Steps
-
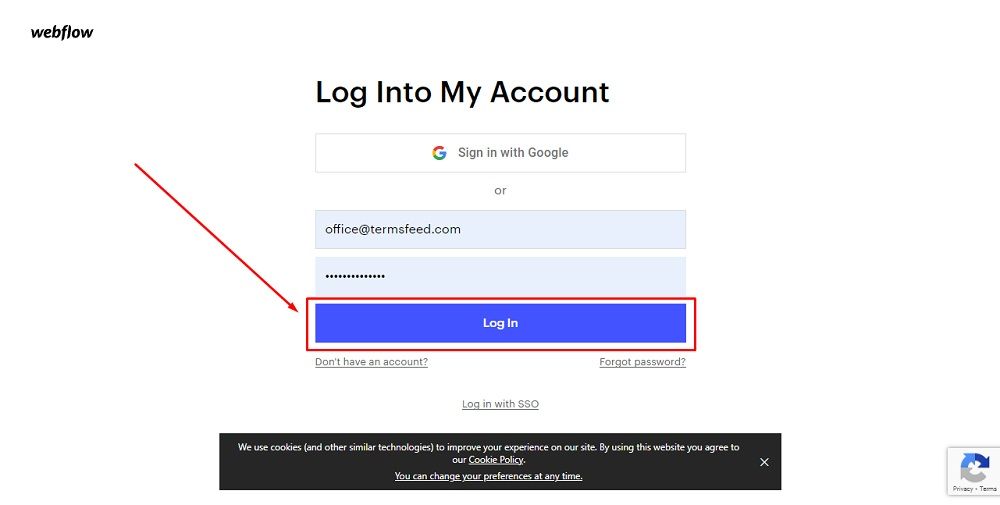
Log in to your Webflow account:

-
From Webflow's dashboard, click View Site:

-
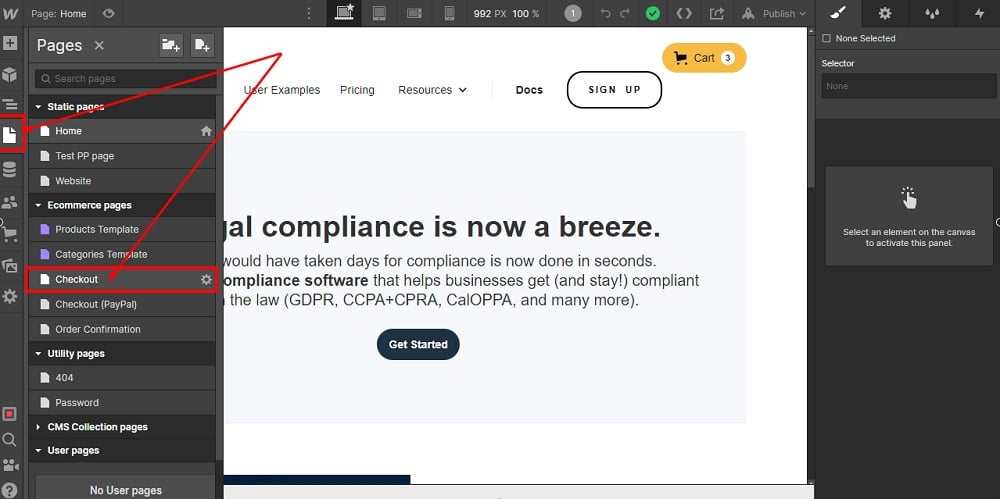
Go to Pages and click Checkout:

-
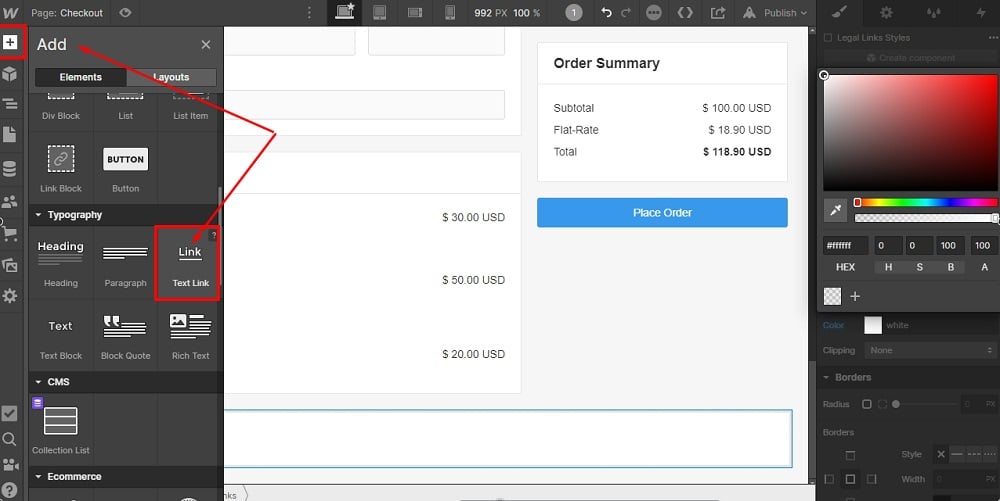
Scroll down and click on the Plus (+) to add new element:

-
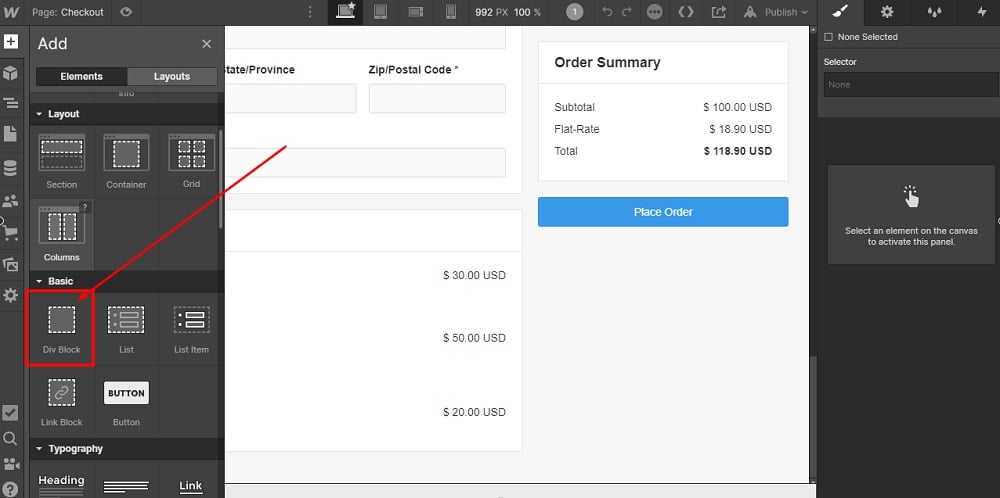
Under Basic, select Div Block to add it on the page:

-
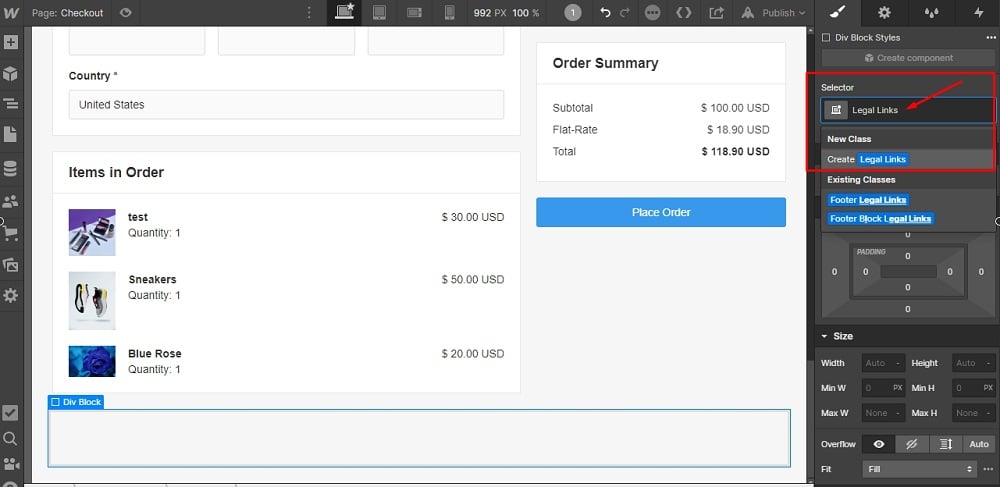
Name the new block. For example, "Legal Links":

-
Go to the Plus (+) option and add a New Link in the Div Block:

-
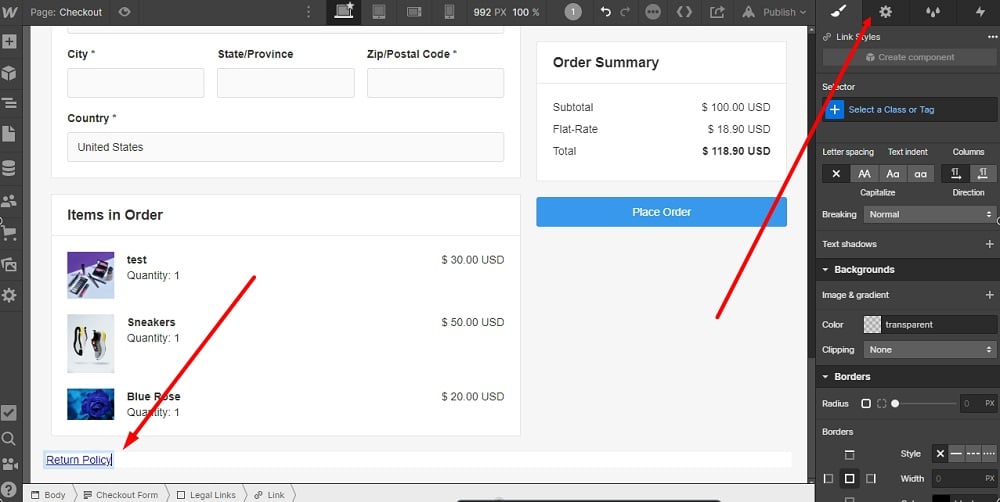
Rename the link as "Return Policy" and click the Gear icon to add the URL:

-
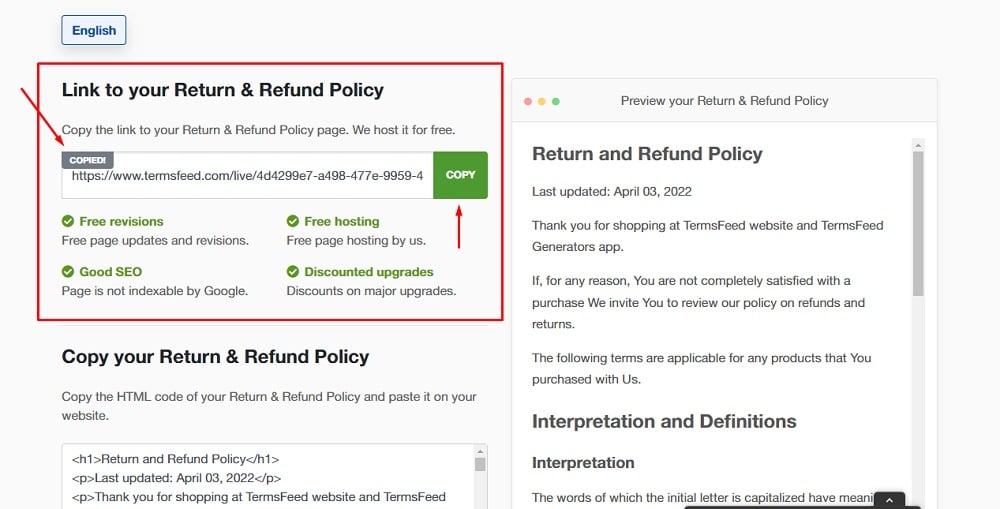
Go to the TermsFeed Return and Refund Policy Generator to create the policy and get the hosted Return & Refund Policy URL.
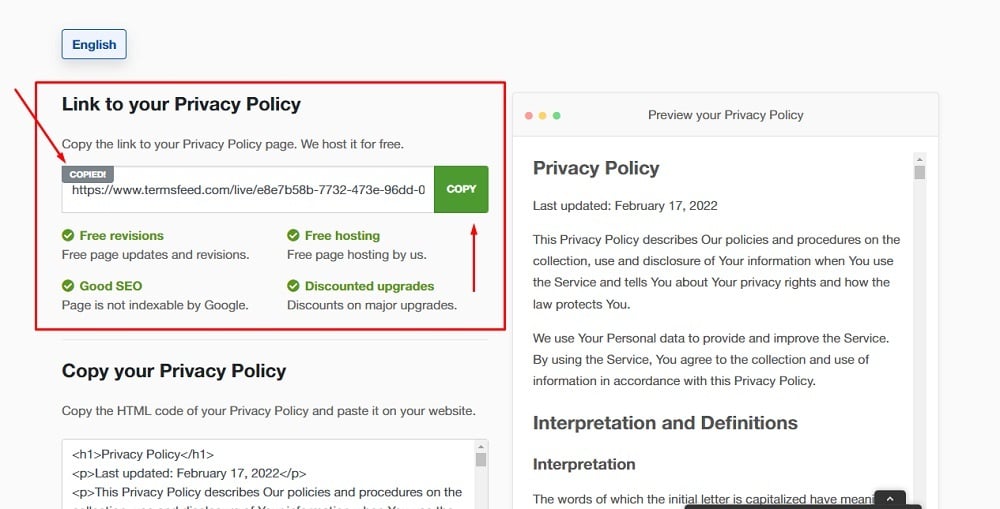
Once you have the Return and Refund Policy created by TermsFeed,let's get the policy text. In the Link to your Return and Refund Policy section, click on the green Copy button:

-
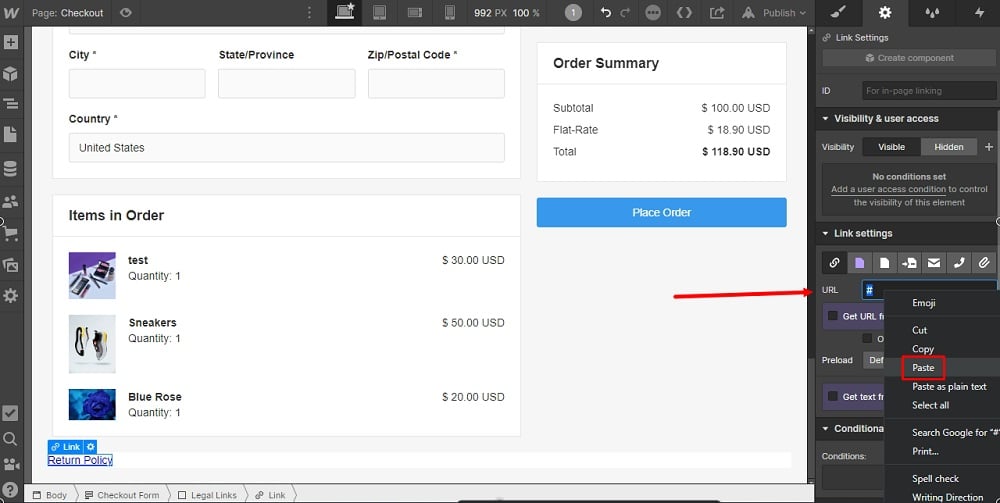
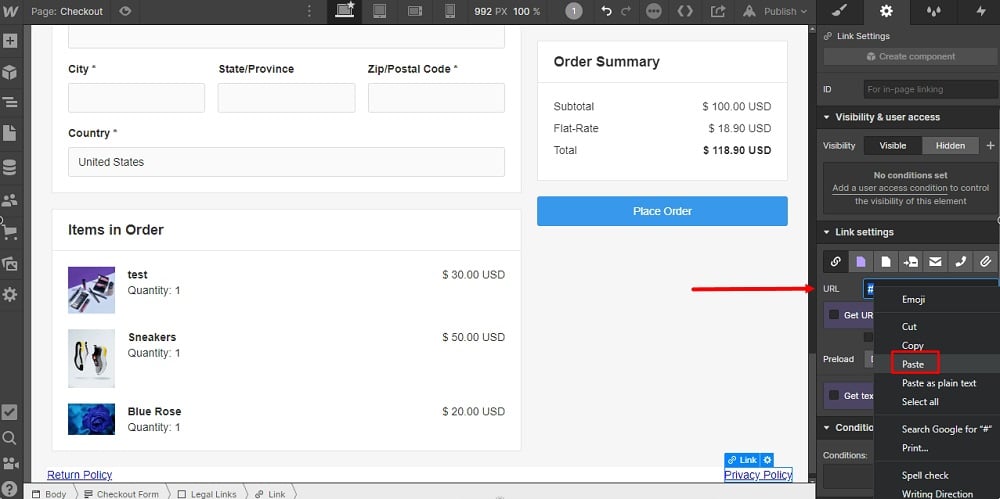
Paste the Return and Refund Policy URL in the URL field:

-
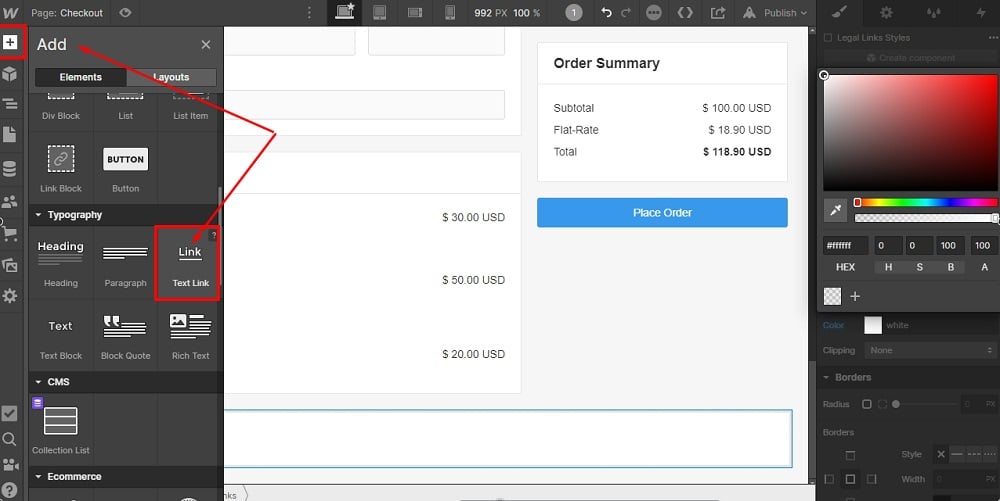
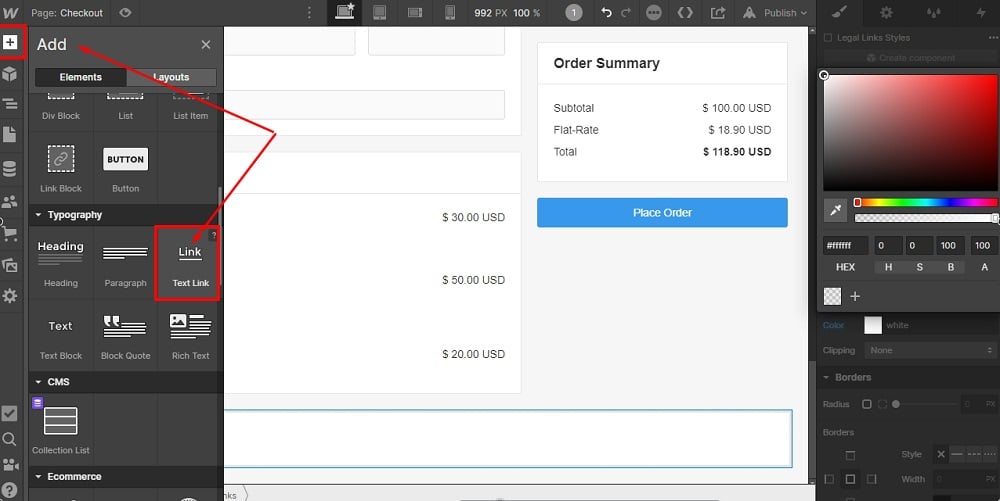
To add the legal links in the footer, go to the Add section and choose Link under Typography elements. Drag and drop it in the same Div Block you've added previously.

-
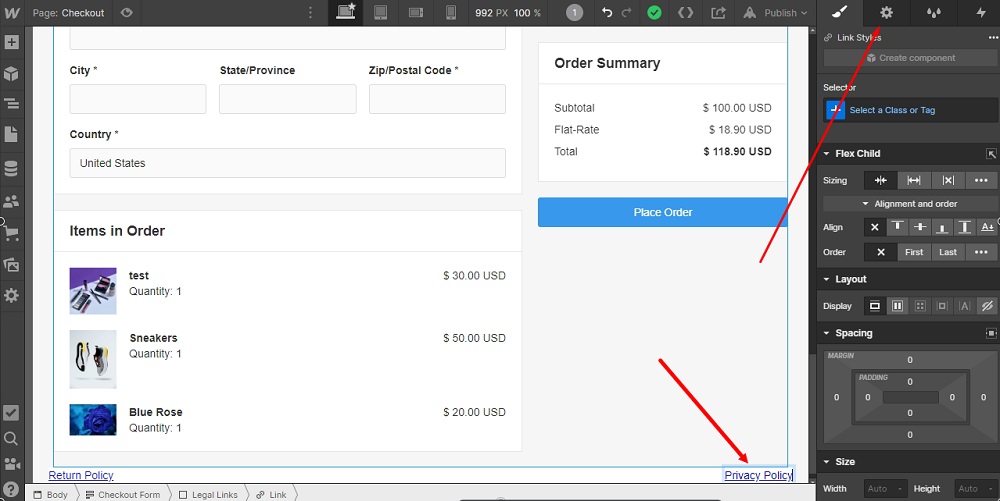
Double click on Link Text and replace it with the name of your policy. For example, "Privacy Policy":

-
To get a Privacy Policy URL link, go to the TermsFeed Privacy Policy Generator to create the Privacy Policy and get the hosted Privacy Policy URL.
Once you have the Privacy Policy created by TermsFeed, click Copy from the Link to your Privacy Policy section to copy the URL:

-
Paste the Privacy Policy URL in the URL field:

-
To add a new link, repeat the steps above. Go to Plus (+) icon and drag and drop Link element in the Div Block:

-
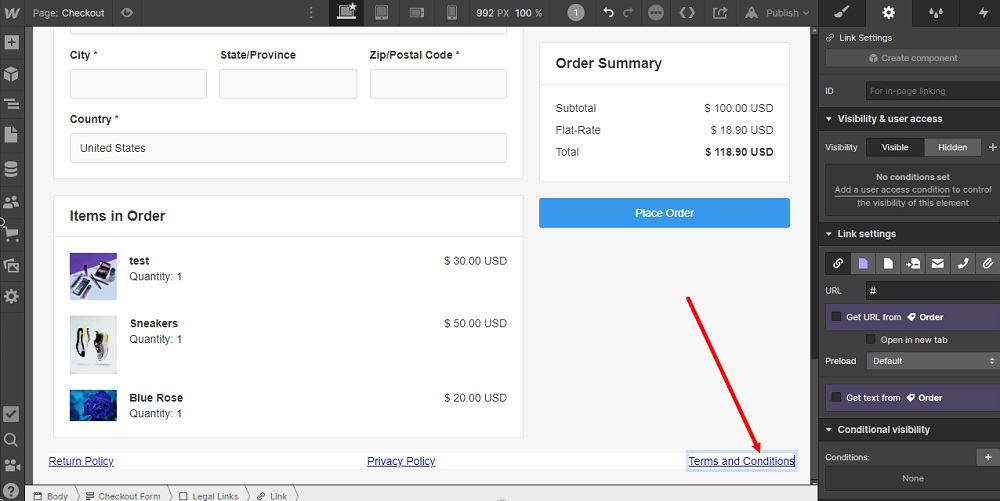
Rename the link as "Terms and Conditions":

-
Go to the TermsFeed Terms and Conditions Generator to create the Terms and Conditions and get the hosted Terms and Conditions URL webpage.
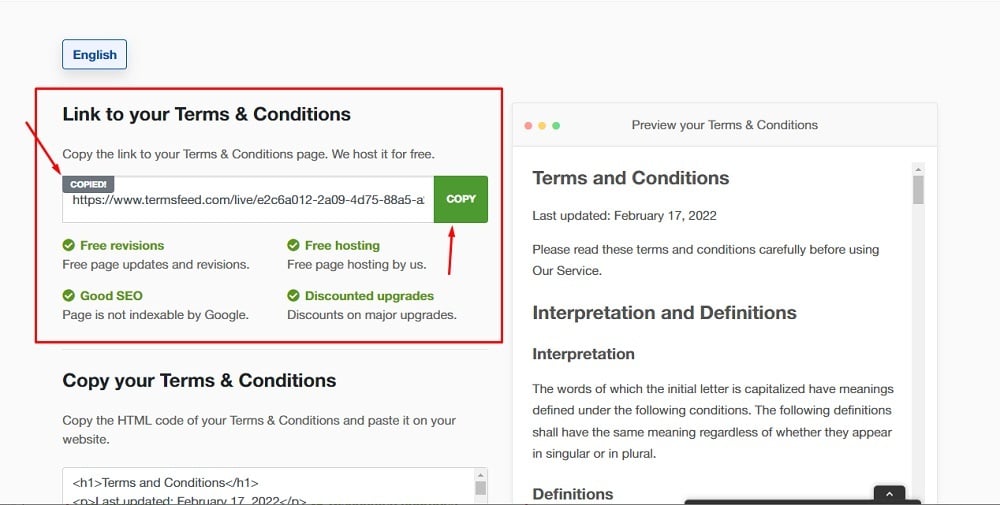
In the Link to your Terms and Conditions section, click on the green Copy button:

-
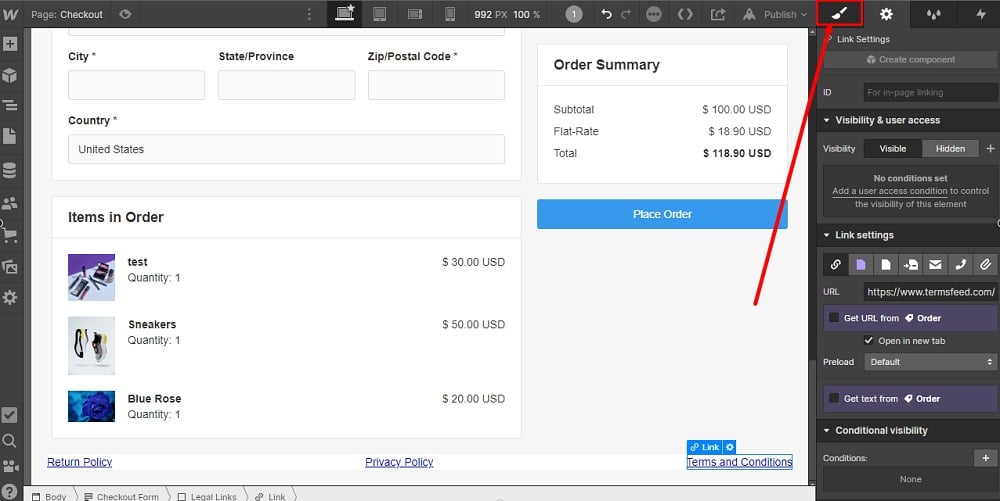
To style your checkout footer legal links, select the Brush icon:

-
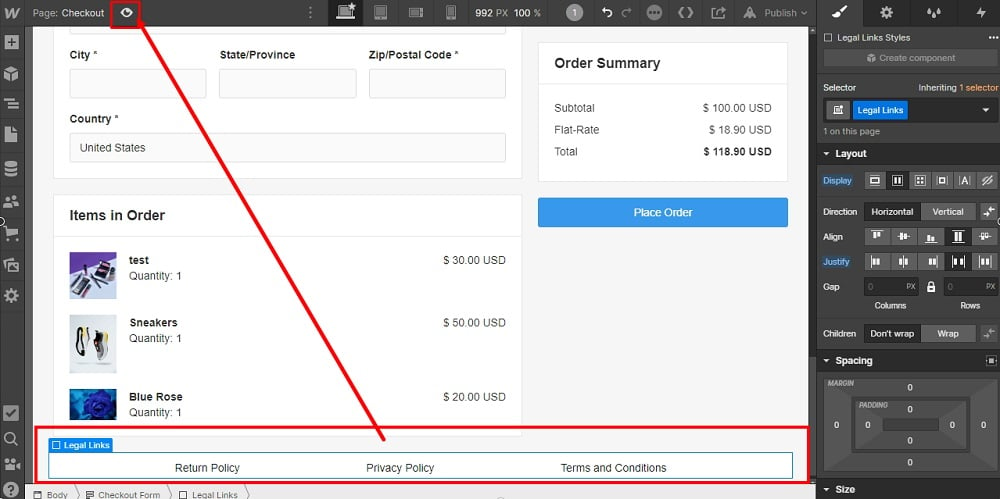
To preview your changes, click on the Eye icon at the top menu:

-
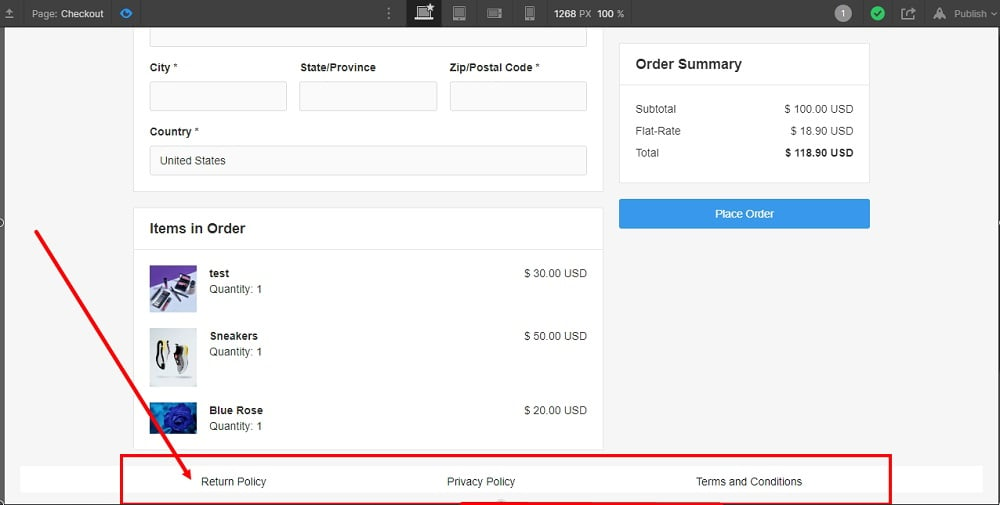
You're done. Your Webflow checkout page will now have legal links added: