Steps
-
Log in to GoDaddy.
-
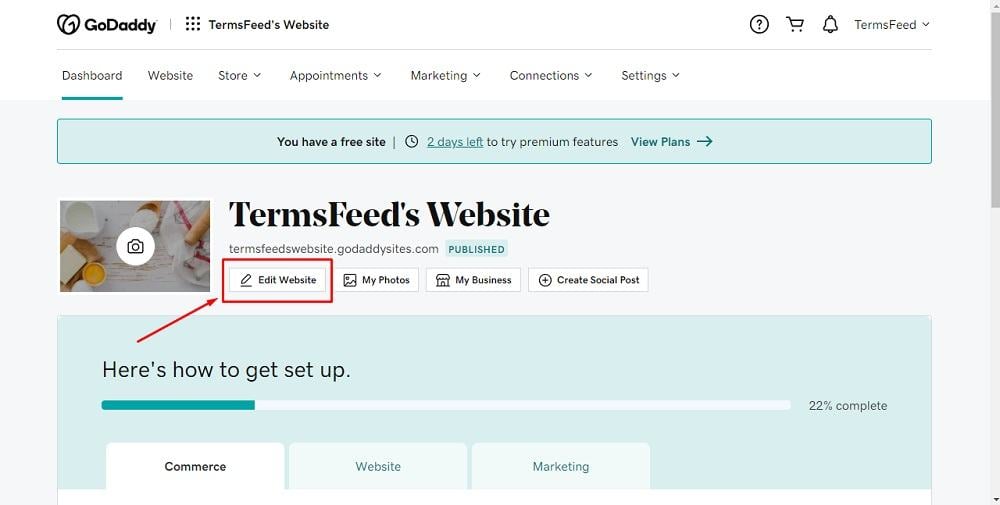
From the Dashboard, click on Edit Website:

-
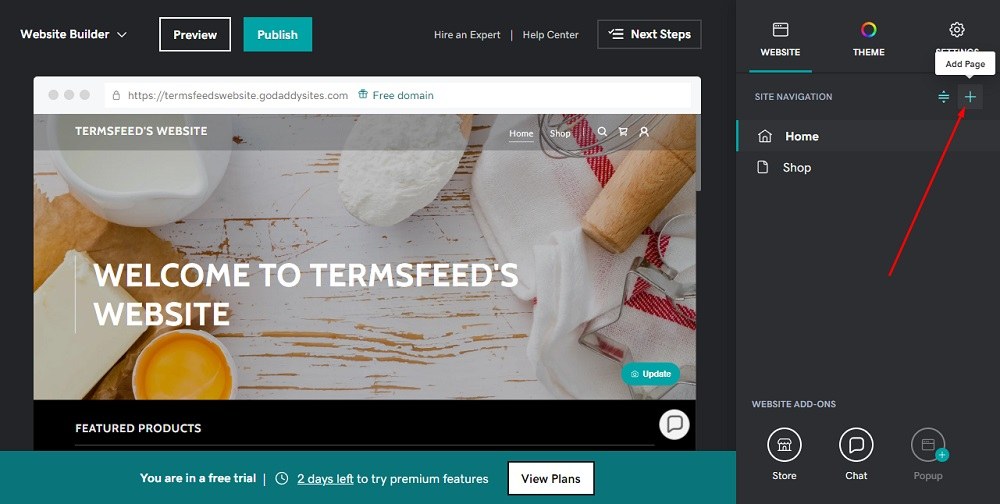
When the Website Builder opens, go to Site Menu and click on + to add a new page:

-
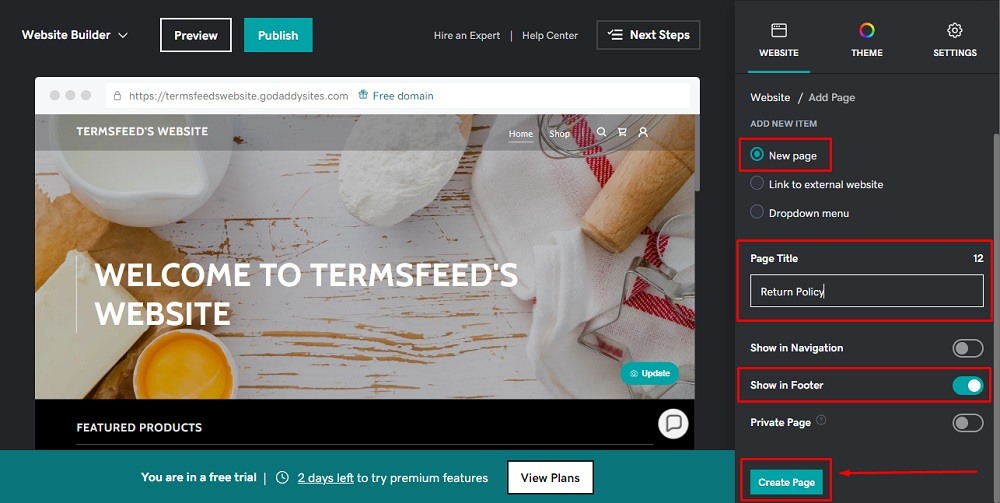
In the builder on the right side, type "Return Policy" in the Page Title field. Then, click the toggle for Show in Footer and click the Create Page button at the bottom:

-
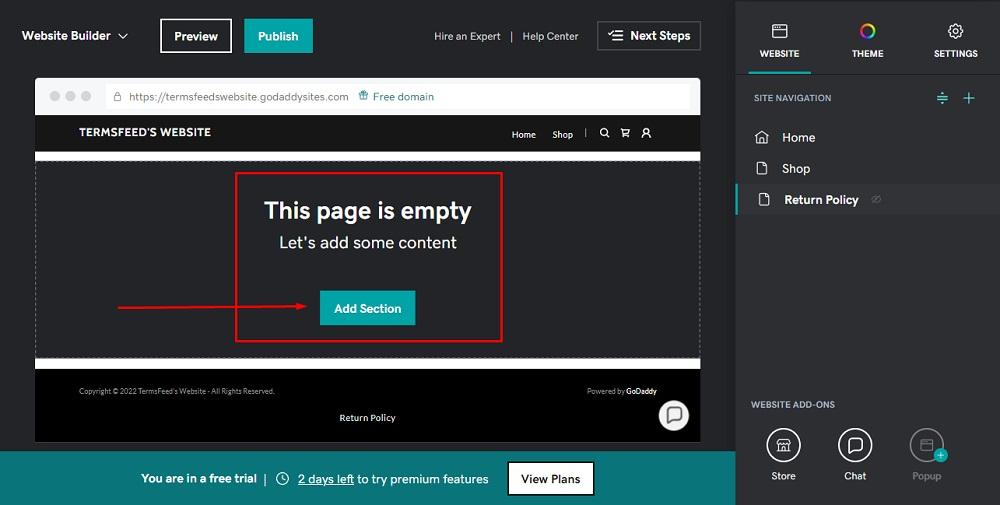
On the newly created Return and Refund Policy page, click the Add Section button:

-
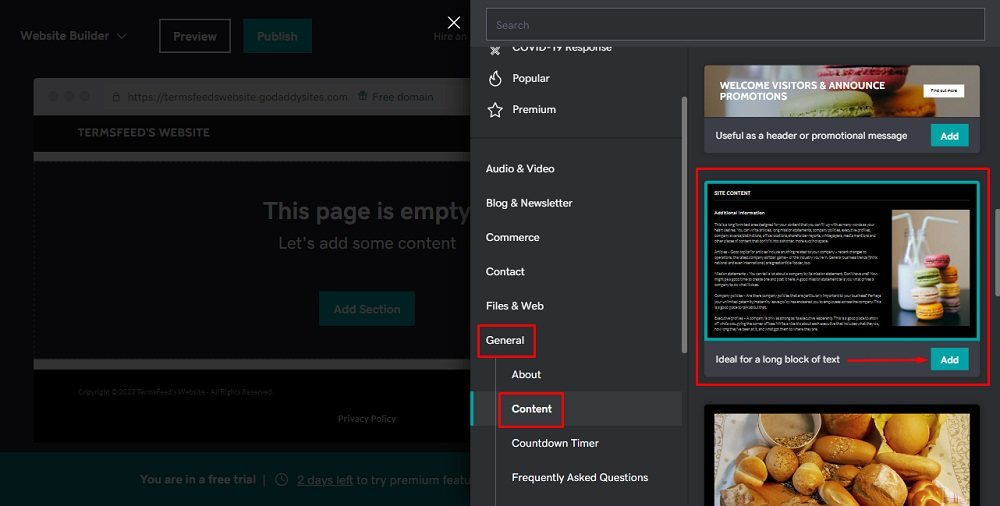
In the Add Section menu, scroll to General > Content. On the right side, choose Ideal for long blocks of text and click the Add button:

-
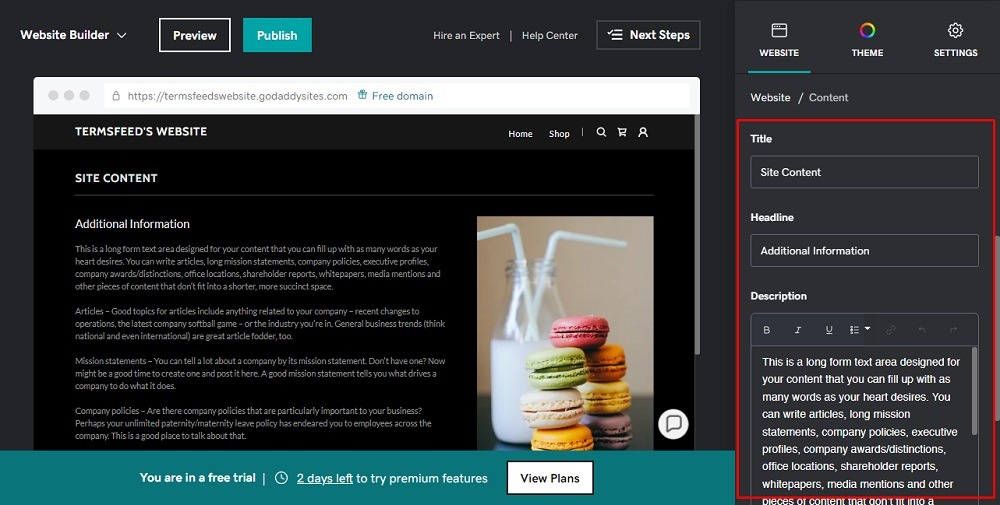
After the section is added, scroll to the Title, Headline and Description fields on the right side:

-
Now you need to add text to your Return and Refund Policy page.
If you do not have a Return and Refund Policy, you can use our Return and Refund Policy Generator and create one within minutes.
-
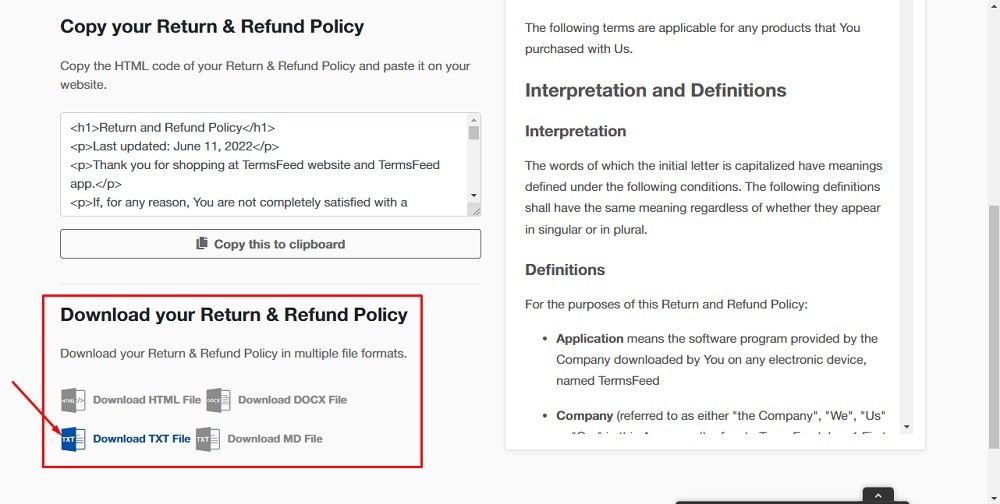
Once you have the Return and Refund Policy created by TermsFeed, let's get the policy text. You can copy the HTML variant of the policy or download the Plain Text file format:

-
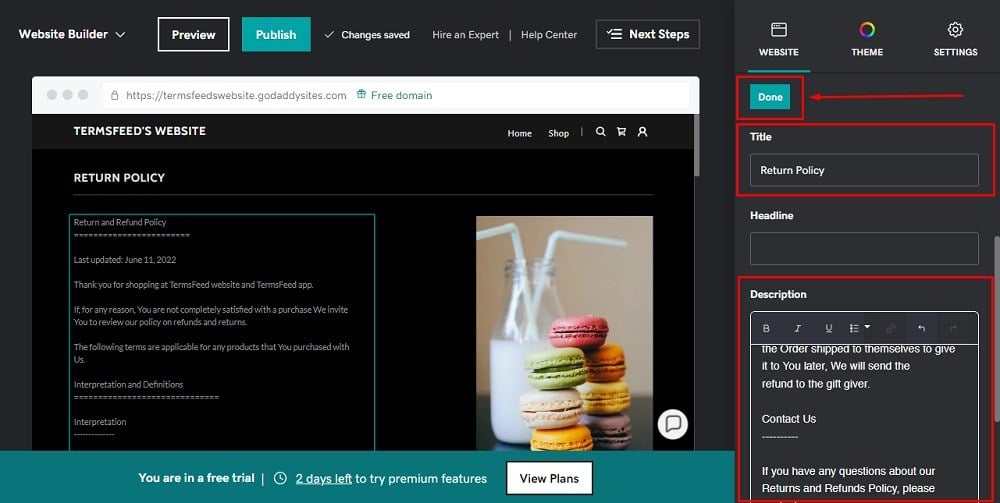
Go back to GoDaddy's Website Builder and title the page as "Return Policy." Remove the placeholder text under the Headline field. In the Description field, delete the placeholder text first and then paste the text of your Return and Refund Policy:

-
You're done!