The instructions below can be roughly separated into the following smaller tasks (sections/parts):
- Add a new Article
- Create a new Menu
- Add a new Module and position the Menu through the Module
- Connect the Article with the Menu
The above concepts (ie. Article, Menu, Module) are similar to other platforms such as WordPress:
- Article(s) → equivalent to Page(s) in other platforms
- Module(s) → equivalent to a container that displays content (Menus) on a chosen position
- Menu → equivalent to navigation in other platforms
Here are the steps to add a Privacy Policy page on Joomla 4:
-
Log in to your Joomla website.
-
Let's start with the first step - add a new page on the Joomla 4 site.
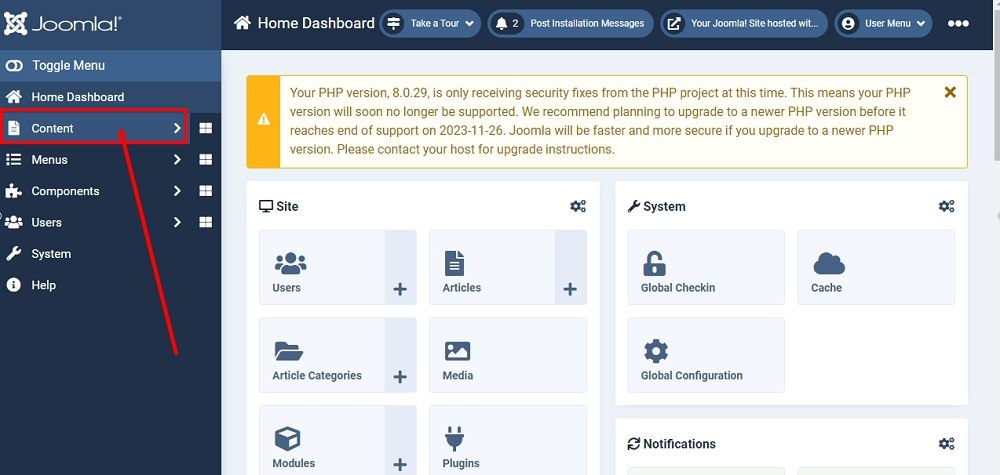
From the Joomla's Dashboard, go to Content:

-
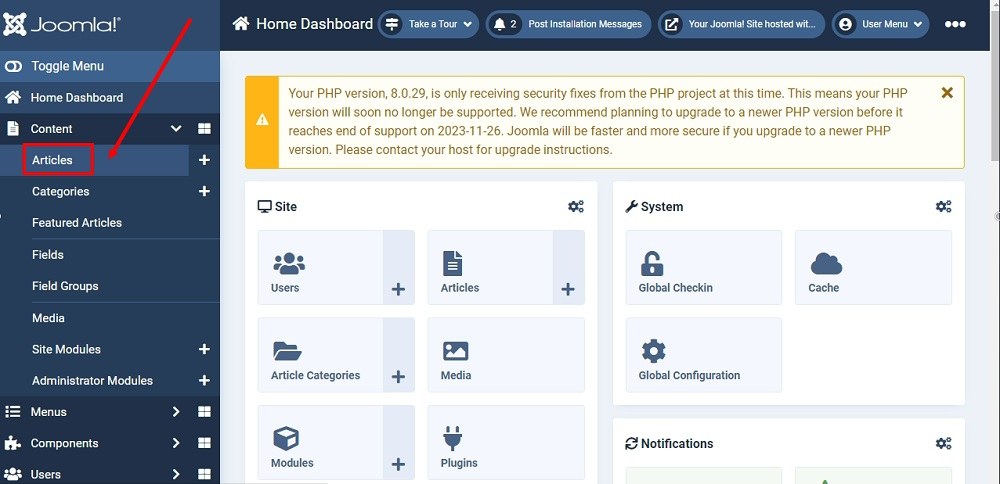
From the Content menu, select Articles:

-
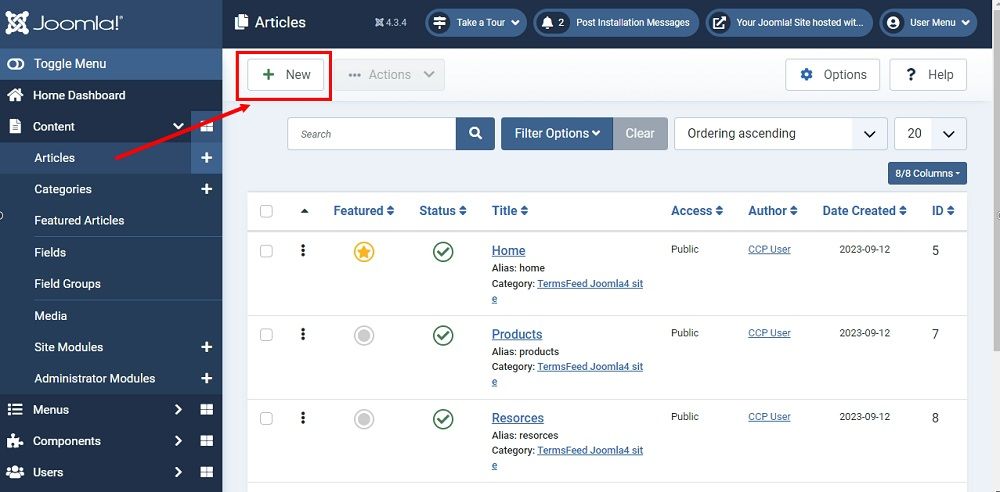
From the Articles page, click on the + New button:

-
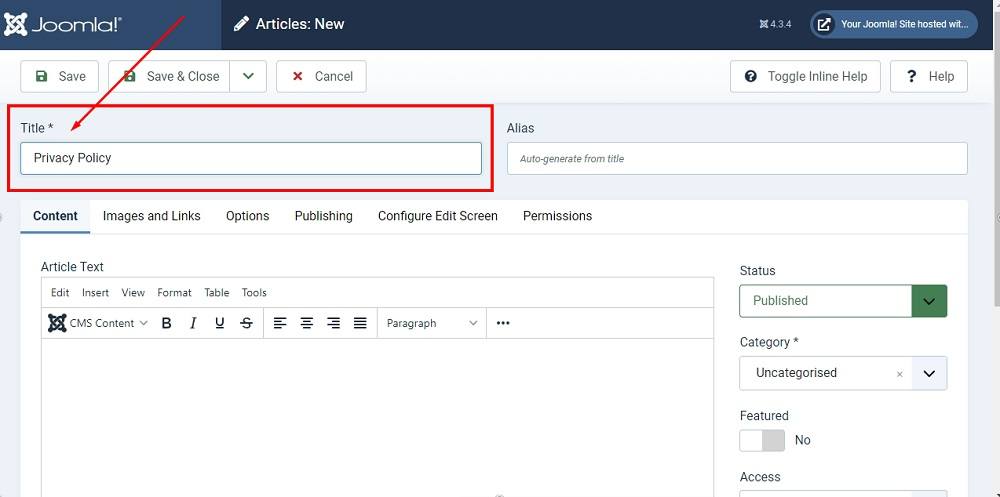
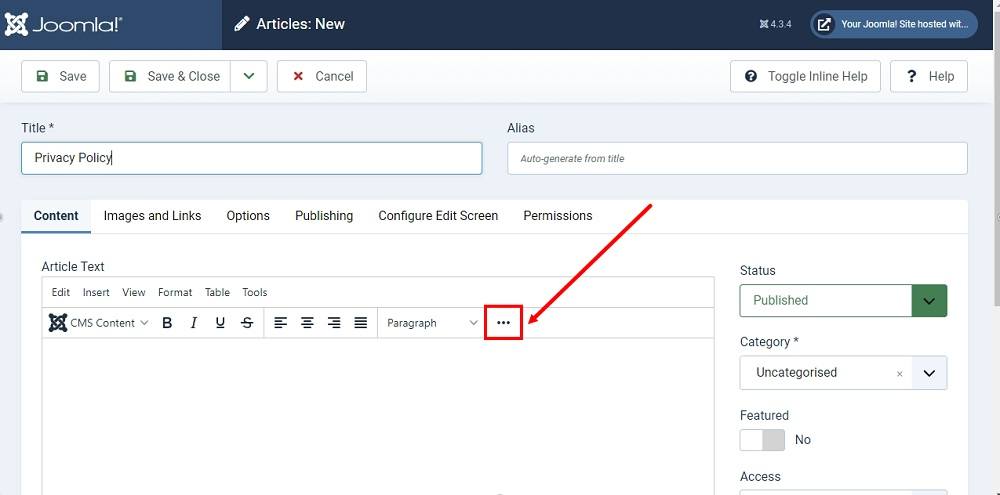
The New Article editor page will open. Each article needs to have a Title and a Category. Type Privacy Policy in the Title field:

-
In the Content section, under Article text, click on the three dots to expand the Article editor:

-
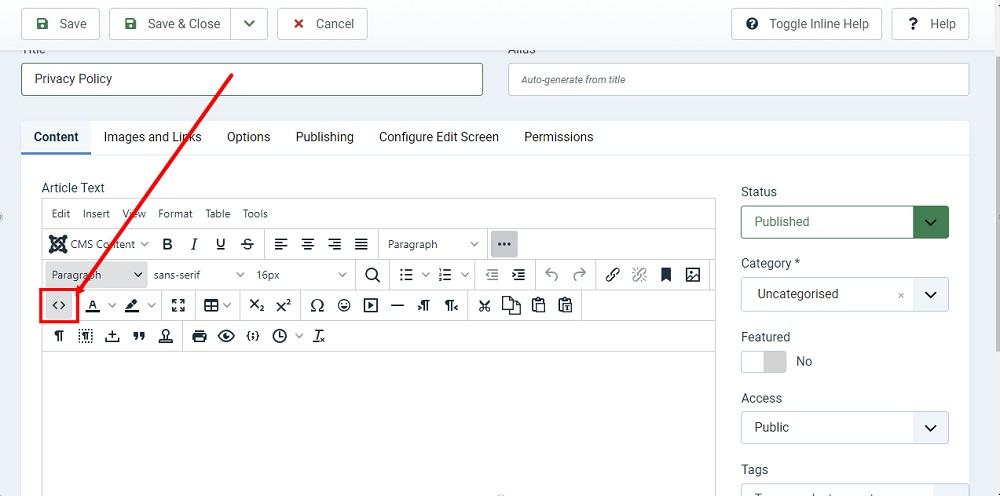
Click on the code (<>) icon to open the source code editor:

-
Add the Privacy Policy HTML code in the source code editor.
If you do not have a Privacy Policy, you can use our Privacy Policy Generator and create it within minutes.
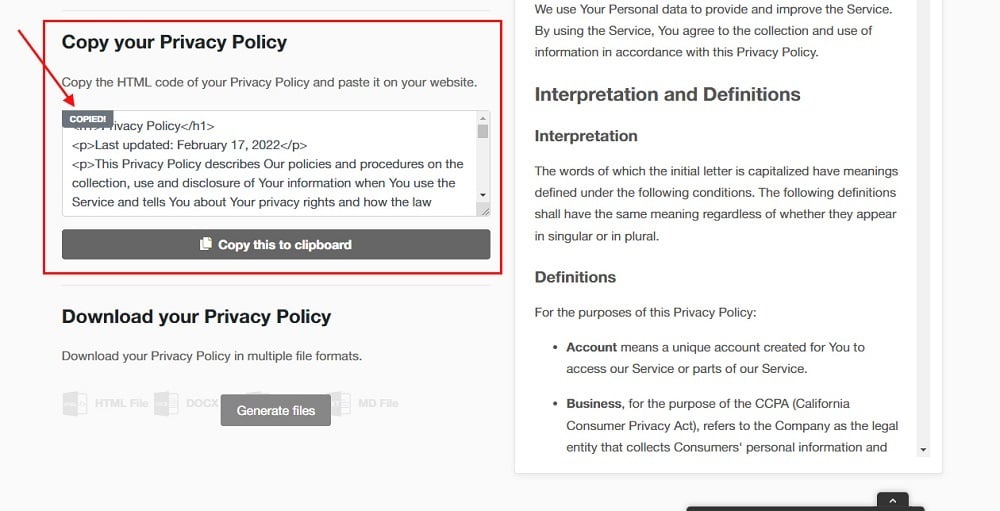
Once you have the Privacy Policy created by TermsFeed, let's get the policy text. Under the Copy your Privacy Policy section, click on Copy this to clipboard:

-
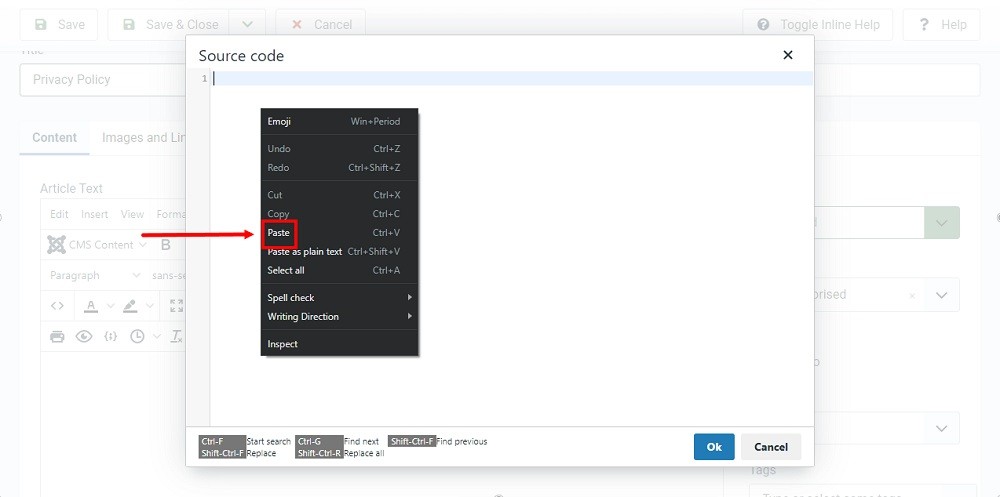
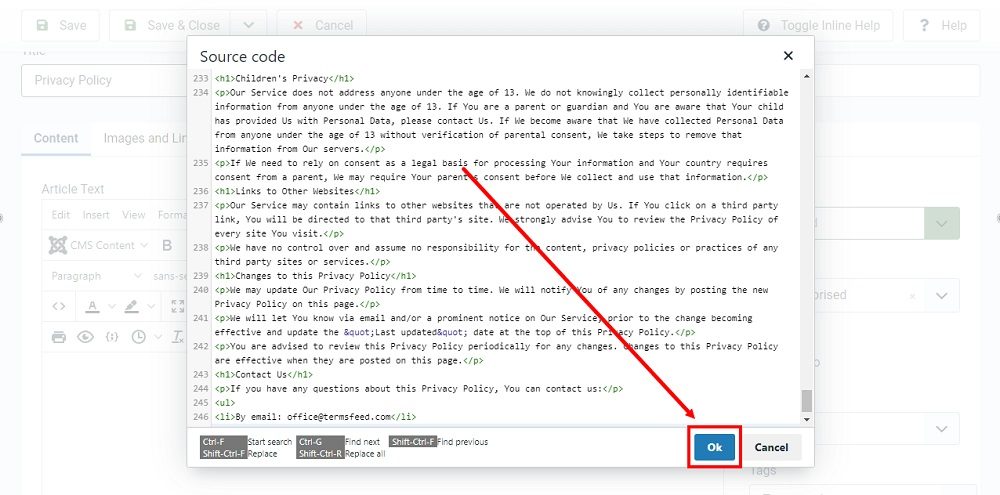
Paste the generated Privacy Policy HTML code in the Source code editor:

-
Click OK:

-
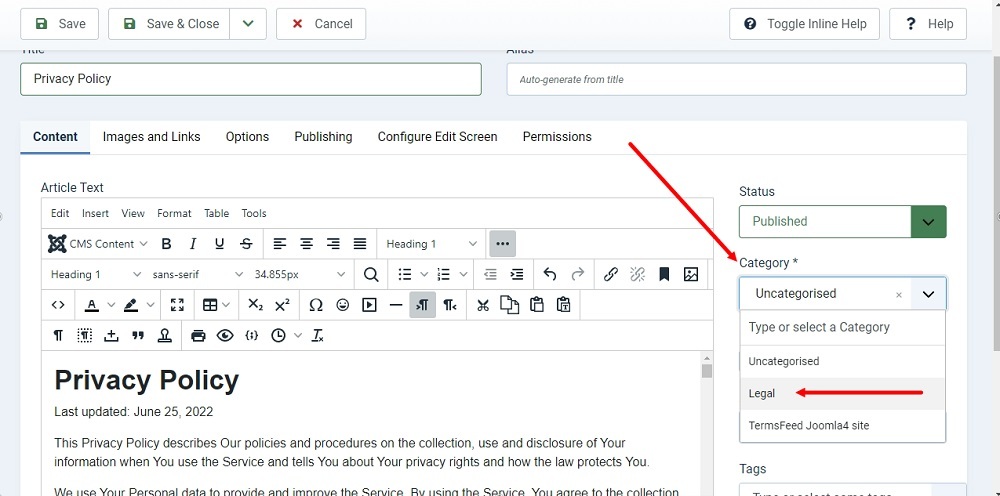
The HTML text of your Privacy Policy is displayed in the WYSIWYG editor. Since all Articles need to be in at least one category (otherwise it will be automatically added to the Uncategorized category) we created a new category named Legal. On the right side, under the Category section, click on the dropdown menu and select it:

-
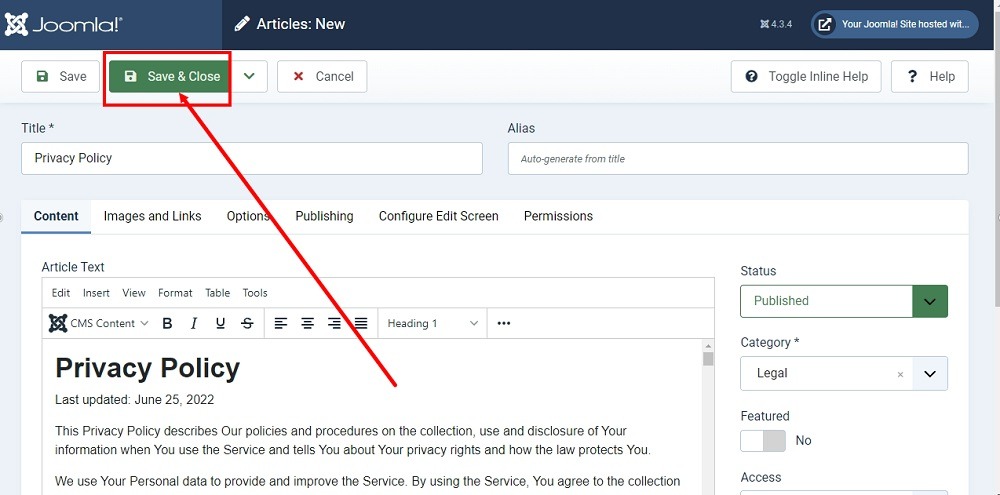
In the top menu, click on the Save & Close button:

You're done. A new Article is created and added to the Legal category.
-
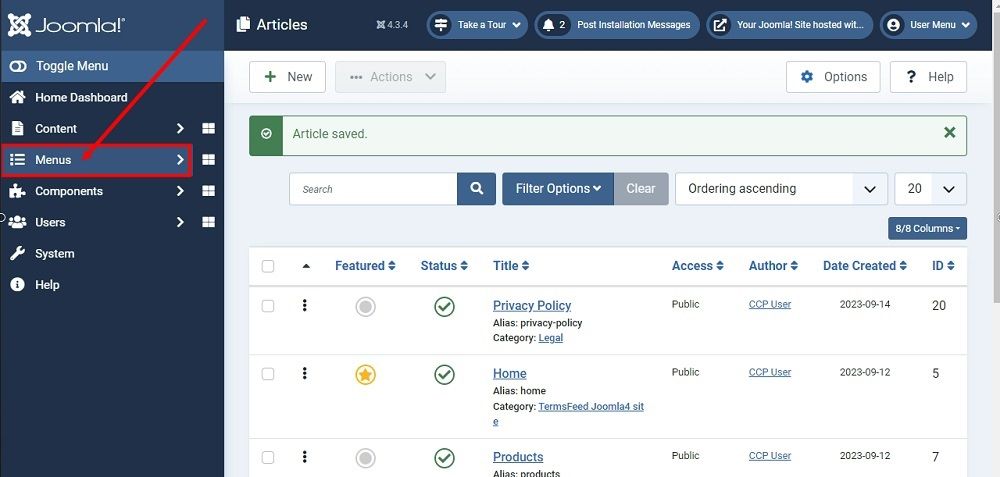
Now let's create the Menu. From the website's Dashboard, go to Menus:

-
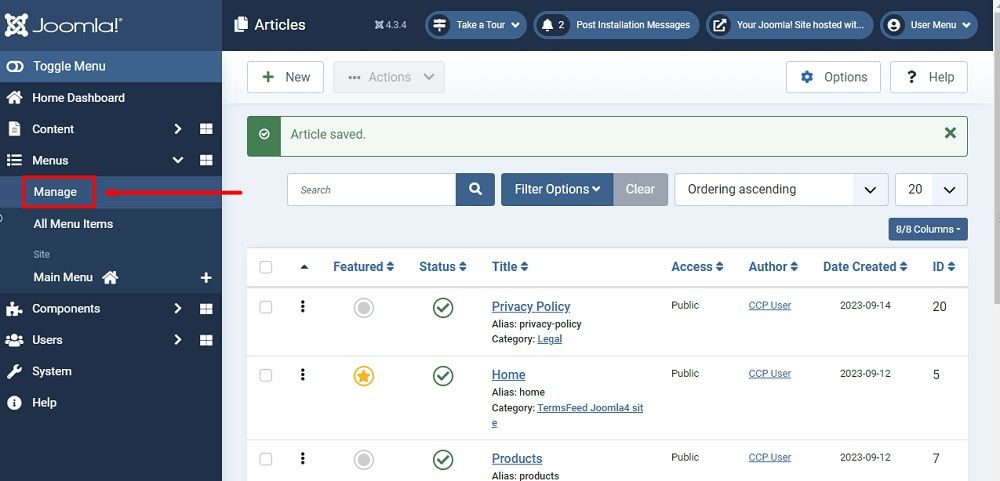
From the Menus menu, select Manage:

-
From the Menus Editor page, click on the + New button:

-
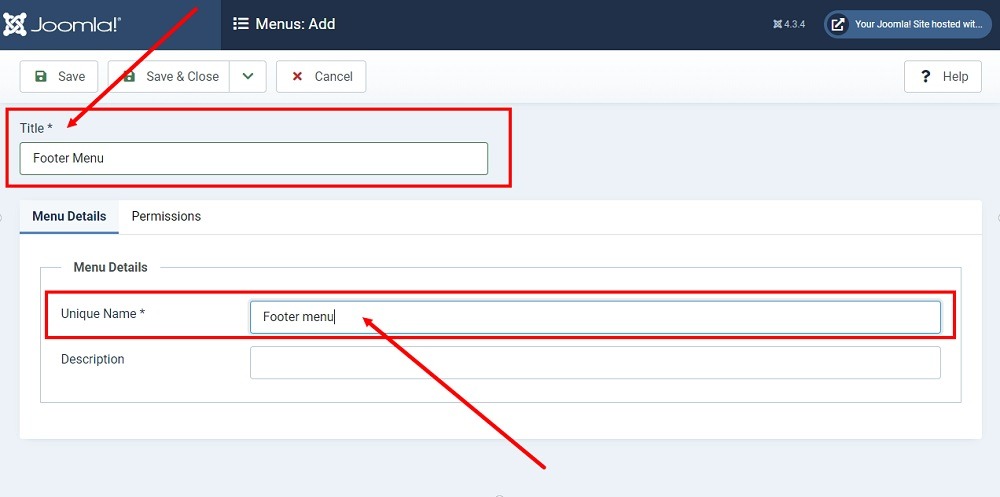
The Add Menus editor page will open. Fill in the required fields: Title and Unique Name. For this example, we named both as Footer Menu:

-
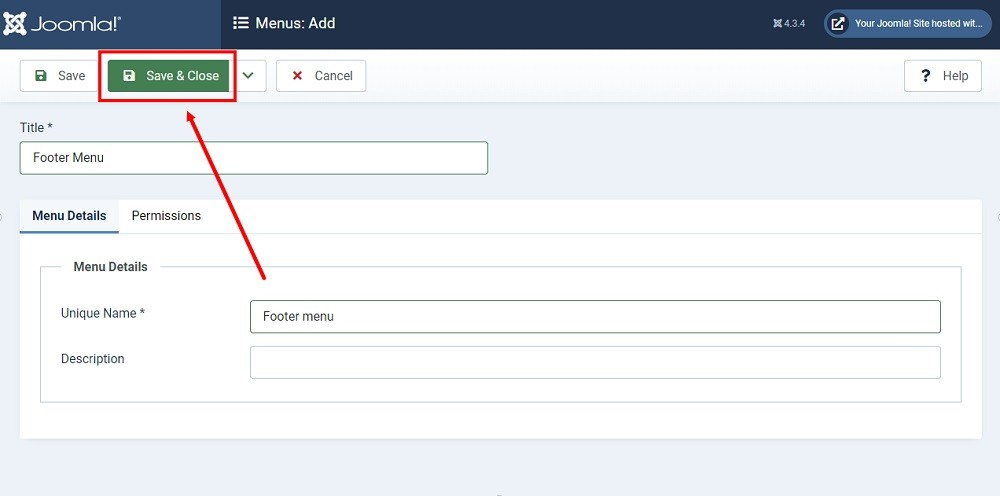
Click Save & Close:

-
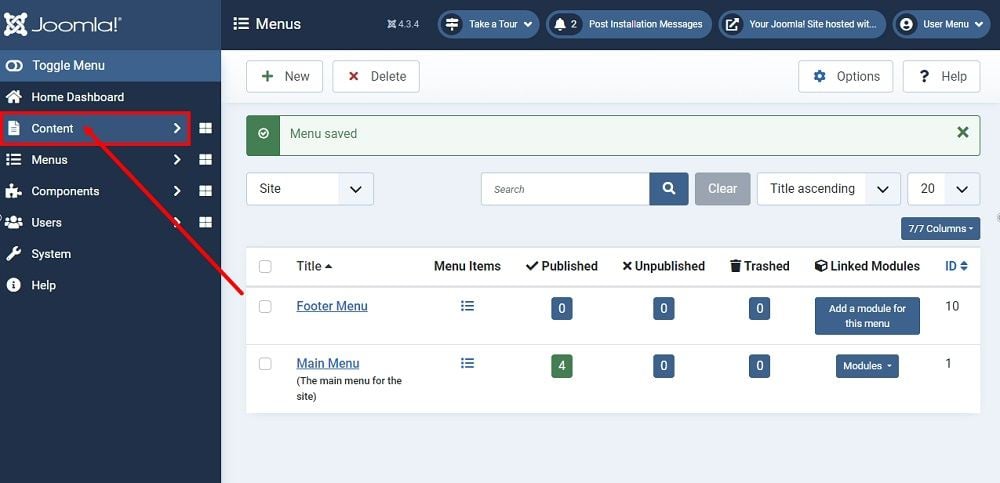
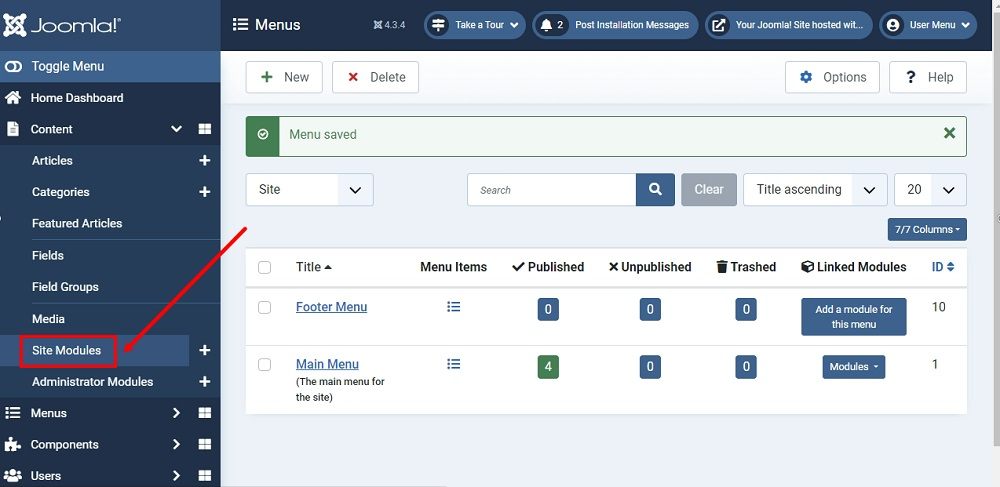
The new Footer Menu has been created. Now continue to add a Module for this Menu.
To add a new Module to the Menu, go back to your website's Dashboard and select Content:

-
Select Site Modules:

-
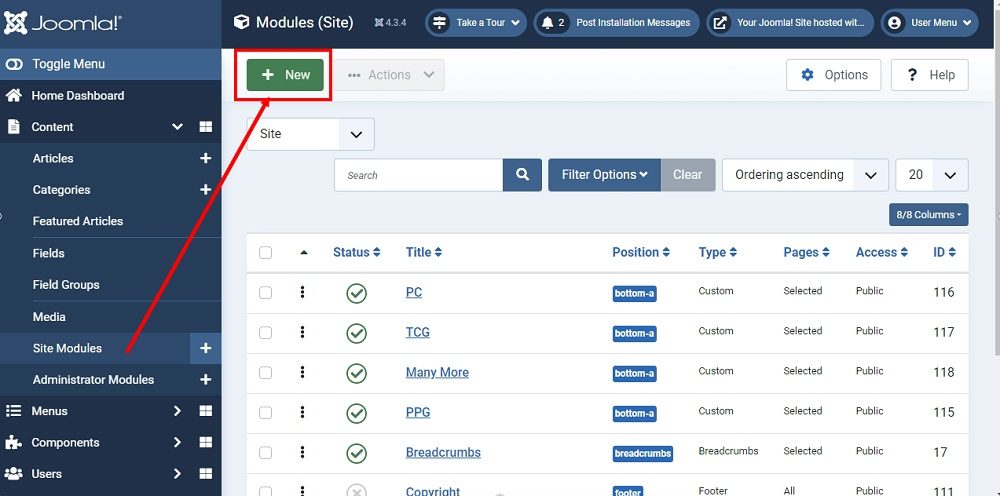
From the Modules (Site) editor page, click the + New button:

-
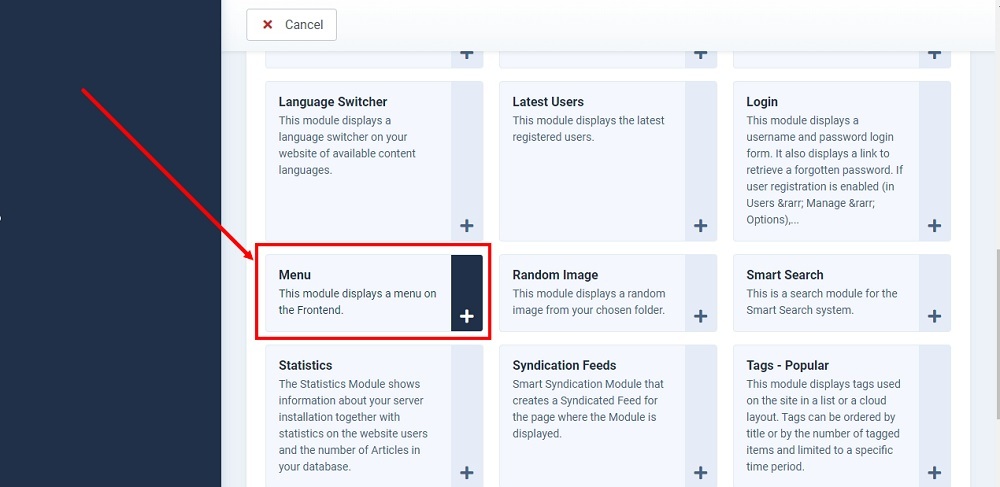
A list of Modules will open. Scroll down and select the Menu module:

-
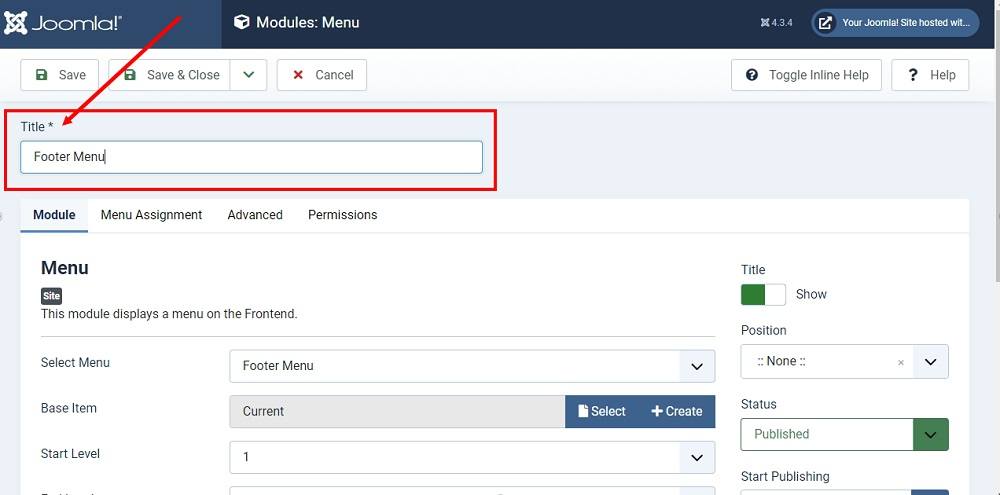
Name your Module using the Title field. We used the Footer Menu in our example here:

-
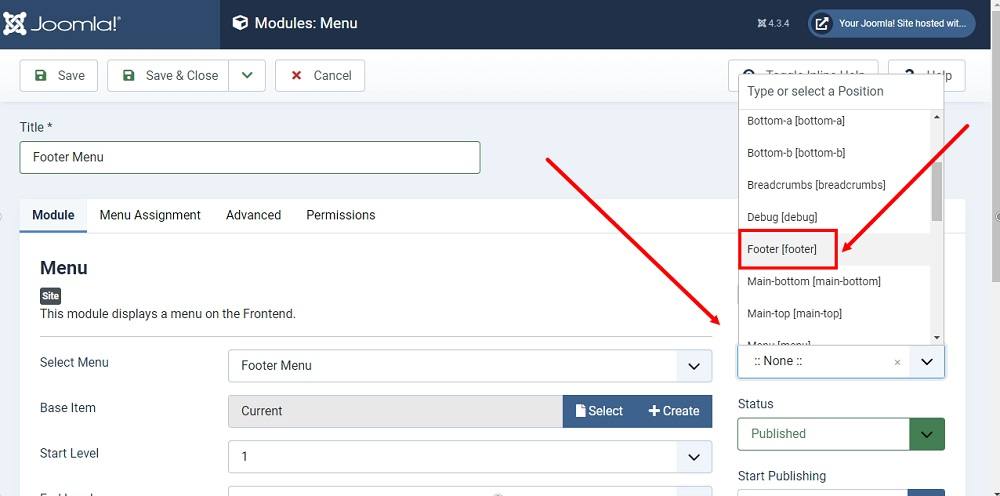
On the right side, under the Position section, click on the dropdown menu and select the desired menu position. For this example, we selected the Footer position for our Footer Menu:

-
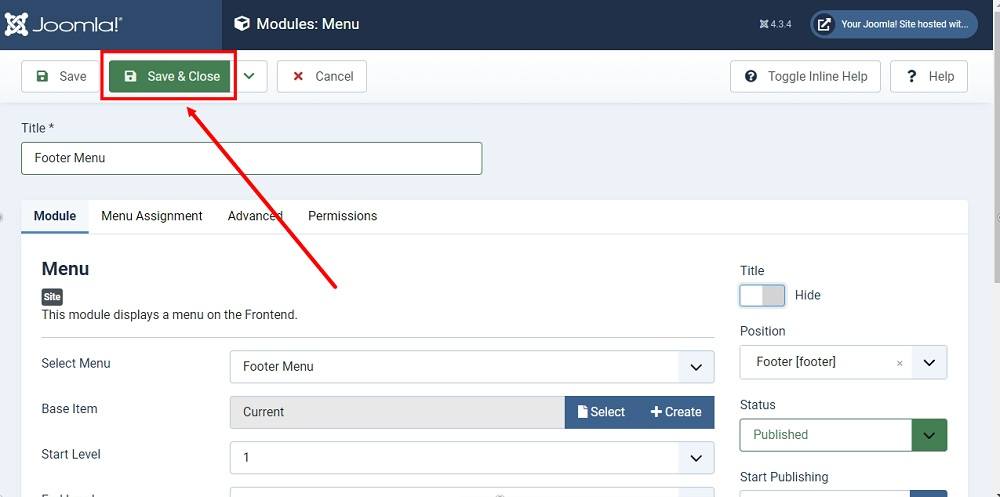
Click Save & Close:

-
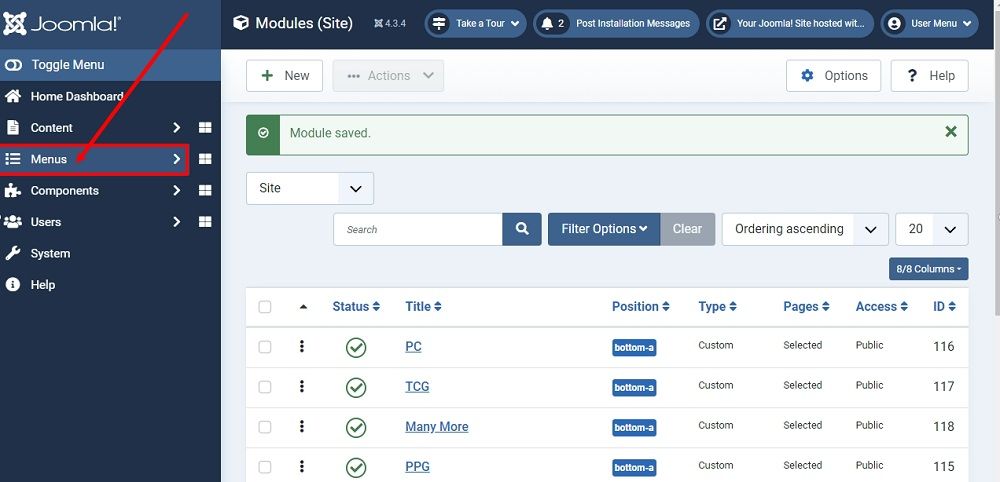
Now, as a last step, we need to link the Article to the Menu. In order to add your page (Article) to the footer menu, you need to go back to the Dashboard and go to the Menus (again):

-
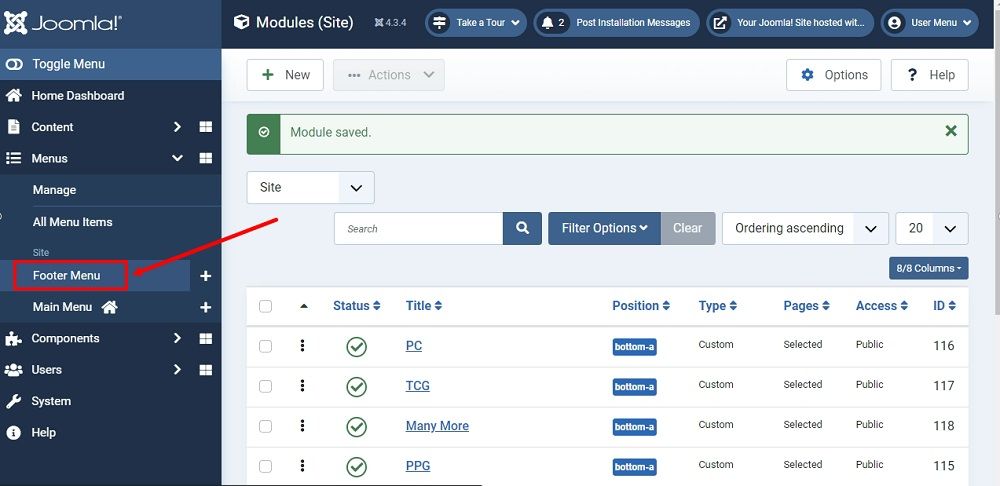
Select the newly created Footer Menu from the Site menus:

-
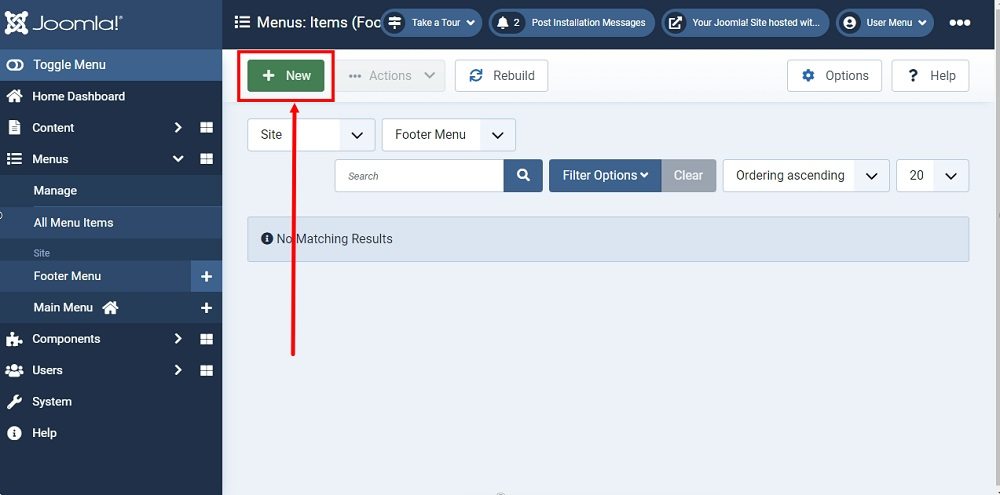
From the Menu Items editor page, click on the + New button:

-
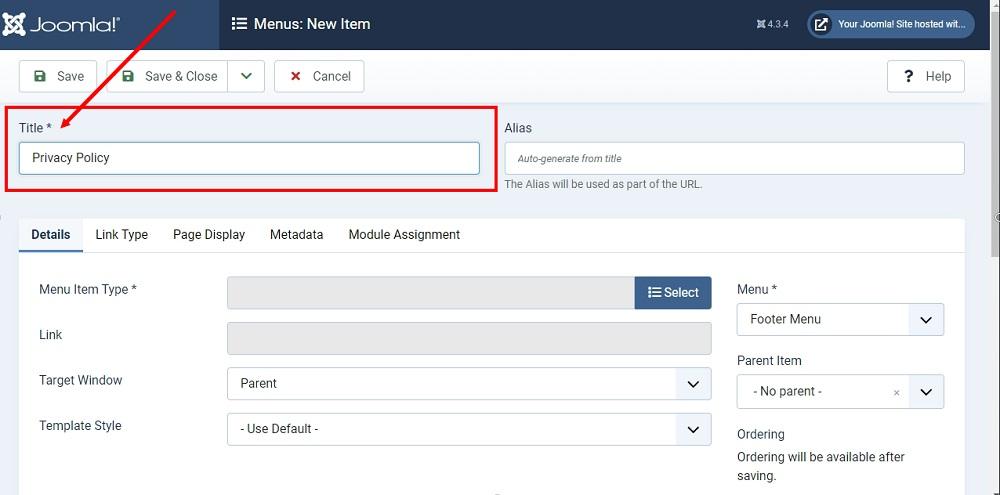
Name your New Menu Item using the Title field. Since we want to add our Privacy Policy page (Article) to the Footer Menu, we named this new menu item Privacy Policy:

-
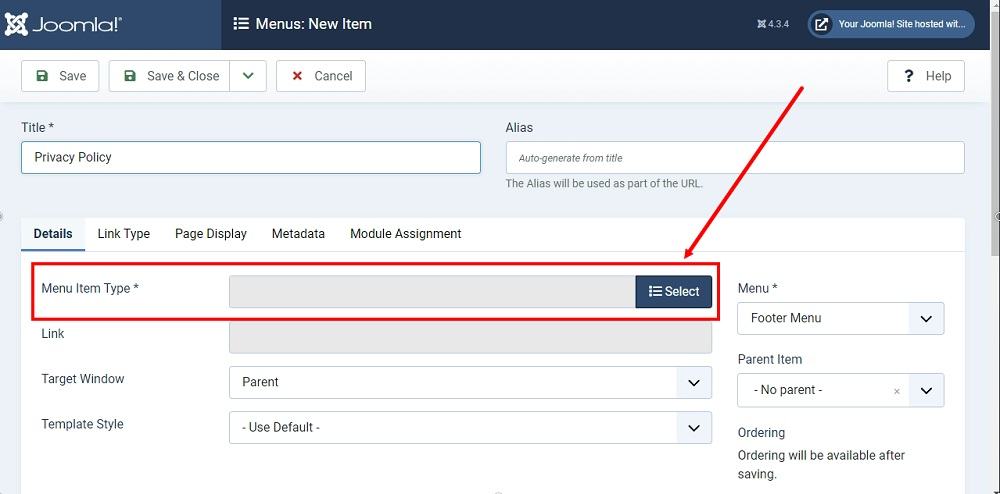
From the Details section, click on the Select button to add a new menu type:

-
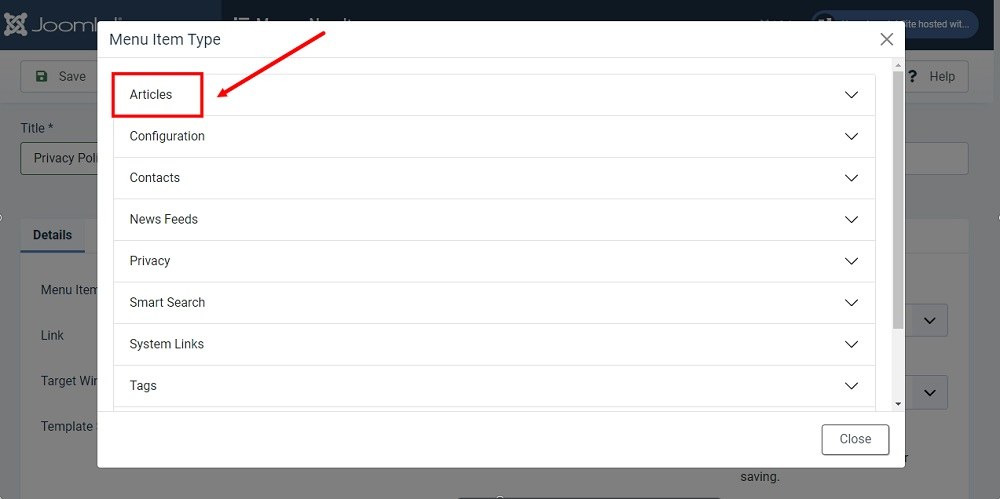
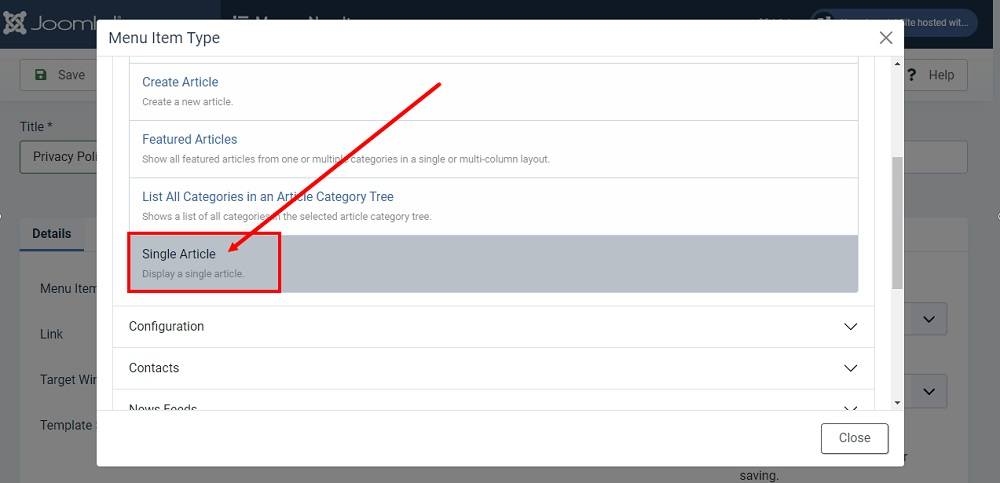
From the new Menu Item Type window, select Articles:

-
Select Single Article:

-
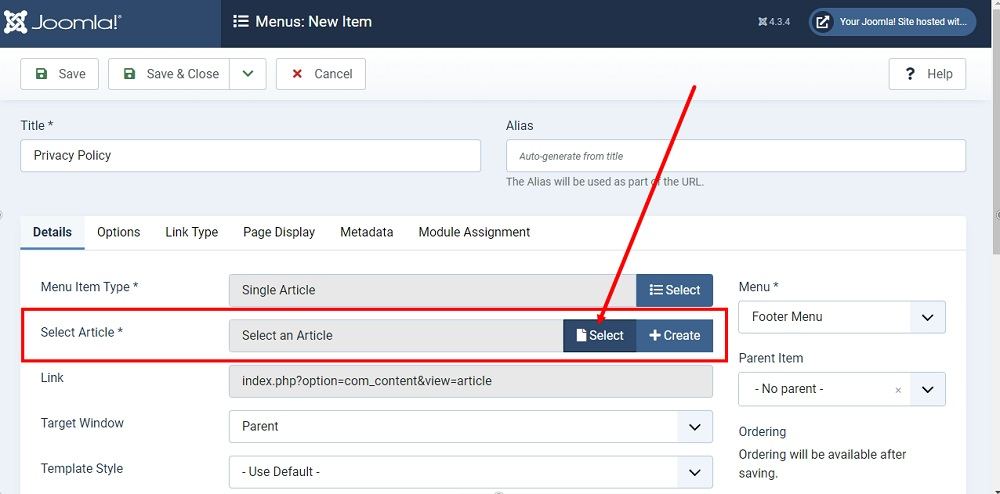
The Select Article field will appear. It has 2 options: Select or Create. For this example, we used the Select option.

-
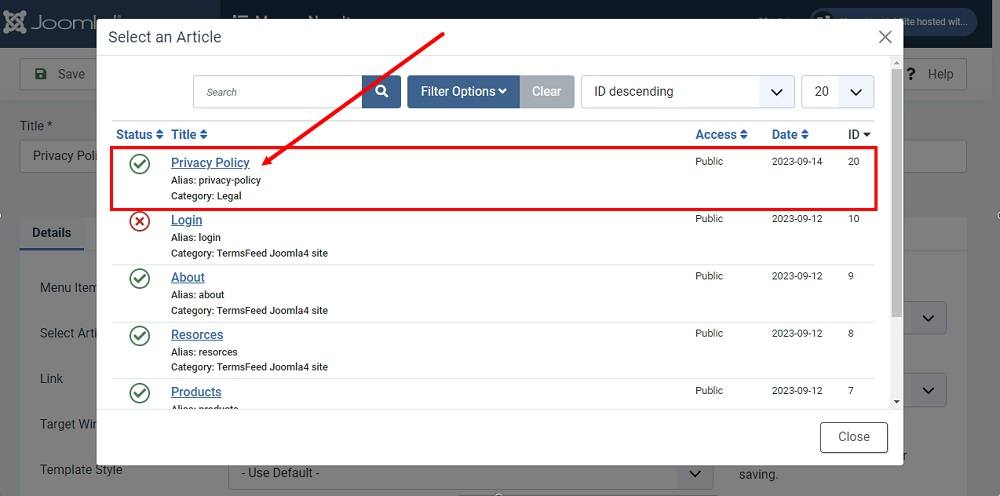
The Select an Article window will open with a list of all Articles created on your website. Select the Privacy Policy Article:

-
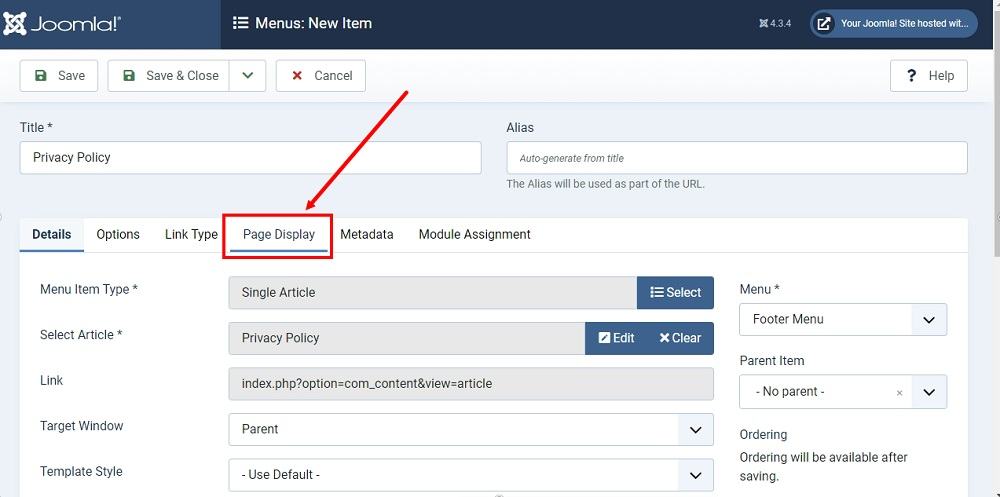
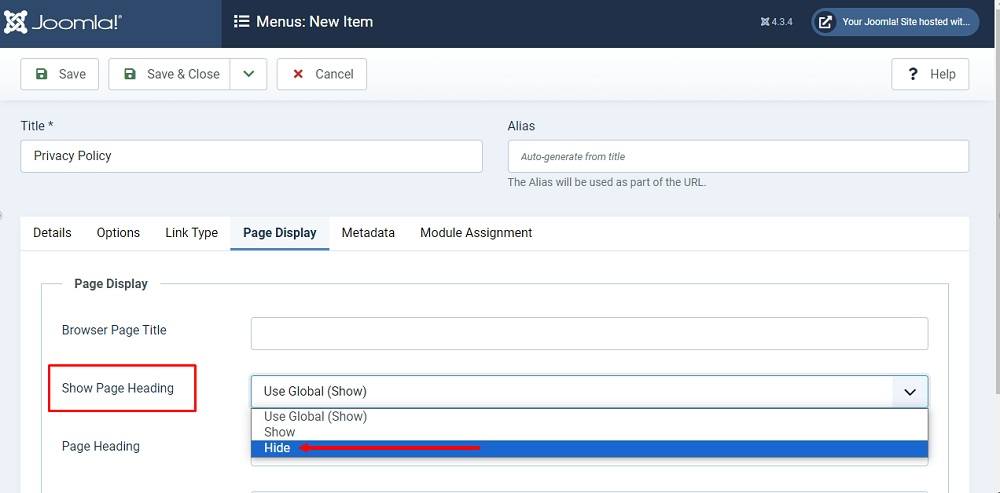
From the same Menu Item editor page, go to the Page Display tab to adjust the settings:

-
Under the Page Display tab, at the Show Page Heading, select the Hide option.
The HTML code that is added as part of the Privacy Policy page (article) already has a page heading, so you do not need it to be displayed twice. That's the purpose of the Hide option.

-
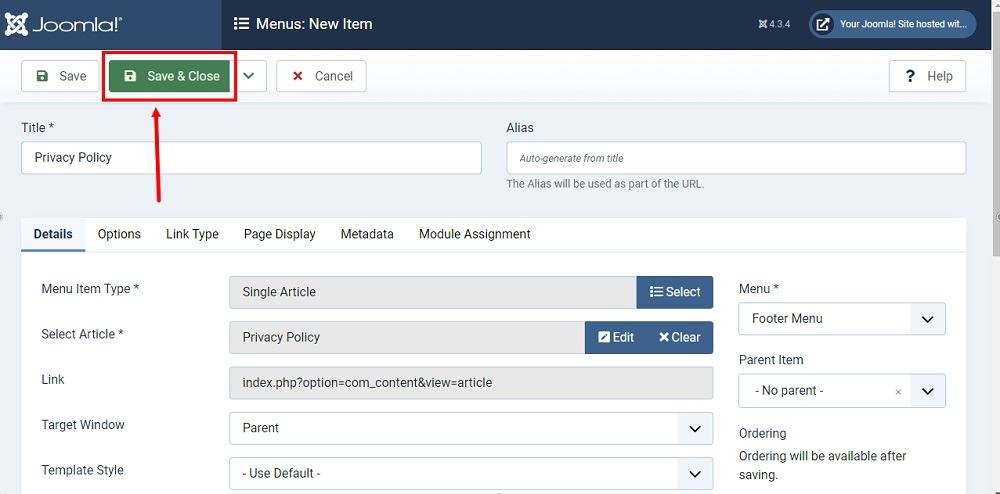
Click Save & Close:

-
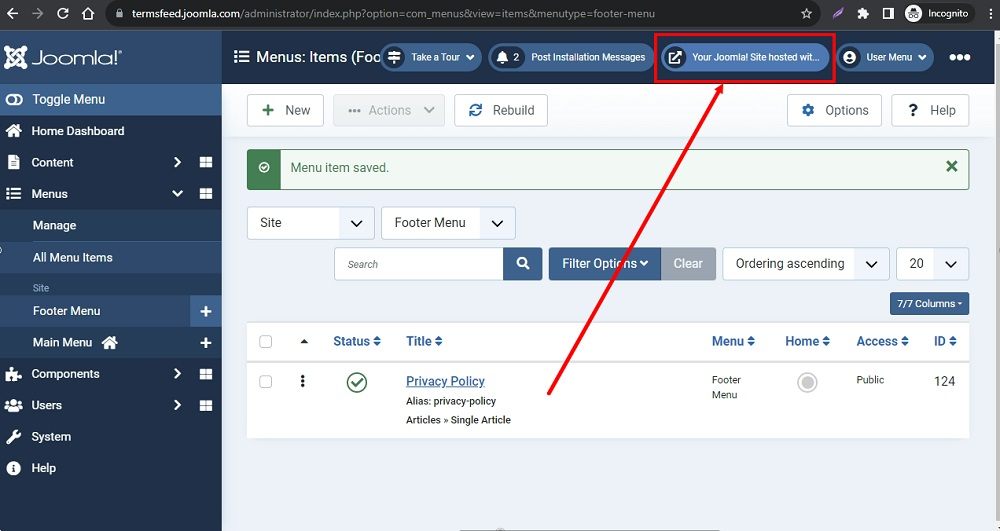
The Privacy Policy Article is now added as a new item to the Footer Menu. To preview changes, go to the Preview button at the top menu:

-
You're done!