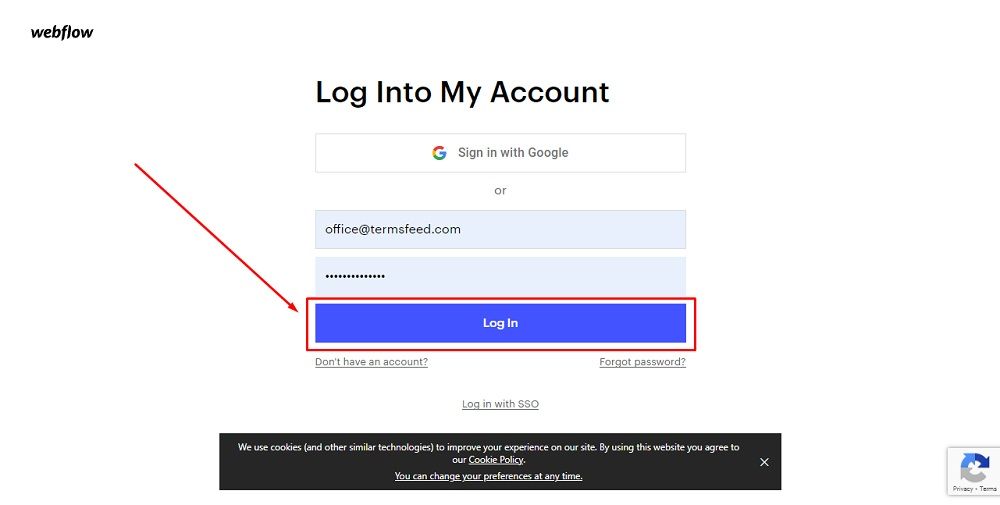
Log in to your Webflow account:

-
From Webflow's dashboard, click View Site:

-
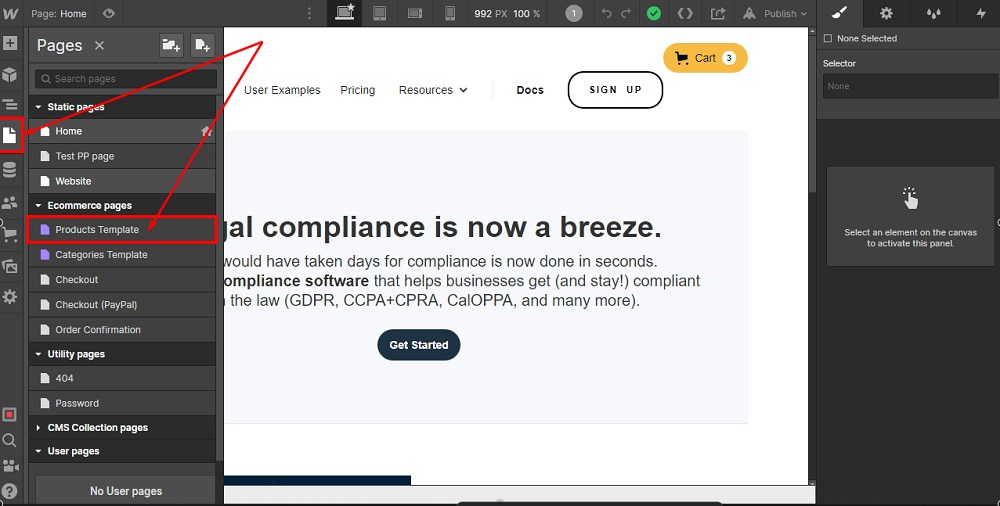
Go to Pages and click on Product Template:

-
The Product Template page is blank at the start, so start adding elements and build your page as you wish:

-
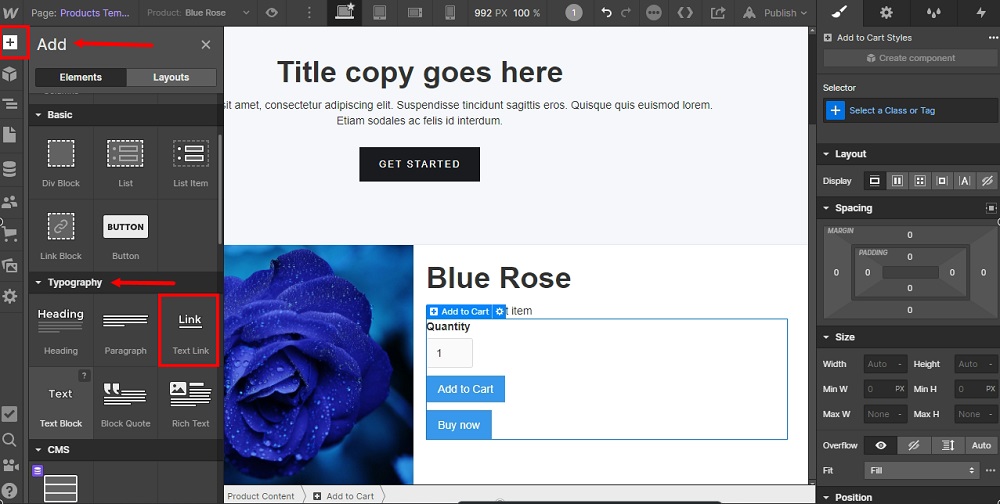
After you have built up the Product Page and are ready to add a link to the Return Policy, go to Plus (+) button and add a Link element:

-
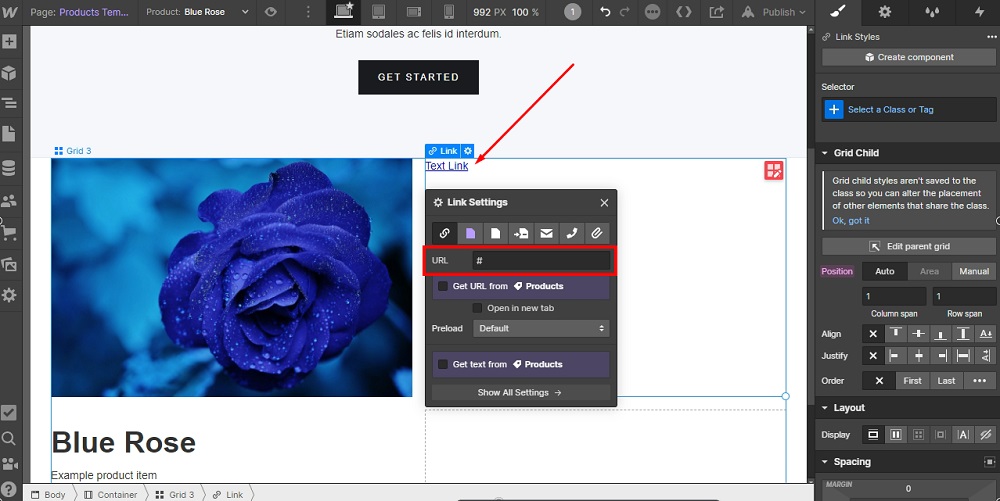
The Link Text will appear next to your product on the page:

-
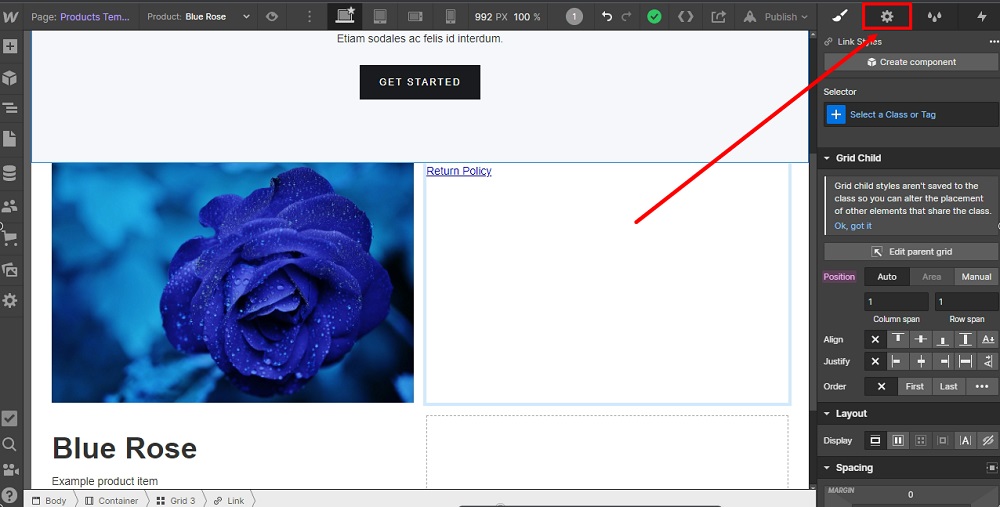
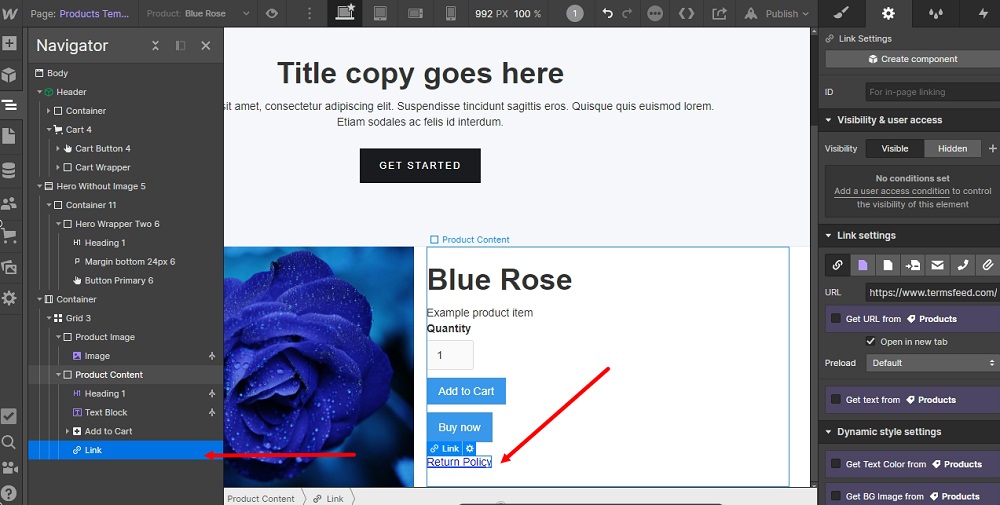
Rename Link Text to "Return Policy" and go to the Gear icon:

-
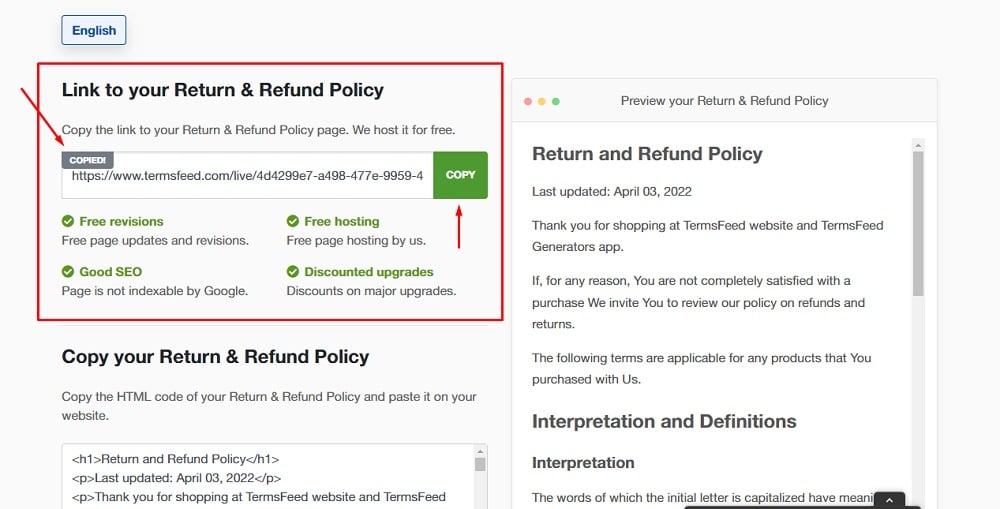
Go to the TermsFeed Return and Refund Policy Generator to create the policy and get the hosted Return & Refund Policy URL webpage.
Once you have the Return and Refund Policy created by TermsFeed, let's get the policy text. In the Link to your Return and Refund Policy section, click on the green Copy button:

-
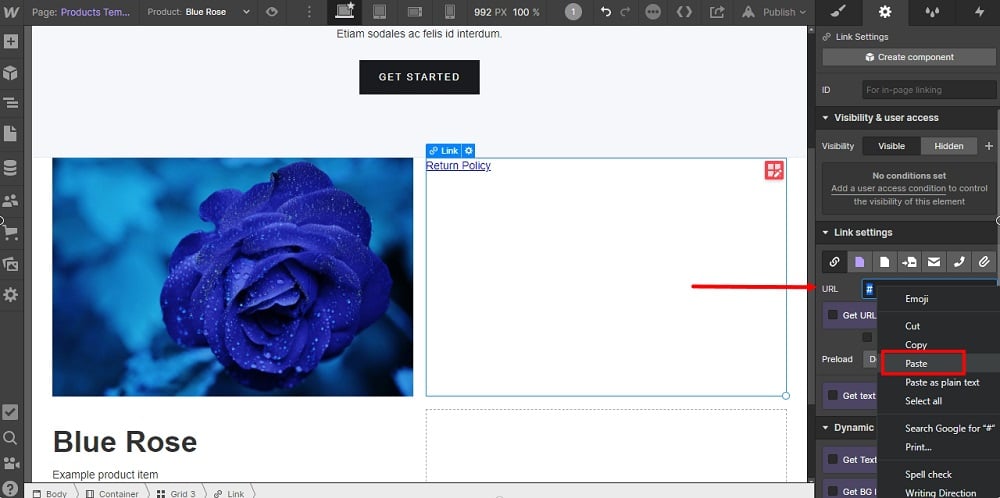
Paste the Return and Refund Policy URL in the URL field:

-
Use a Navigator to position the Return Policy link as you wish on the page:

-
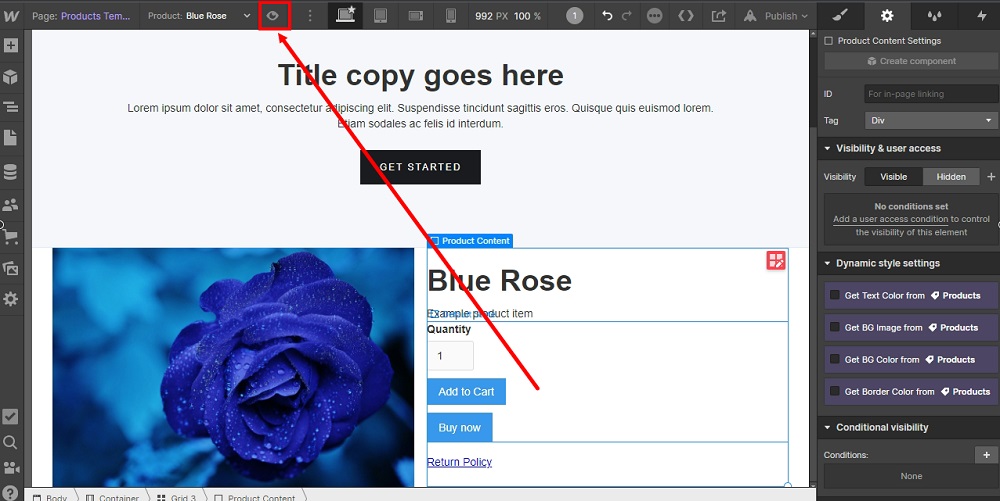
To preview the changes, use the Eye icon:

You're done.