Steps
-
Log in to Duda.
-
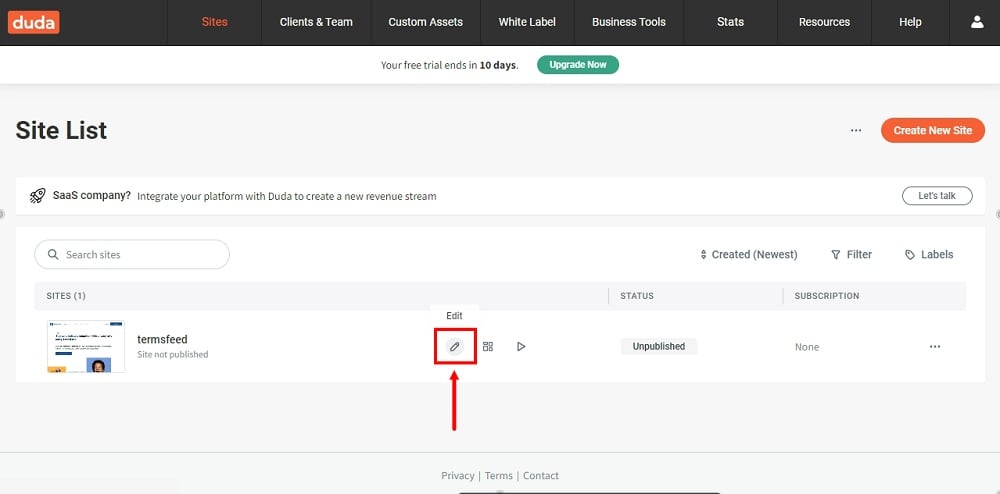
Go to the Pen icon to Edit your website in Duda's dashboard:

-
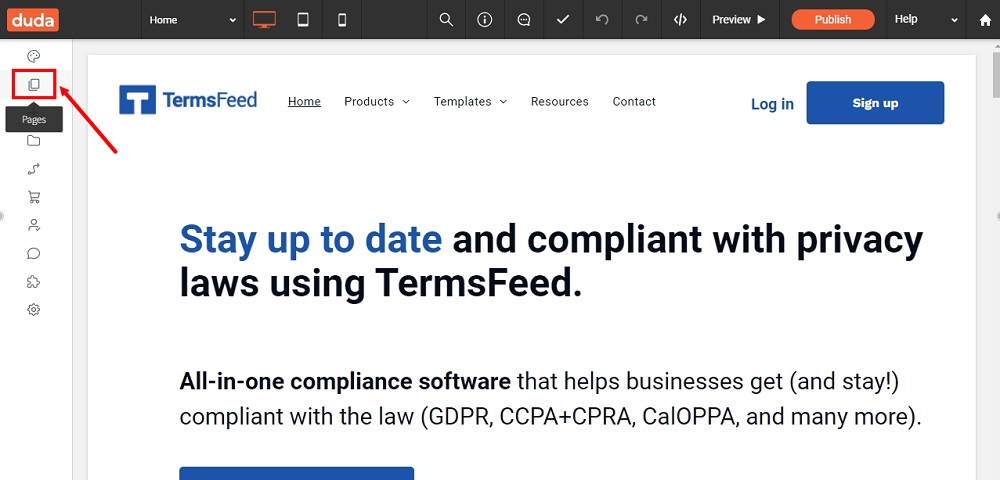
When the website editor opens, go to Pages in the left menu:

-
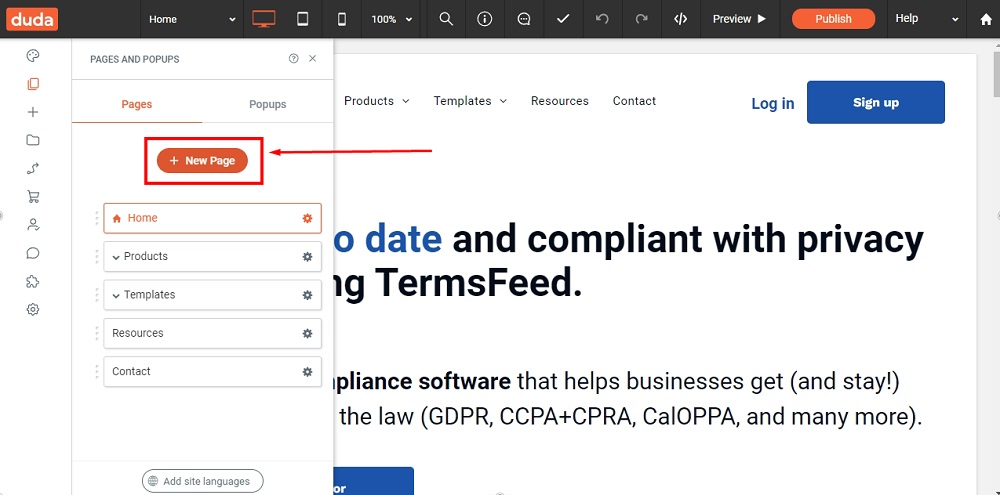
When the Pages menu opens, click + New page:

-
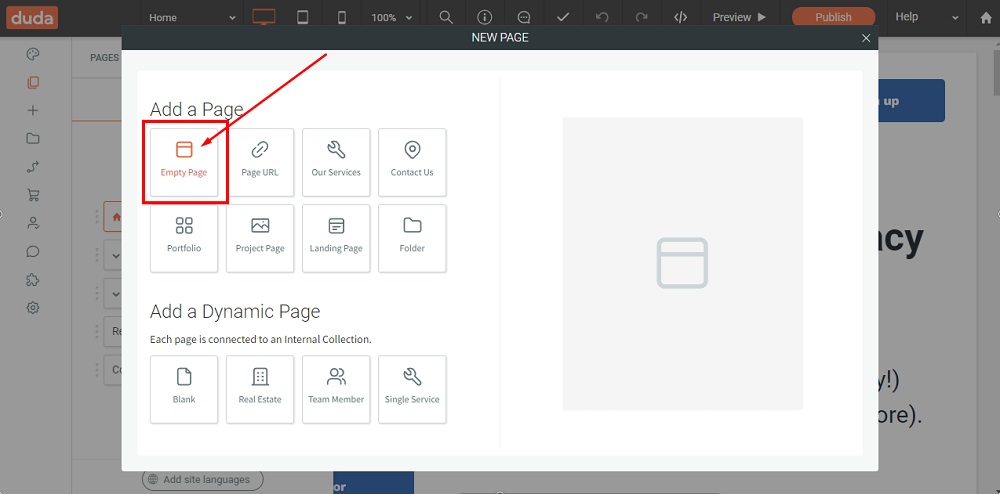
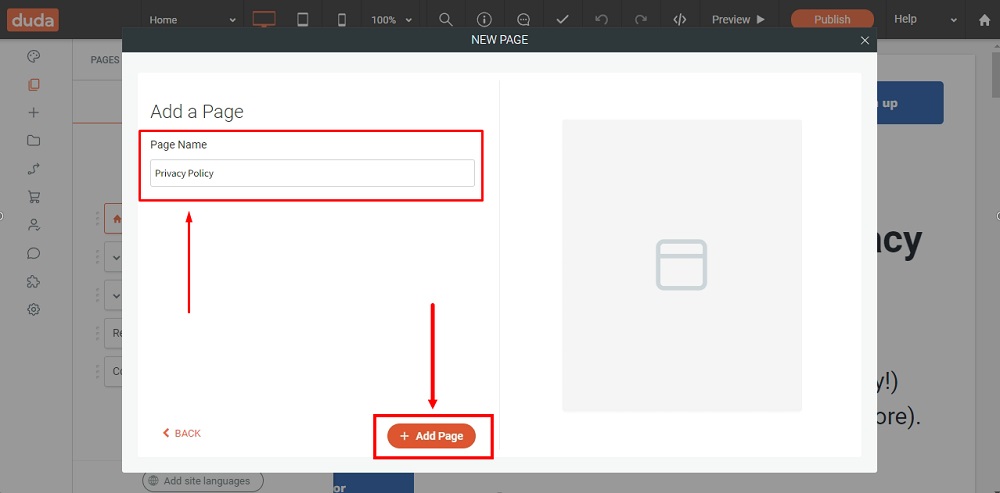
Under Add a Page, select Empty Page:

-
Type Privacy Policy in the Page Name field and click the Add Page button at the bottom:

-
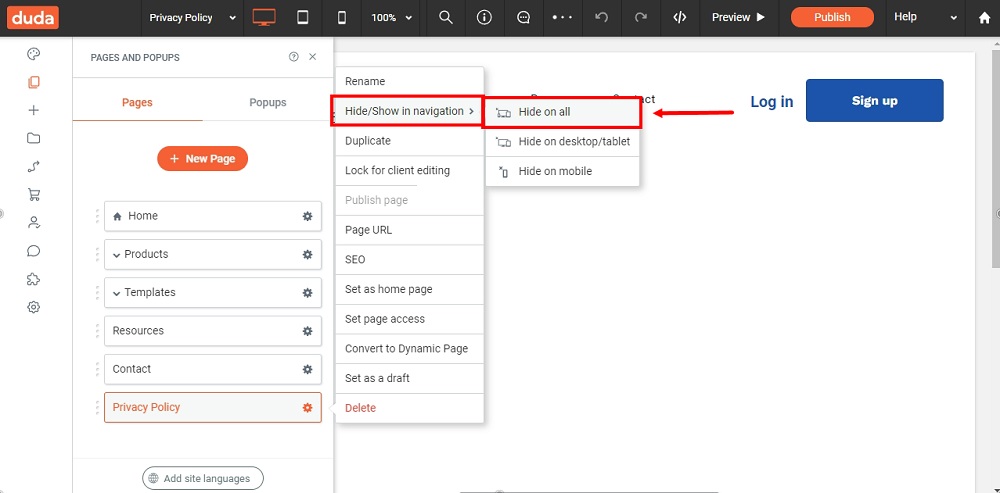
The newly created page will appear on the Pages menu. Click the Gear icon. When the Page Settings open, go to Show/Hide in navigation and choose Hide on all:

-
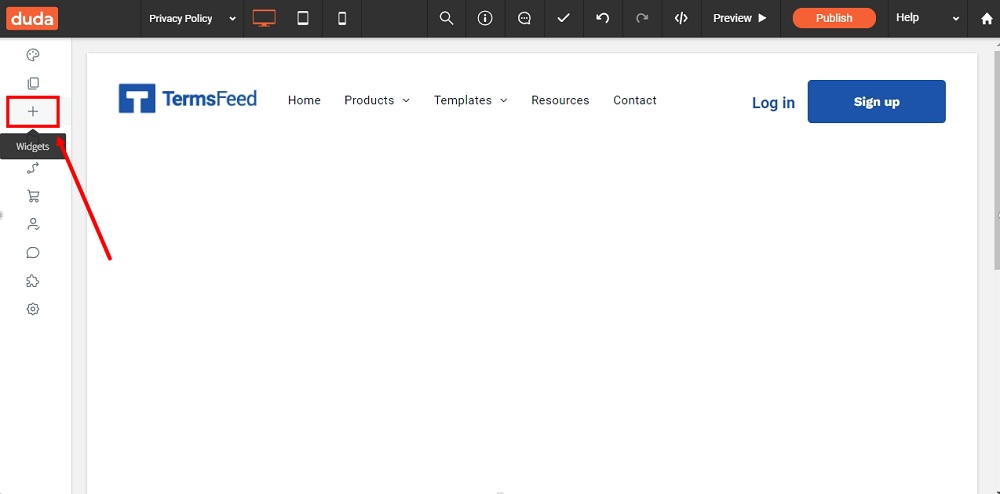
Go to Widgets:

-
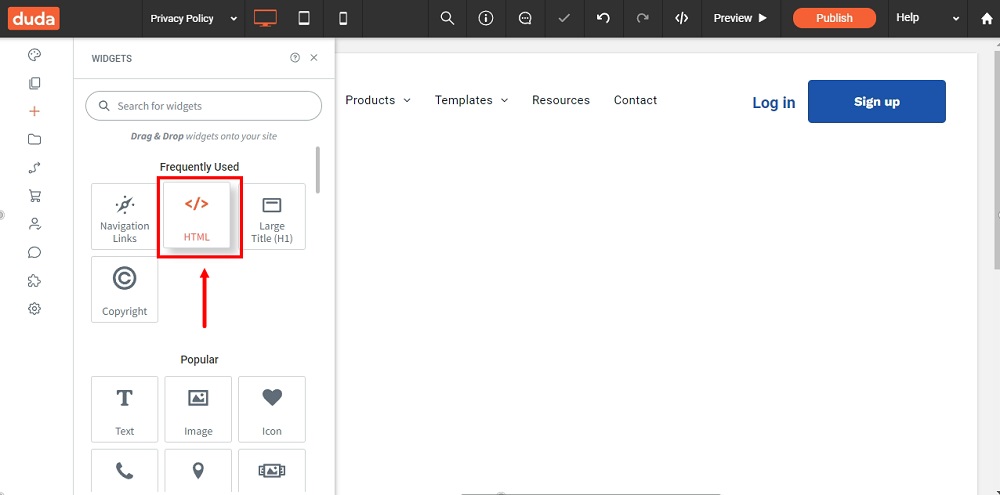
Select HTML:

-
The HTML Widget Editor will open. You can now add your Privacy Policy text.
If you do not have a Privacy Policy, you can use our Privacy Policy Generator and create it within minutes.
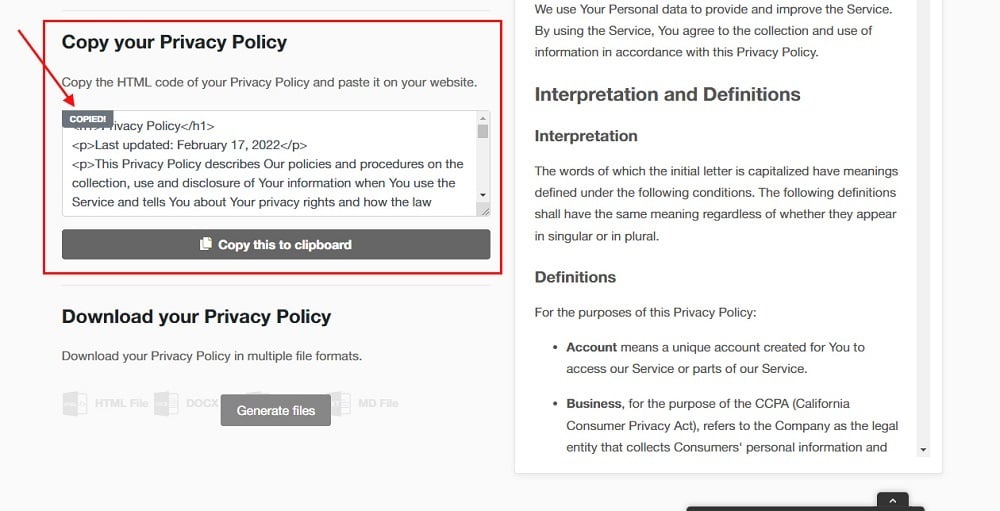
Once you have the Privacy Policy created by TermsFeed, let's get the policy text. Under the Copy your Privacy Policy section, click on Copy this to clipboard:

-
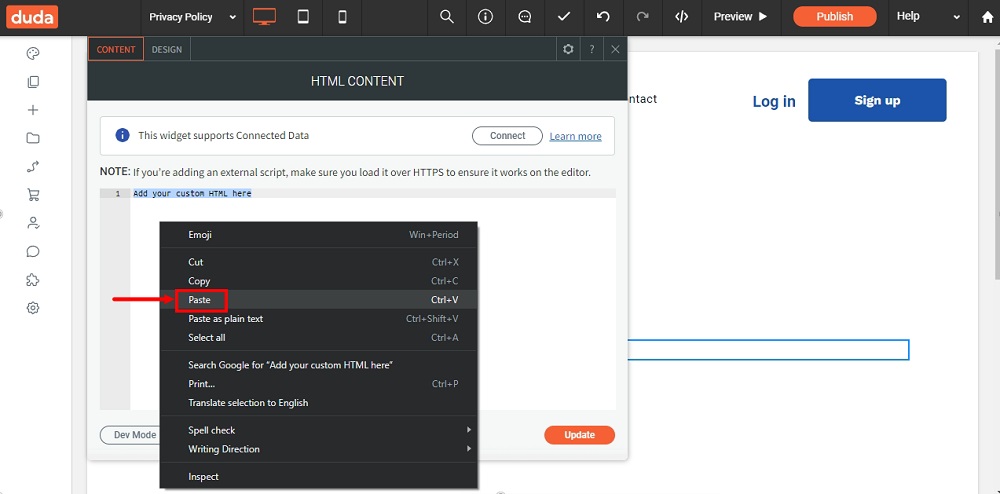
Paste the HTML of your Privacy Policy in the Widget Editor:

-
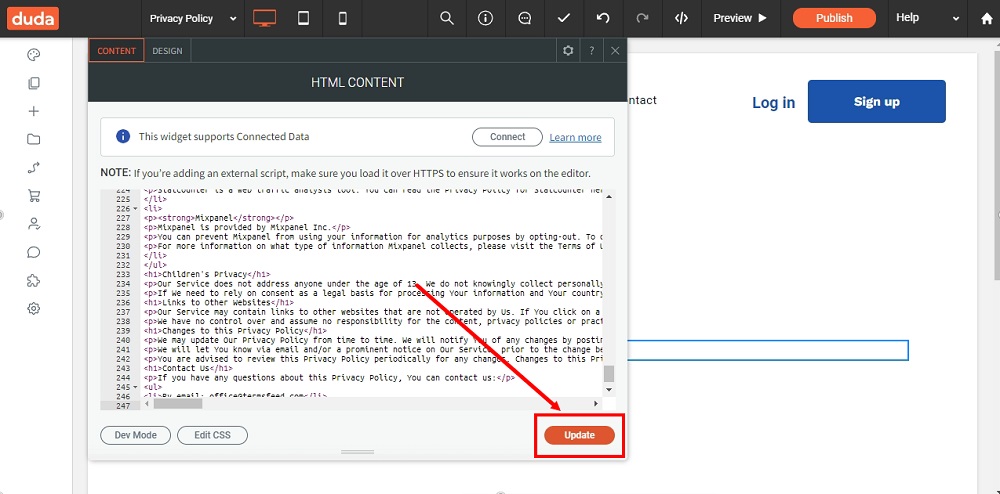
Click Update:

-
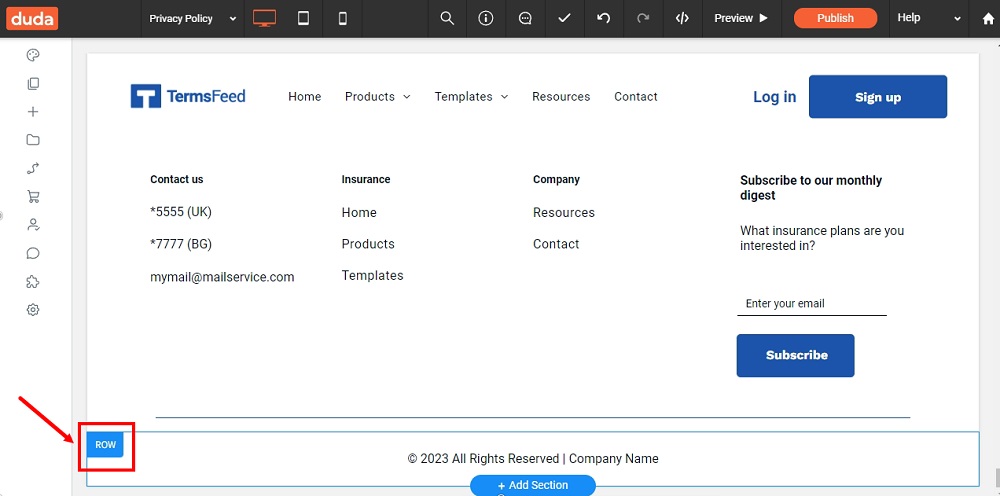
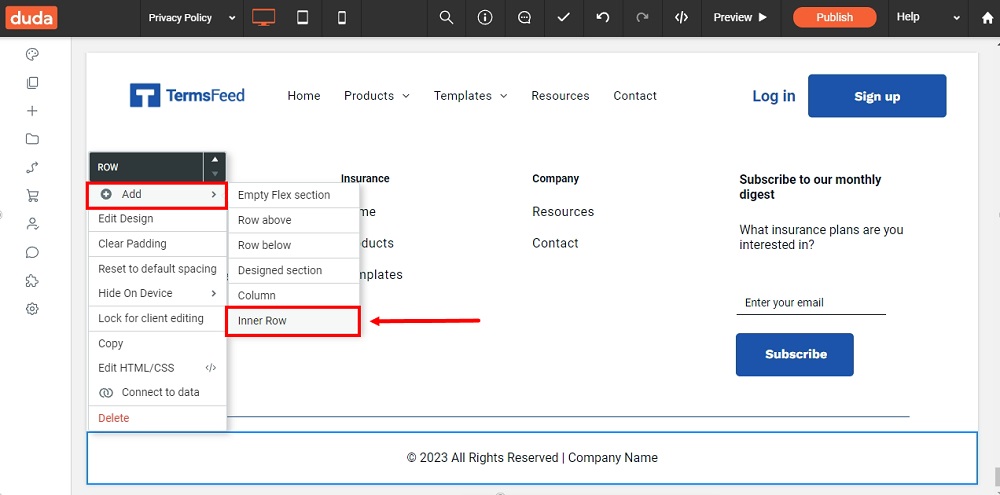
Now you need to show your Privacy Policy page on your website. Scroll down to the footer and click on the Row section:

-
The row options will open. Hover the +Add and select the Inner Row from the submenu:

-
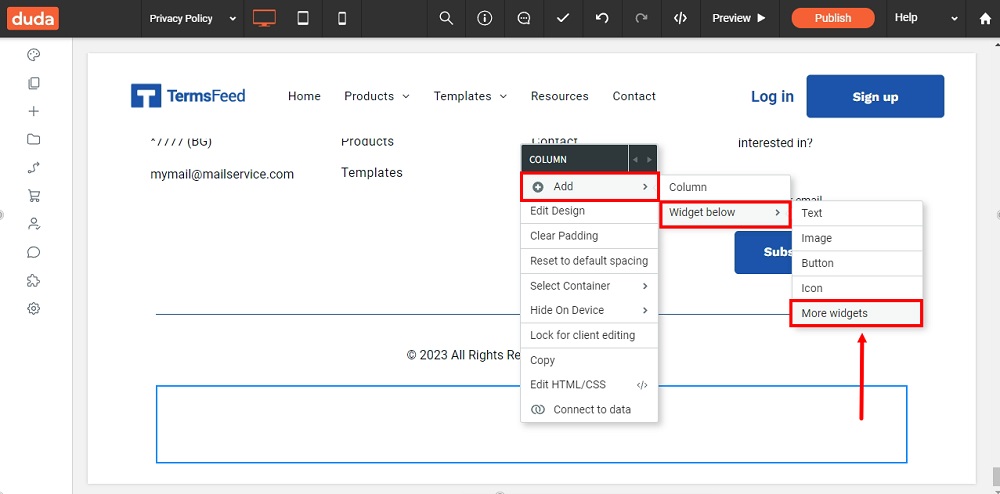
The new inner row with 2 columns will show. Delete one column. In the remaining column, use right-click to open the column menu. Go to Add, then Widget below, and select More widgets:

-
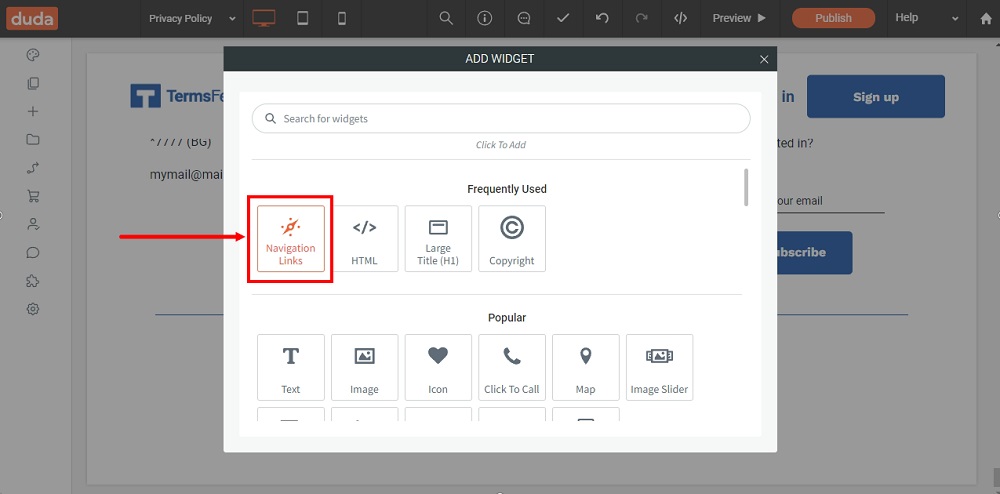
The Add Widget menu will open. Select Navigation Links:

-
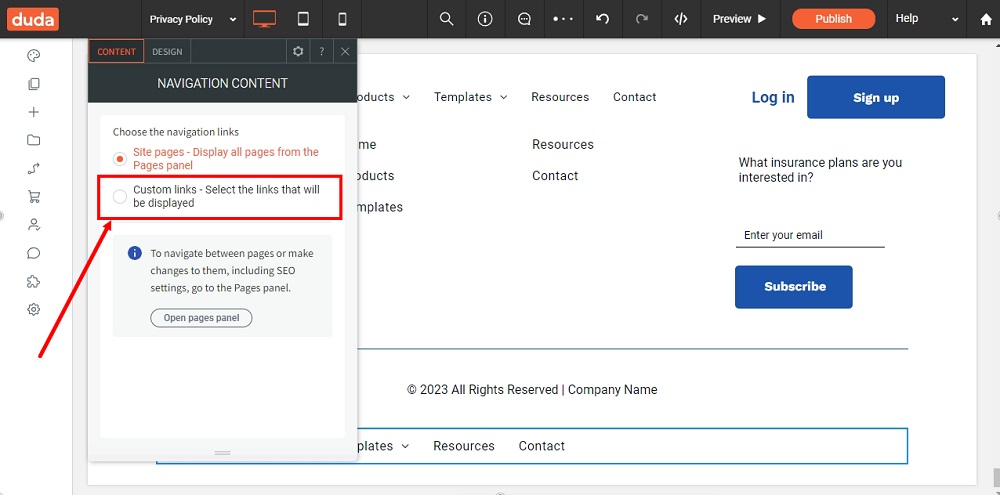
Under Choose navigation links, select the Custom links option:

-
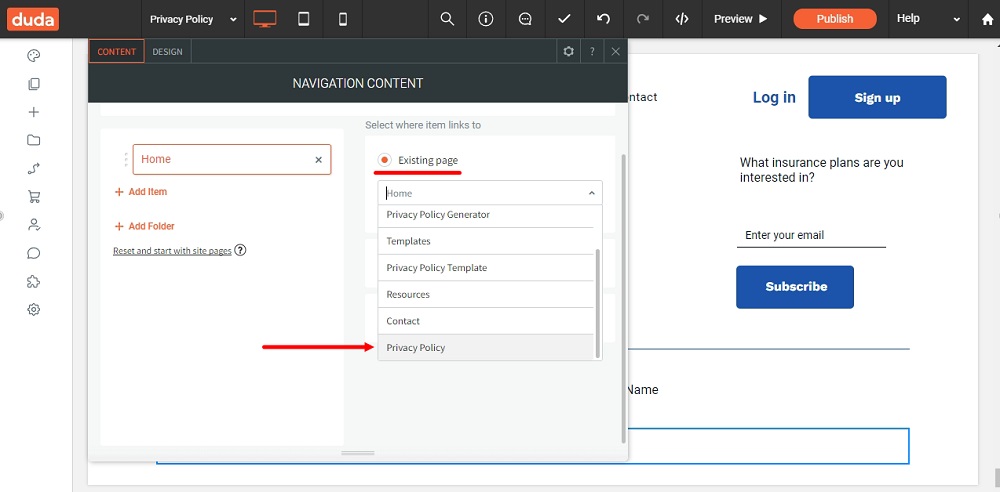
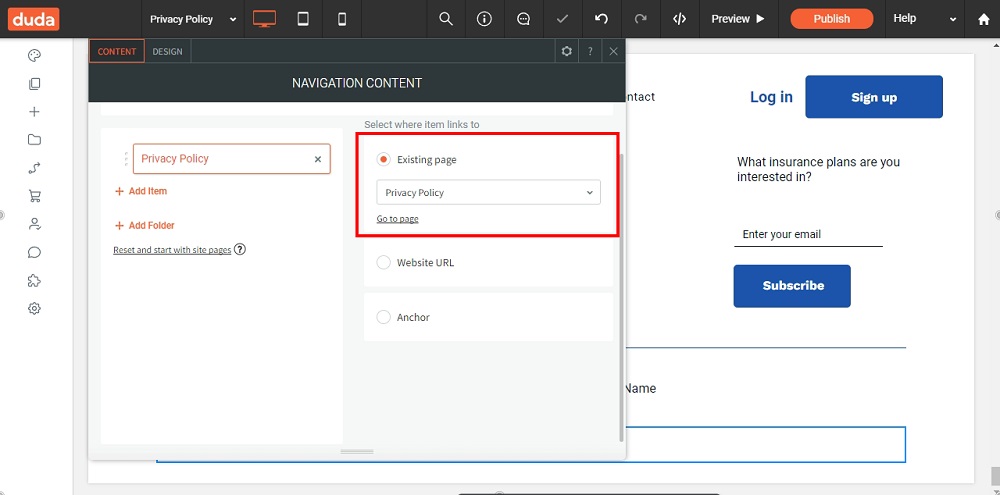
The default navigation will open. From the Existing page menu, find the Privacy Policy page you've just created:

-
When done, close the editor:

-
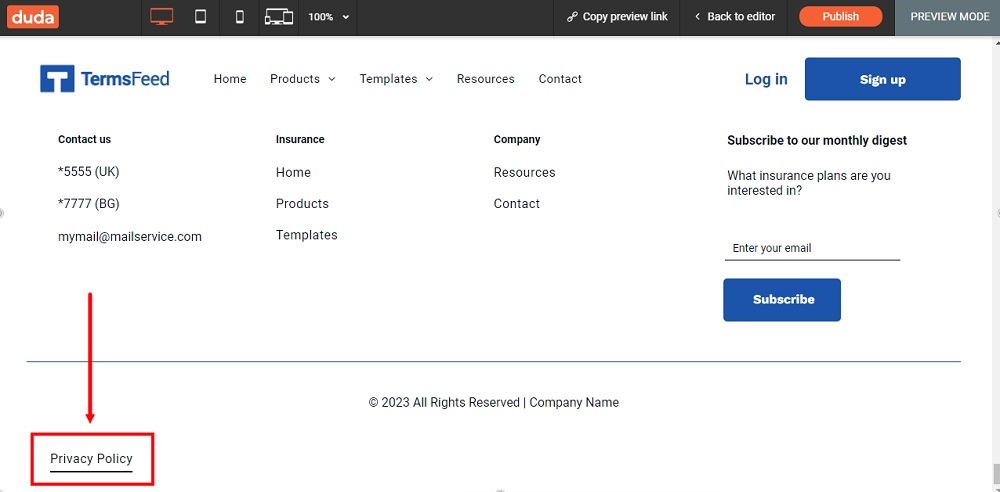
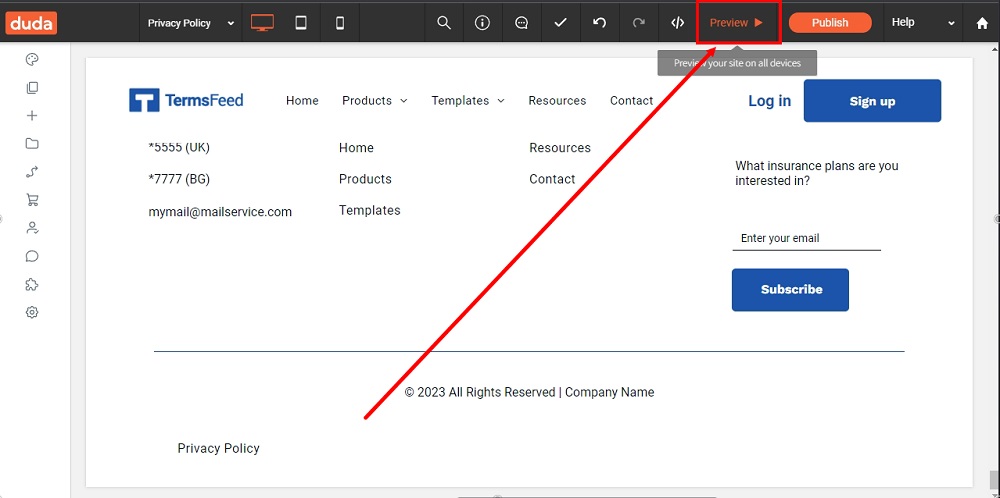
To see your changes, use the Preview option at the top of the dashboard menu:

-
You're done: