You can download these instructions as PDF file.
Steps
-
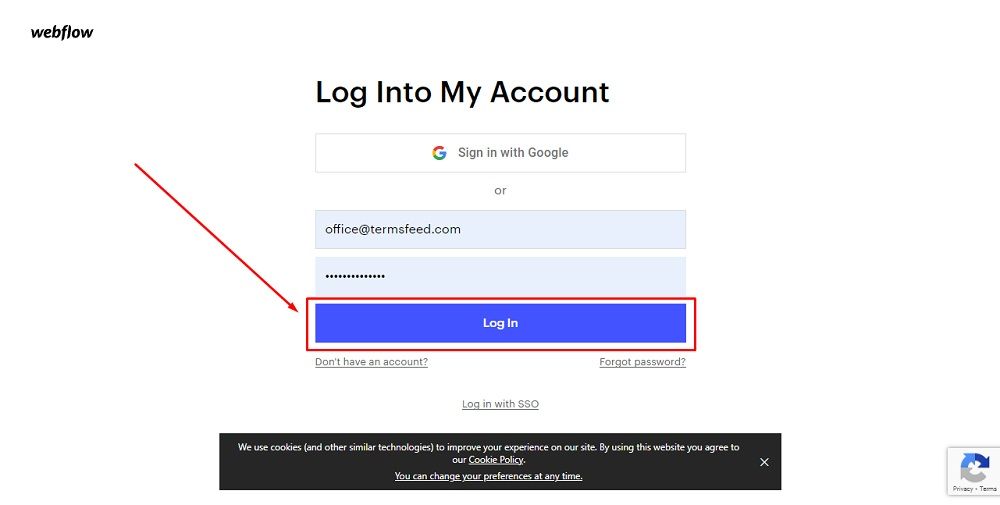
Log in to your Webflow account:

-
Once logged into the Webflow dashboard, click View Site:

-
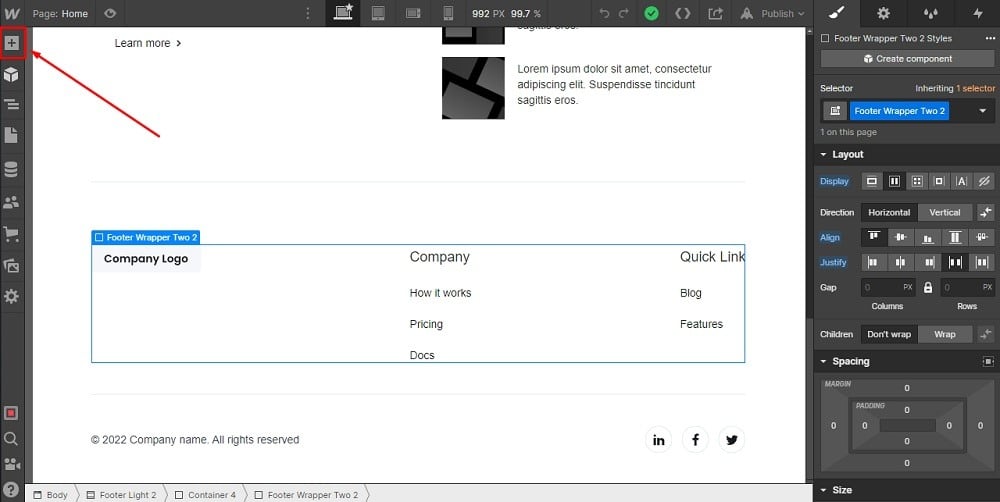
Scroll down to your website's footer and click on the Plus (+) button to add a new element:

-
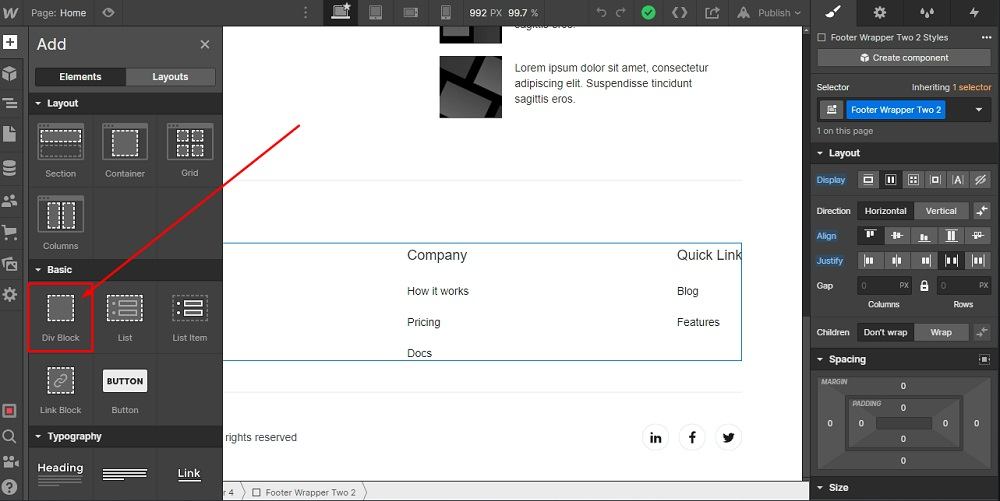
Under Elements, from Basics, click Div Block:

-
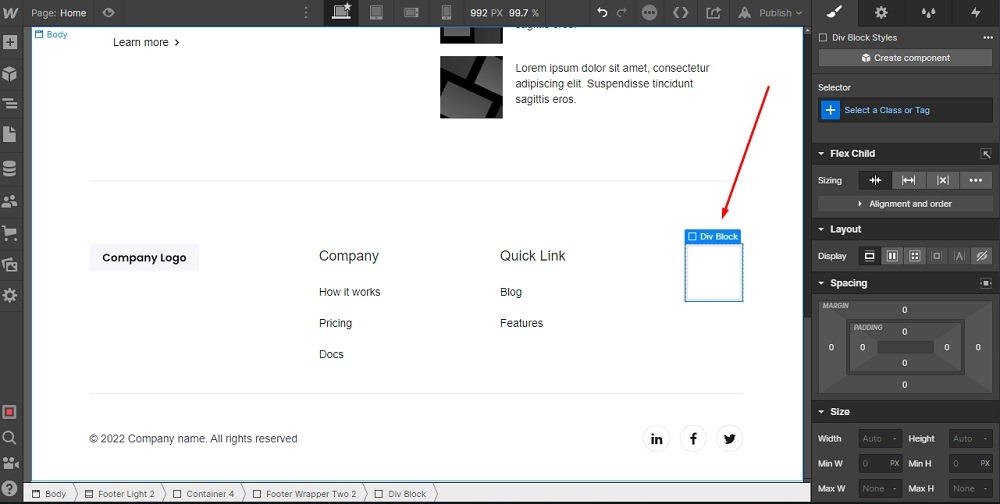
The new Div Block will be shown in the selected section:

-
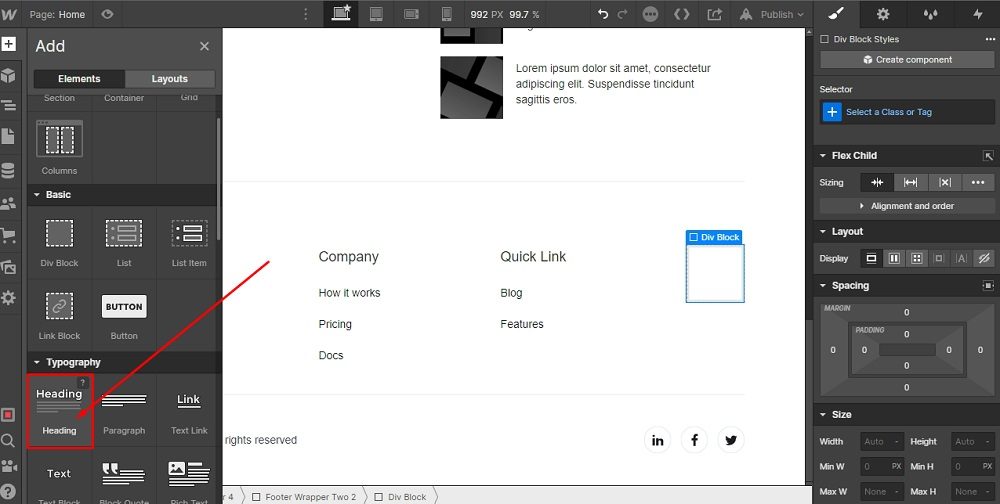
Go to the Plus (+) option and add a Heading in the Div Block:

-
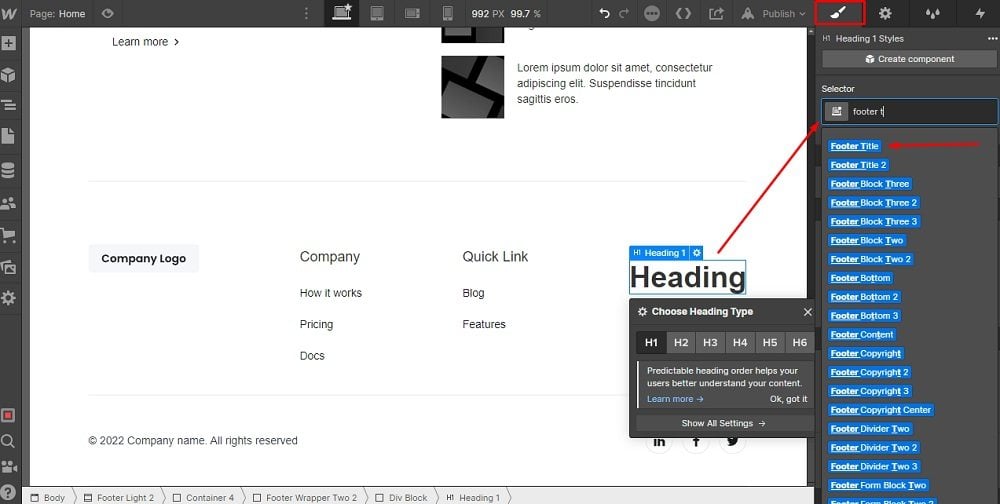
To style your heading, make sure that the brush is selected in the right panel menu. Under the Selector, type the name of your new style or search for styles that already exist.
In our example we've used Footer Title style for the heading. When added, this change will be applied automatically to your website footer heading.

-
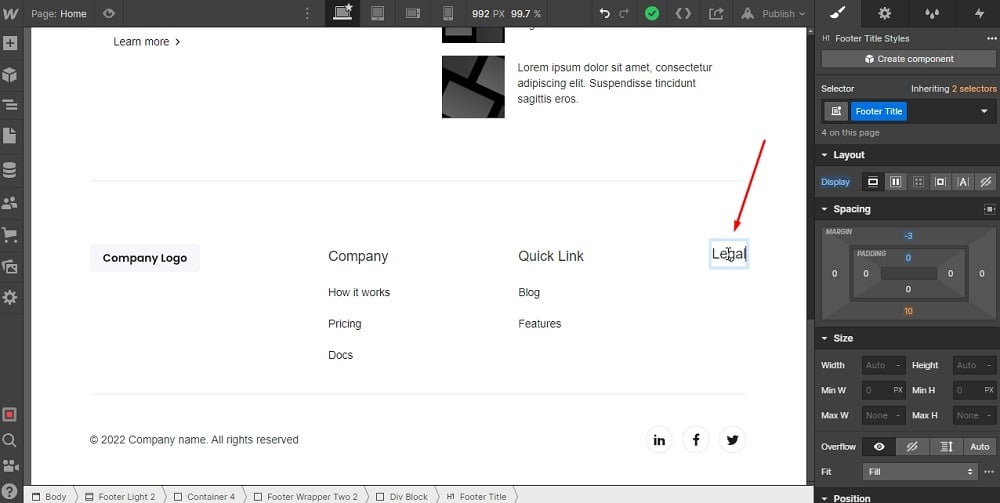
Rename your heading if needed. For example, "Legal":

-
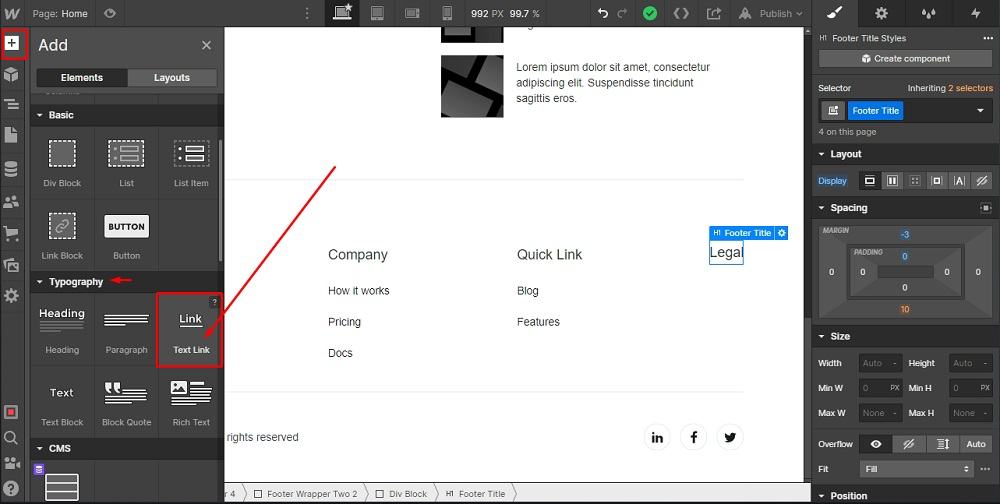
To add the legal links in the footer, go to the Add section and choose Link under Typography elements. Drag and drop it in the same Div Block below the heading you've added previously:

-
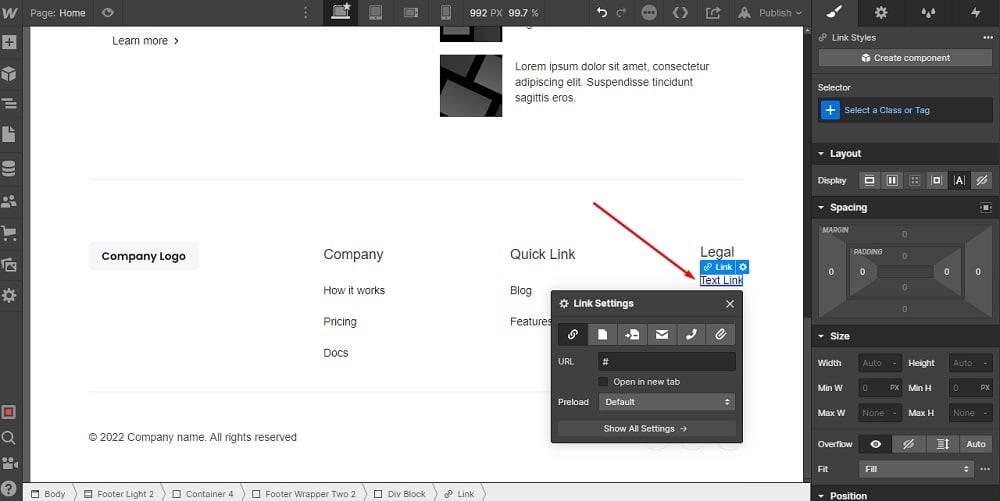
Double click on Text Link and replace it with the name of your policy. For example, "Privacy Policy":

-
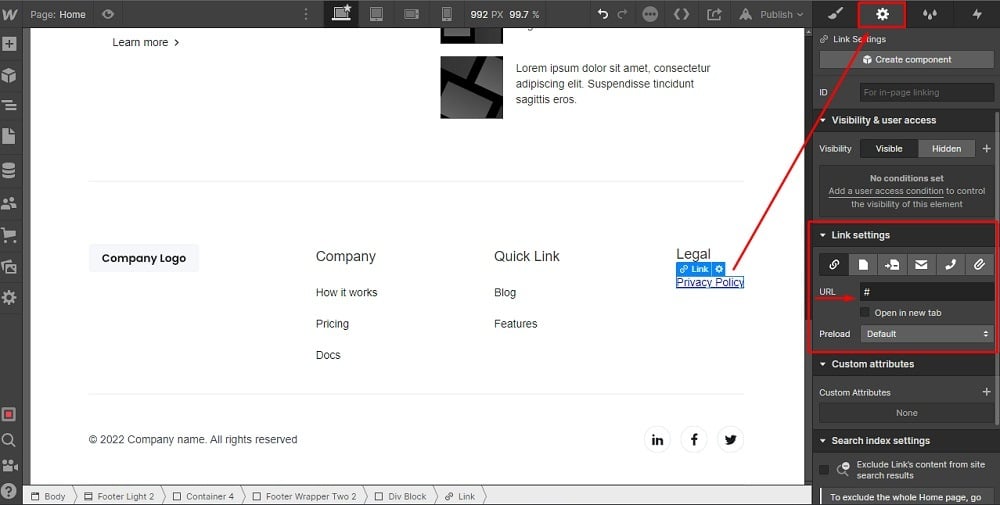
To add the Privacy Policy URL, click the Gear icon on the right side and add your link in the URL field under Link Settings:

-
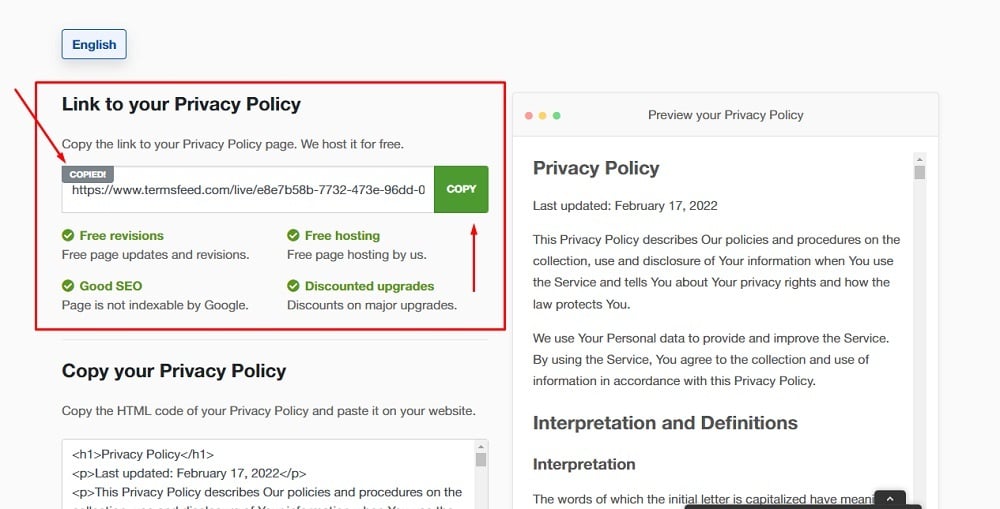
To get a Privacy Policy URL link, go to the TermsFeed Privacy Policy Generator to create a Privacy Policy and get the hosted Privacy Policy URL.
Once you have a Privacy Policy created by TermsFeed, click Copy from the Link to your Privacy Policy section to copy the URL:

-
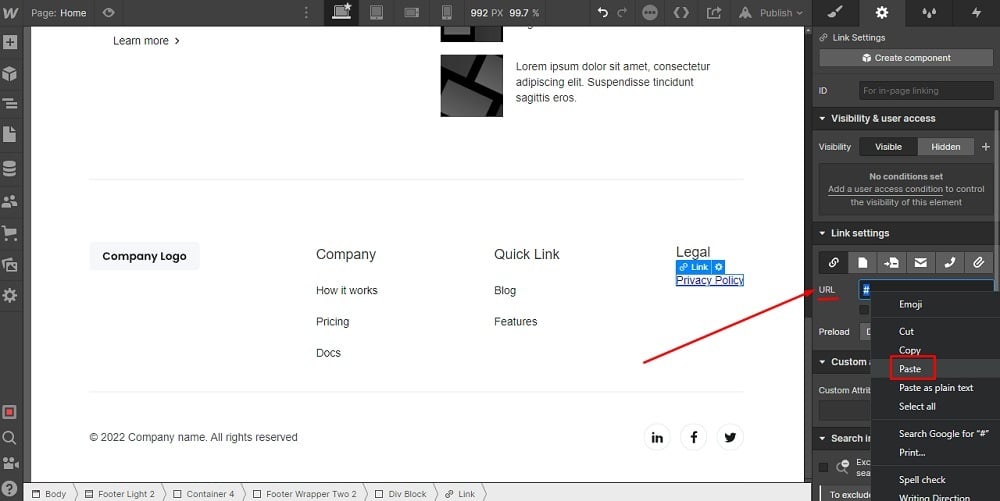
Paste the Privacy Policy URL in the URL field:

-
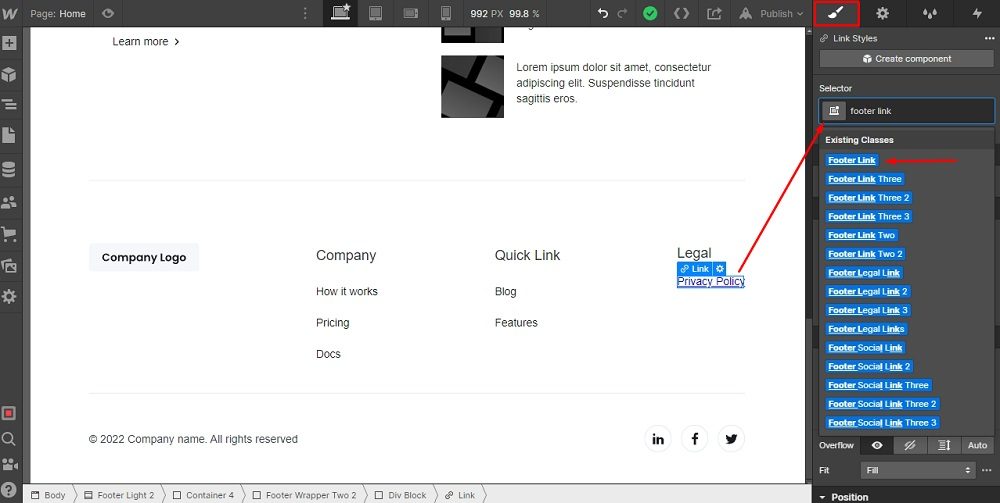
Style your footer link as you wish with the brush option on the right side:

-
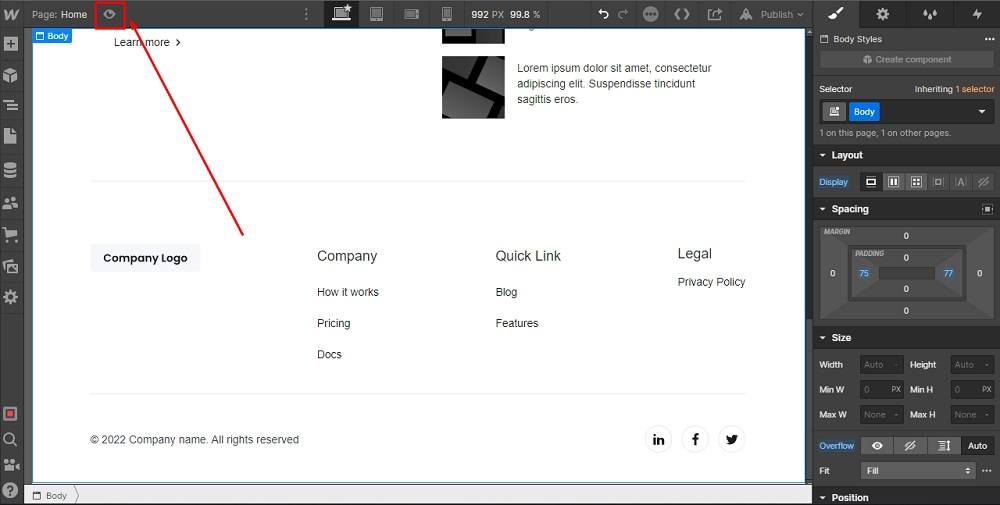
To preview your changes, click on the eye icon in the top menu:

You're done.