Steps
-
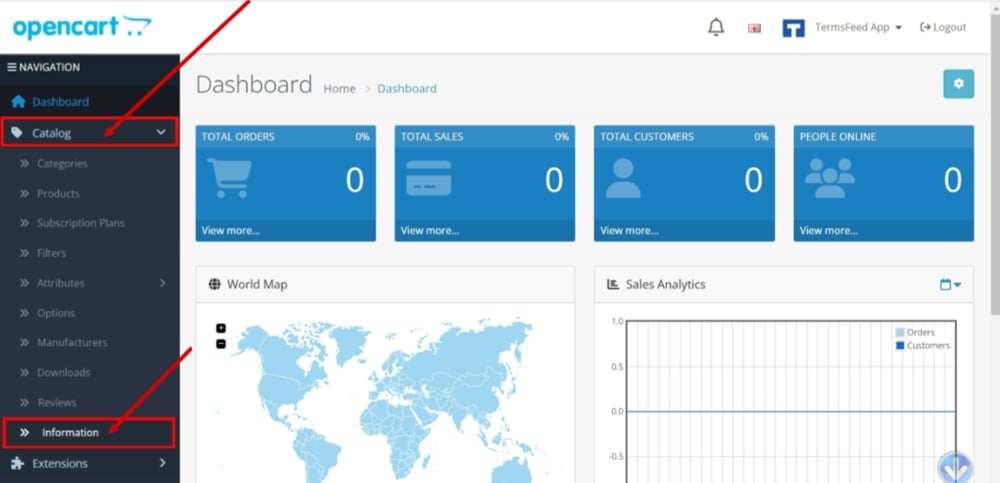
Log in to your OpenCart admin panel. From the Dashboard, go to Catalog and select Information:

-
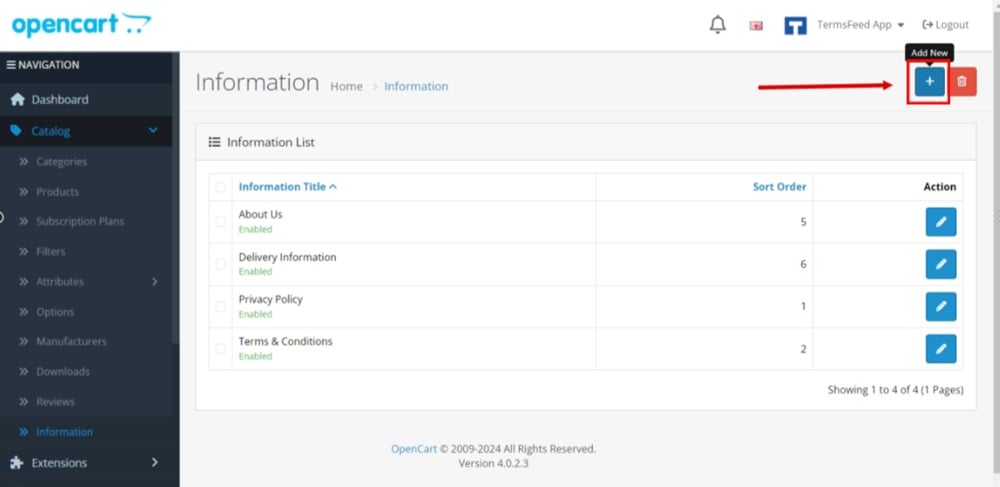
The Information list opens. Click the Plus button to add a new page:

-
In the General section, under Information Title type "Return and Refund Policy":

-
In the Description editor, click Source:

-
The code editor will show. Add your Return and Refund Policy code to it.
If you do not have a Return and Refund Policy, you can use our Return and Refund Policy Generator and create it within minutes.
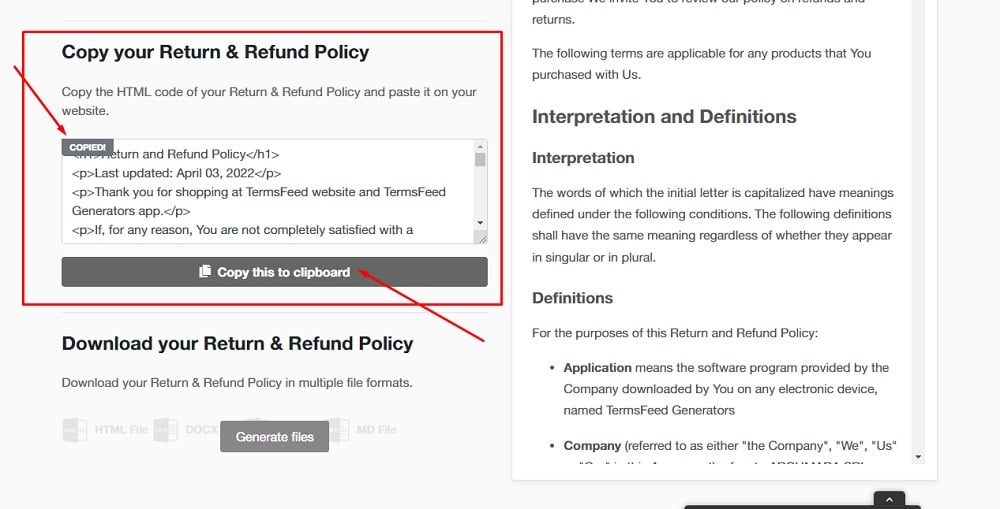
Once you have the Return and Refund Policy created by TermsFeed, let's get the policy text. On the download page, under the Copy your Return and Refund Policy section, click on Copy this to clipboard:

-
Paste the HTML code:

-
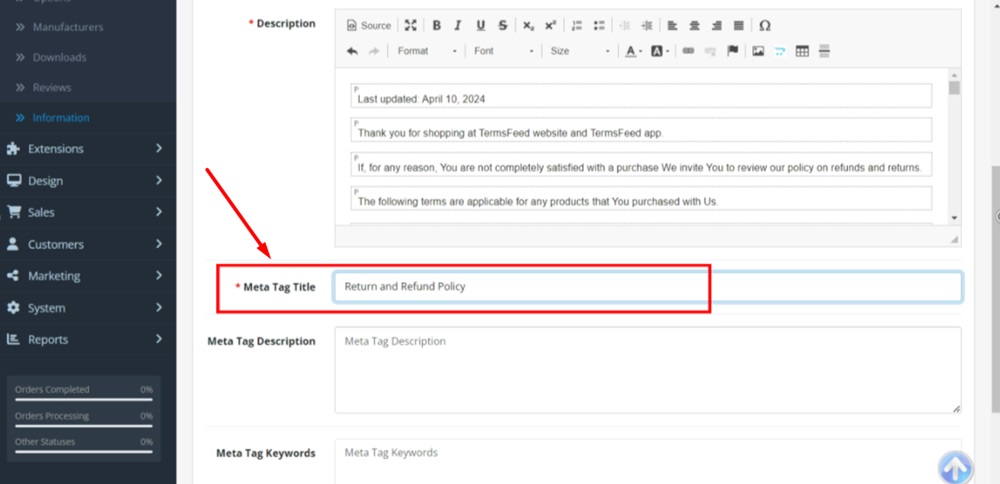
Add the required Meta Tag Title:

-
Switch to the Data tab. Turn on the Bottom option, to display the page in the bottom footer and add a number for the Sort order:

-
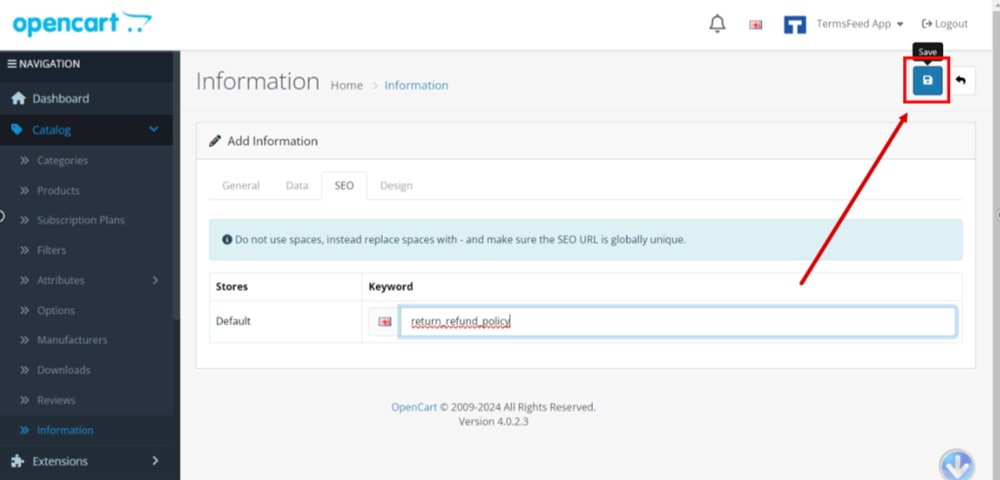
Switch to the SEO tab. Type "return_refund_policy" in the Keyword field:

-
Click Save at the top right:

-
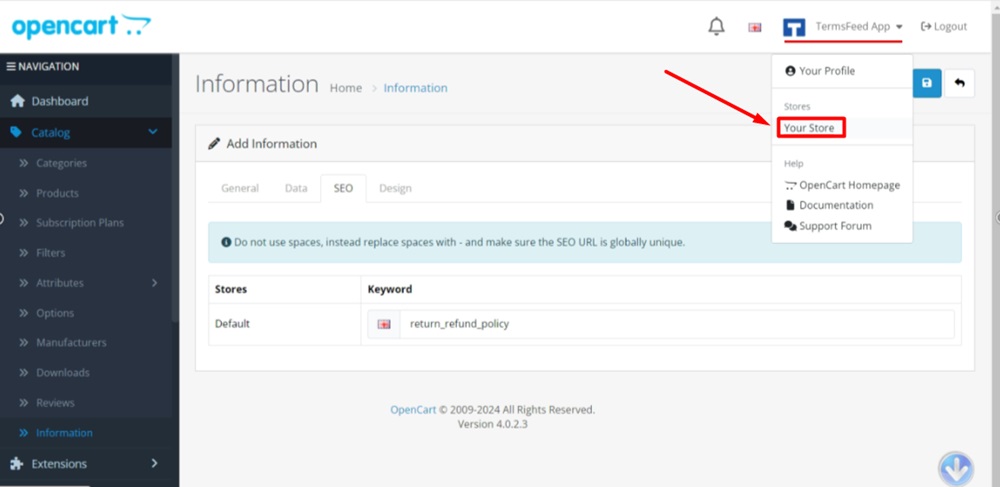
Click on the profile from the top right menu and select Your Store to see the changes:

-
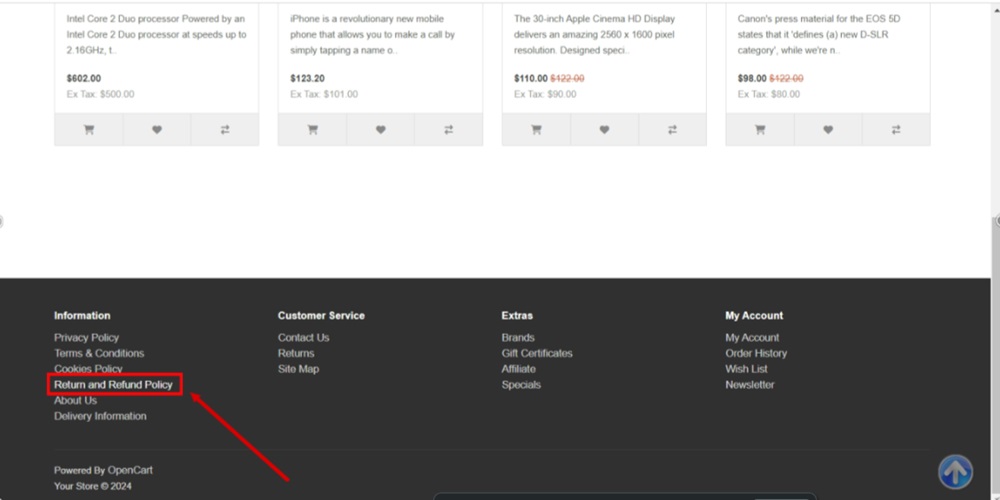
The Return and Refund Policy is linked at the footer of your OpenCart store:

-
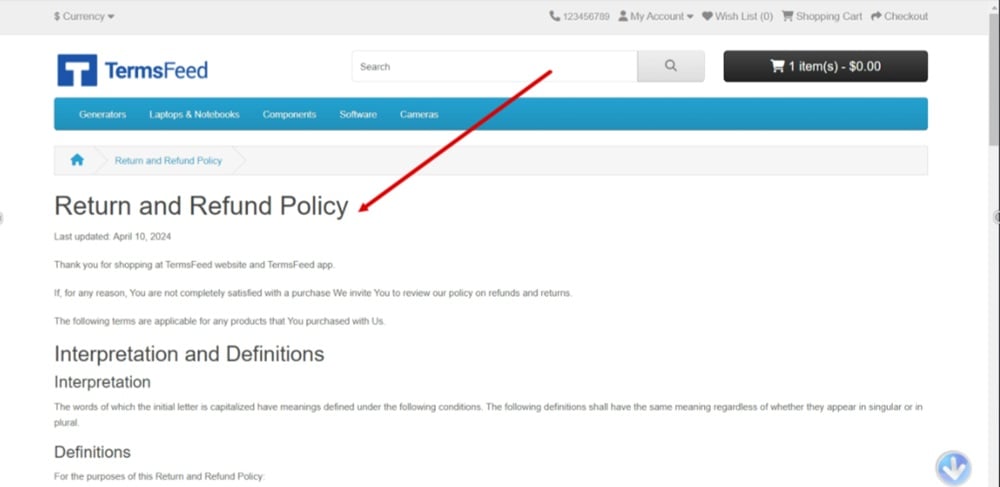
And here's the Return and Refund Policy page displayed: