Steps
-
Go to our Free Cookie Consent Solution page to create the Cookie Consent code necessary to show the notice banner on your Systeme website.
-
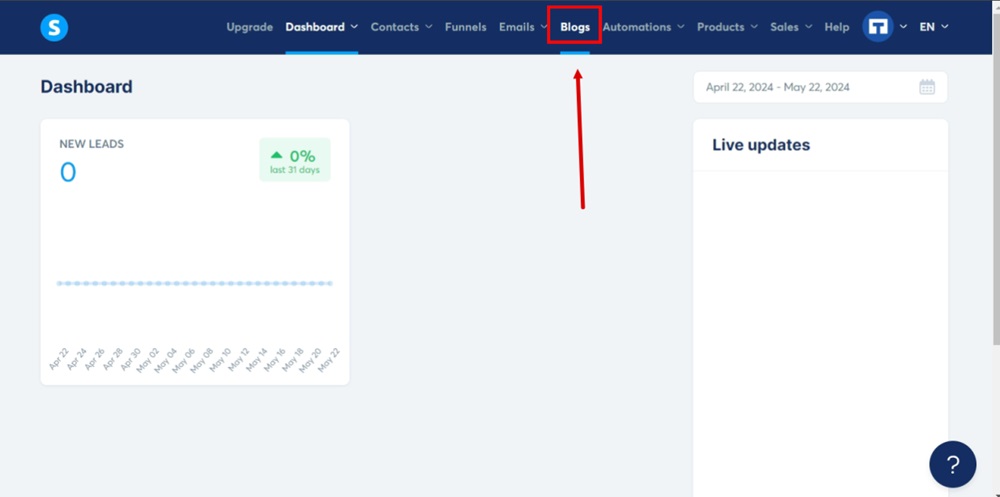
Log in to your Systeme.io account. Go to Blogs:

-
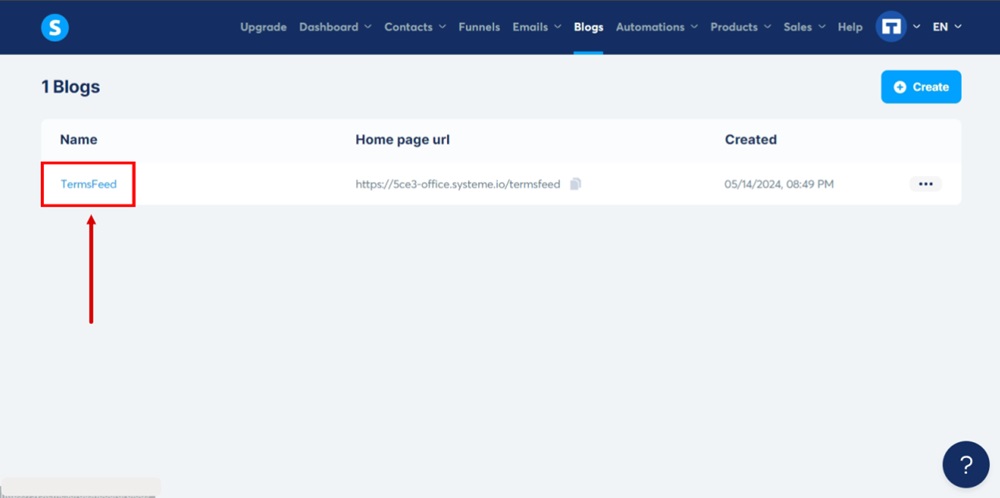
Select the blog you want to edit:

-
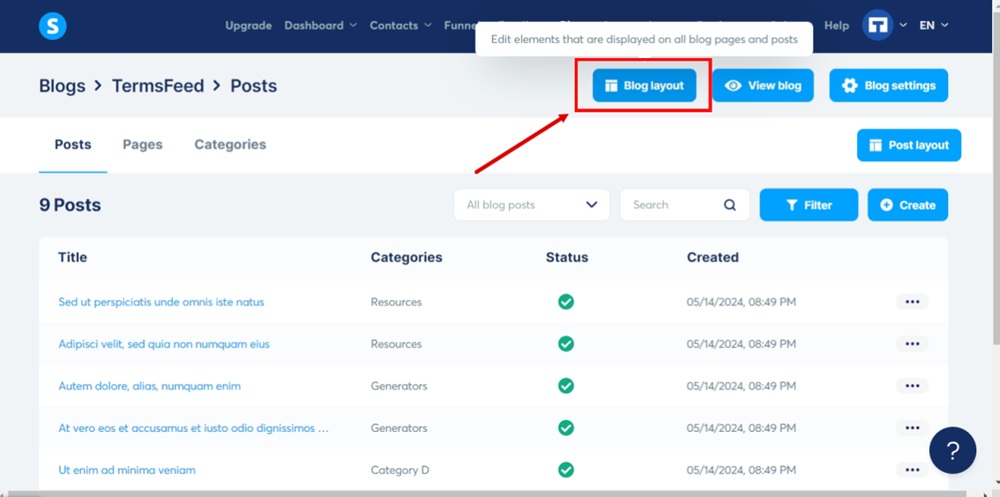
Go to the Blog layout at the top:

-
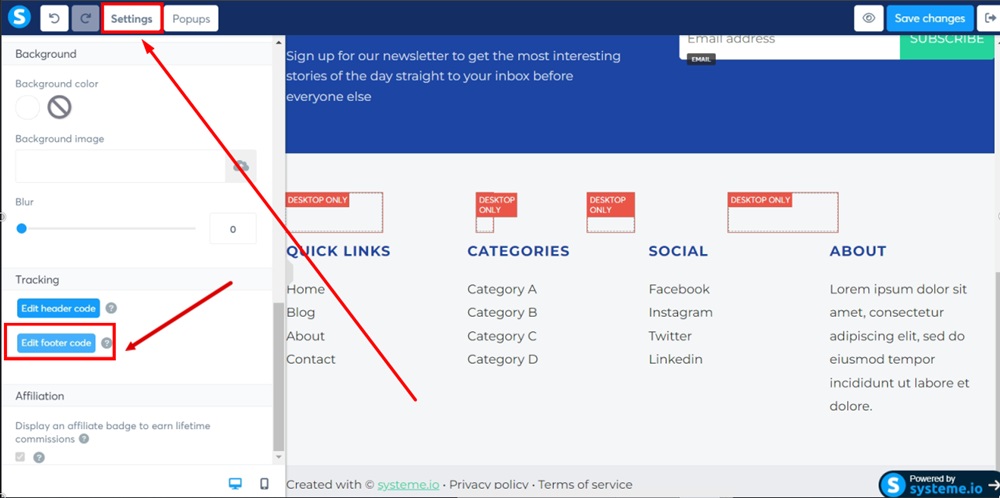
Select Settings from the left menu. Scroll down and click the Edit footer code button:

-
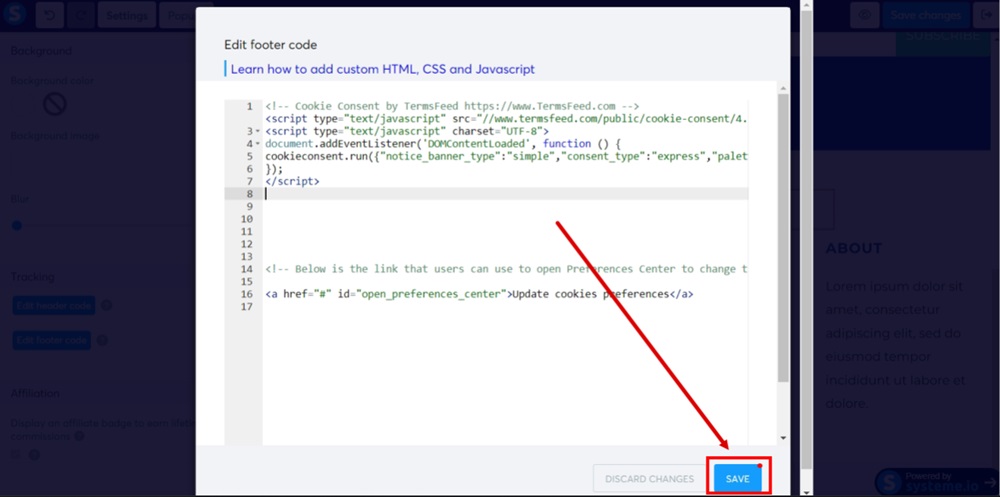
Paste the generated Cookie Consent code in the Edit footer code field:

-
Click Save:

-
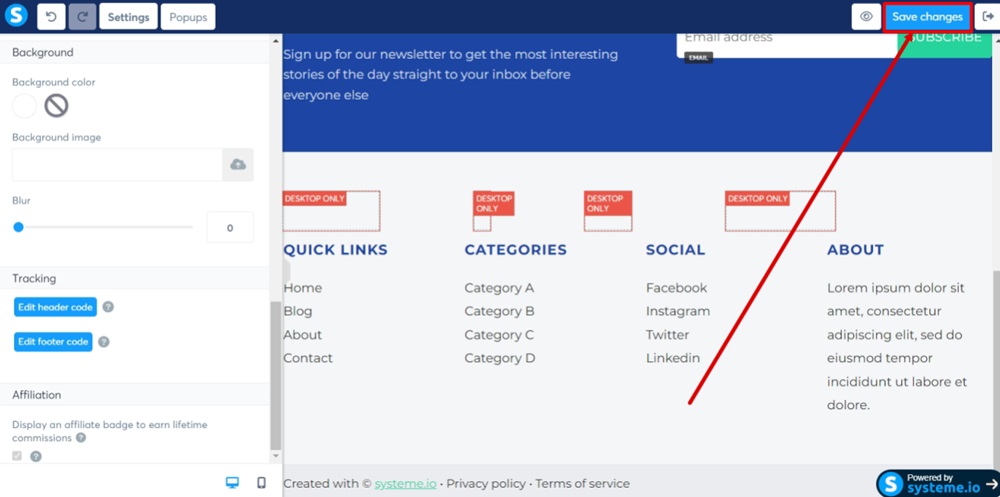
Click Save changes:

-
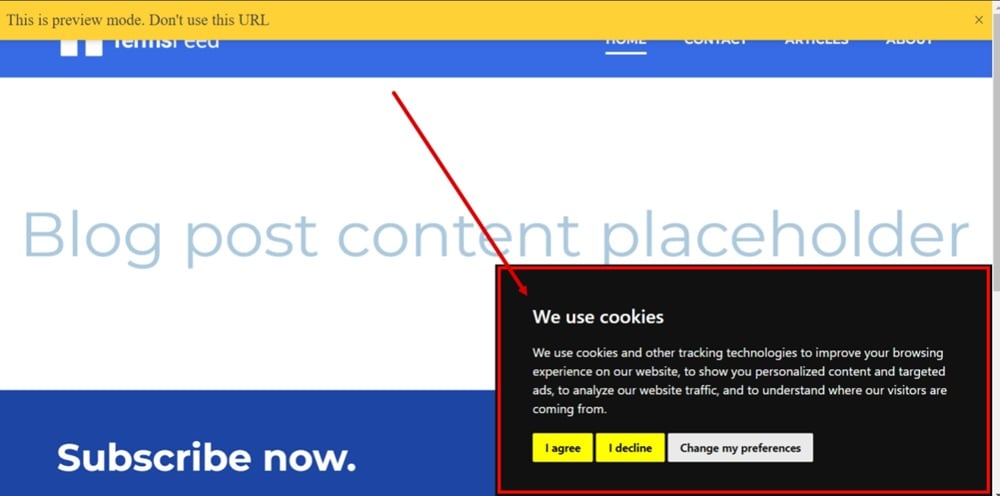
Use the Eye icon to get to the preview. The Cookie Consent Notice Banner is displayed: