Steps
-
Log in to your Shopify Store.
-
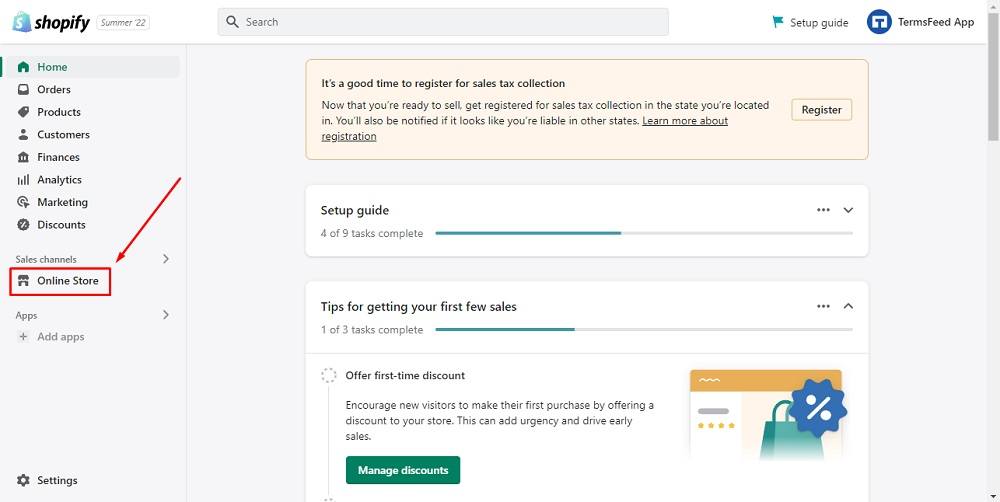
Go to Online Store:

-
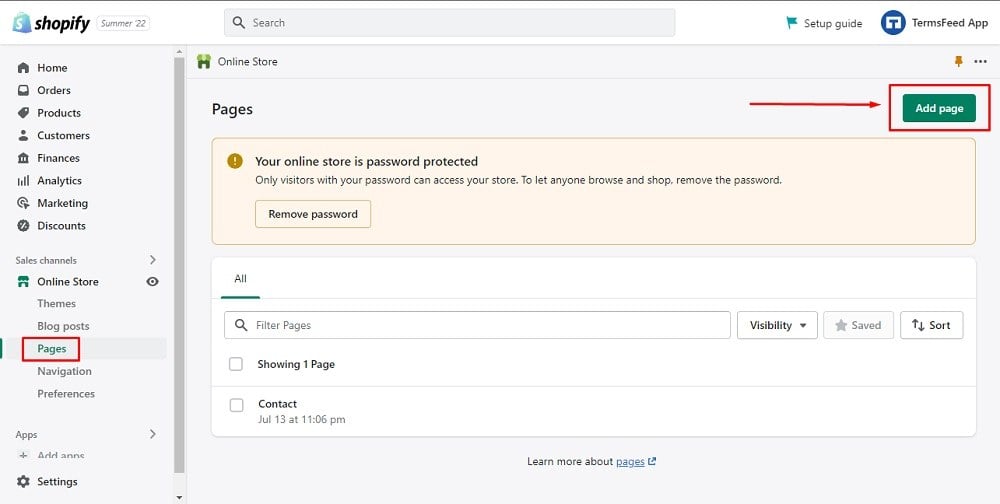
Click on Pages and Add page button on the upper right corner:

-
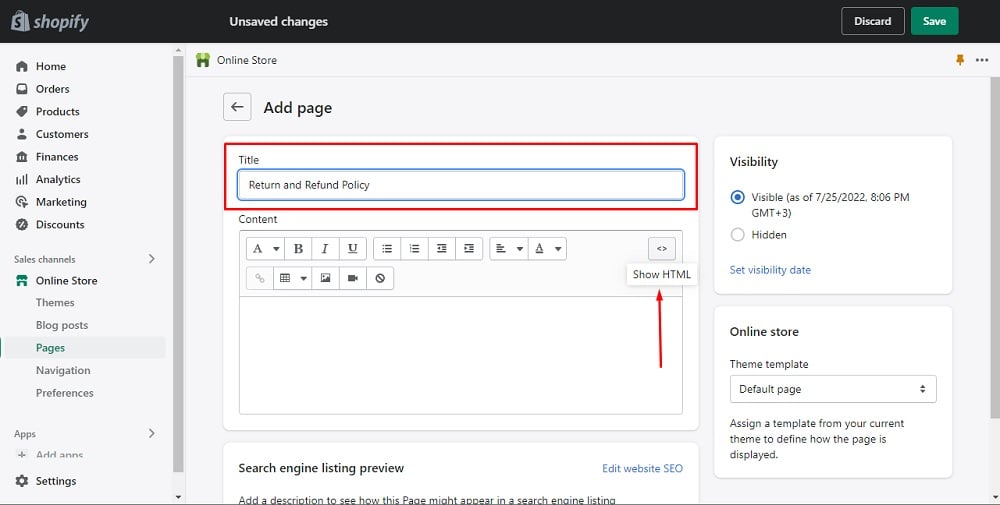
Type Return and Refund Policy in the page title field and click on code button in the content field menu to show the HTML:

-
Add the text for your Return and Refund Policy page.
If you do not have a Return and Refund Policy, you can use our Return and Refund Policy Generator and create it within minutes.
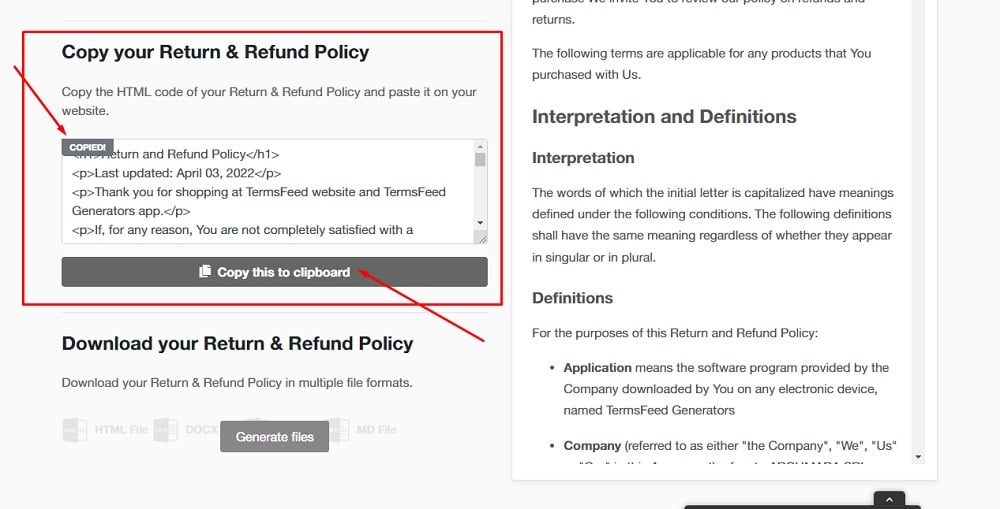
Once you have the Return and Refund Policy created by TermsFeed, let's get the policy text. Under the Copy your Return and Refund Policy section, click on Copy this to clipboard:

-
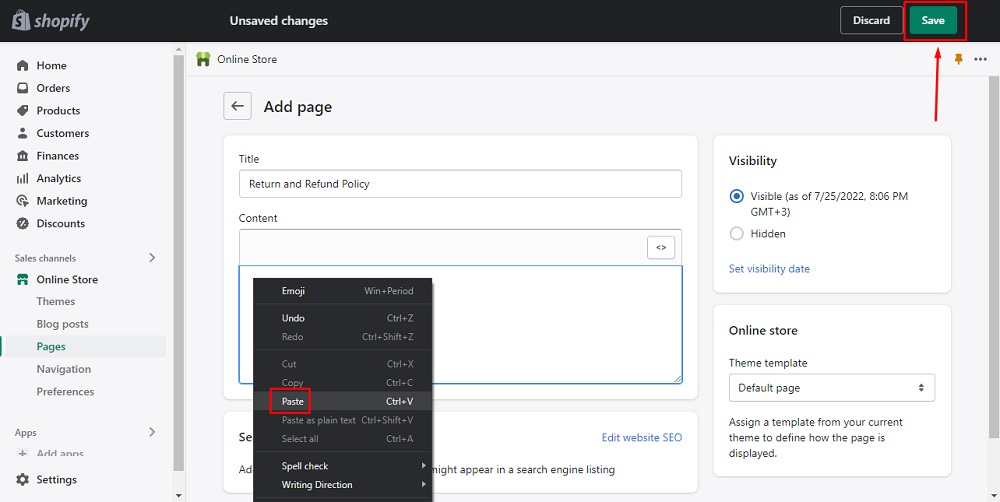
Go back to the Shopify Store page. Paste the HTML code into the Content editor field and click Save:

You're done!