Steps
-
Go to our Free Cookie Consent Solution page to start creating the Cookie Consent code that's necessary to show the notice banner on Webflow.
-
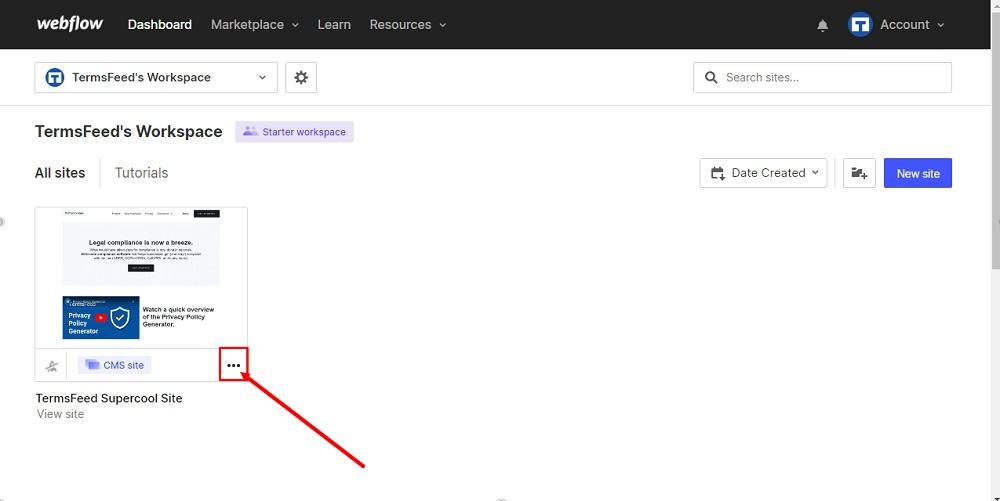
Go to Webflow and log in to your account. Click on the three dots:

-
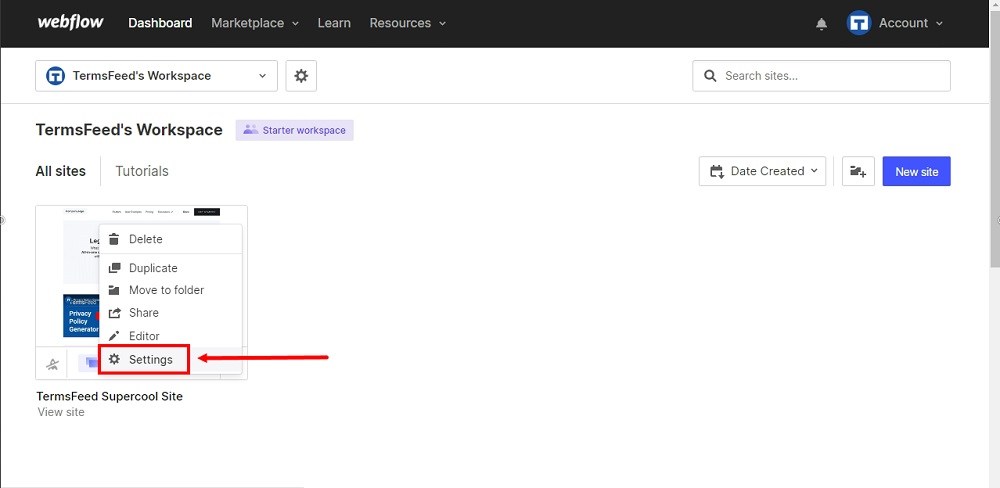
Click on Settings:

-
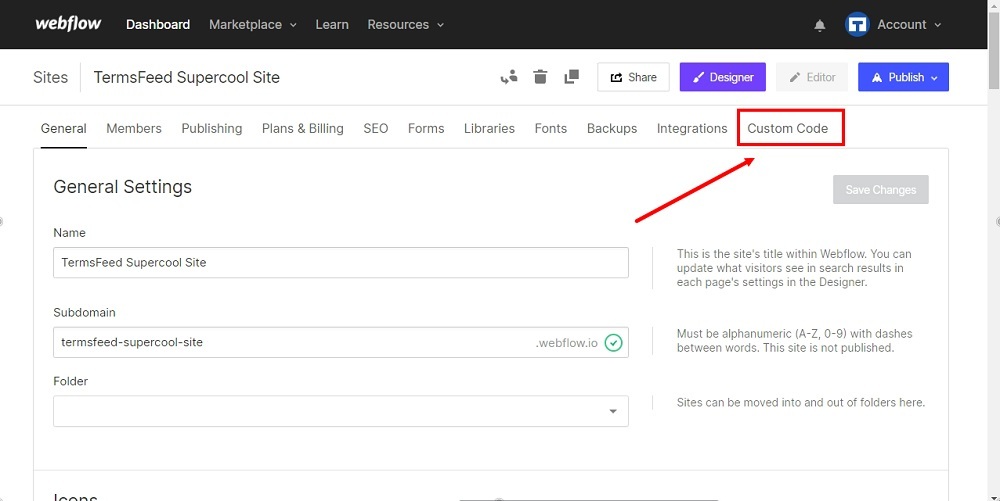
Go to Custom Code from the header settings menu:

-
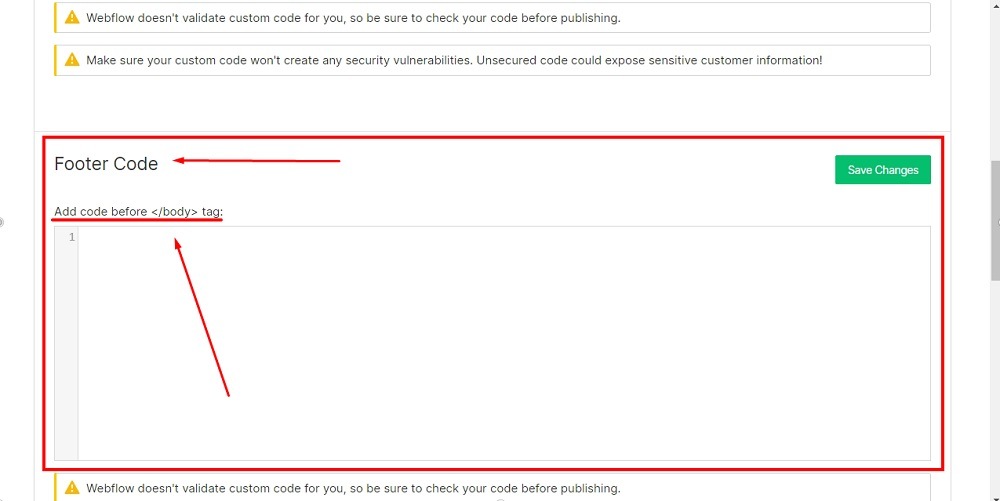
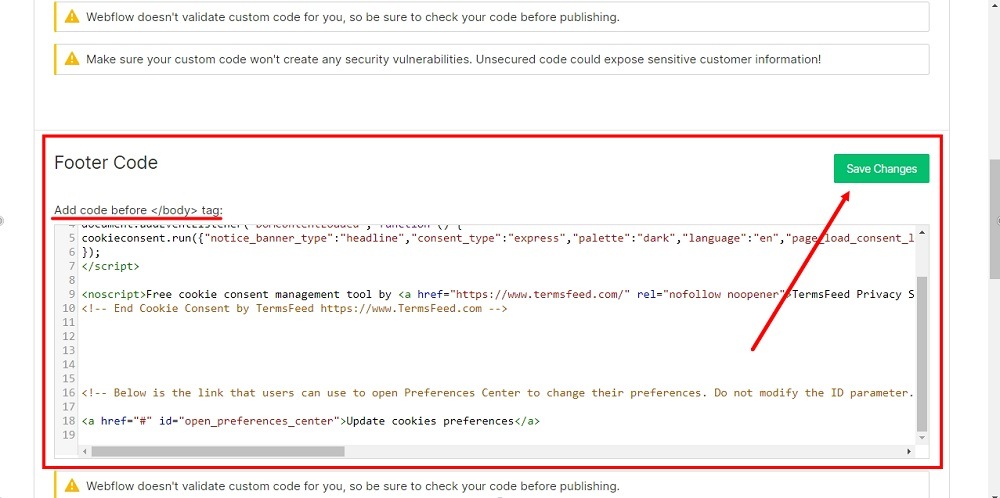
Scroll down to the Footer Code. Paste the Cookie Consent code in the Footer Code field.:

-
Click Save Changes:

-
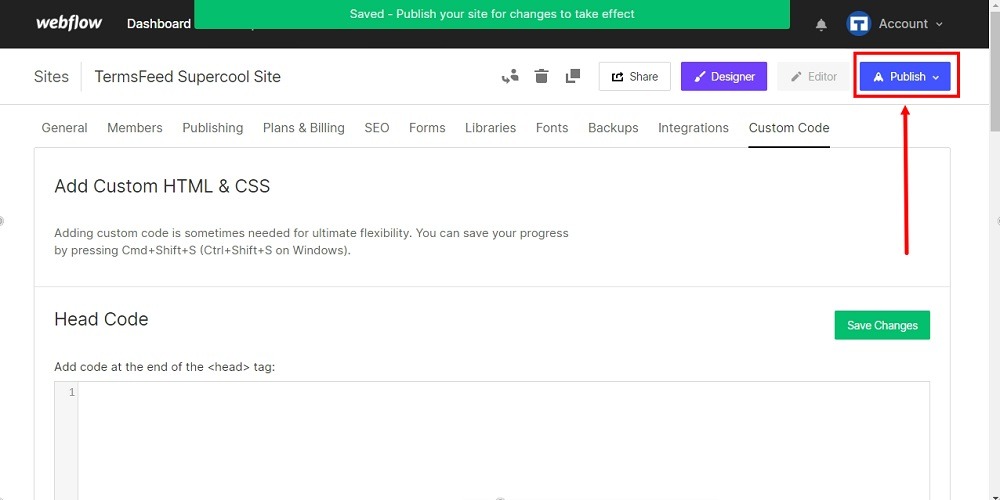
Publish your site for the change to take effect:

-
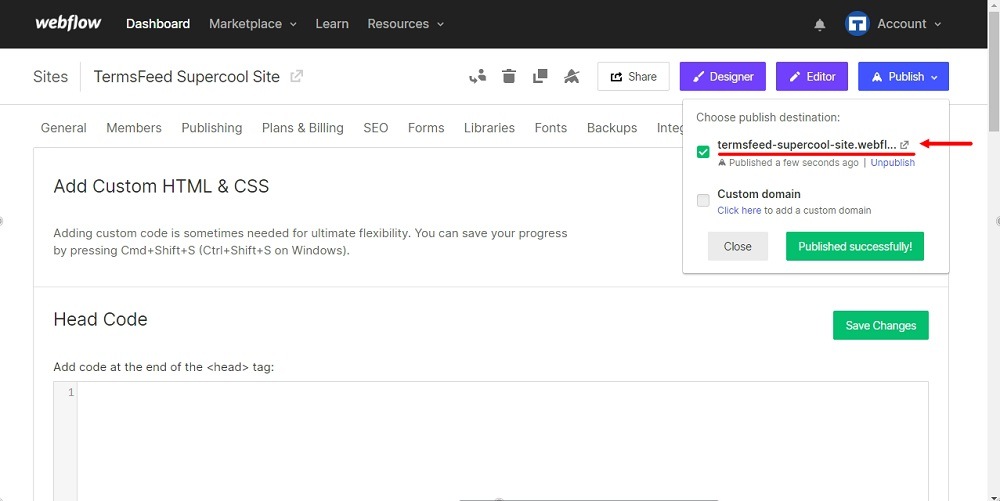
Choose publish destination and then click on Publish to selected domains. Go to your website:

-
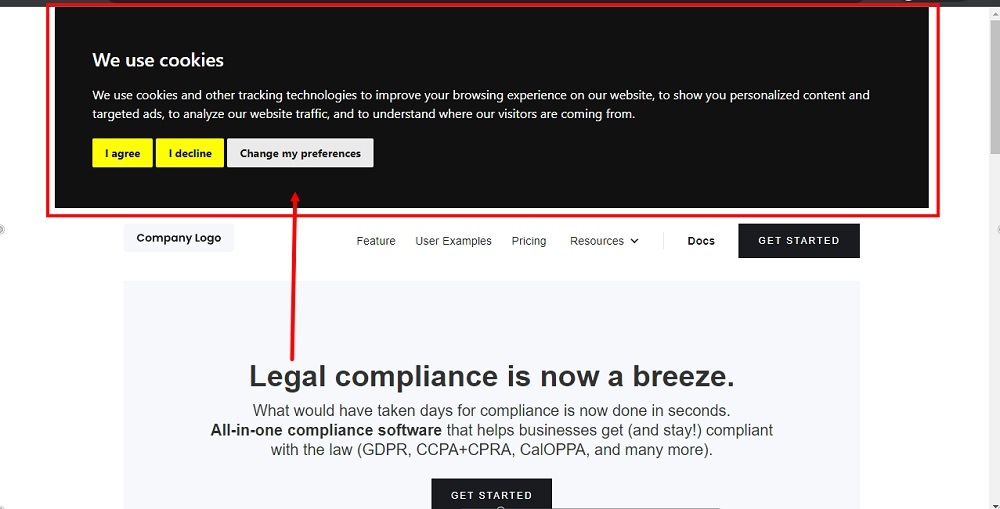
You're done. The free Cookie Consent notice banner is displayed on your Webflow website: