In this video you will learn how to:
- Disable the current links in the footer block
- Edit the existing Privacy Policy page in Magento 2's Dashboard
- Add a new Block (Footer Links)
- Add a new Widget (Footer Links)
- Display your Privacy Policy page in the footer section of the Magento 2 website
Note: In this example we've used Magento 2 (version 2.4.7), an open-source version, installed on a Windows 11 machine.
Step 1. Disable the existing footer links of the current theme
-
Go to the Magento 2 folder on your machine.
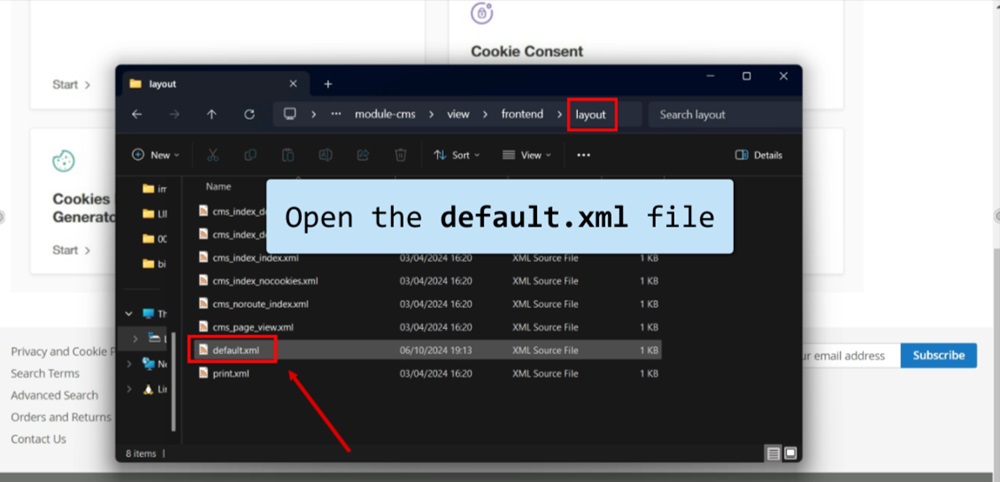
In our case, it's the "termsfeed" folder. Follow the path: vendor > magento > module-cms > view > frontend > layout to get to the
default.xmlfile.In the "layout" folder find the
default.xmlfile and open it:
-
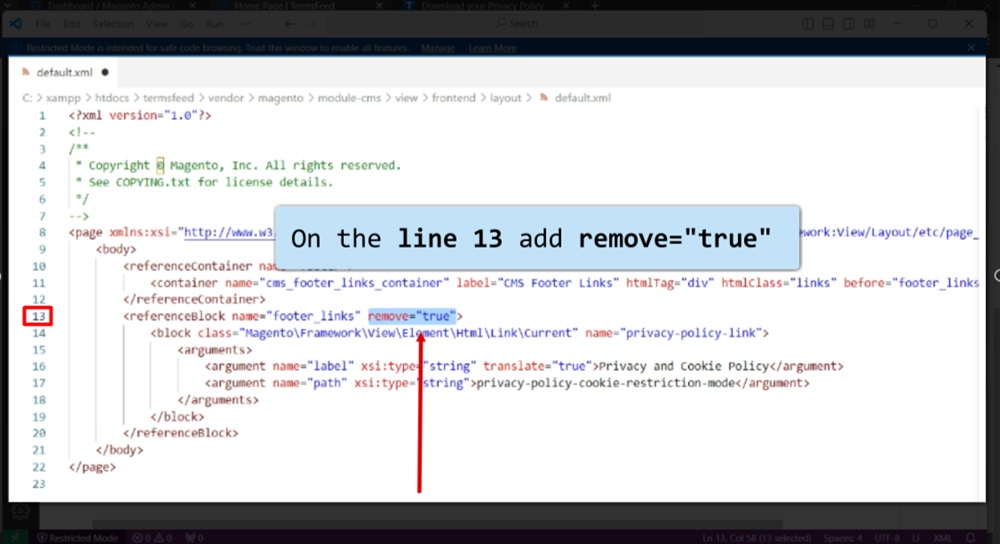
Add a new parameter -
remove="true"- on line 13 in thedefault.xmlfile:
-
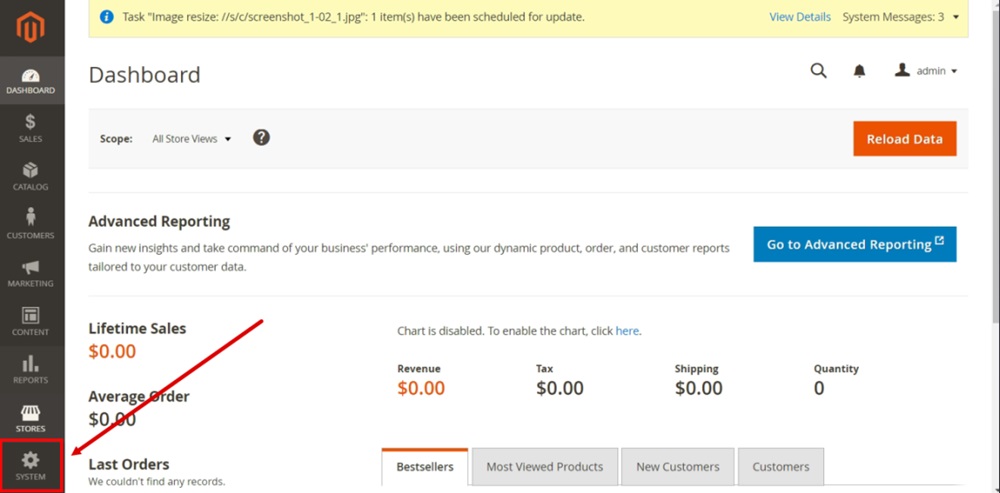
Go to the Magento's Dashboard and clear the cache. To do so, go to System:

-
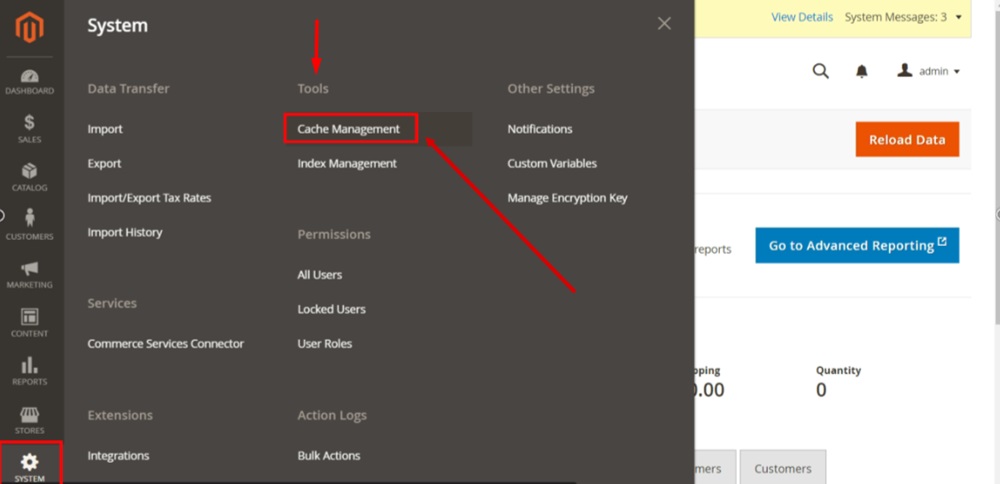
Select Cache Management under Tools:

-
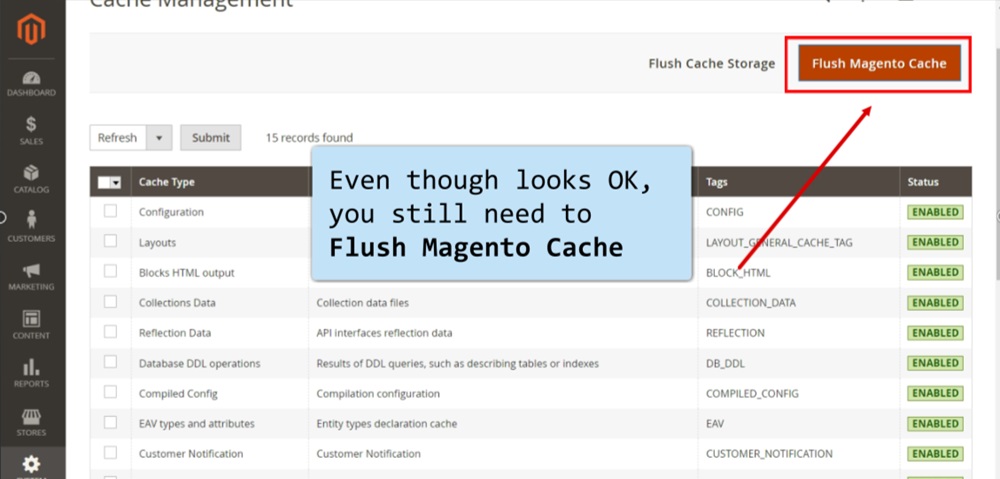
Even though all looks OK, you still need to Flush Magento Cache:

-
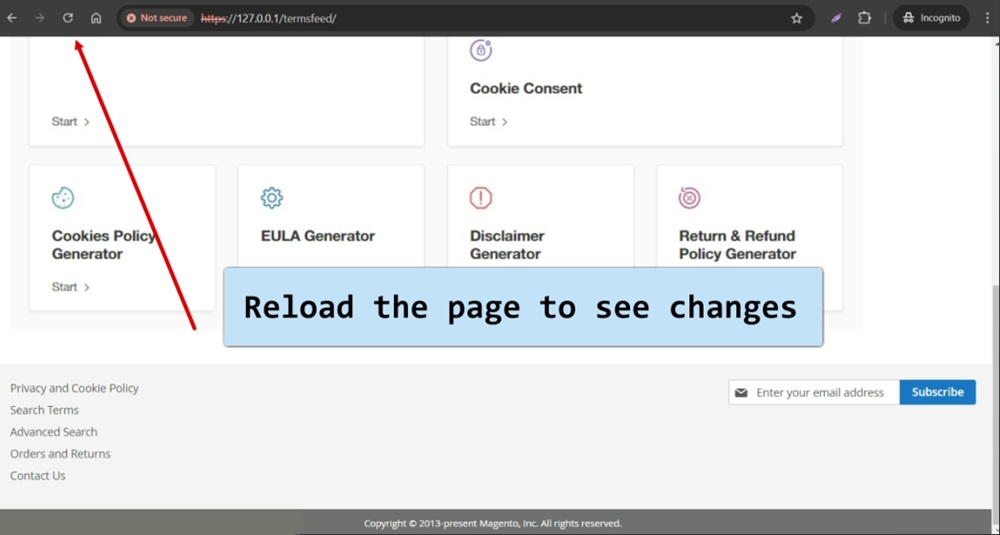
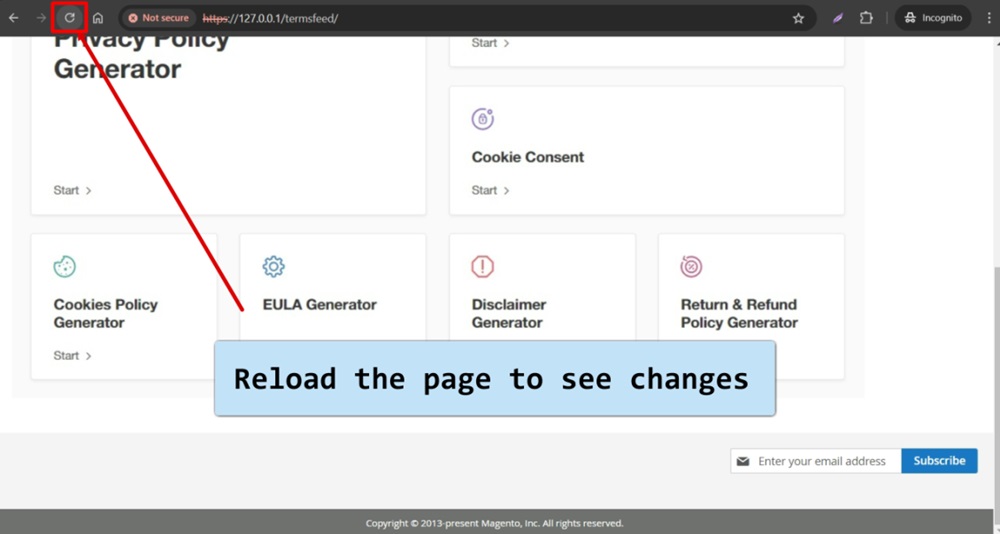
Reload the page to see changes:

The existing links in the website footer are removed now. The next step is to update the Privacy Policy page which is created by default by Magento 2, but we're going to update it with our own content.
Step 2. Edit the existing Privacy Page
-
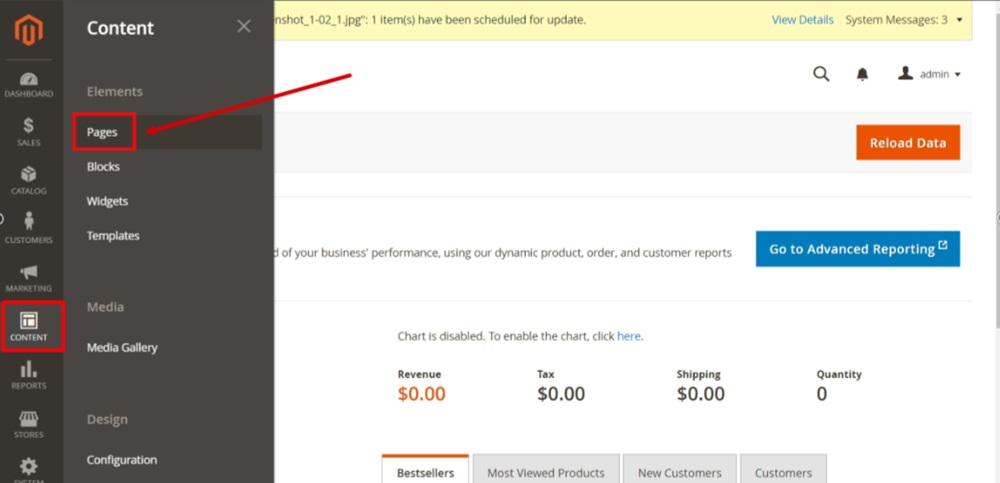
Go back to Magento's Dashboard. From the Content section, select Pages:

-
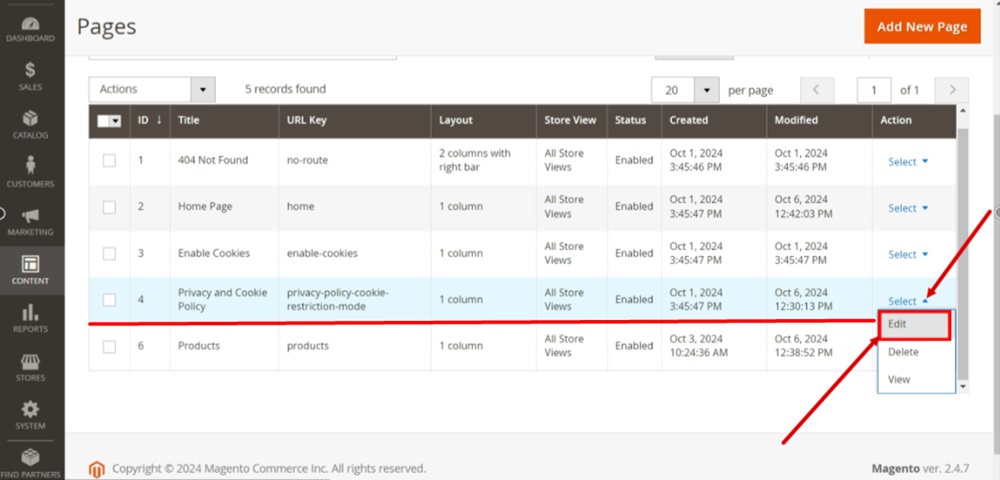
The Pages list will open. For the Privacy and Cookie Policy page, in the Action column, click on the Select link and choose the Edit option:

-
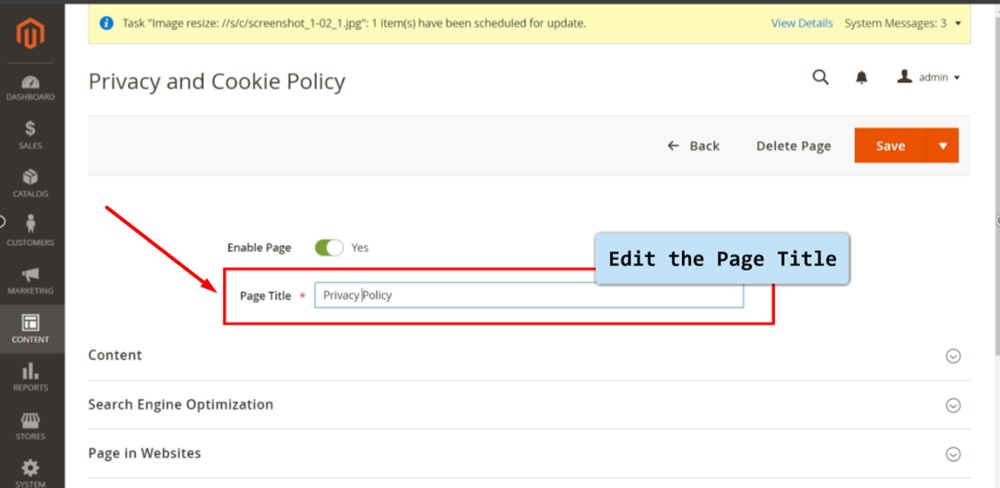
Edit the Page Title:

-
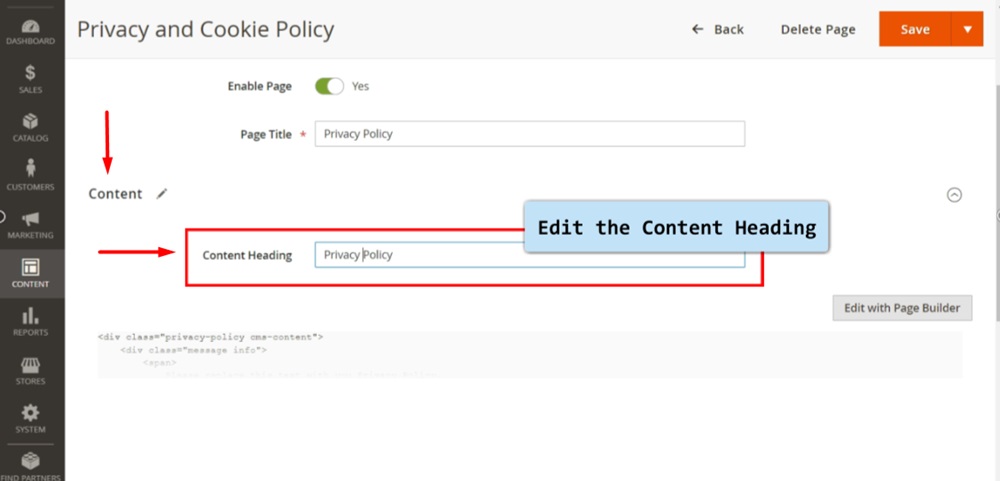
Open the Content section. Edit the Content Heading:

-
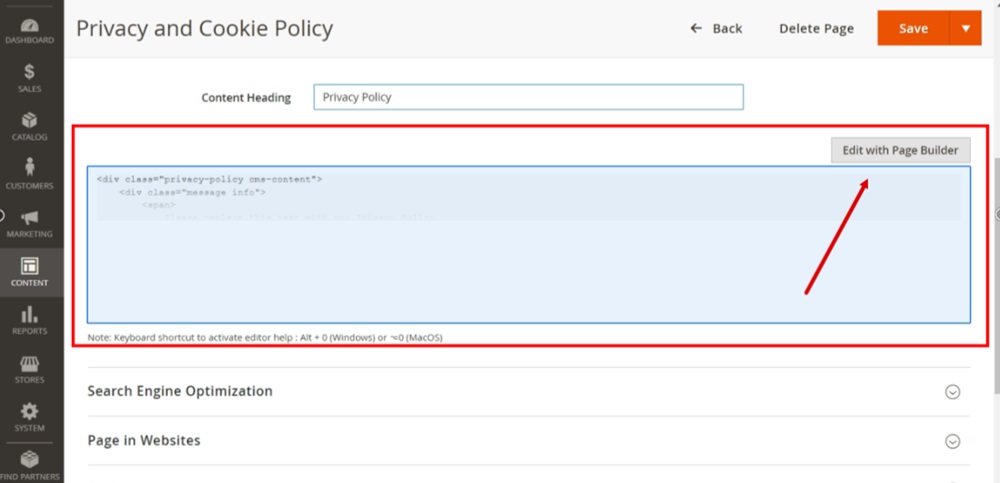
To edit the text, click on the "Edit with Page Builder" button:

-
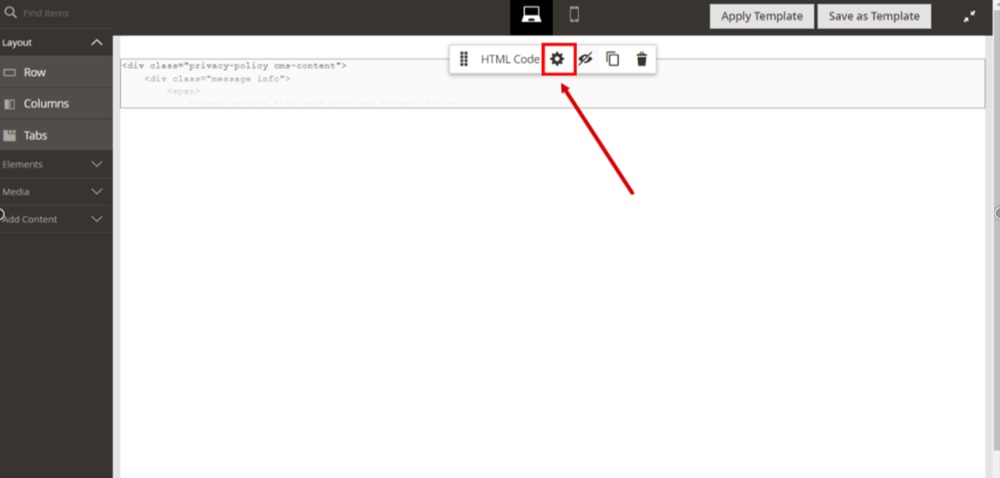
In the page editor to open the HTML code editor. To do so, click on the Gear icon next to the HTML code:

-
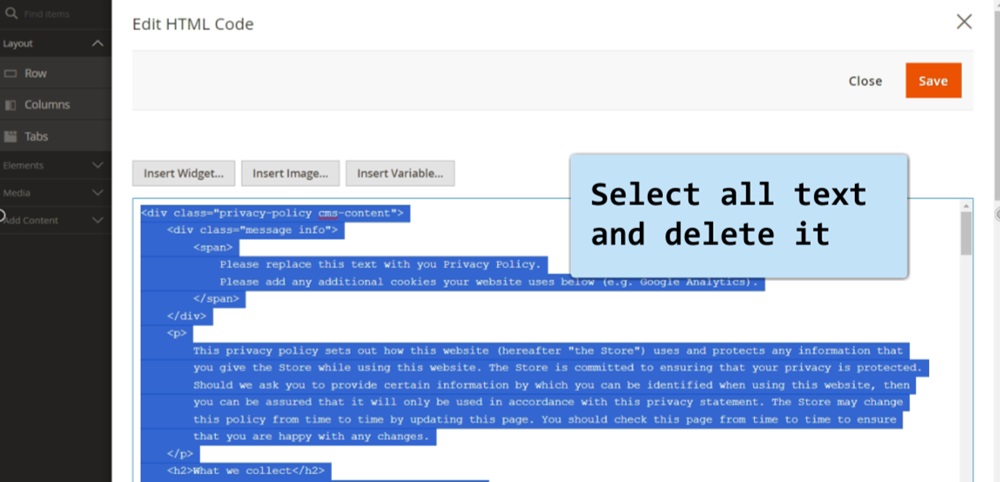
The Edit HTML Code editor opens. Select the entire code and delete it:

-
Now you can add your Privacy Policy HTML code.
If you do not have a Privacy Policy, you can use our Privacy Policy Generator and create it within minutes.
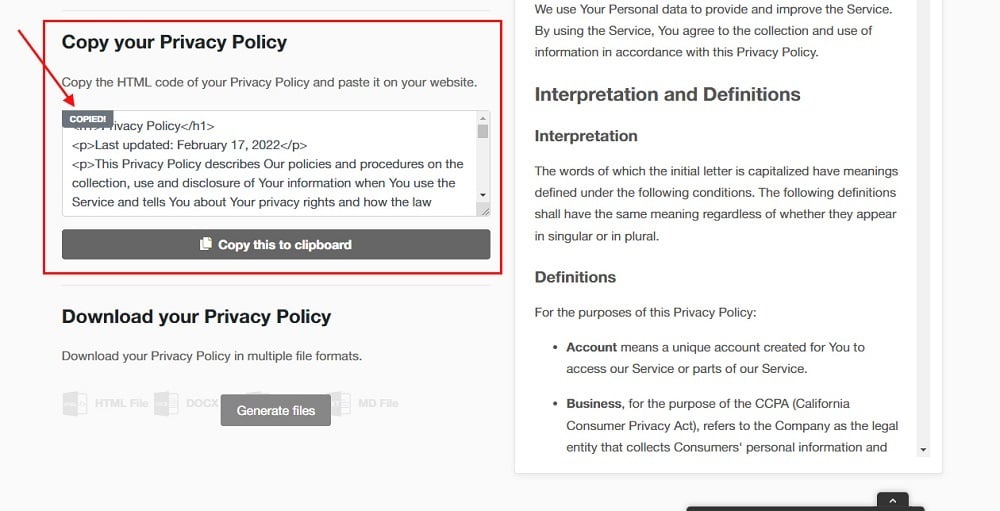
Once you have the Privacy Policy created by TermsFeed, let's get the policy text. Under the Copy your Privacy Policy section, click on Copy this to clipboard:

-
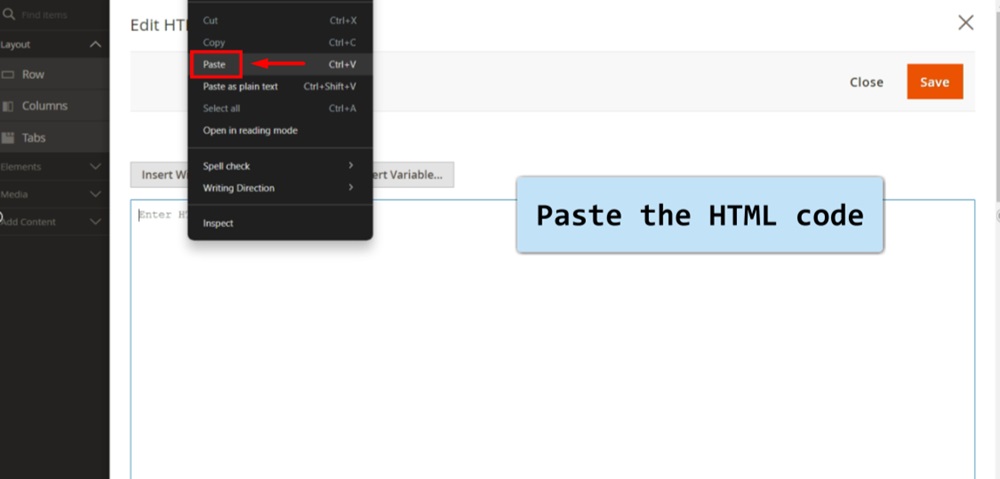
Paste the HTML code of your Privacy Policy in the text box:

-
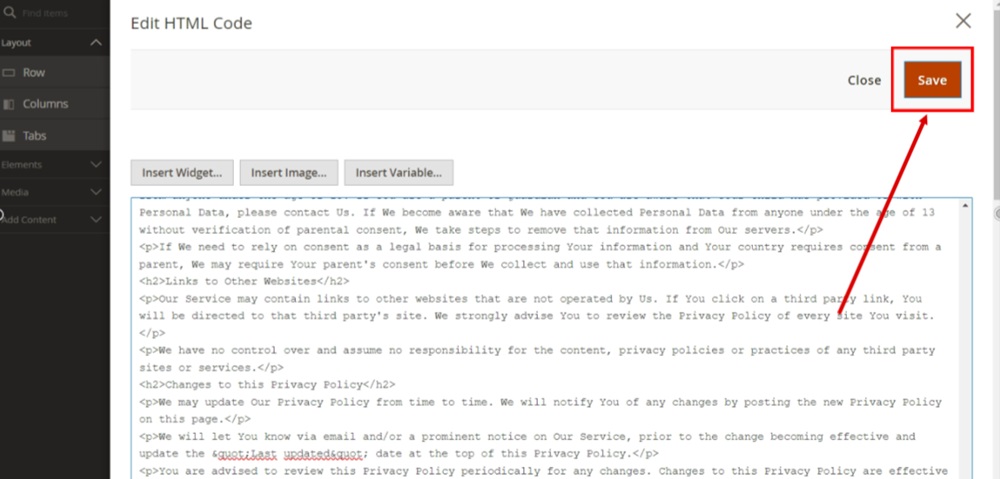
Click Save:

-
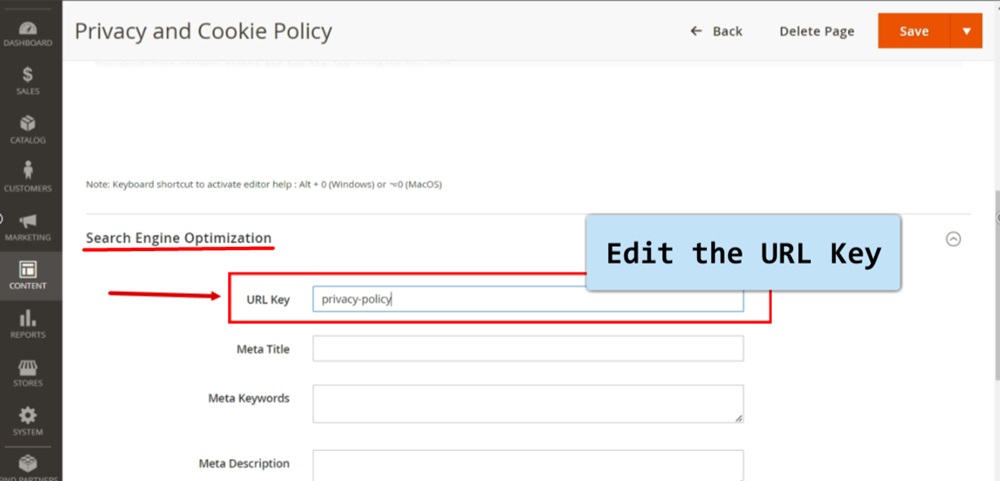
Open the Search Engine Optimization section and edit the URL Key to be "privacy-policy" (for example). That will be your new Privacy Policy URL path:

-
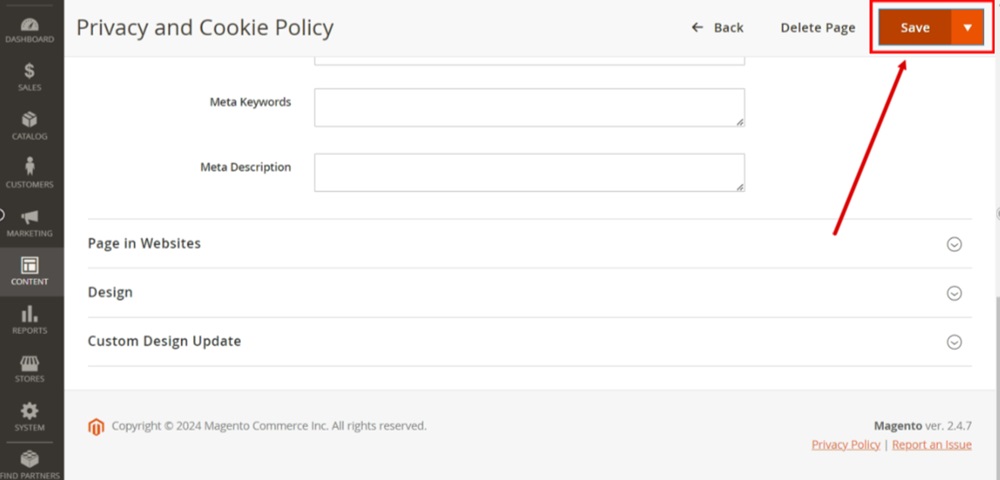
Click Save:

-
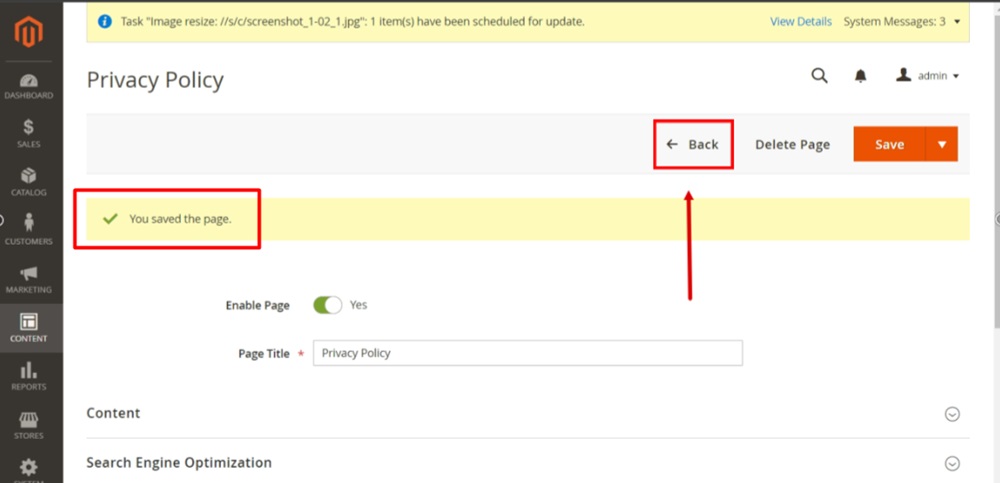
Your edits are saved. To preview the Privacy Policy page you've just created, click Back:

-
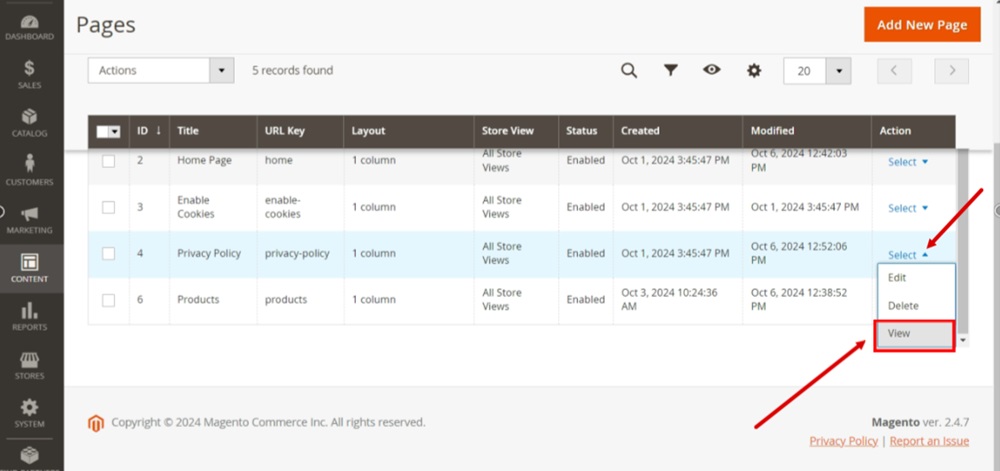
From the list of Privacy Policy page actions, select View option:

-
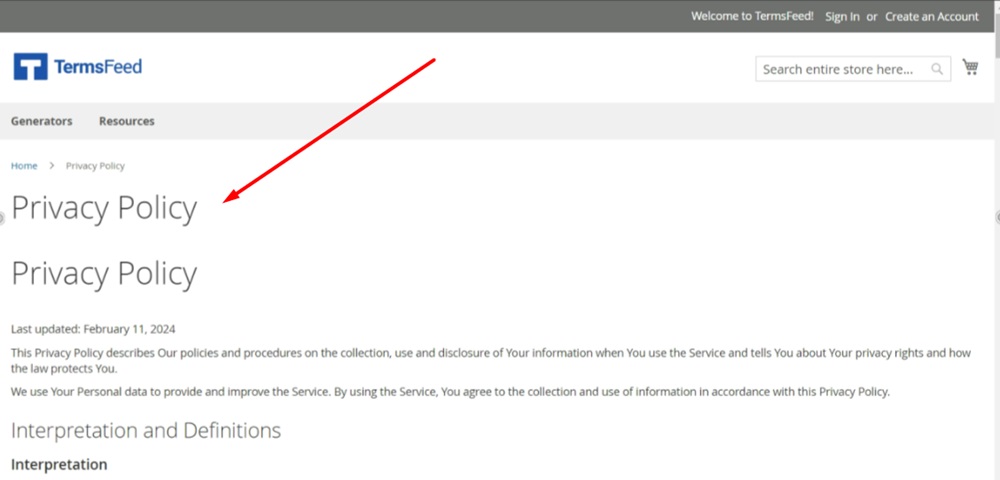
The Privacy Policy page is now displayed:

The Privacy Policy page is now created. In order to show the link to this Privacy Policy page in the footer, we need to create a new block (as shown in Step 3 below).
Step 3. Create a new Block (Footer Links)
-
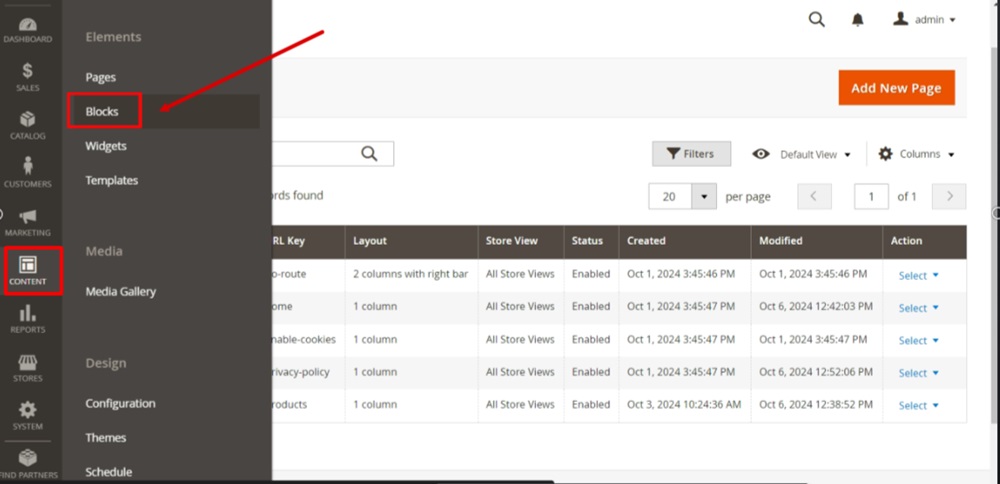
Go back to Magento's Dashboard and select Blocks from the Content section:

-
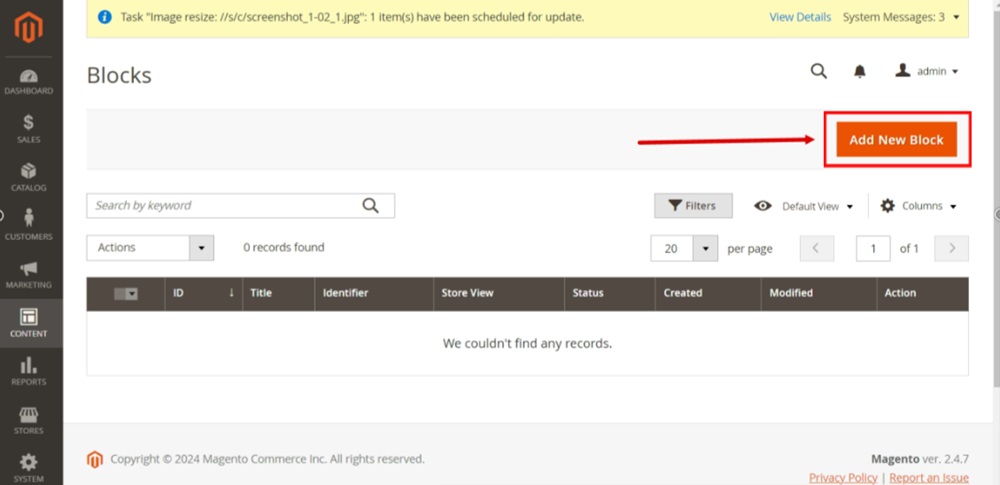
Click the "Add New Block" button:

-
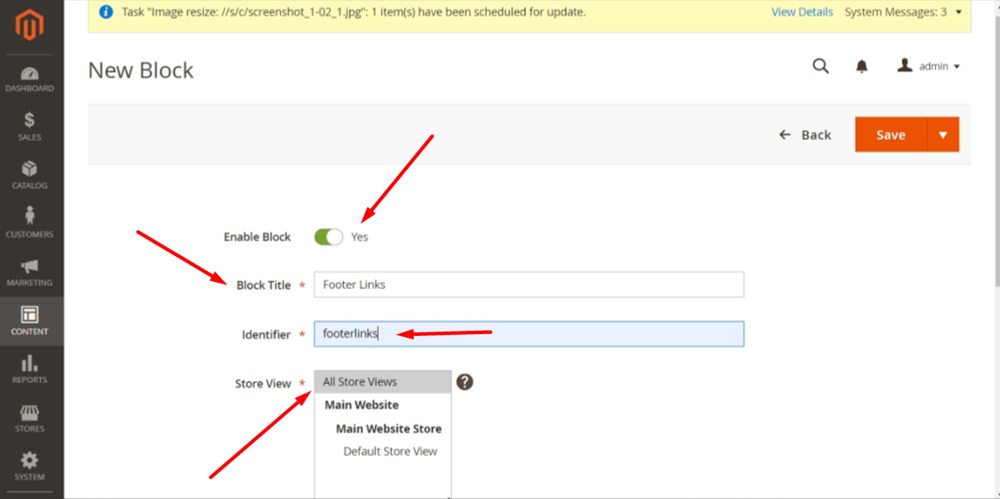
Fill in the required fields for the New Block settings:

The required fields are:
- Make sure that the Enable block is enabled
- Add "Block Title." For example, "Footer Links"
- Add "Identifier." For example, "footerlinks"
- Select the "Store View." For example, "All Store Views"
-
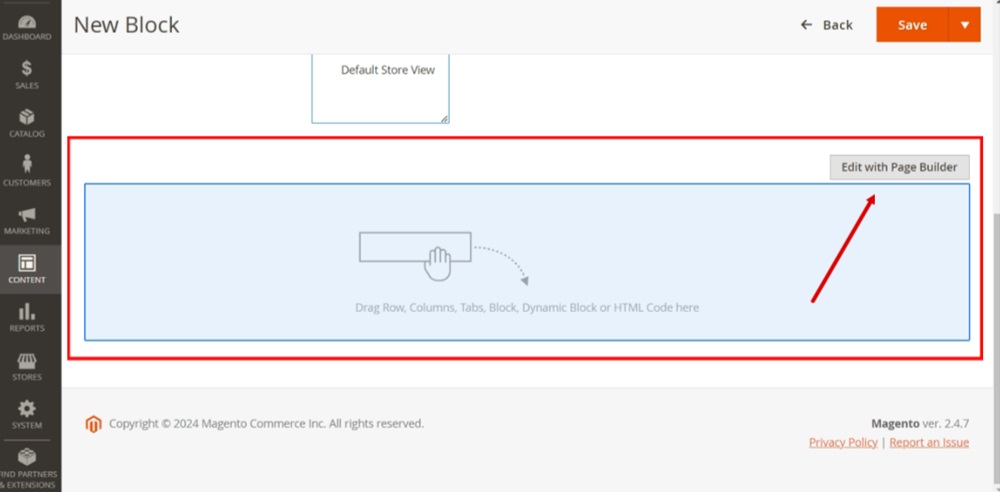
Scroll down and click on the "Edit with Page Builder" button:

-
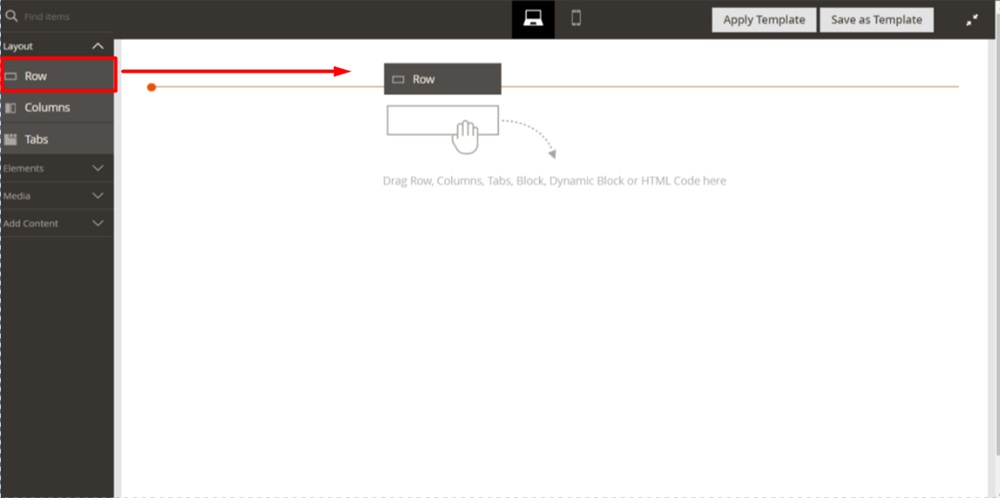
Drag and drop the Row layout in the page editor:

-
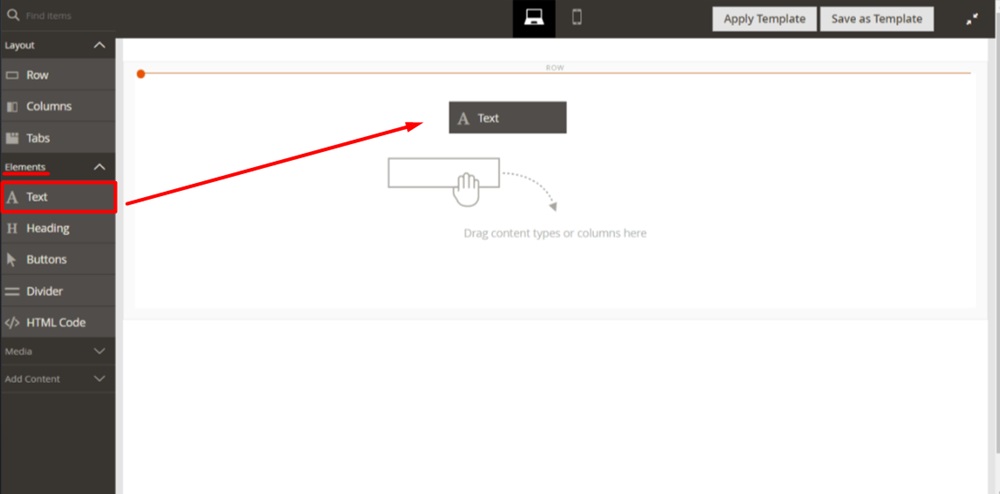
Open the Elements section and drag and drop the Text element in the row (in the page editor):

-
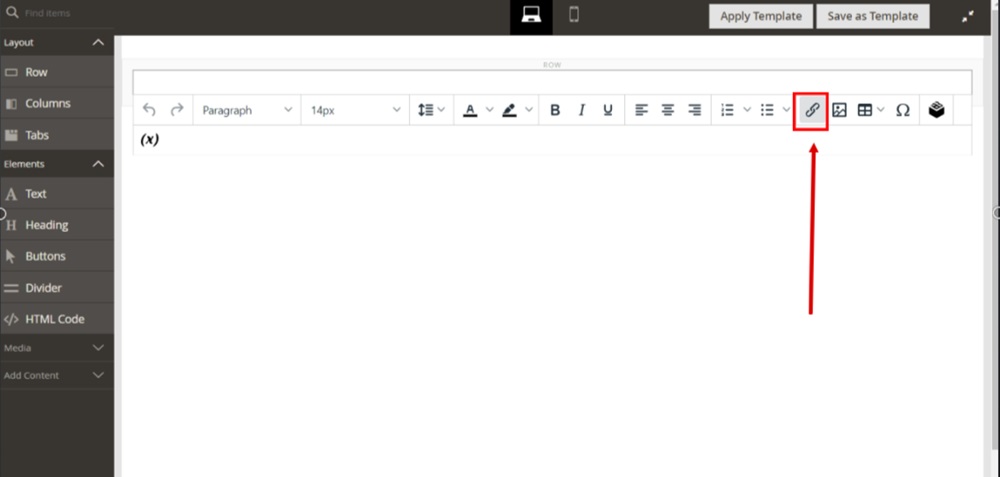
Select the Link icon from the editor:

-
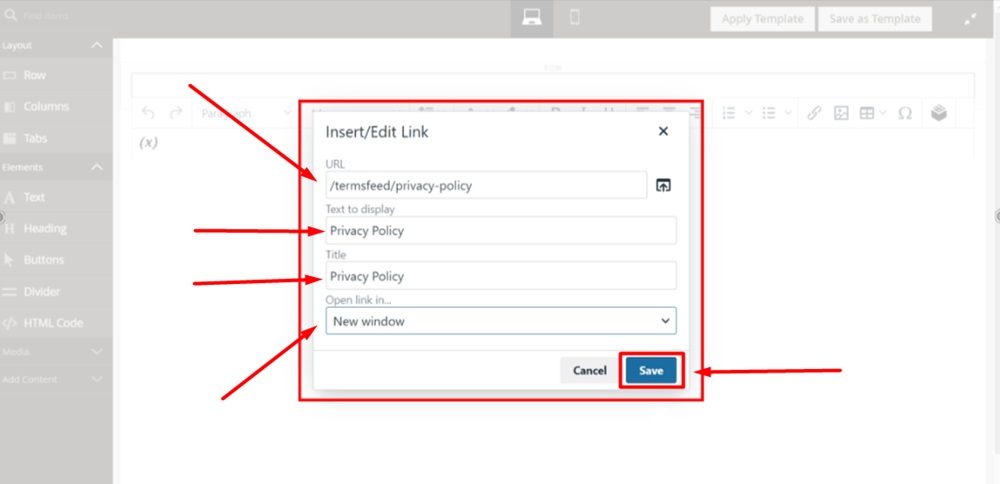
The Insert/Edit Link window opens. Fill in the fields:

In our example, we'll show how to add the internal website page link.
Add the following:
- In the "URL" field add "/termsfeed/privacy-policy"
- In the "Text to display" type "Privacy Policy"
- In the "Title" field type "Privacy Policy"
- In the "Open link in" section select one between "Current window" or "New window" (dependably how you want your link to open)
- When done, click Save
-
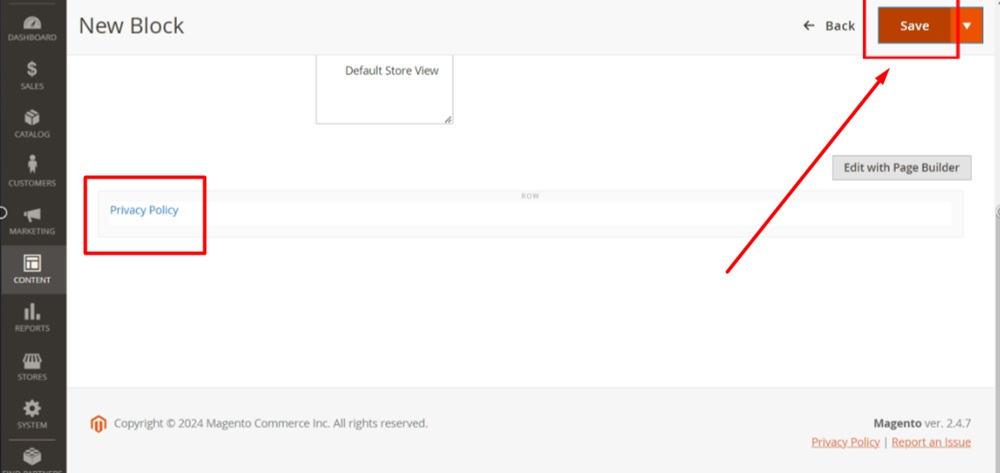
Click Save (in the New Block editor):

The Footer Links Block is now created.
In order to display the link to the Privacy Policy in the footer we first need to create a new Widget and add this newly created Block to the Widget. To do so, continue with Step 4 below.
Step 4. Create a new Widget (Footer Links)
-
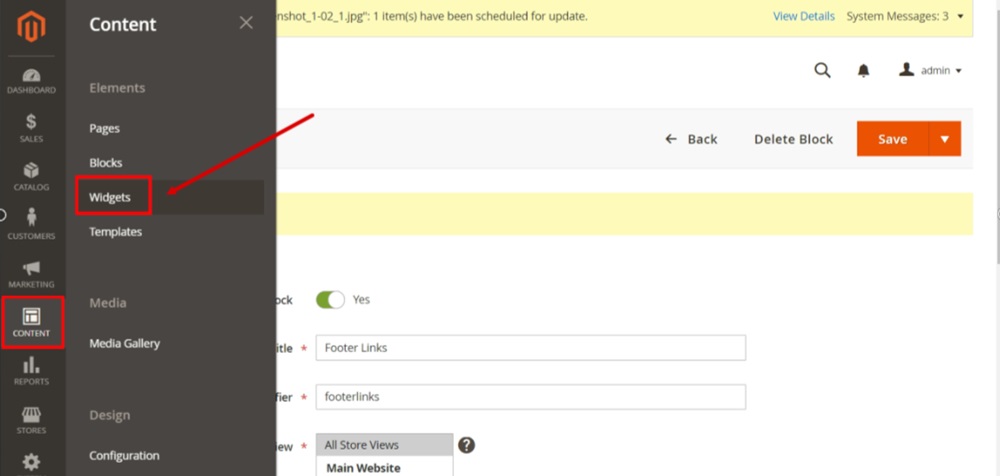
Go to Content and select Widgets:

-
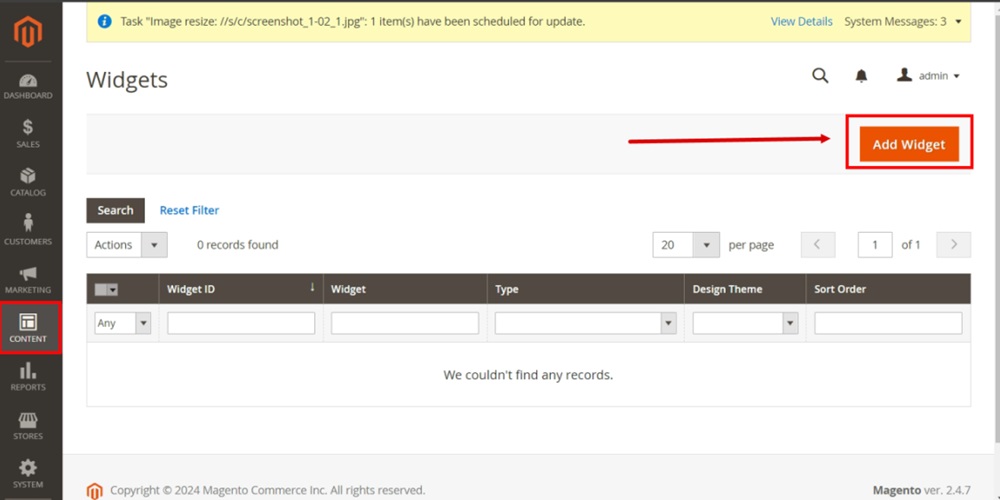
Click "Add Widget" button:

-
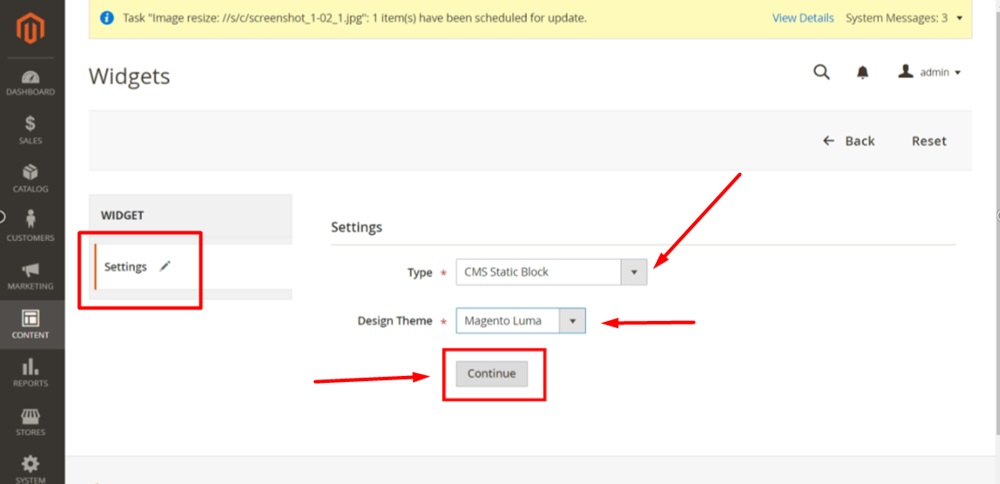
Adjust the Widget Settings:

In the Widget Settings section adjust the following:
- From the "Type" dropdown menu select the "CMS Static Block"
- From the "Design Theme" dropdown menu select your theme
- When done, click the "Continue" button
-
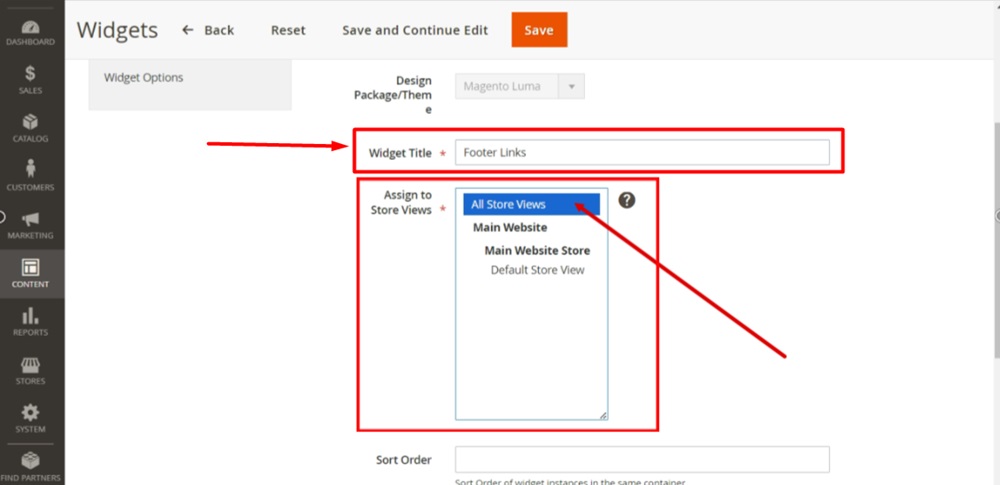
Adjust the Widget Storefront Properties:

For the Widget Storefront Properties add:
- In the "Widget Title" type "Footer Links" (for example)
- For the "Assign to Store Views" select the "All Store Views" option
-
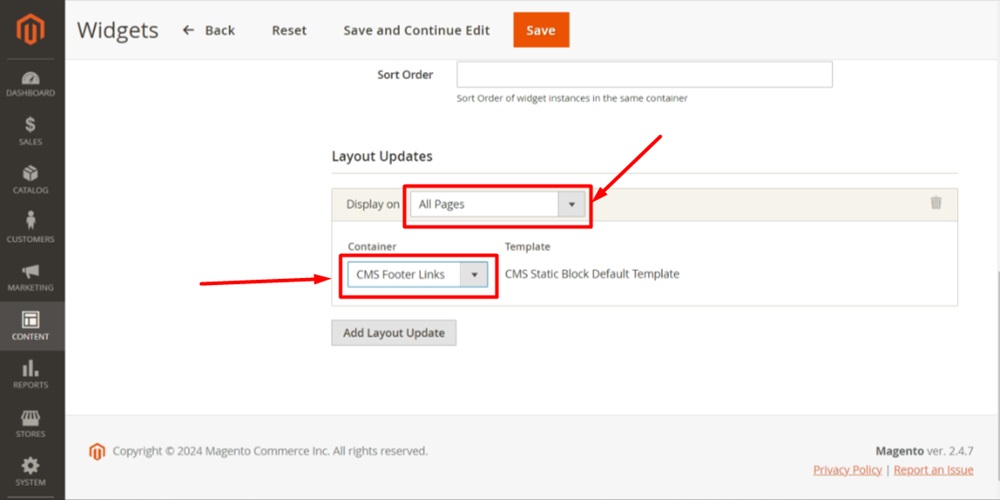
In the "Layout updates" section click the "Add Layout Update" button.

This step will add a new layout and open additional settings. Add the following:
- For the "Display" section, from the dropdown menu select "All pages"
- For the "Container" section, from the dropdown menu select the "CMS Footer Links," and
- The chosen template will be shown here and it is the "CMS Static Block Default Template"
-
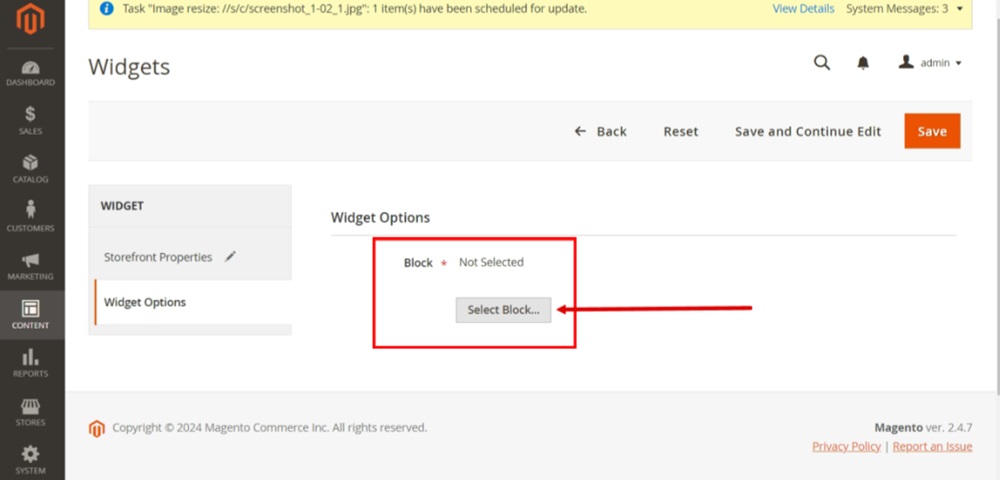
Scroll up to the "Widget options" section (on the right side). Click the "Select Block" button (on the left side):

-
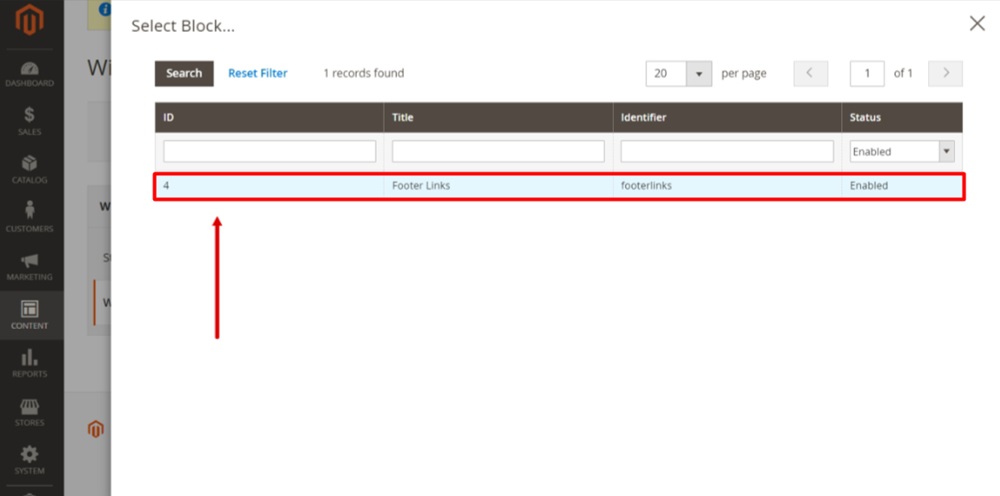
The "Select block" opens in a new window. Select the "Footer Links" block from the Block list:

-
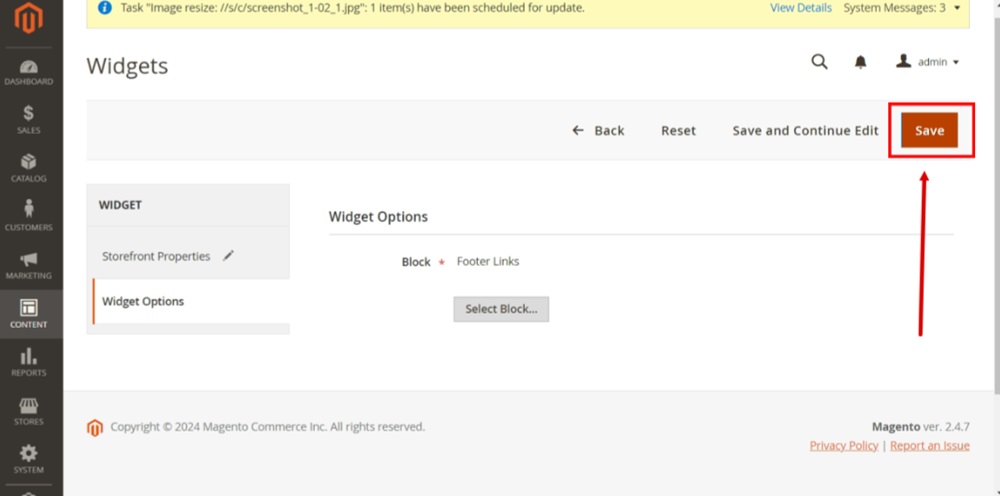
Click Save (in the Widget editor):

We have added the Footer Links Block to the Footer Links Widget, which means that all links added to the Block will be displayed at the footer section of the website.
Please make sure to flush the Magento's Cache.
Step 5. Display the Privacy Policy page at the website footer
-
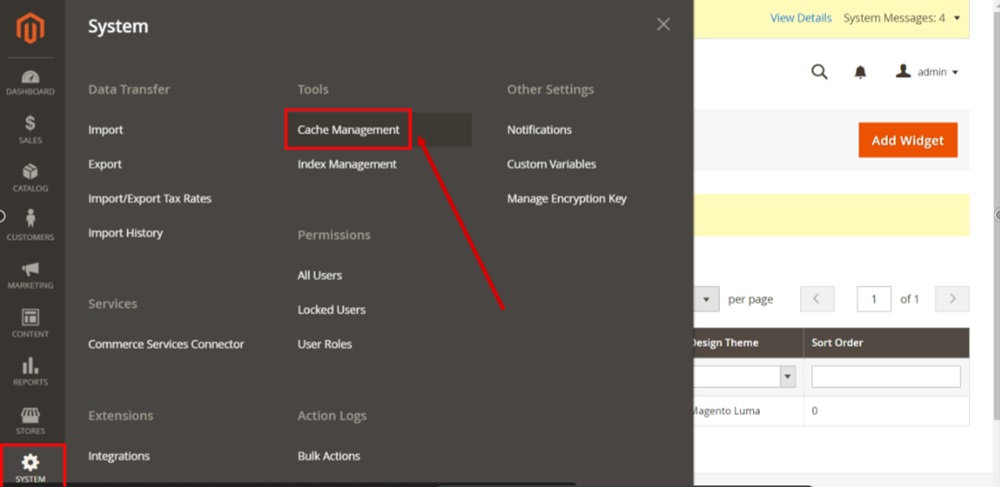
Go to System > Cache Management to clear the cache:

-
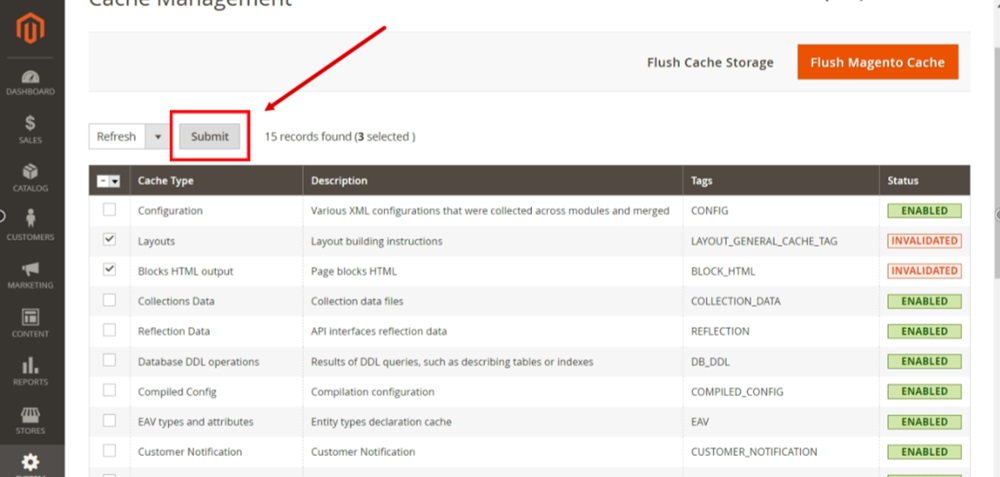
Select the columns with "Invalidated" status and click the "Submit" button:

-
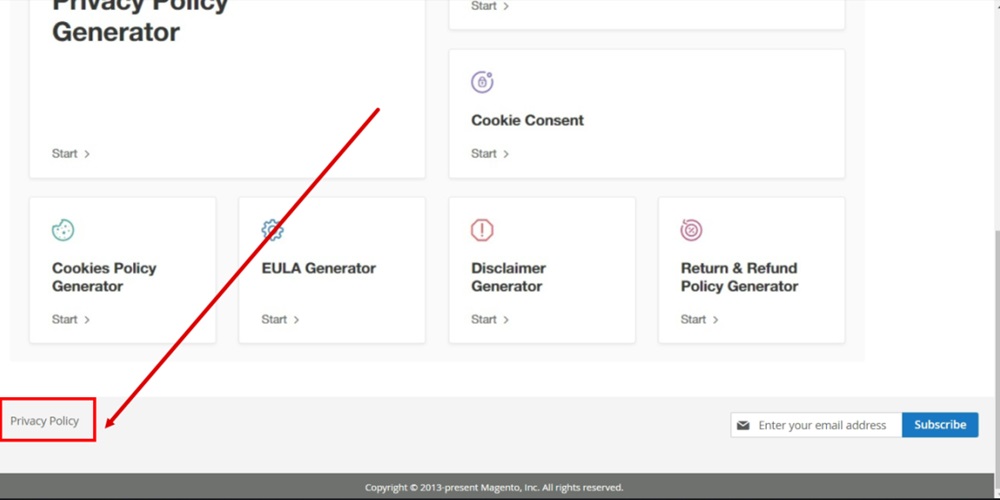
Reload the page to see changes:

-
The Privacy Policy page is linked at the footer of the Magento 2 website: