Creating legal pages on Kajabi can be done in 3 ways:
- As Website Pages
- As Landing Pages
- As Funnels Pages
Kajabi recommends using the Policies template for your legal pages. The template is part of the Landing Pages component. The order of the instructions set is like this:
- Create a new page
- Add it to the navigation menu
- Assign it through the website builder
Here are the instructions to add a Return and Refund Policy Page as a Landing Page on Kajabi:
Steps
-
Log in to Kajabi.
-
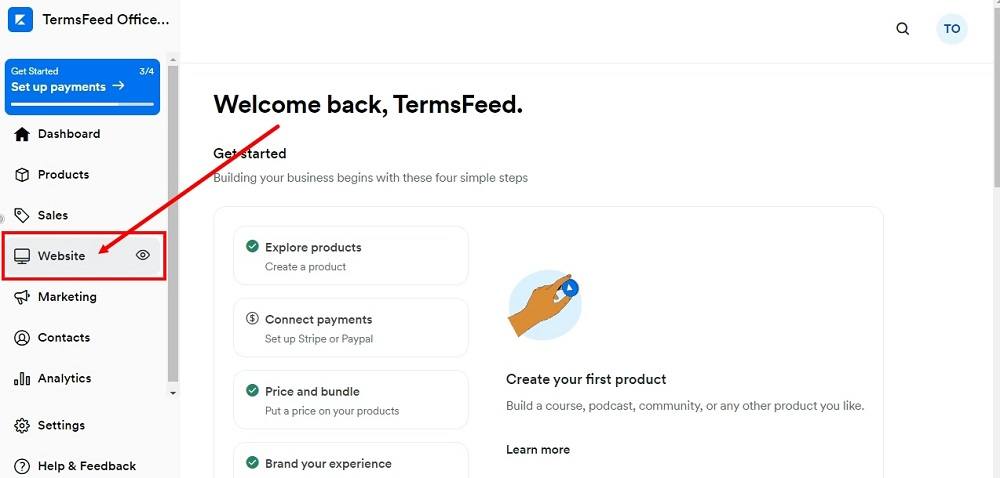
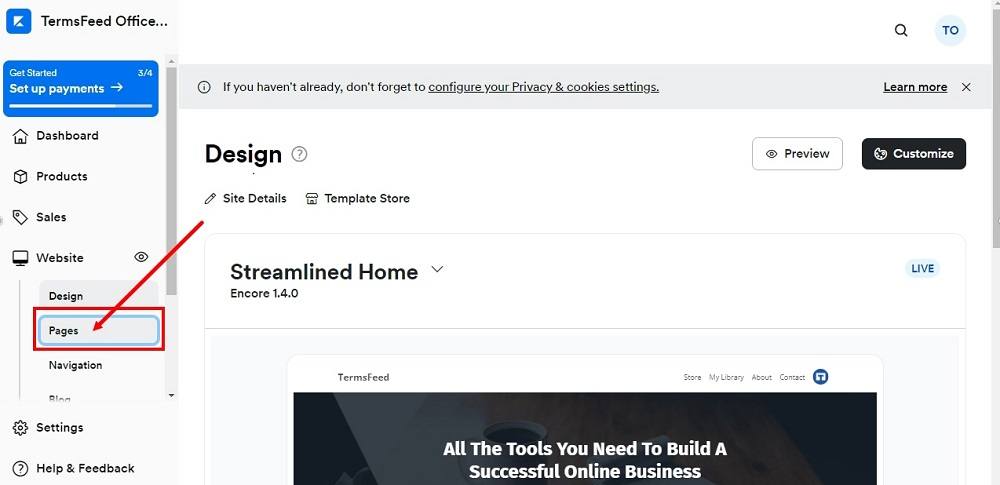
From the Kajabi Dashboard, go to Website:

-
Select Pages:

-
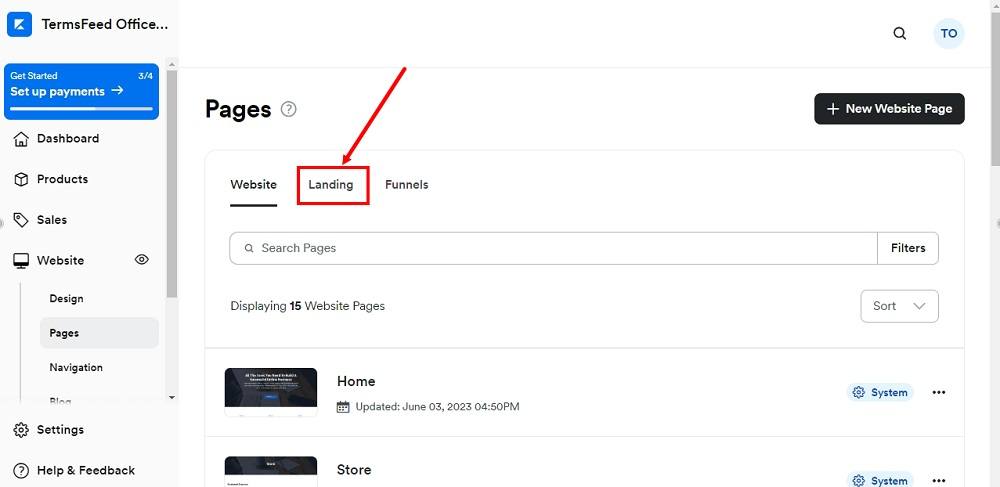
From Pages, go to Landing:

-
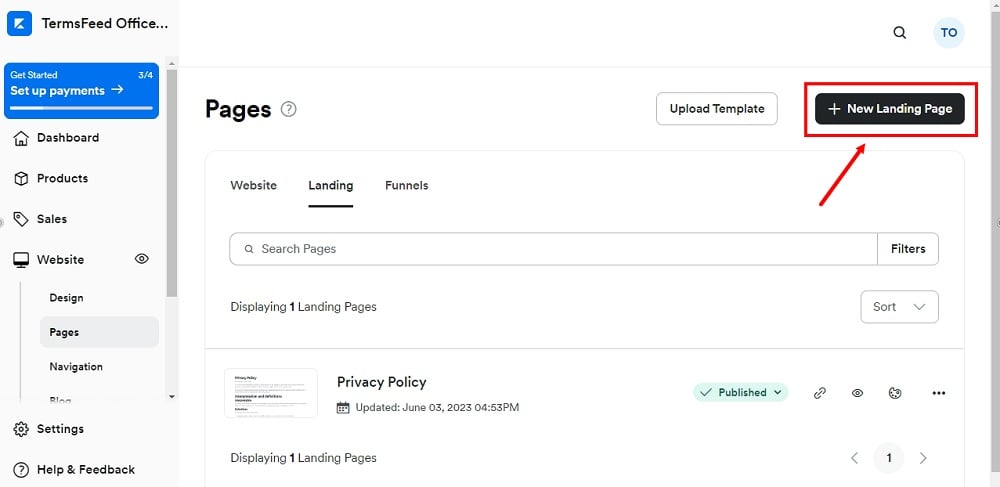
Click + New Landing Page:

-
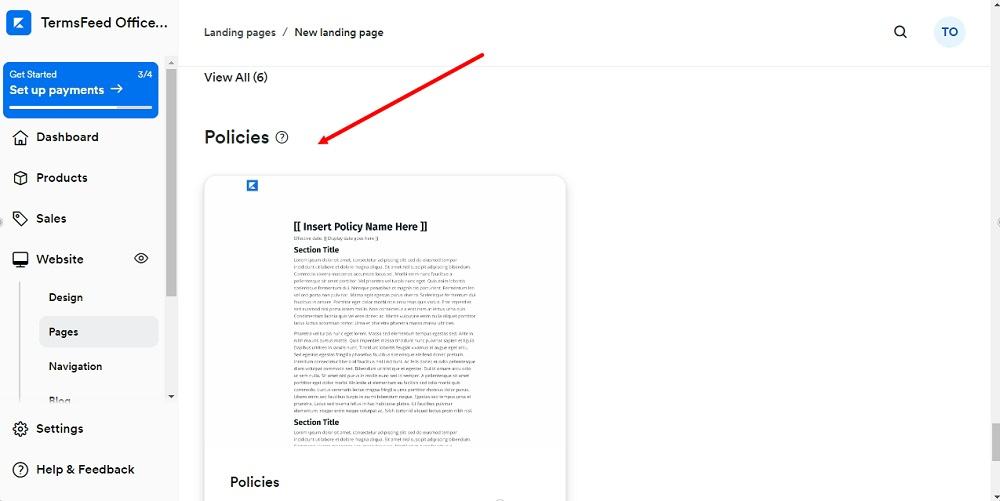
Scroll down to the Policies section and click on the Policies template below:

-
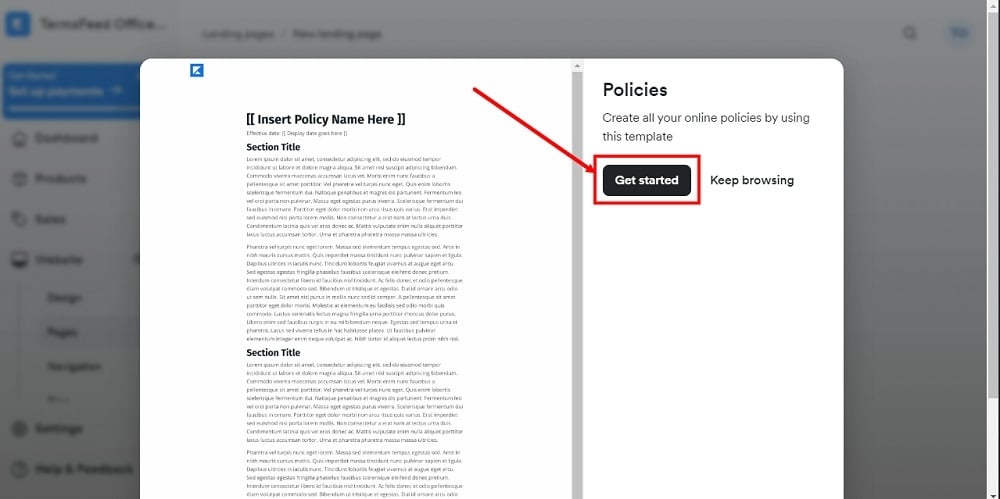
The Policies template will open. Click Get Started:

-
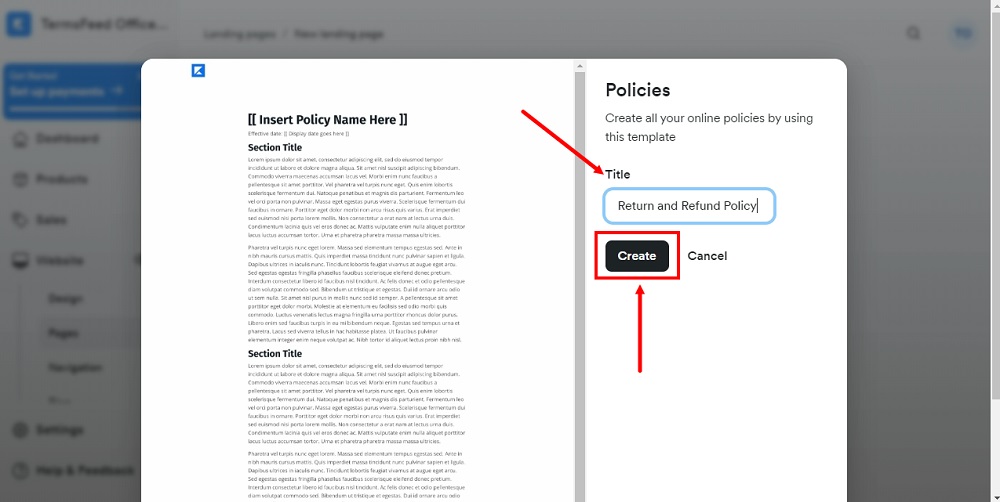
Type "Return and Refund Policy" in the Title field and click Create:

-
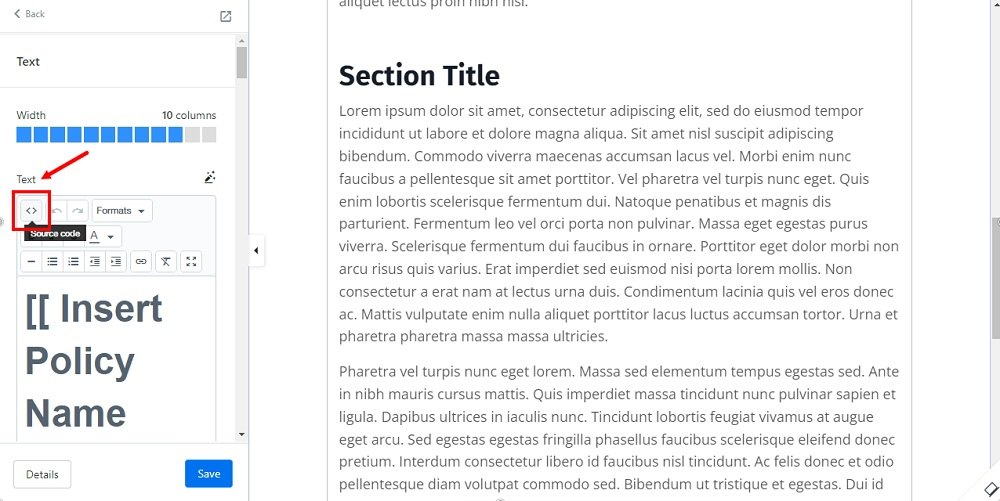
In the Pages builder, under Text, click the code (<>) icon:

-
Add the text of your Return and Refund Policy as the HTML in the Source code window.
If you do not have a Return and Refund Policy, you can use our Return and Refund Policy Generator and create it within minutes.
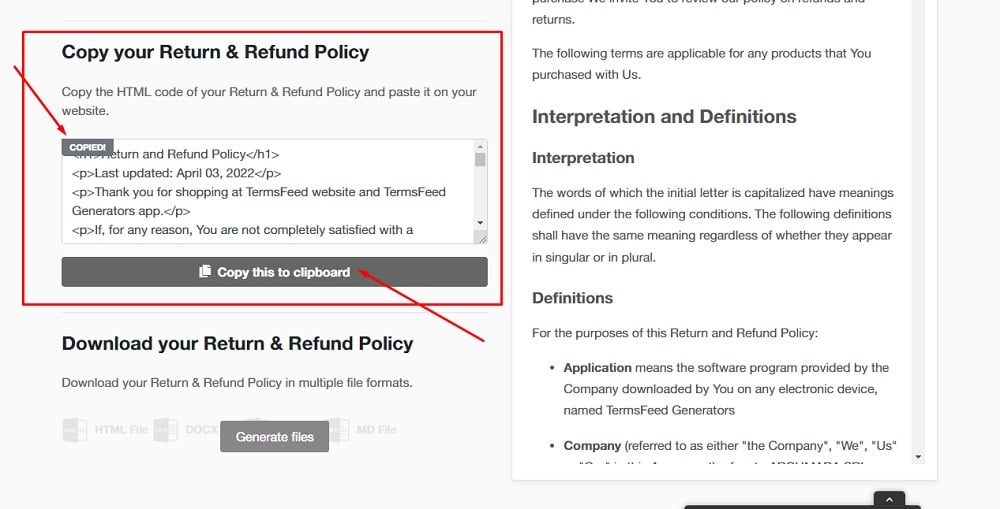
Once you have the Return and Refund Policy created by TermsFeed, let's get the policy text. Under the Copy your Return and Refund Policy section, click on Copy this to clipboard:

-
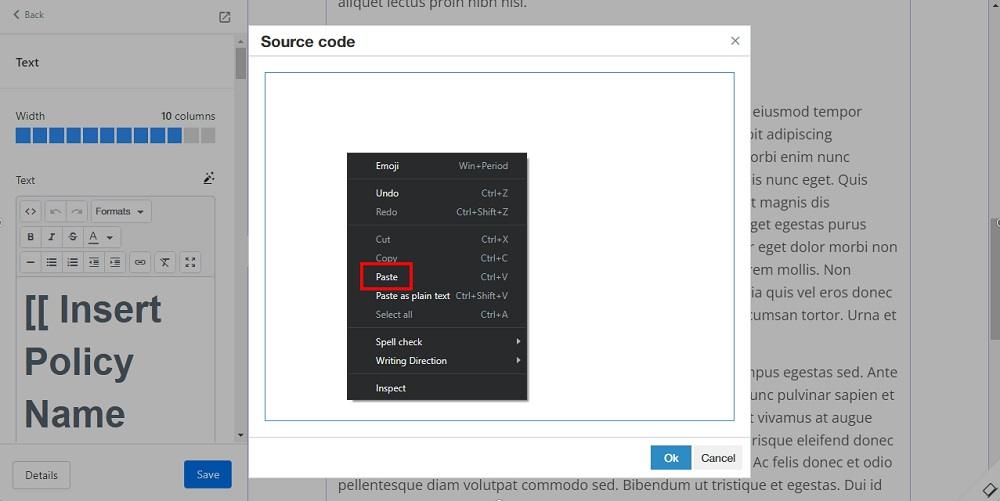
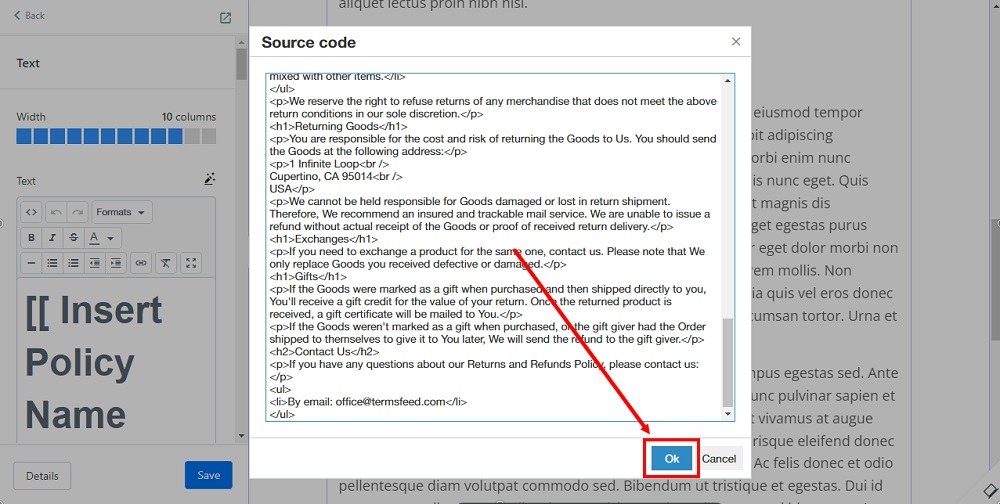
Select the entire example text from the Source code and delete it. Then, paste the HTML code of the Return and Refund Policy in the Source code editor instead:

-
Click OK:

-
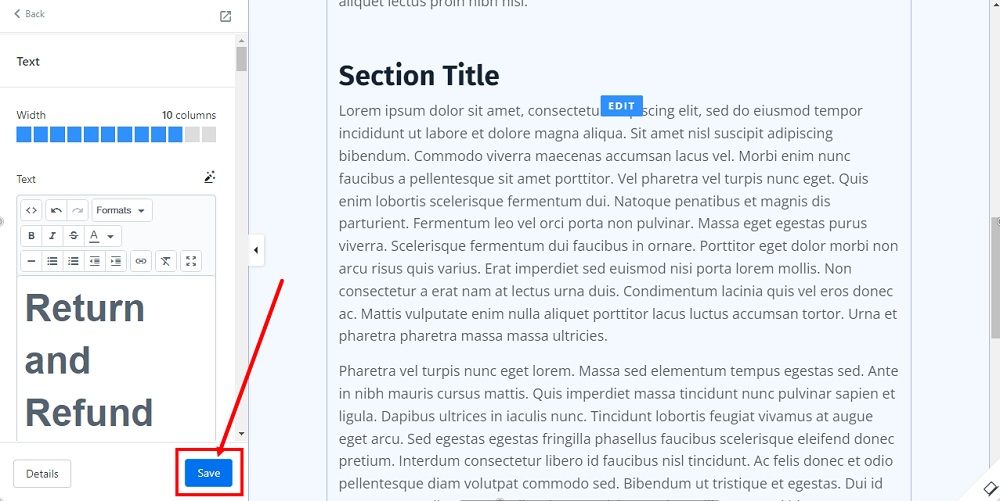
Click Save at the bottom of the builder menu:

-
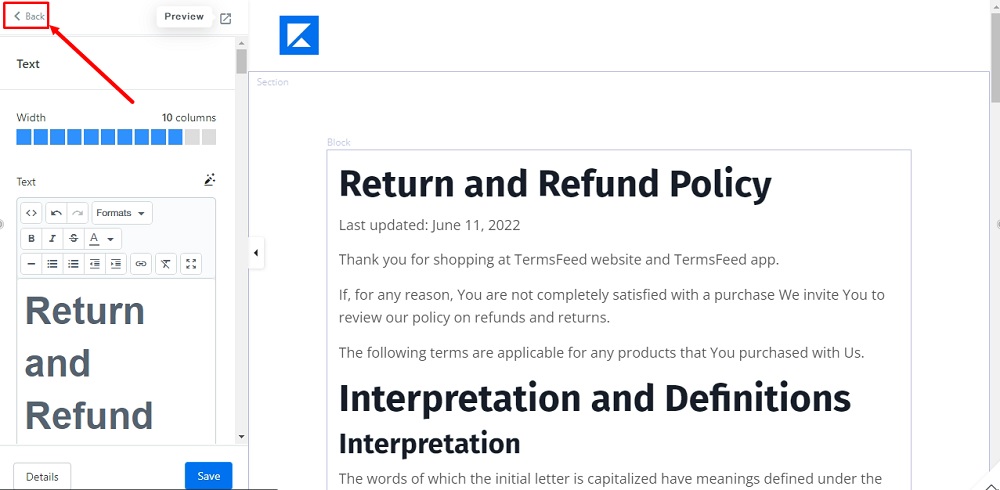
To publish the page, click Back (in the upper left corner) until you get to the Pages section again:

-
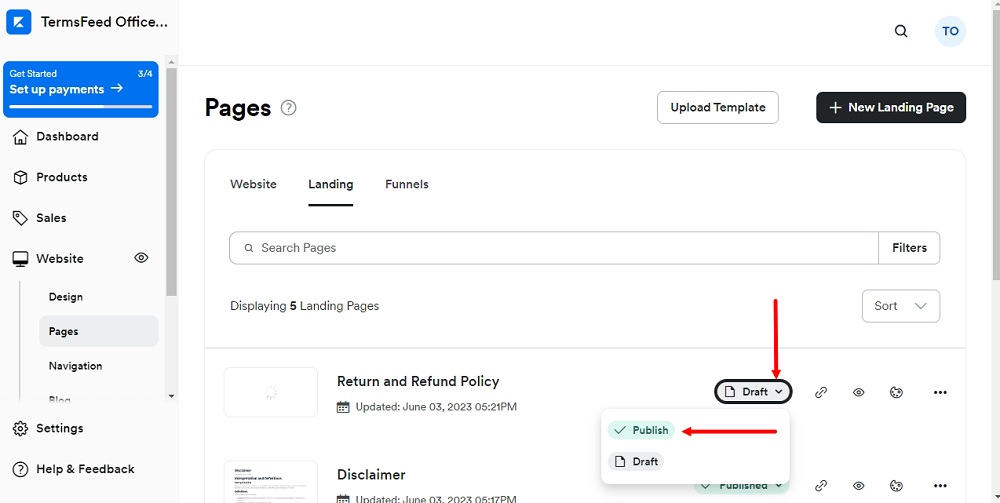
The Pages screen with the list of landing pages will open. Next to the Return and Refund Policy page, click Draft and change the page status to Publish:

-
For the next steps, we'll add this newly created Landing Page to the Navigation menu.
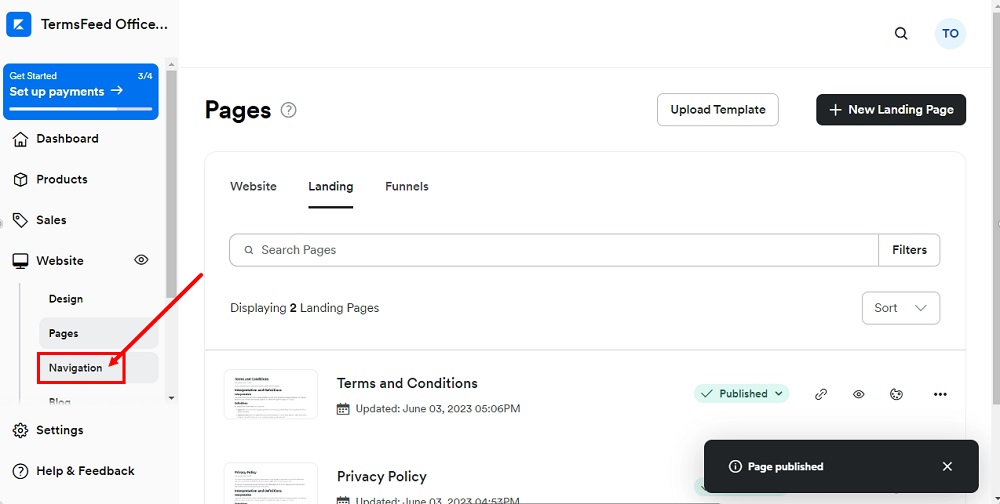
Proceed to the Navigation menu item from the Dashboard menu:

-
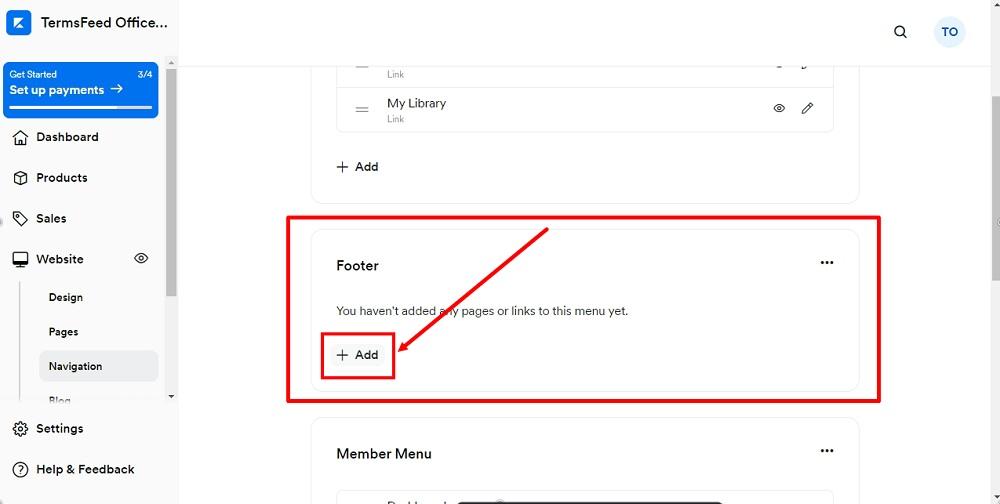
Under the Footer menu section, click + Add:

-
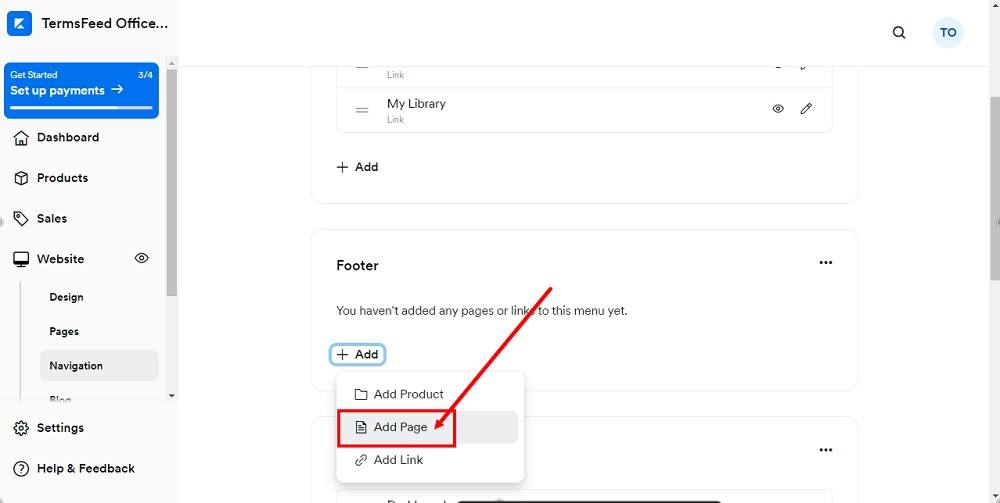
Select Add Page from the dropdown menu:

-
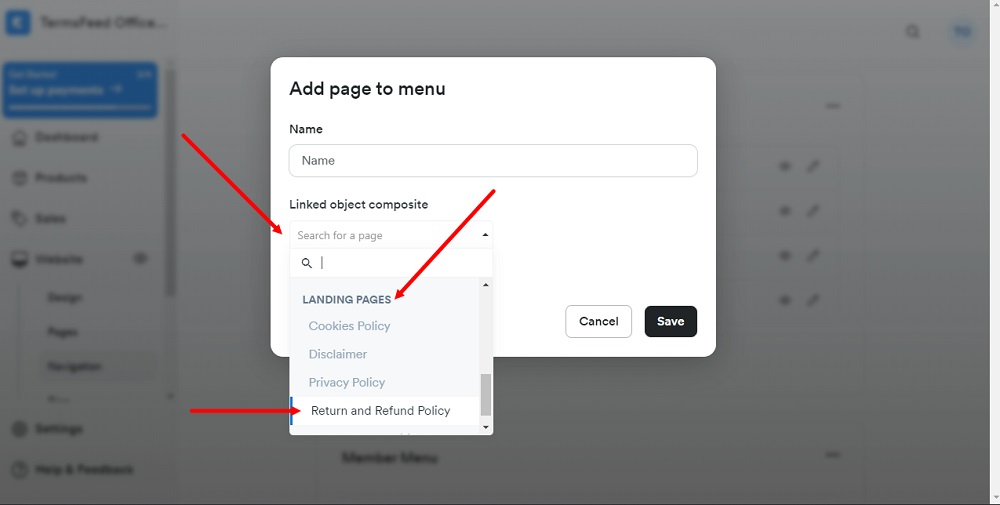
The "Add page to menu" window will open. Find your Return and Refund Policy page under the Landing Pages menu list. The Name field above will be filled automatically:

-
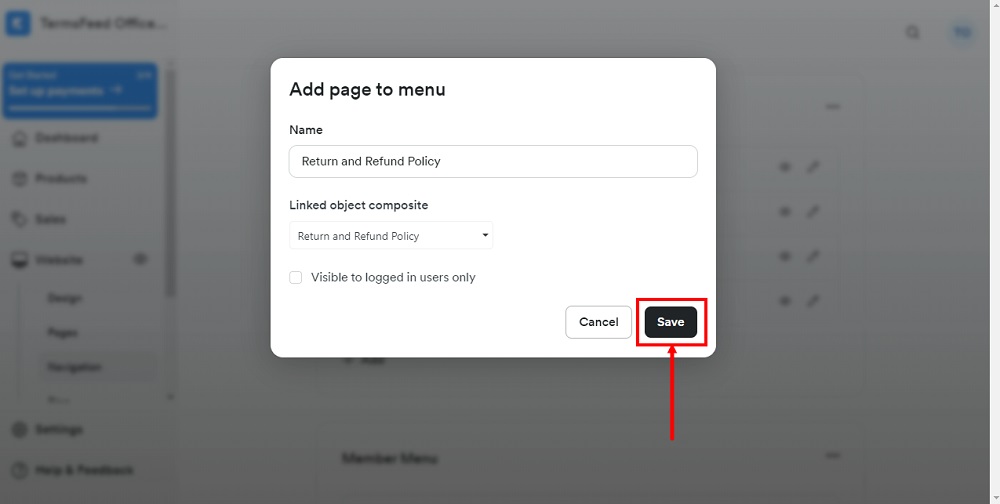
Click Save:

-
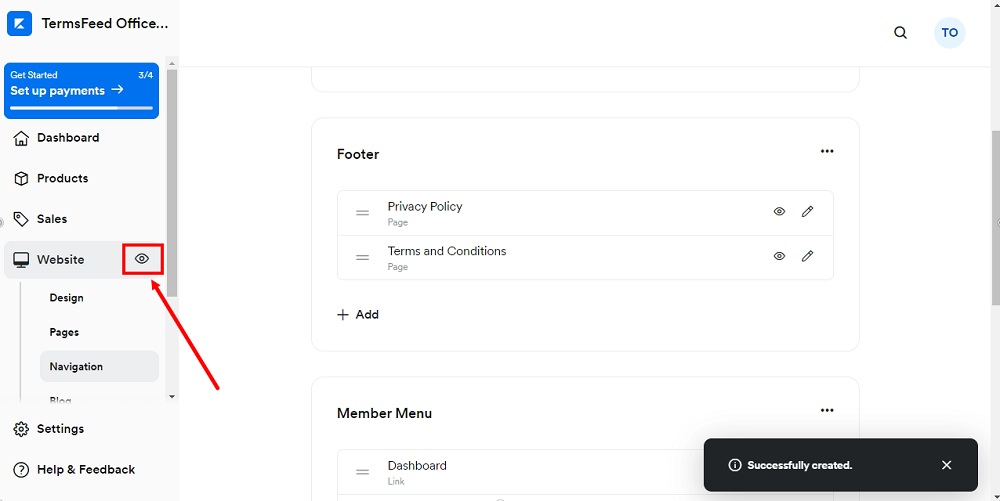
The Return and Refund Policy page is now added to the Footer menu. Go to the Eye icon (next to the Website) to preview the changes:

-
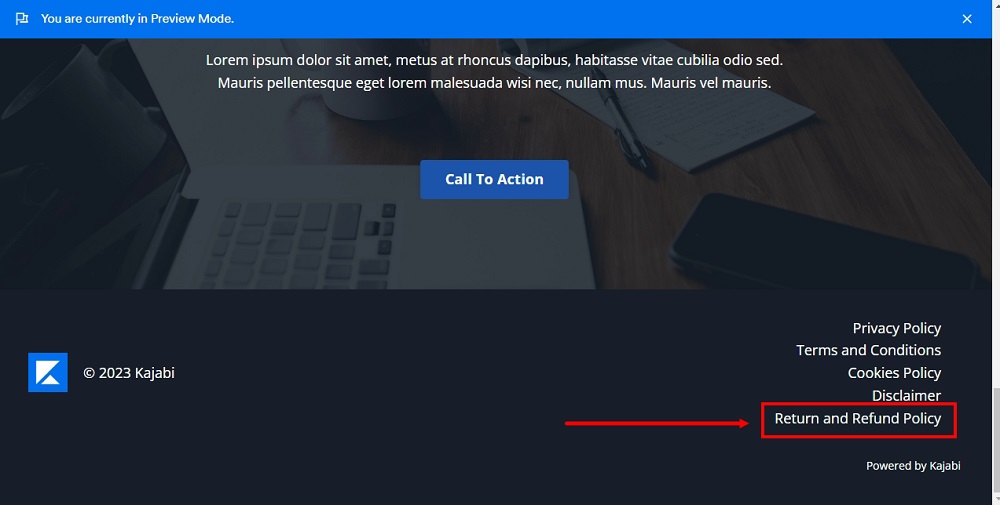
The Return and Refund Policy landing page is now displayed in the footer of your Kajabi website:

You're done!