Steps
-
Log in to your Squarespace account.
-
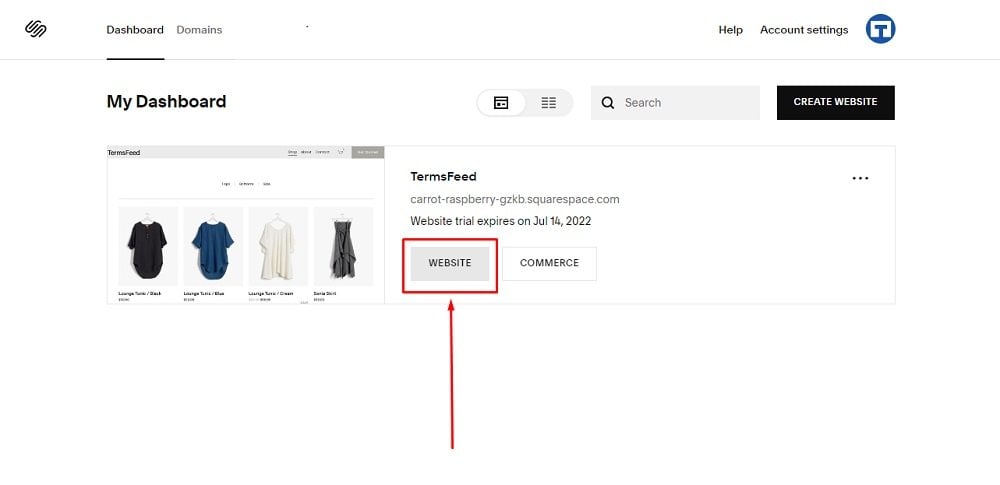
Once logged in, click on Website:

-
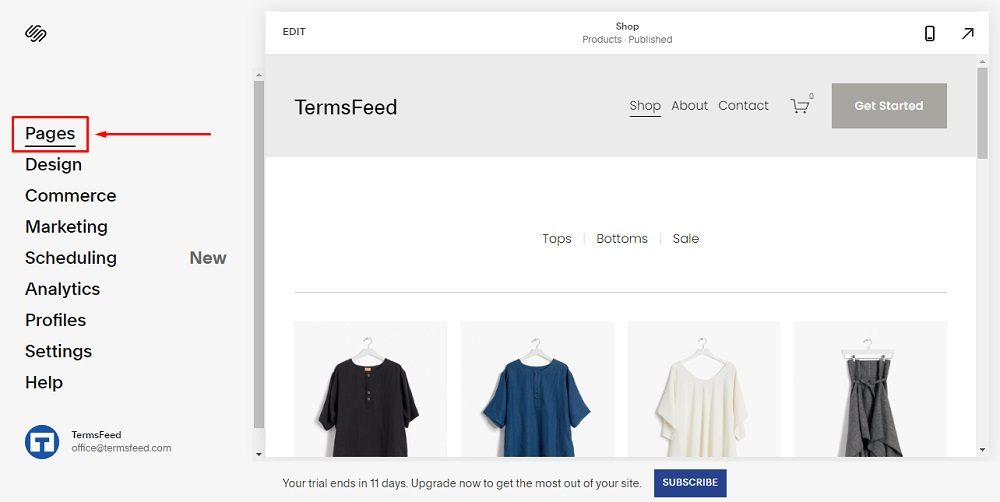
When the Website Builder page, opens click on Pages:

-
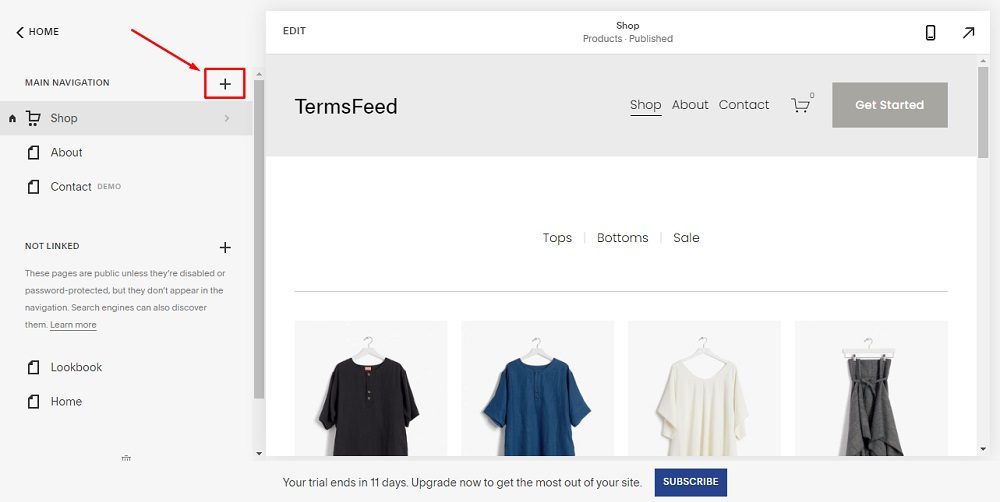
In the Navigation Menu, click on + to add a new page:

-
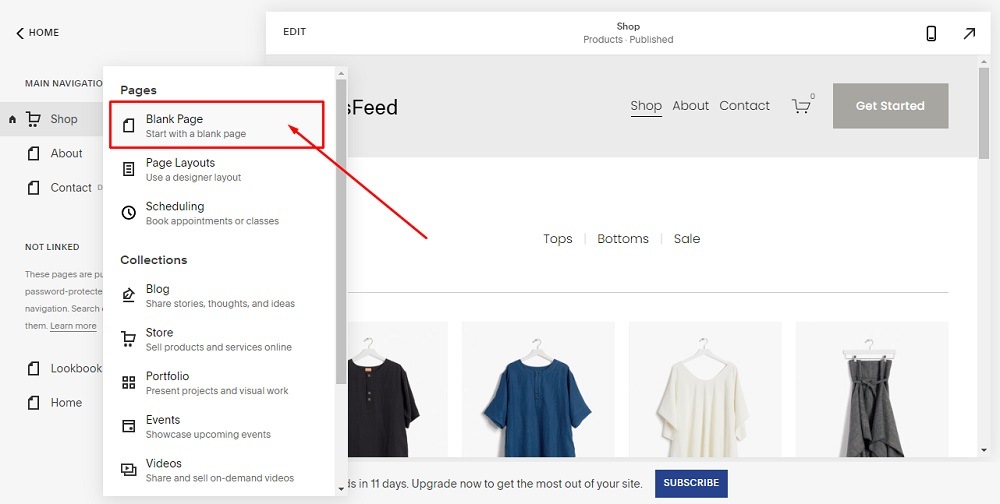
Under Pages, click on Blank Page:

-
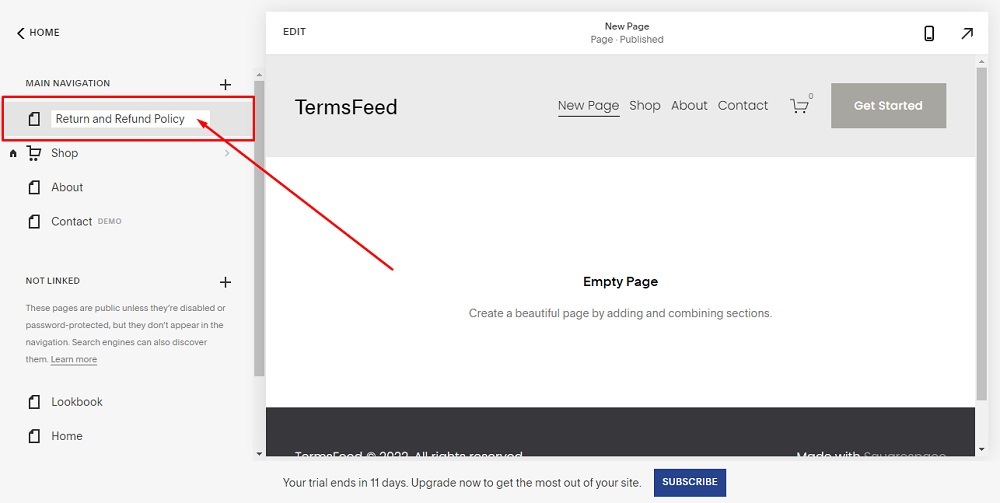
When the new page opens, type Return and Refund Policy to name your page:

-
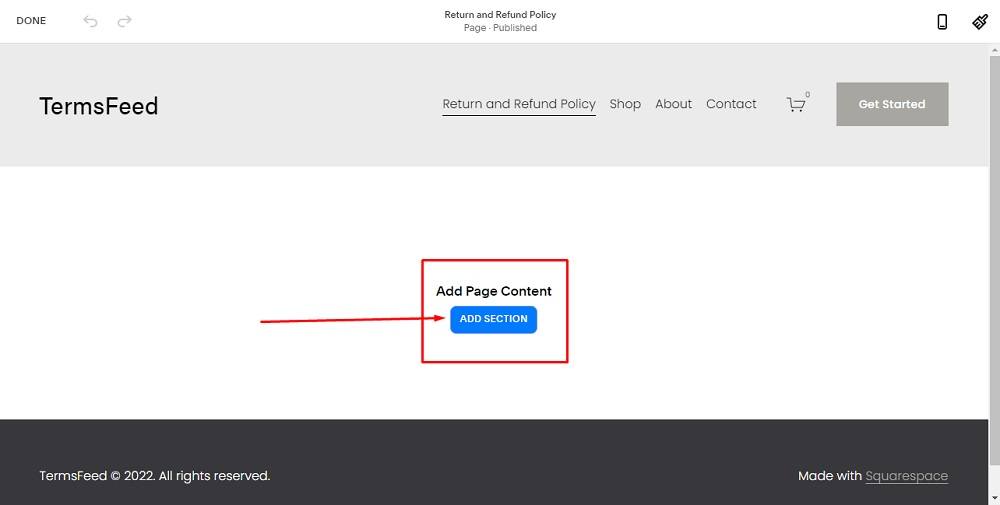
Double-click on the Empty Page to open the Page Editor. Next, click on Add section under Add Page Content:

-
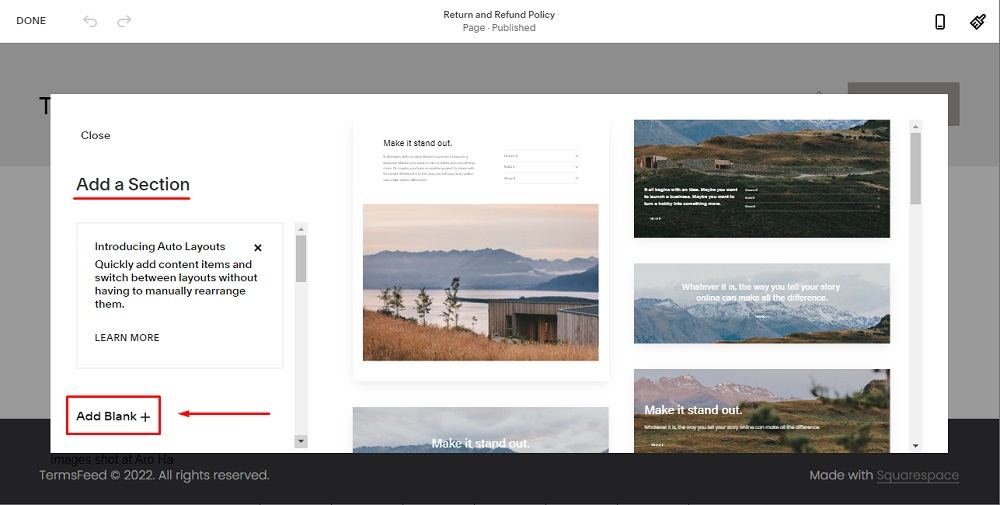
In the new window, click on Add Blank +:

-
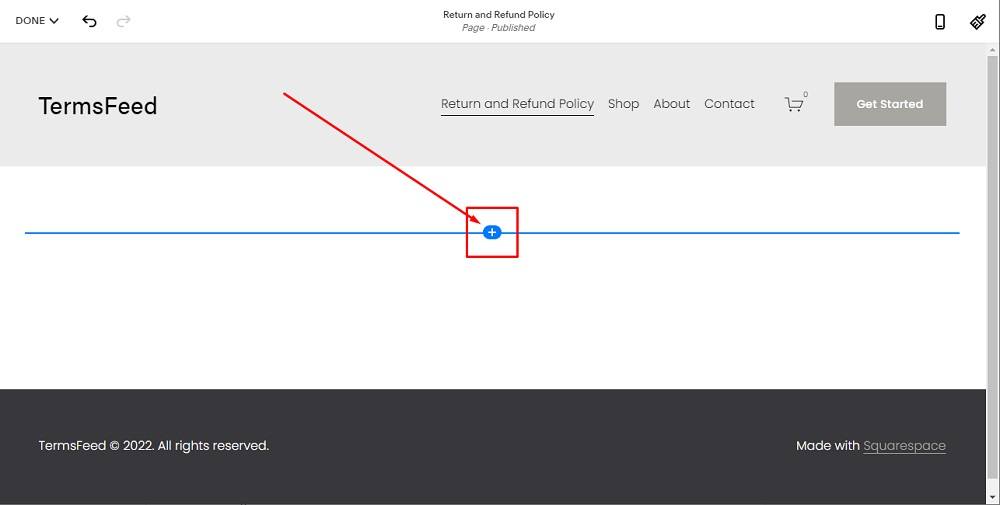
Click on the + in the middle of the page:

-
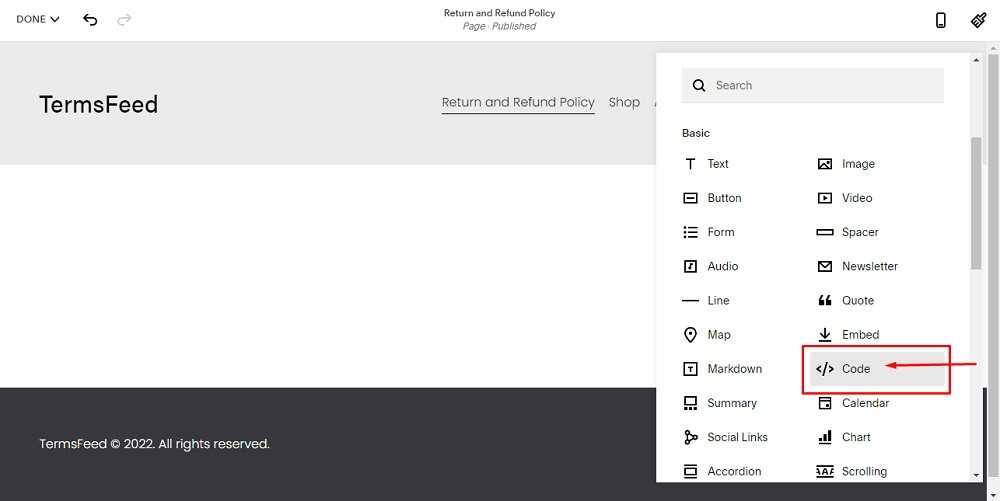
When the text menu opens, select Code to add content:

-
Now you need to add text to your Return and Refund Policy page.
If you do not have a Return and Refund Policy, you can use our Return and Refund Policy Generator and create it within minutes.
-
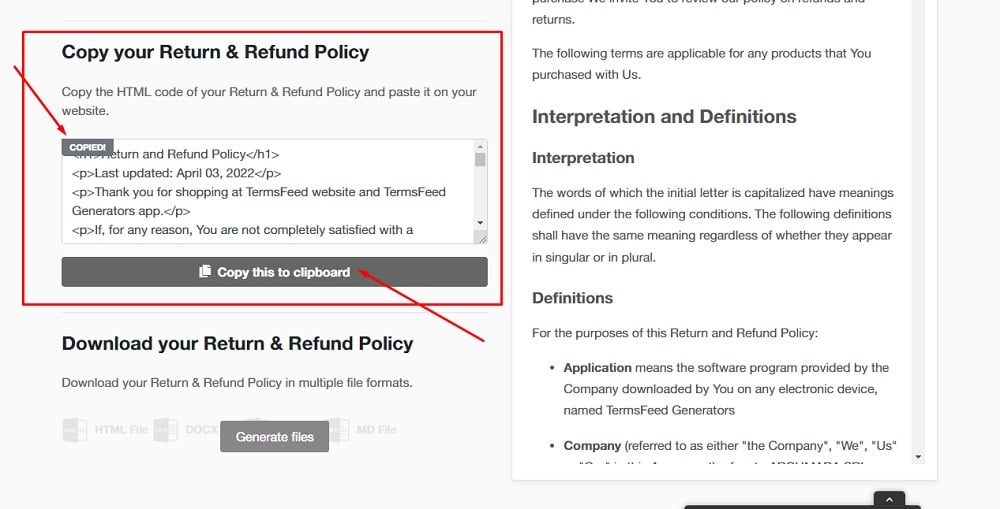
Once you have the Return and Refund Policy created by TermsFeed, let's get the policy text. Under the Copy your Return and Refund Policy section, click on Copy this to clipboard:

-
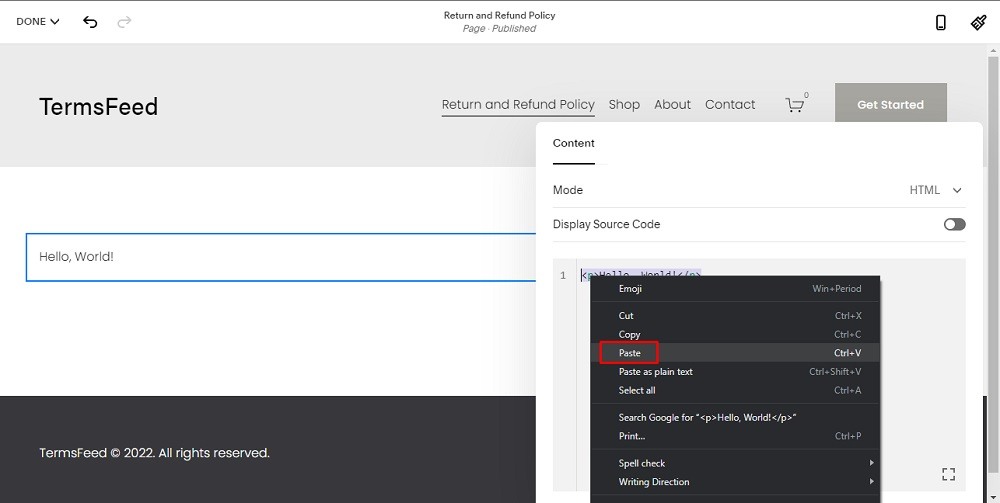
Go back to the Squarespace Content Editor and paste the code:

-
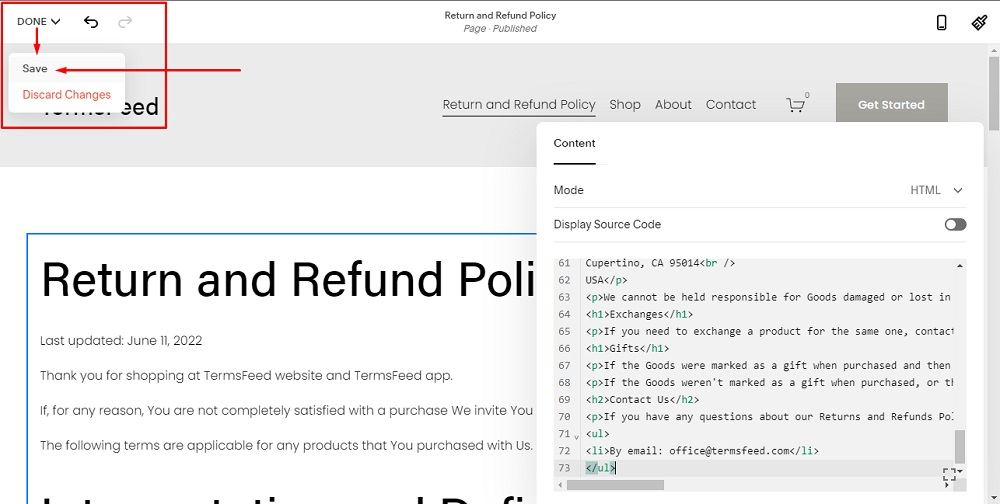
When done, hover on the Done menu option. Click the Save option to save your work:

You're done.