Steps
-
Log in to Webflow. Open the Designer editor:

-
Go to Pages:

-
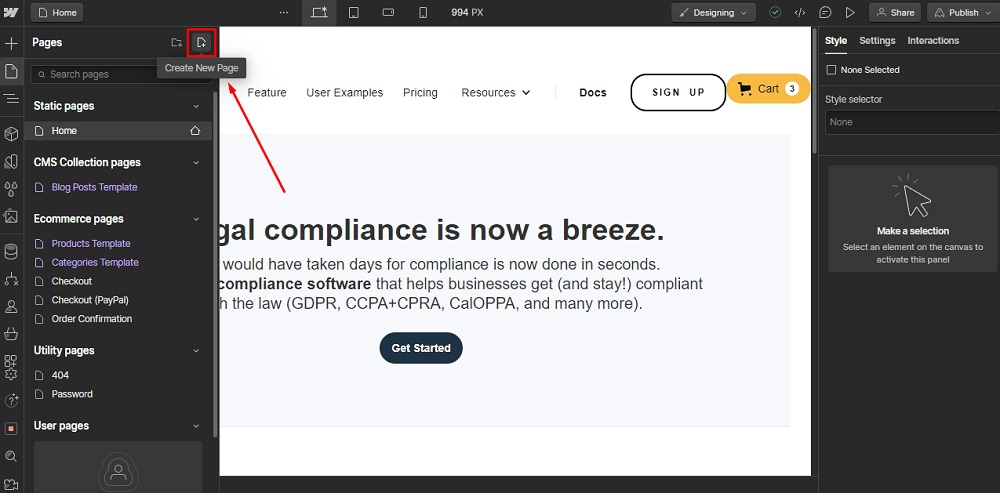
Click on the Create New Page:

-
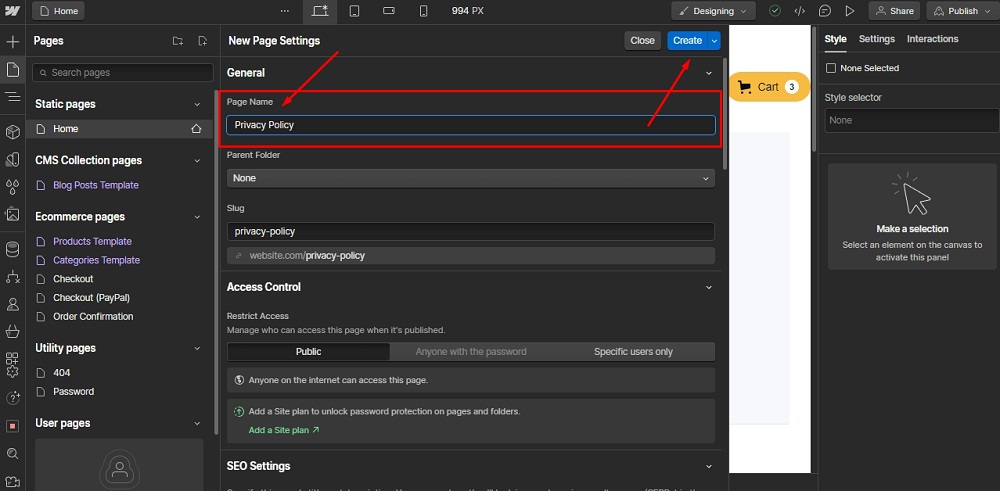
Under the General section, write "Privacy Policy" as the Page Name and click on the Create button:

-
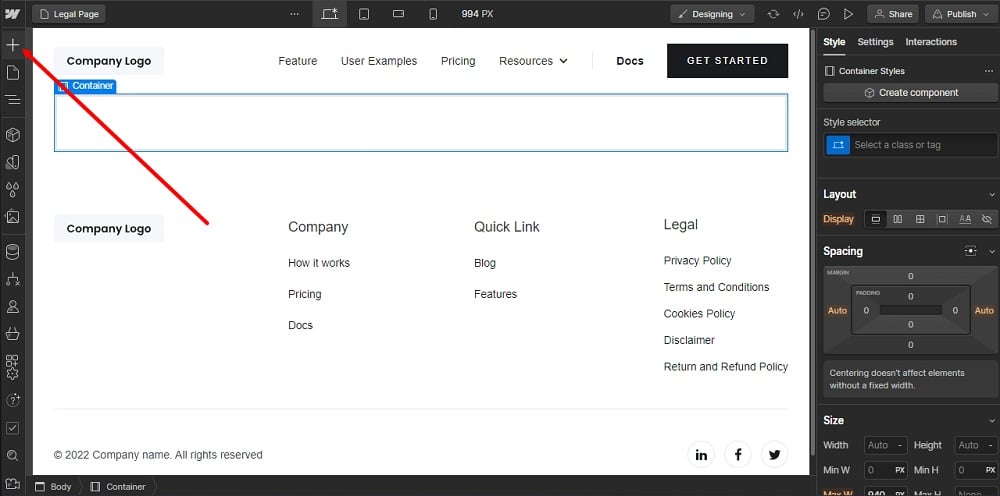
Click on the Plus icon to add a new element in the marked container:

-
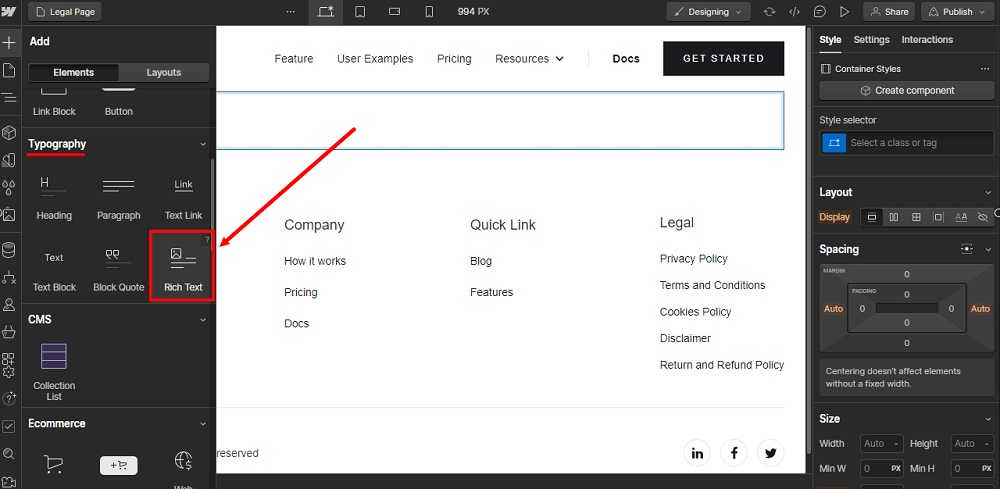
Under Typography elements, click Rich Text:

-
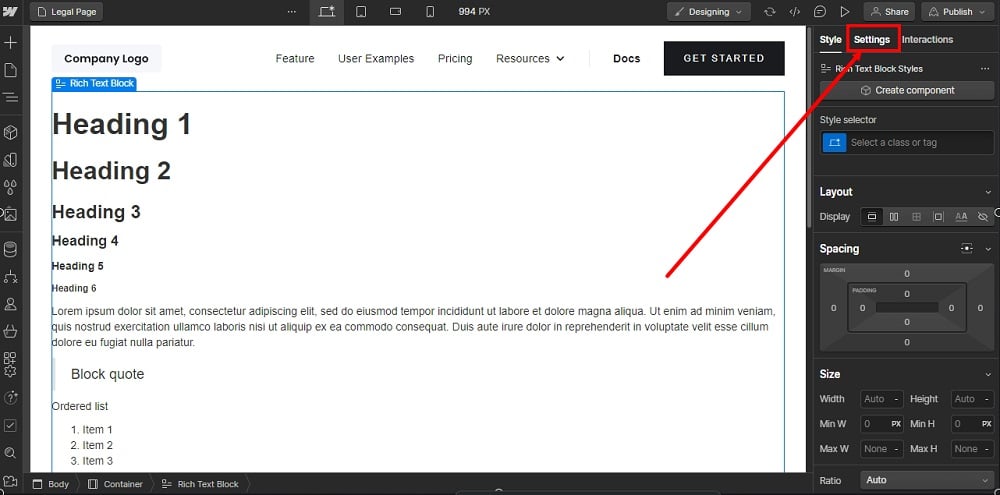
Go to Settings of the added element:

-
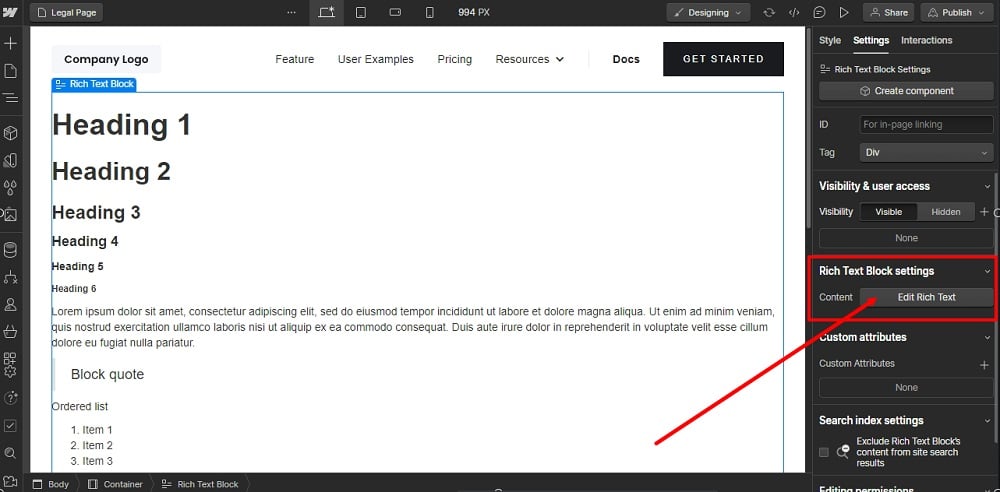
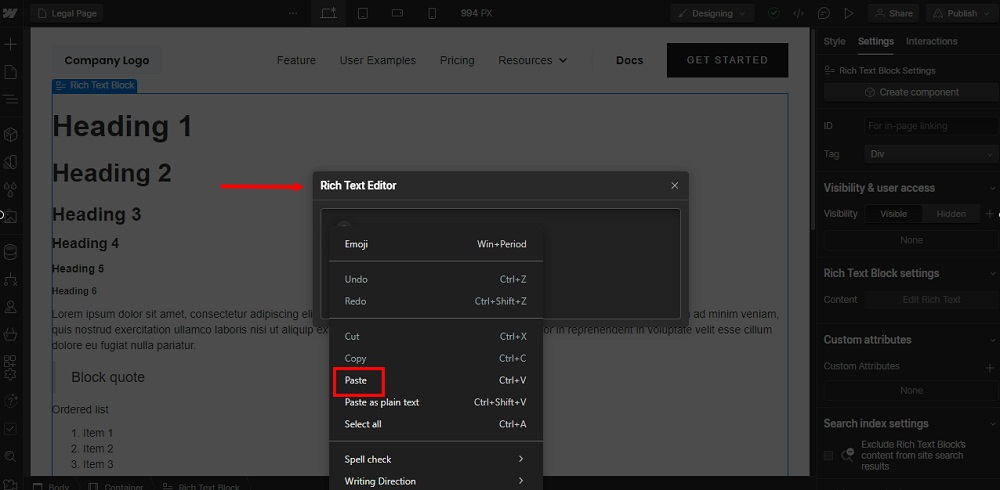
From the Rich Block Text Settings, click Edit Rich Text under the Content option:

-
The Rich Text Editor will open. Add your Privacy Policy text.
To get a Privacy Policy URL link, go to the TermsFeed Privacy Policy Generator to create a Privacy Policy and get the hosted Privacy Policy URL.
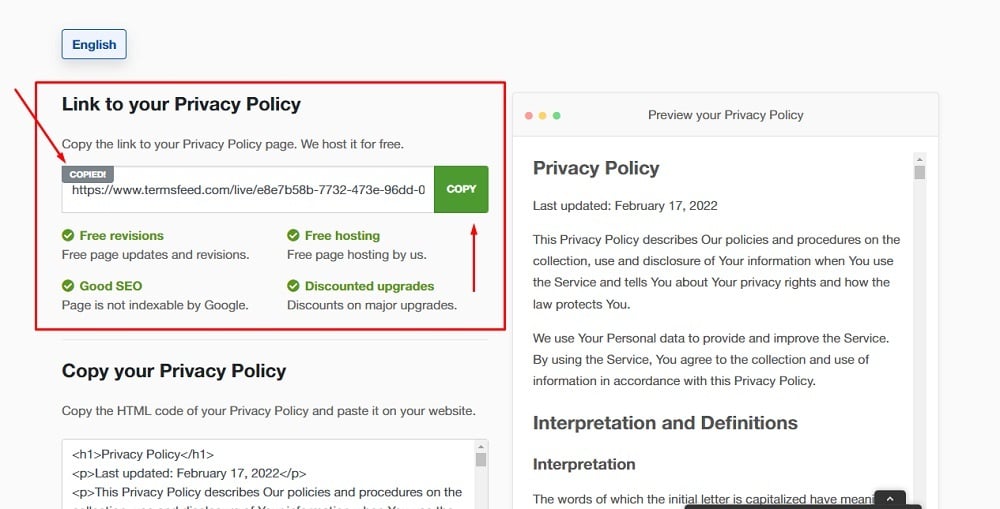
Once you have a Privacy Policy created by TermsFeed, click Copy from the Link to your Privacy Policy section to copy the URL:

-
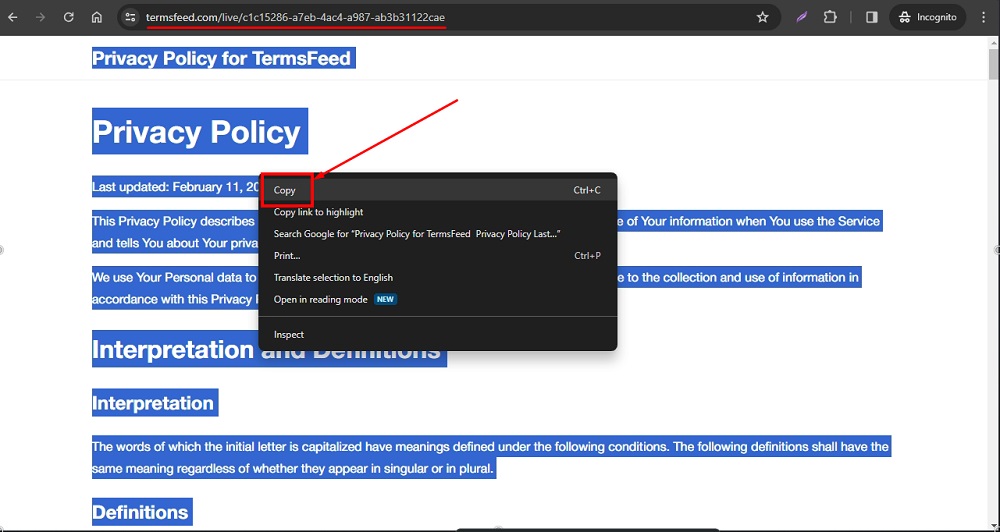
Paste the Privacy Policy URL in the new window. Select all text and click Copy:

-
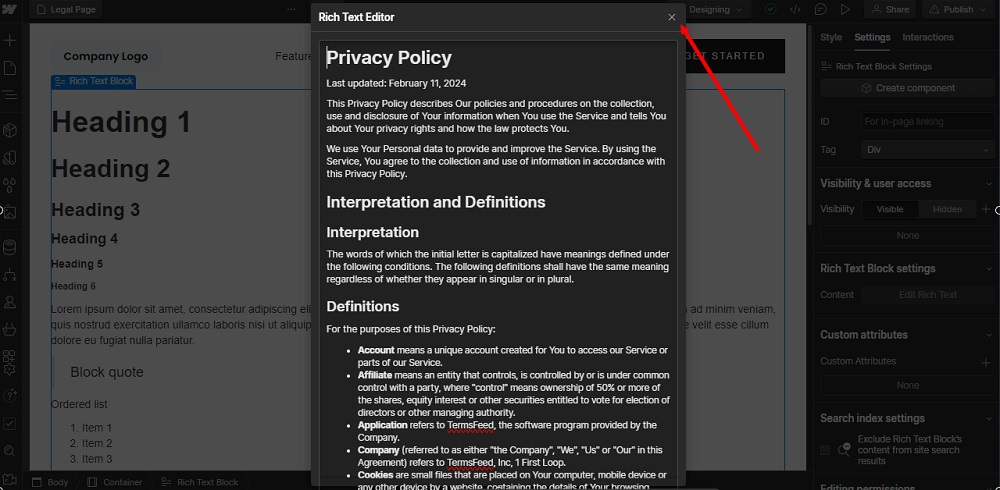
Go back to the Rich Text Editor and paste the Privacy Policy text:

-
Close the Rich Text Editor:

-
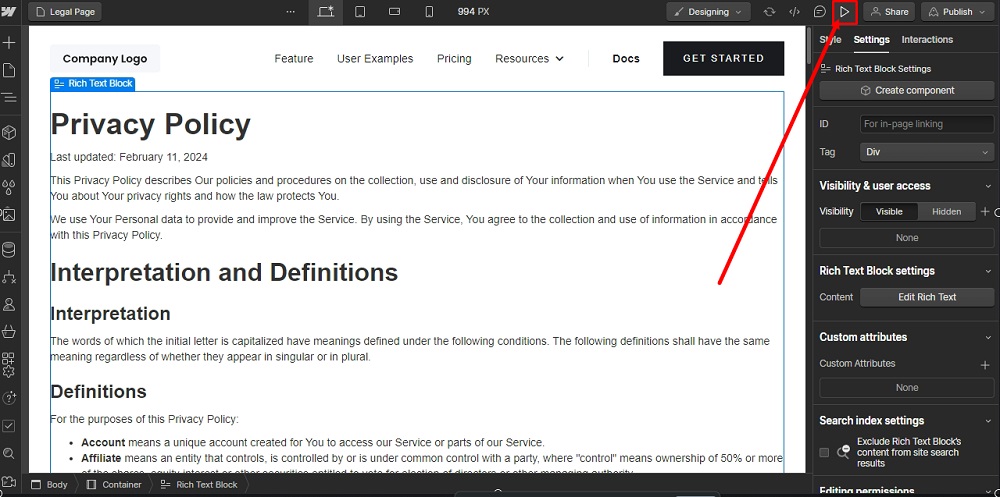
Go to Preview:

-
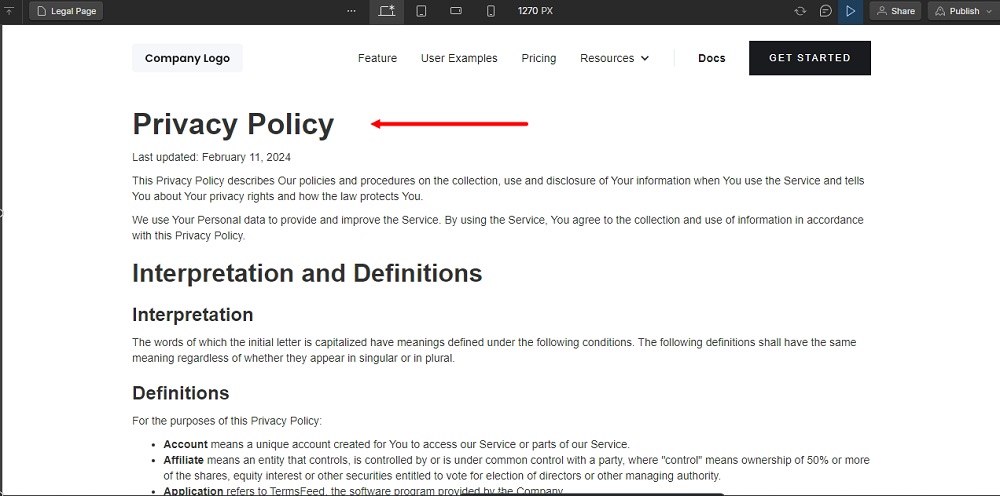
The new Privacy Policy page is created: