Steps
-
Log in to Webflow. Open the Designer editor:

-
Go to Pages:

-
Click on Create New Page:

-
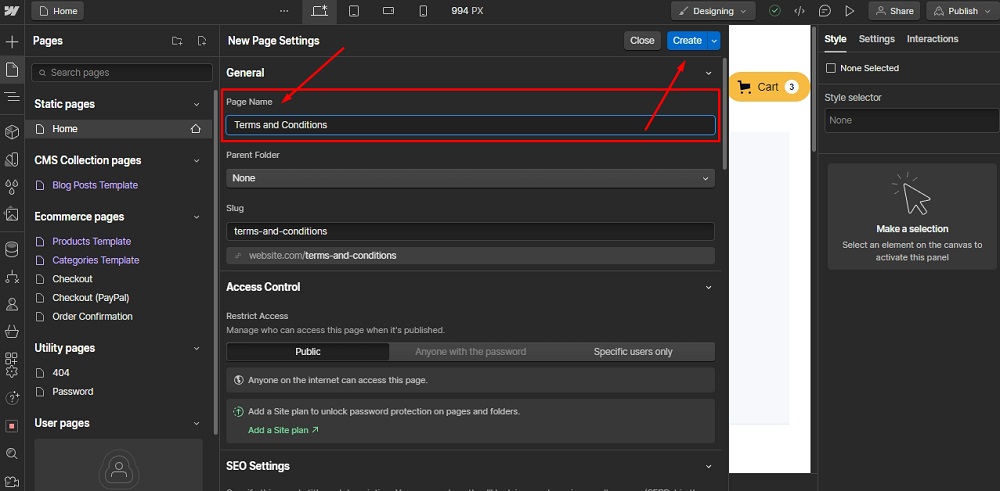
Under the General section, write "Terms and Conditions" as the Page Name and click the Create button:

-
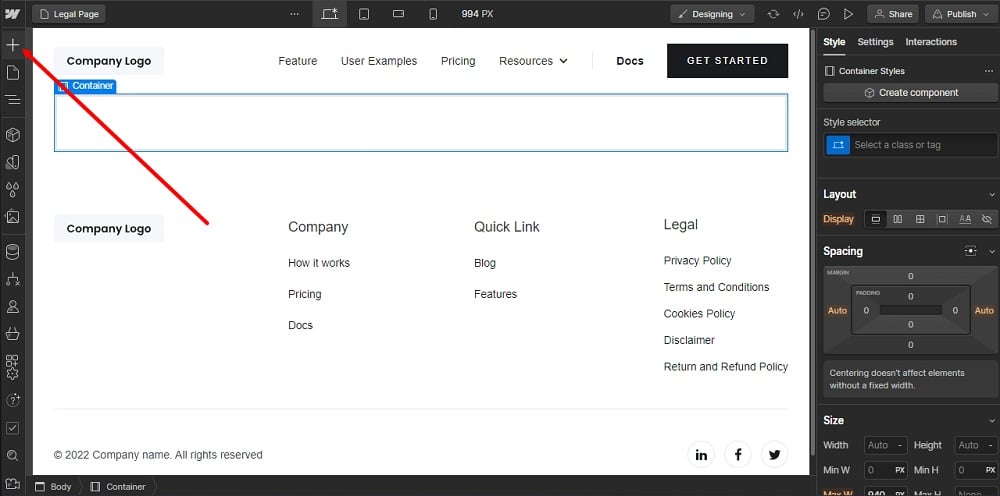
Click the Plus icon to add a new element in the marked container:

-
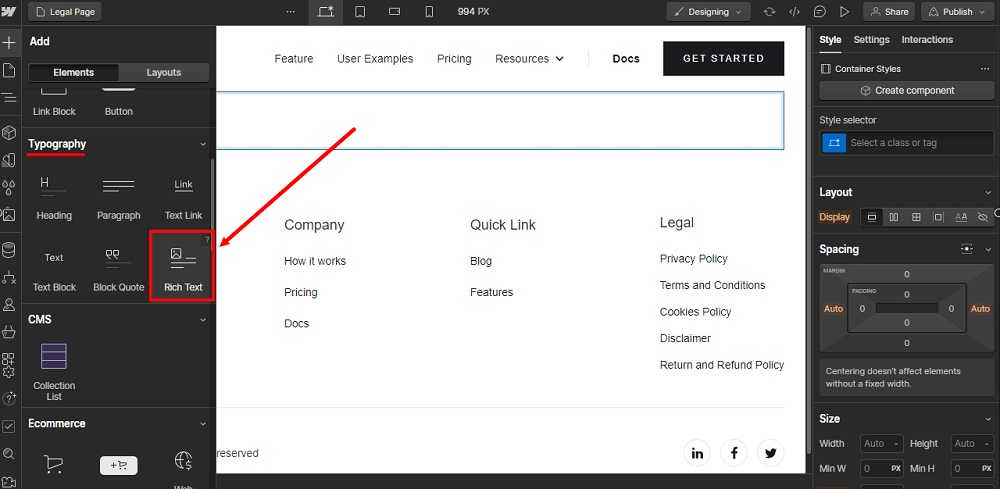
Under Typography elements, click Rich Text:

-
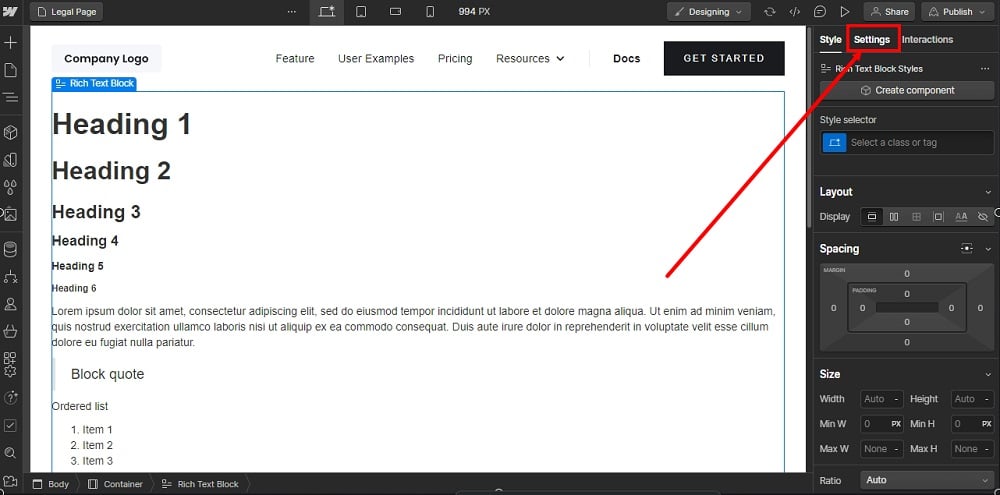
Go to Settings of the added element:

-
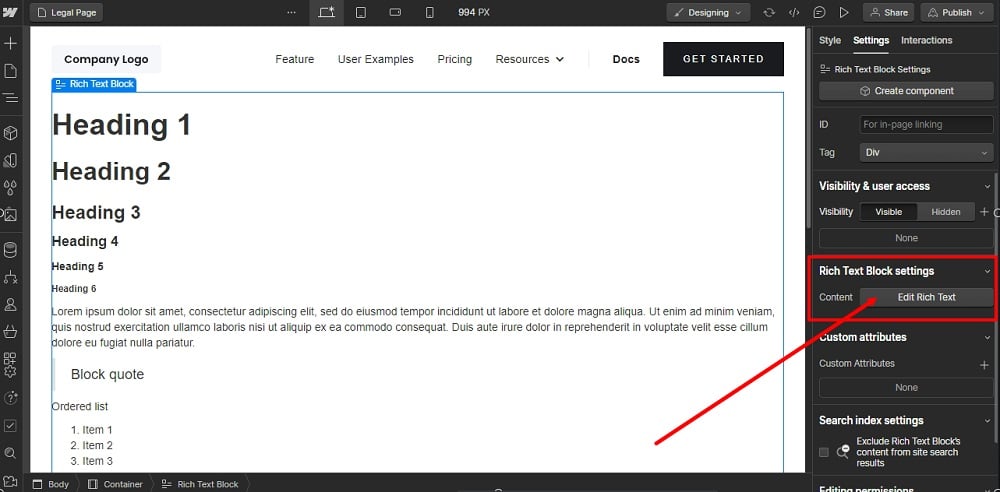
From the Rich Block Text Settings, click Edit Rich Text under the Content option:

-
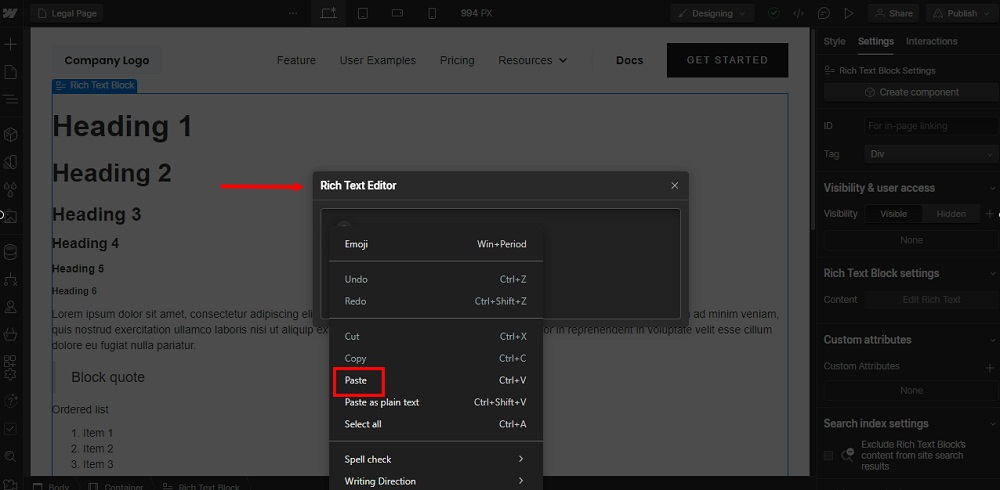
The Rich Text Editor will open. Add your Terms and Conditions text.
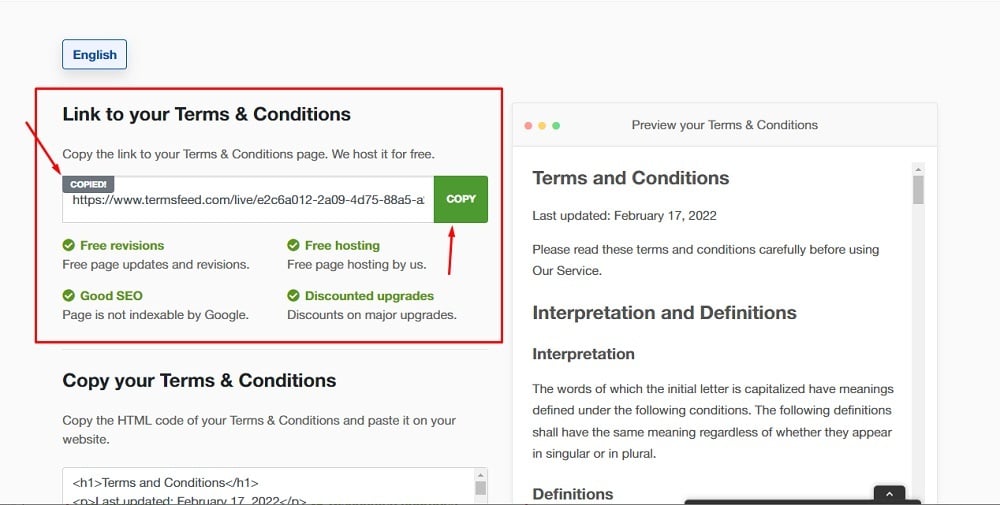
Go to the TermsFeed Terms and Conditions Generator to create the Terms and Conditions and get a free hosted Terms and Conditions URL webpage.
In the Link to your Terms and Conditions section, click on the green Copy button:

-
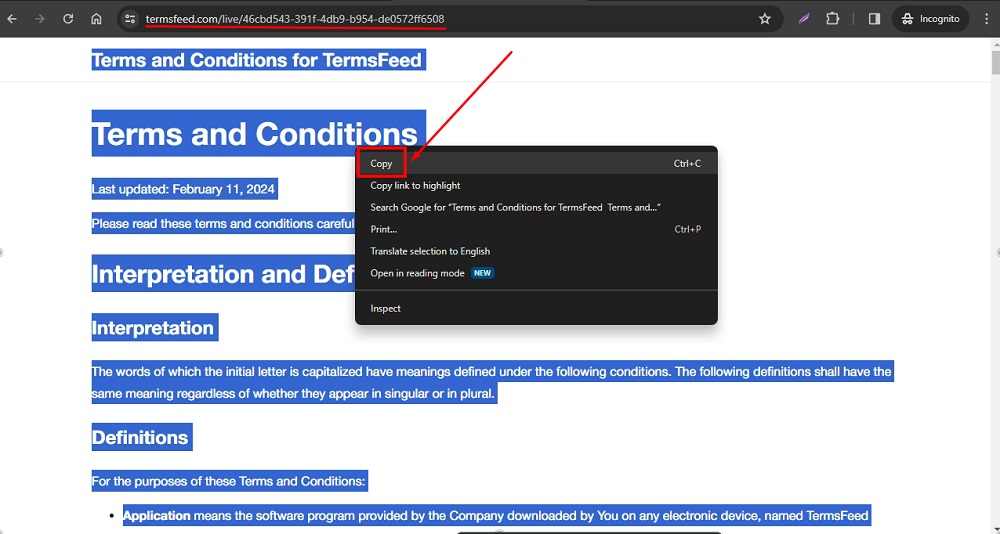
Paste the Terms and Conditions URL in the new window. Select all text and click Copy:

-
Go back to the Rich Text Editor and paste the Terms and Conditions text:

-
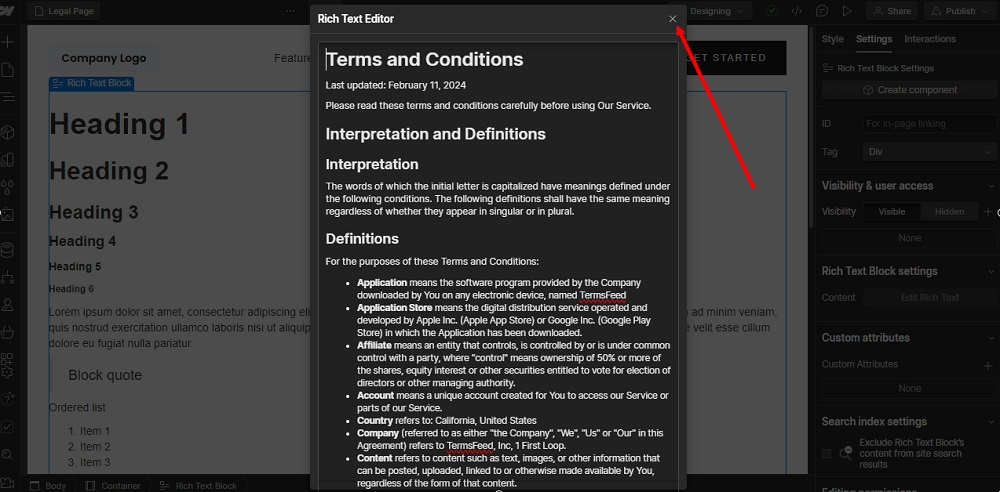
Close the Rich Text Editor:

-
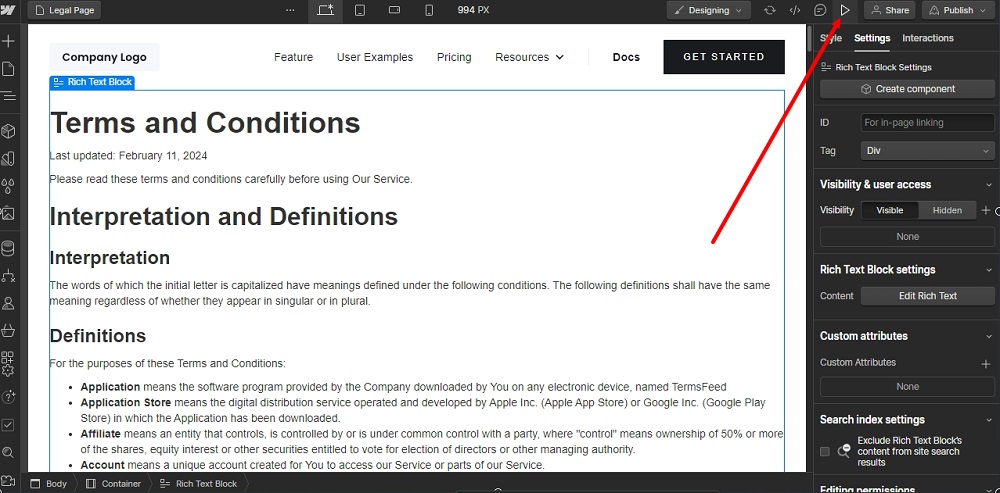
Go to Preview:

-
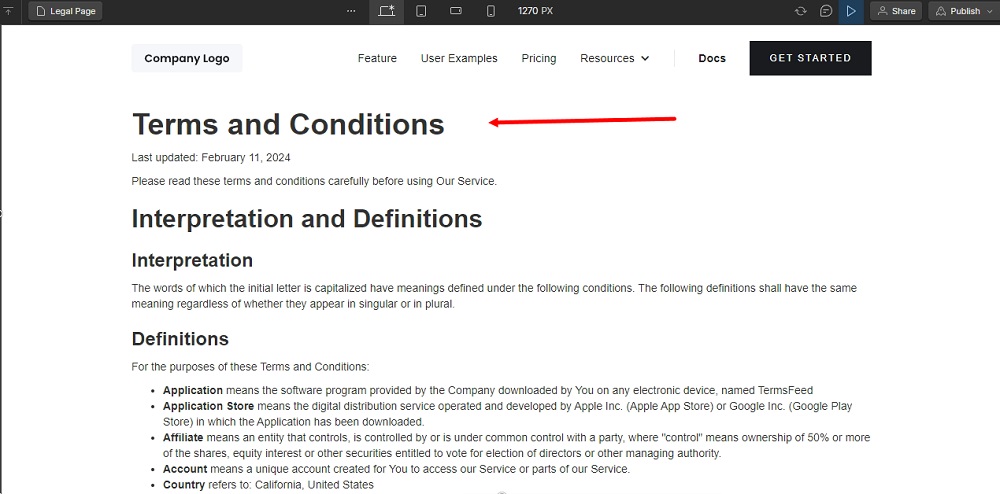
The new Terms and Conditions page is created: