Creating legal pages on Kajabi can be done in 3 ways:
- As Website Pages
- As Landing Pages
- As Funnels Pages
Kajabi recommends using the Policies template for your legal pages. The template is part of the Landing Pages component. The order of the instructions set is like this:
- Create a new page
- Add it to the navigation menu
- Assign it through the website builder
Here are the instructions to add a Privacy Policy Page as a Landing Page on Kajabi:
Steps
-
Log in to Kajabi.
-
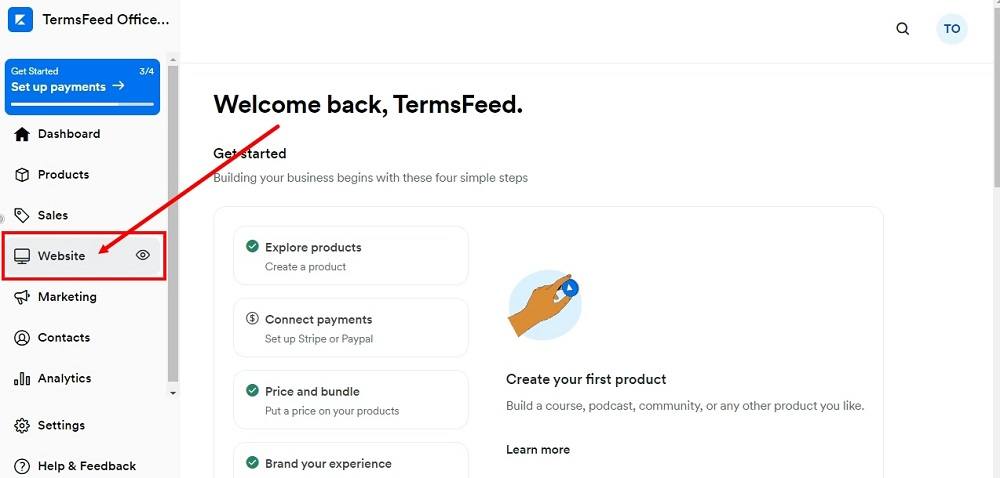
From the Kajabi Dashboard, go to Website:

-
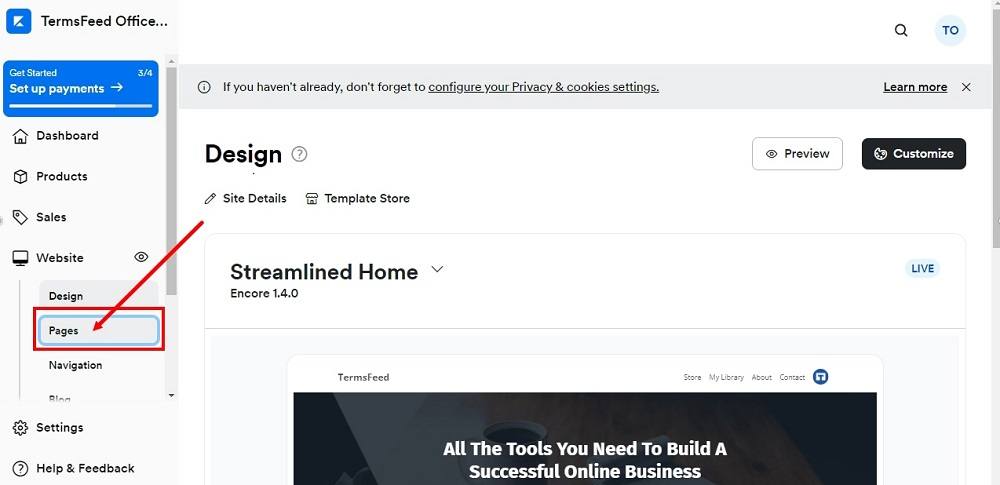
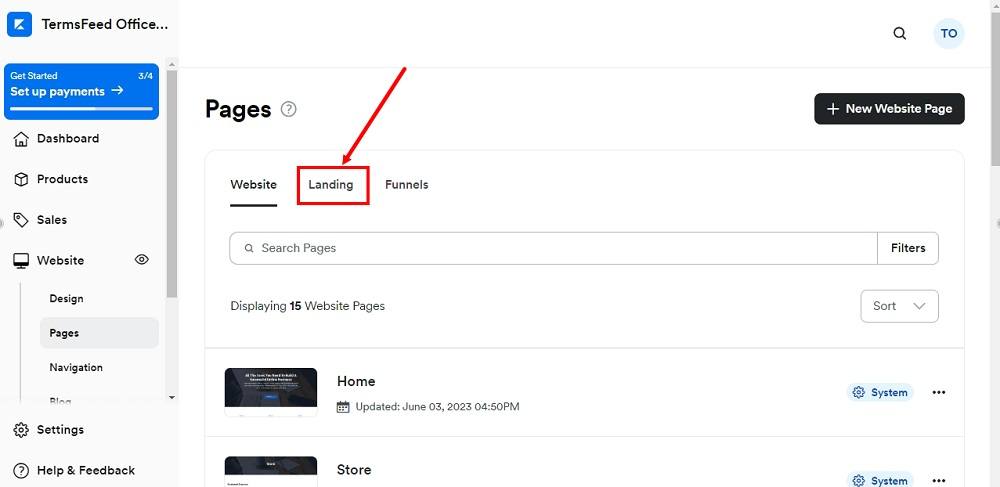
Select Pages:

-
From Pages, go to Landing:

-
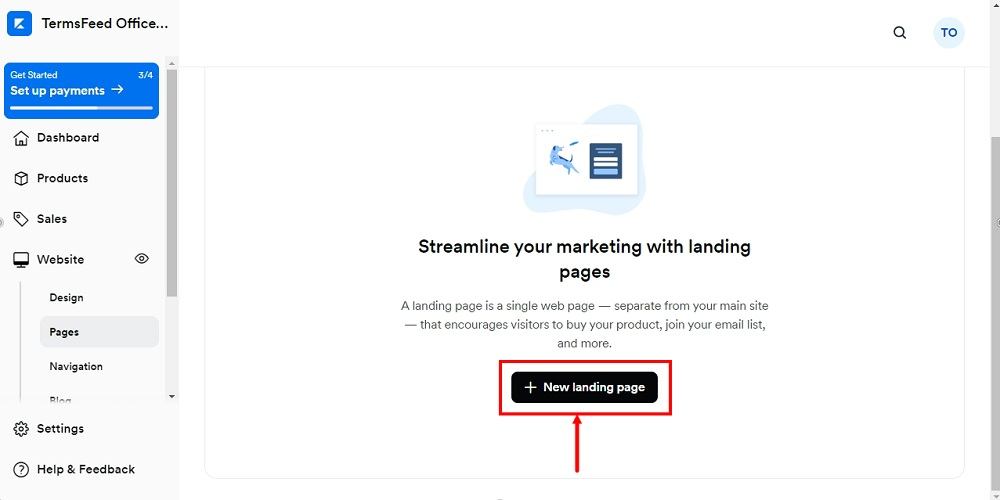
Click + New Landing Page:

-
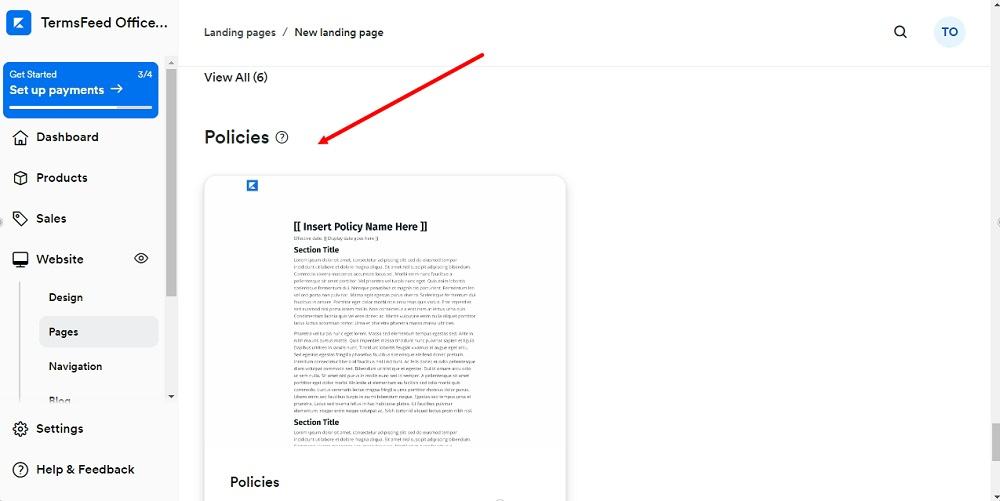
Scroll down to the Policies section and click on the Policies template below:

-
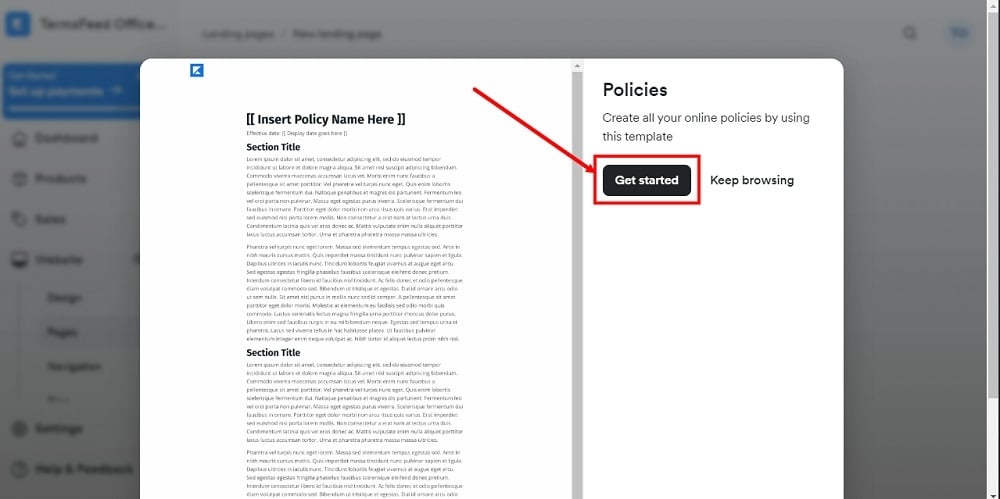
The Policies template will open. Click Get Started:

-
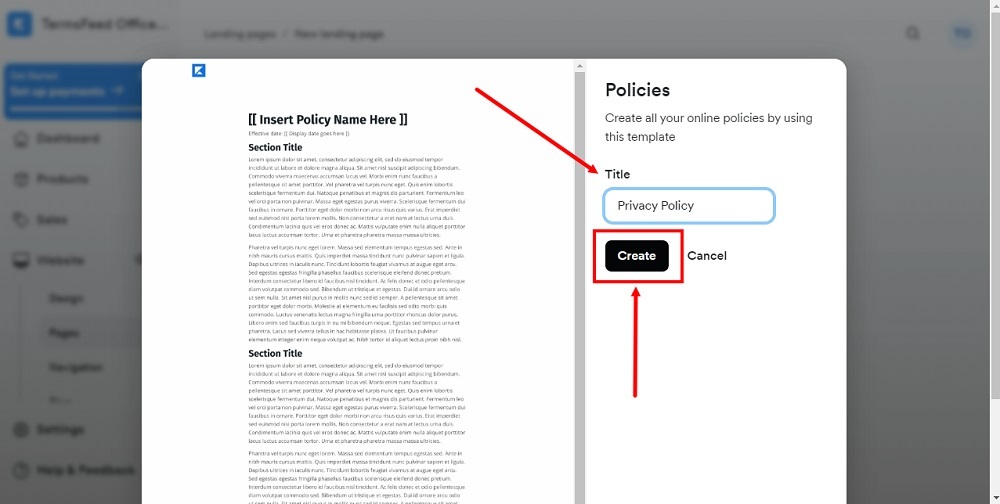
Type Privacy Policy in the Title field and click Create:

-
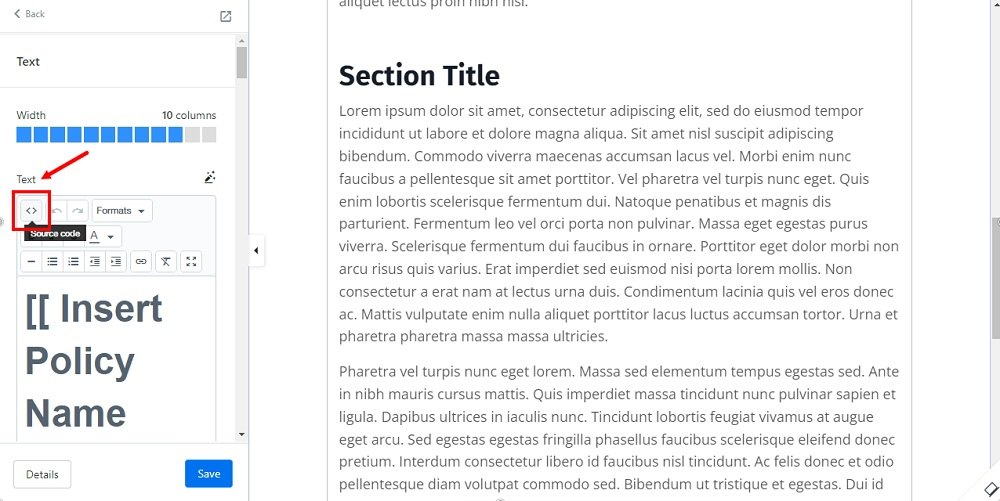
In the Pages builder, under Text, click the code (<>) icon:

-
Add the text of your Privacy Policy as the HTML in the Source code window.
If you do not have a Privacy Policy, you can use our Privacy Policy Generator and create it within minutes.
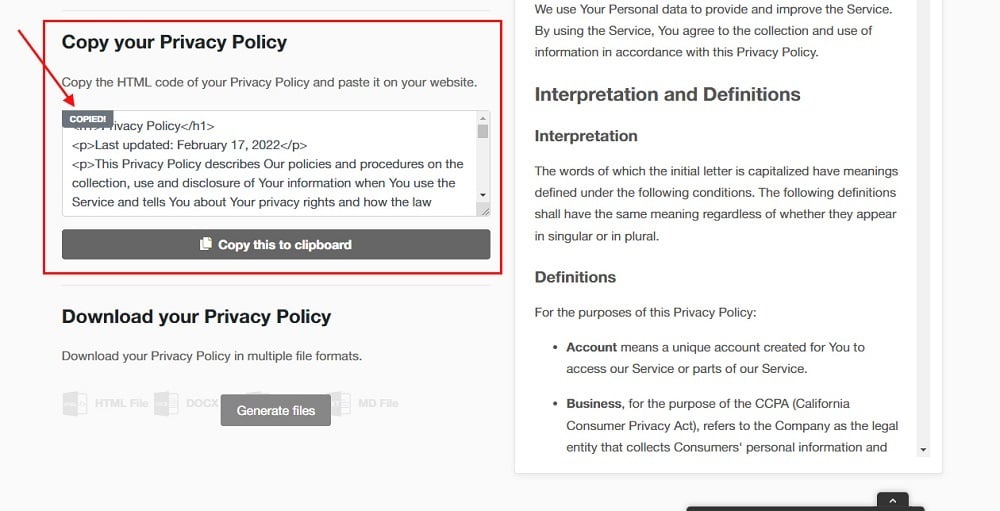
Once you have the Privacy Policy created by TermsFeed, let's get the policy text. Under the Copy your Privacy Policy section, click on Copy this to clipboard:

-
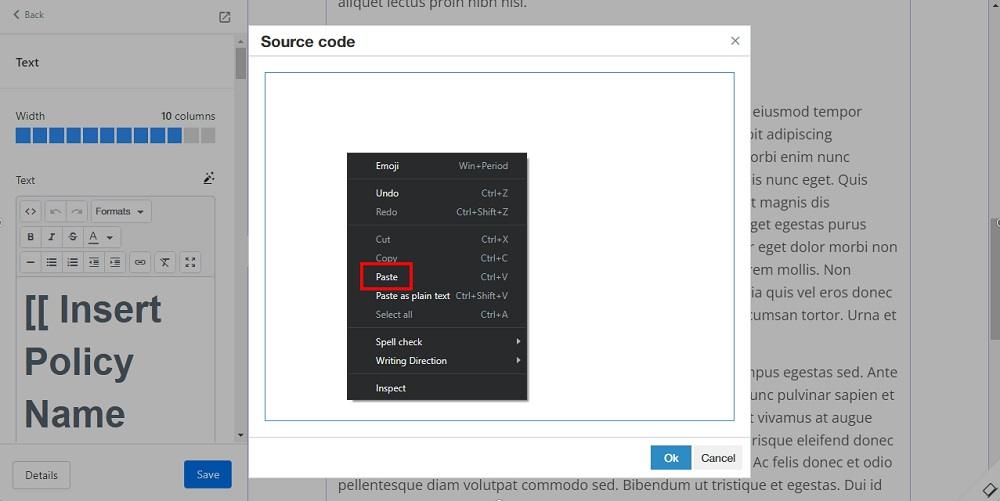
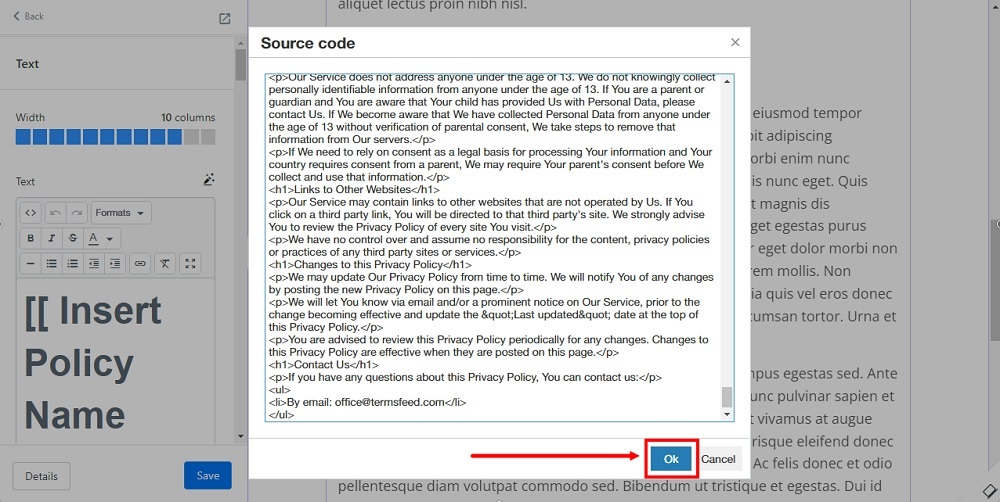
Select the entire example text from the Source code and delete it. Then, paste the HTML code of the Privacy Policy in the Source code editor instead:

-
Click OK:

-
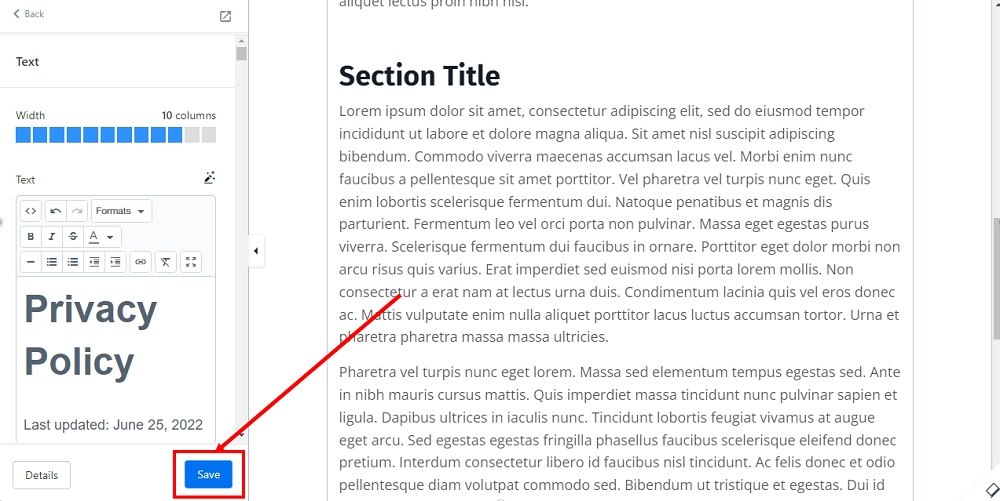
Click Save at the bottom of the builder menu:

-
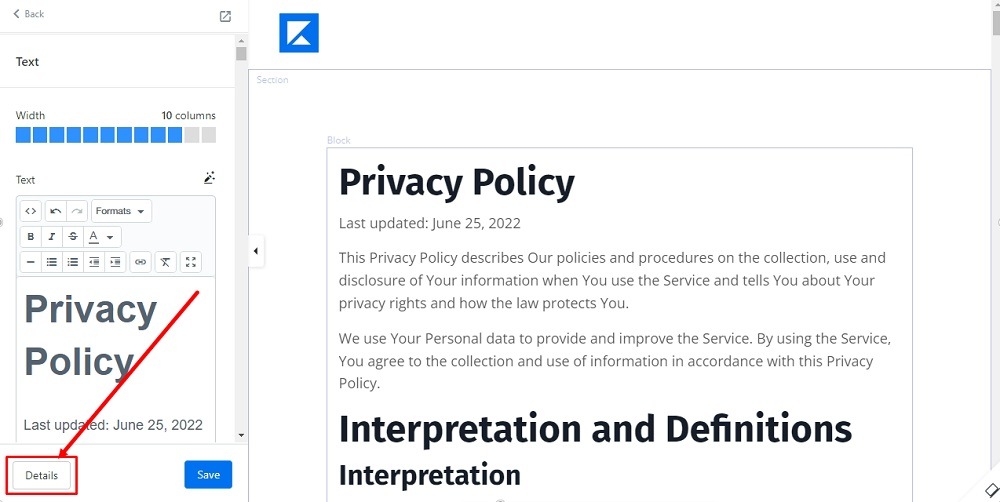
To publish page, go to Details next to the previous option:

-
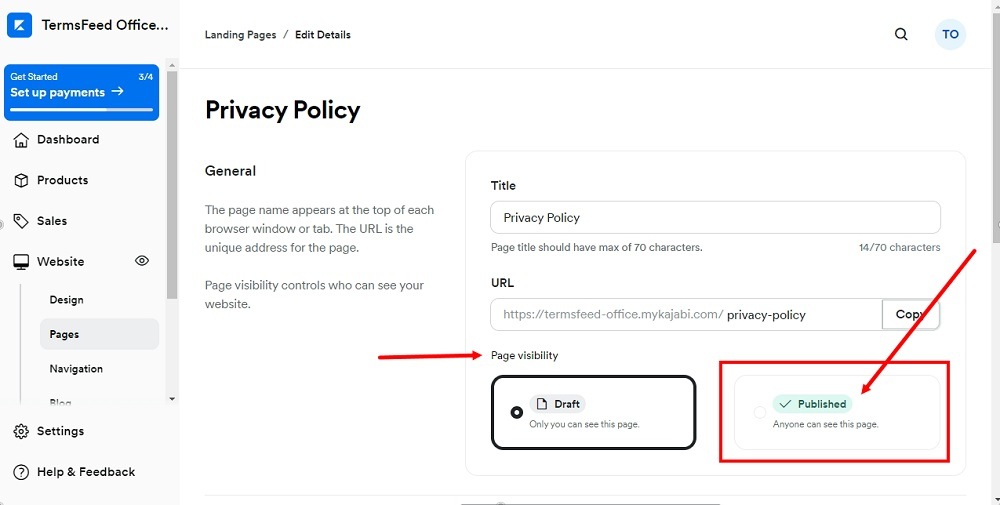
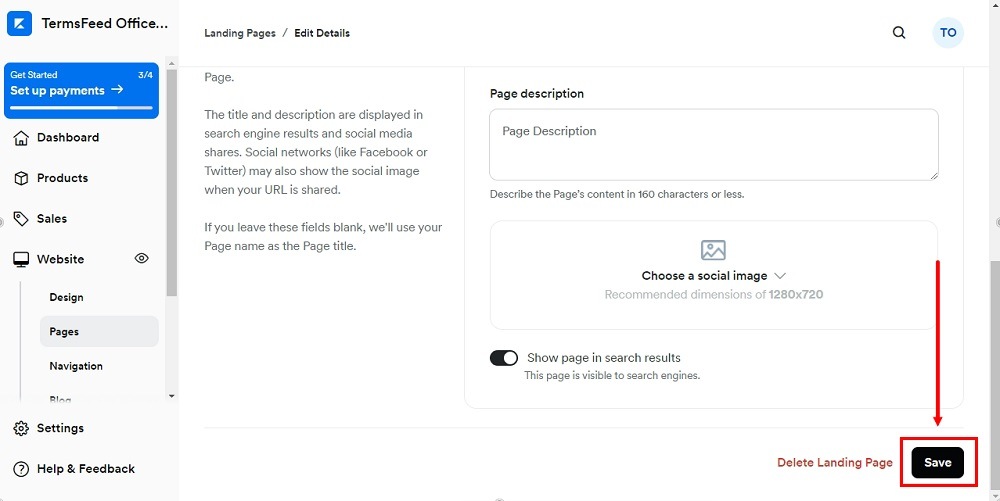
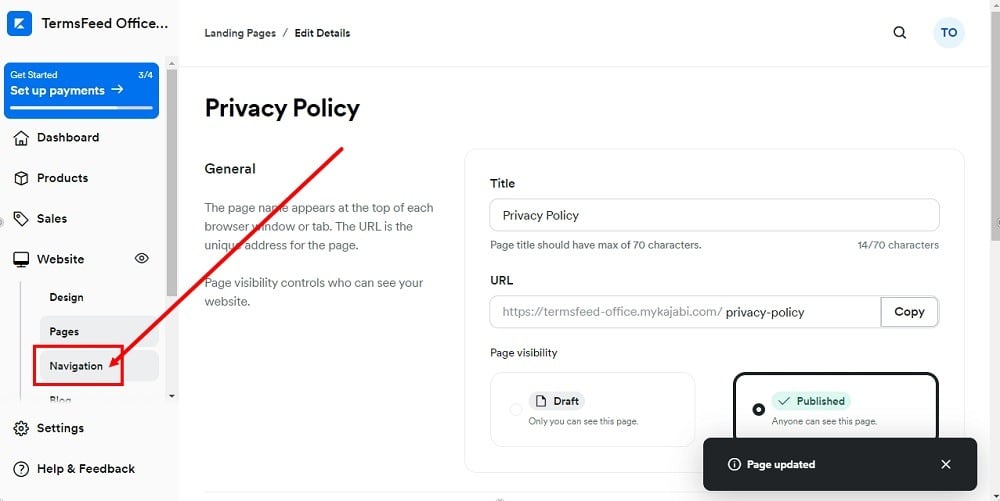
The Edit Details menu will open. Under the General > Page visibility section, select Publish:

-
To save changes, scroll down to the Save button at the bottom:

-
For the next steps, we'll add this newly created Landing Page to the Navigation menu.
Proceed to the Navigation menu item from the Dashboard menu:

-
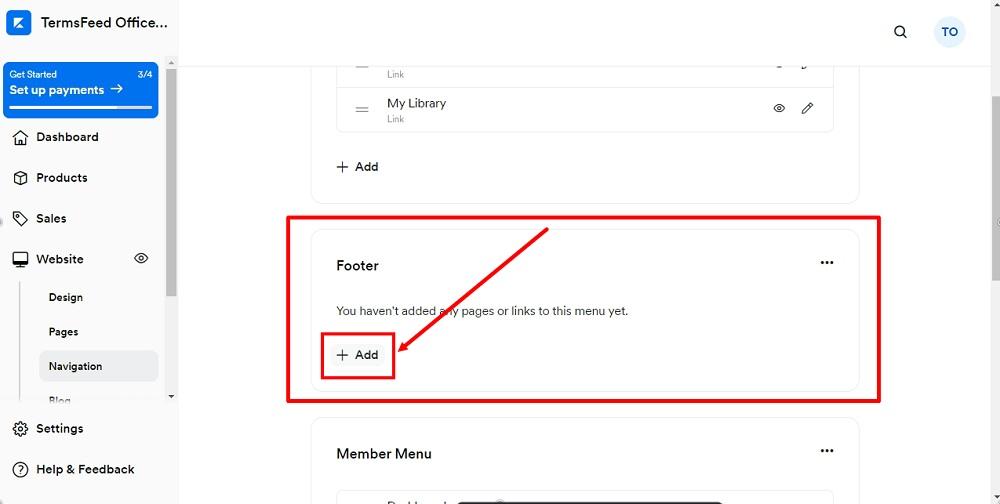
Under the Footer menu section, click + Add:

-
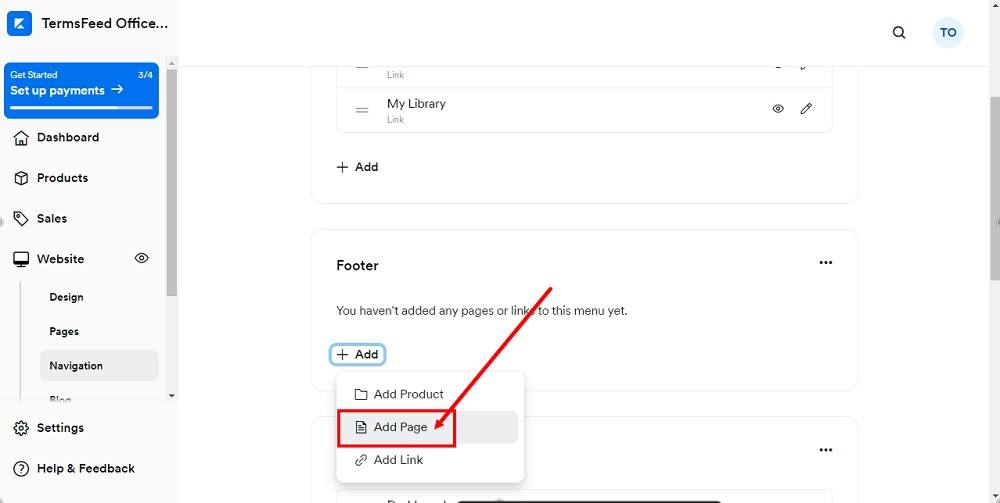
Select Add Page from the dropdown menu:

-
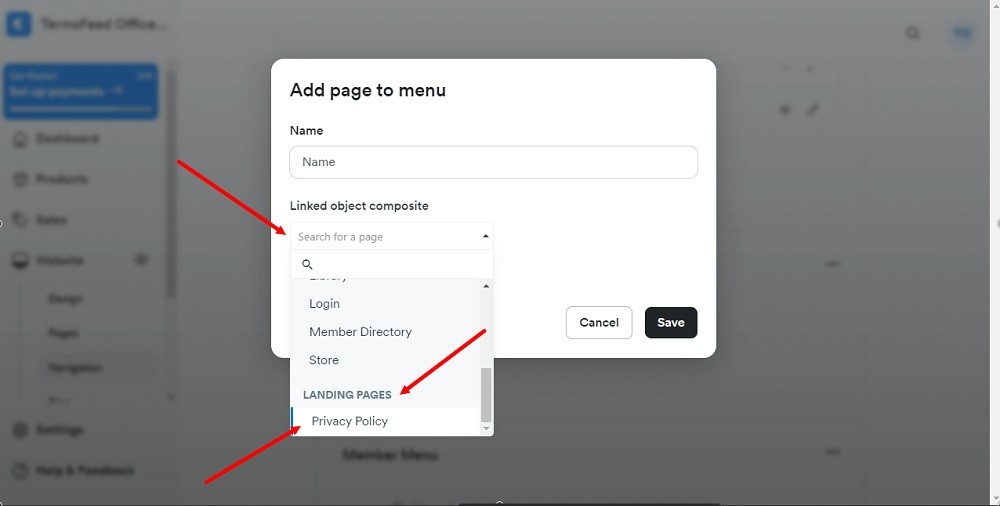
The "Add page to menu" window will open. Find your Privacy Policy page under the Landing Pages menu list. The Name field above will be filled automatically.

-
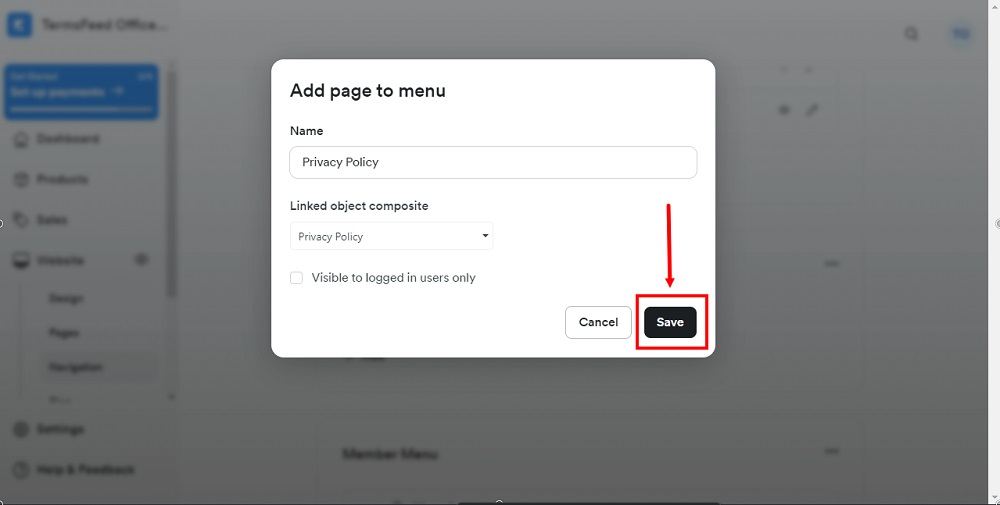
Click Save:

-
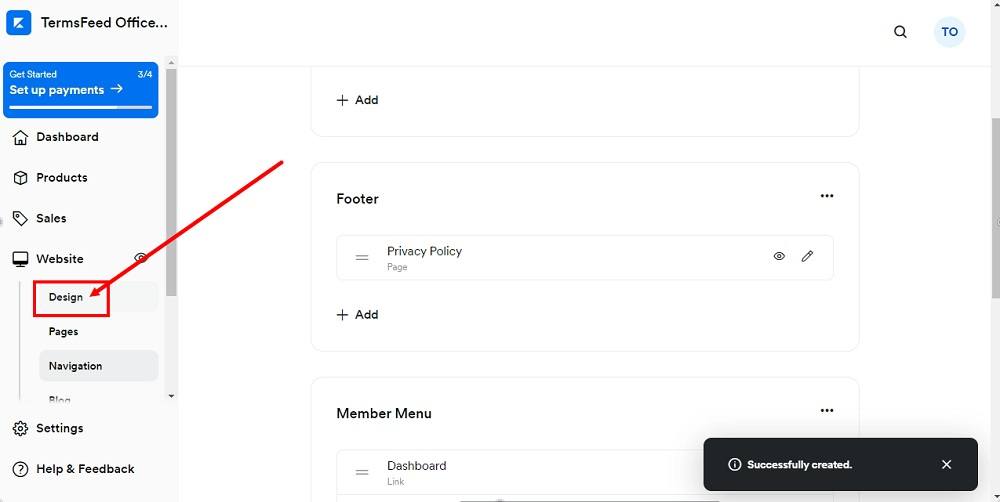
The Privacy Policy page is now added to the Footer menu.
If you already configured your Kajabi's website global settings, you can skip the next steps.
If not, continue with the instructions below to configure where your menu will be displayed.
-
In order to display your Privacy Policy page in the footer, go to the Design from the Dashboard:

-
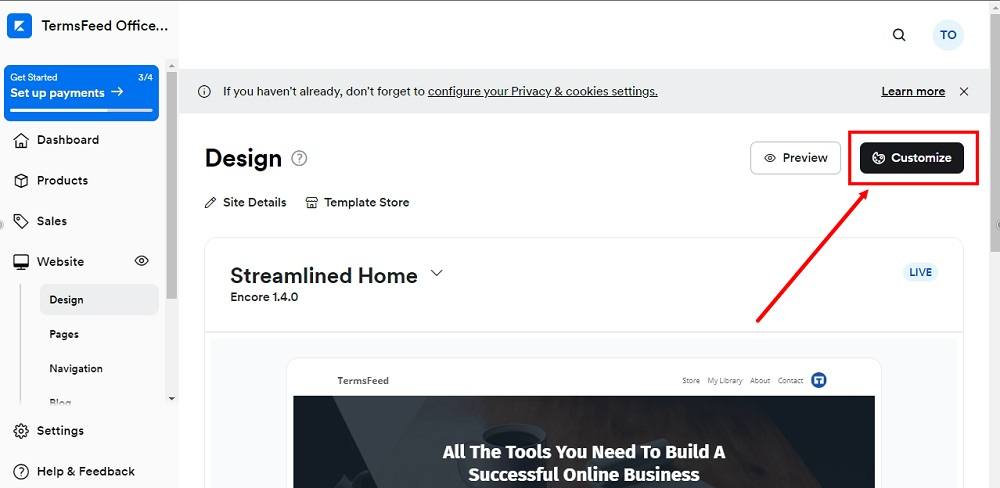
Click Customize:

-
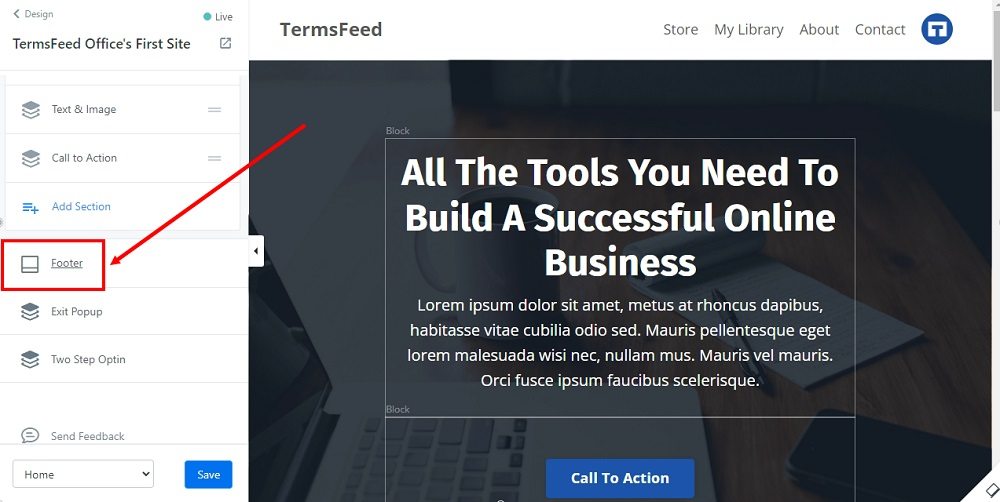
From the website builder section, scroll to the Footer item:

-
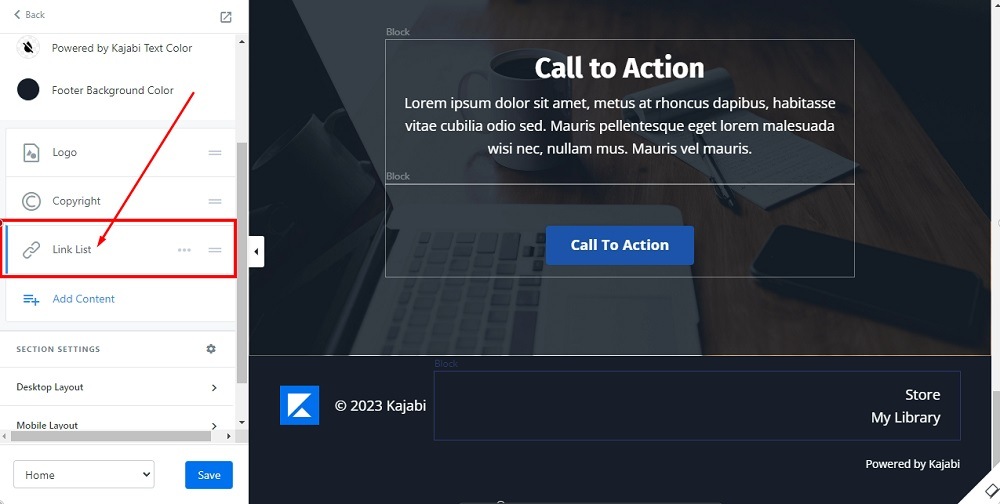
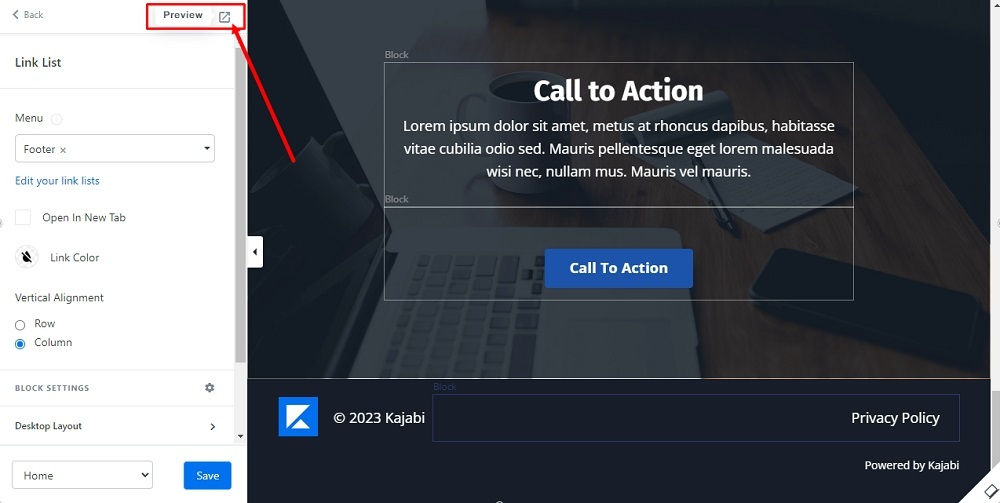
Select Link List:

-
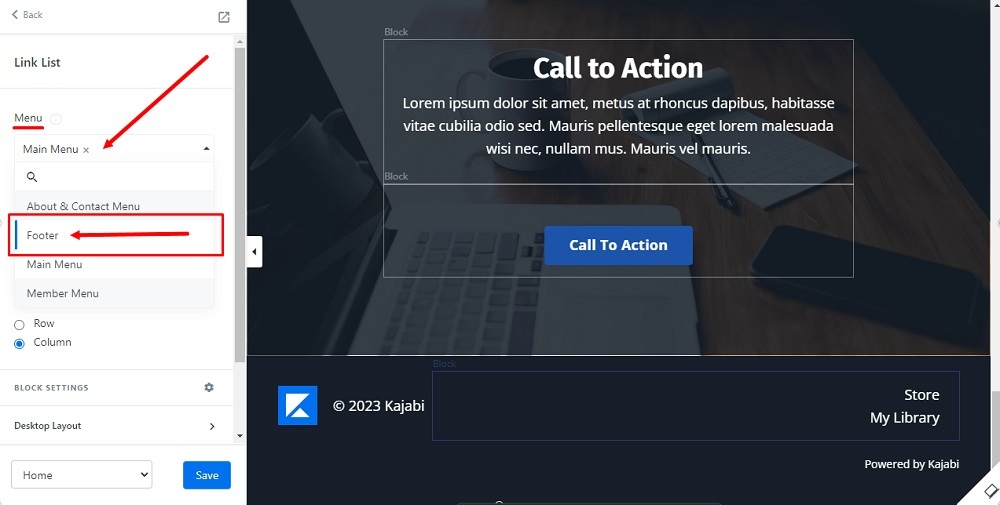
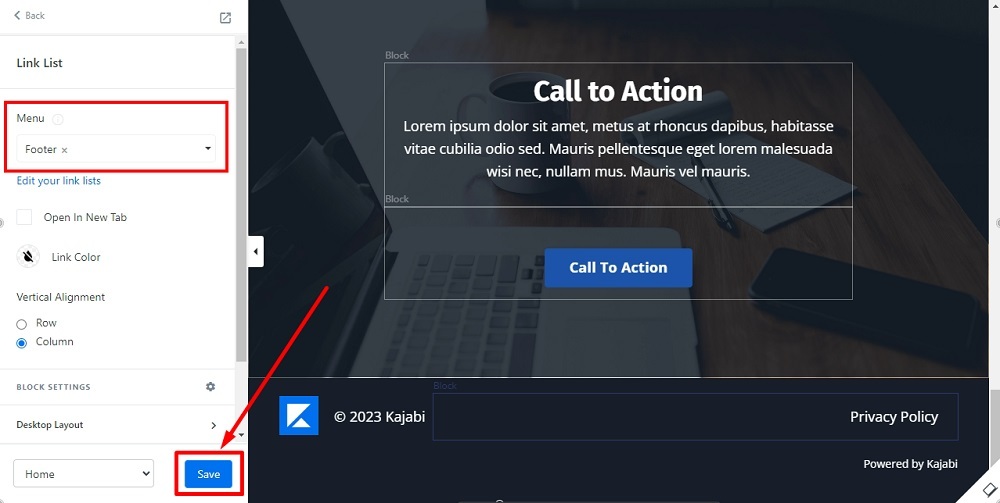
Under Menu, click in the box field and find the Footer menu:

-
Click Save at the bottom:

-
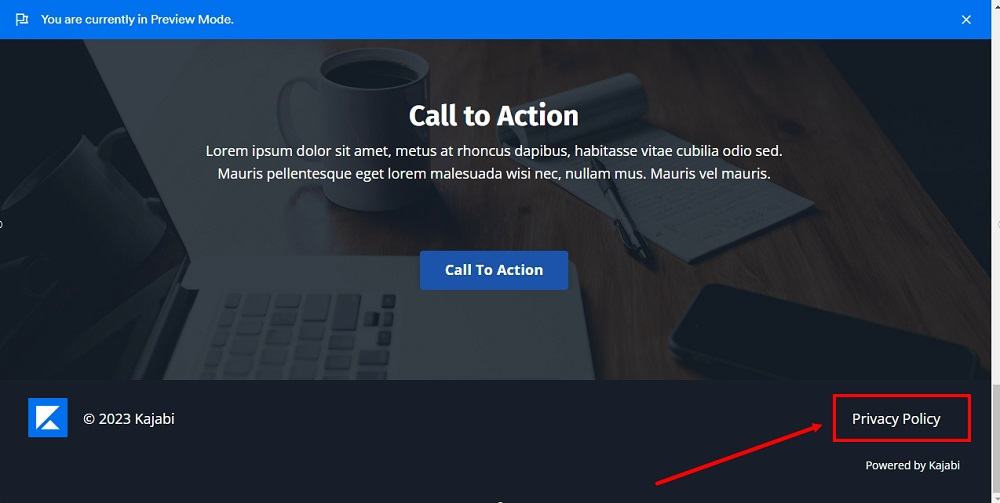
Use the Preview option to see changes:

-
The Privacy Policy landing page is now displayed in the footer of your Kajabi website:

You're done!