In this video you'll learn how to:
- Create a Cookie Consent with Termsfeed Free Cookie Consent Tool
- Create and add a new content block for your Cookie Consent code in the footer of a Drupal website
Here are the instructions:
-
Go to our Free Cookie Consent Solution page to create the Cookie Consent code necessary to show the notice banner on your Drupal 10 website.
-
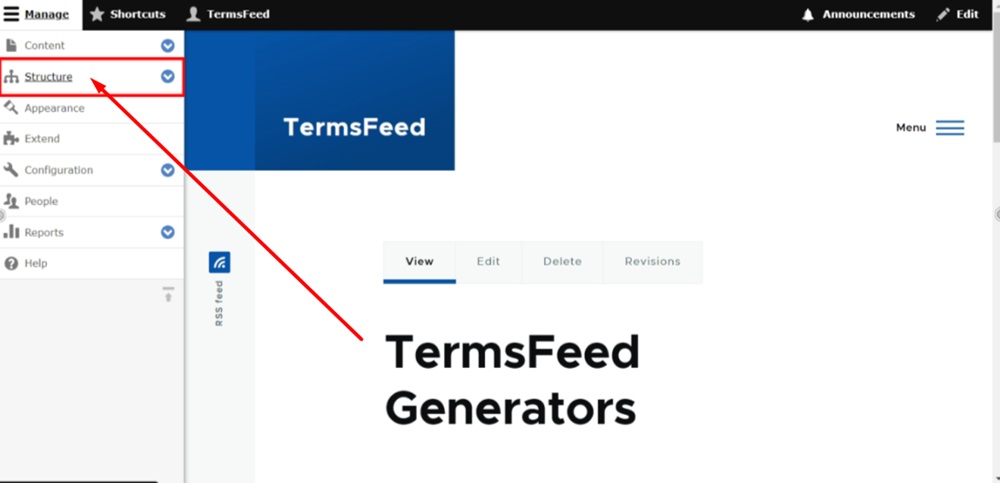
Log in to the Drupal dashboard. Go to Manage and select Structure:

-
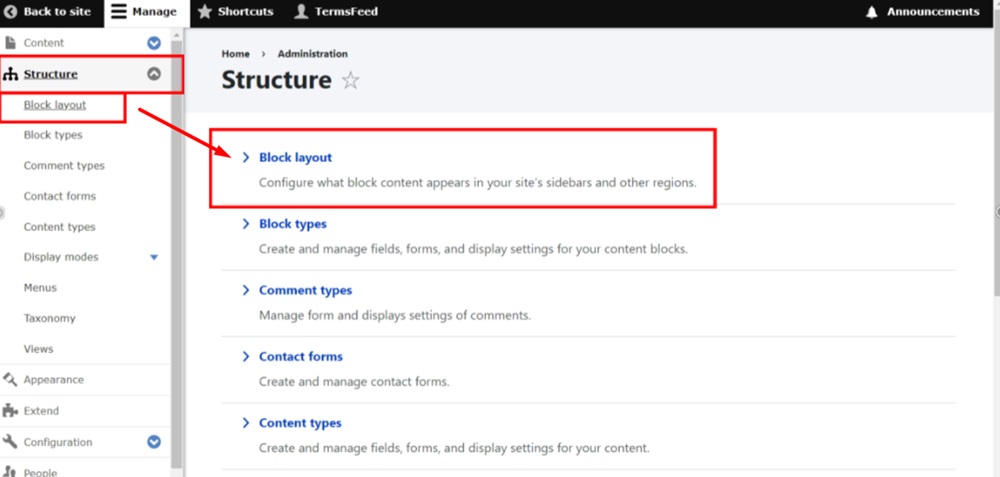
Select Block layout:

-
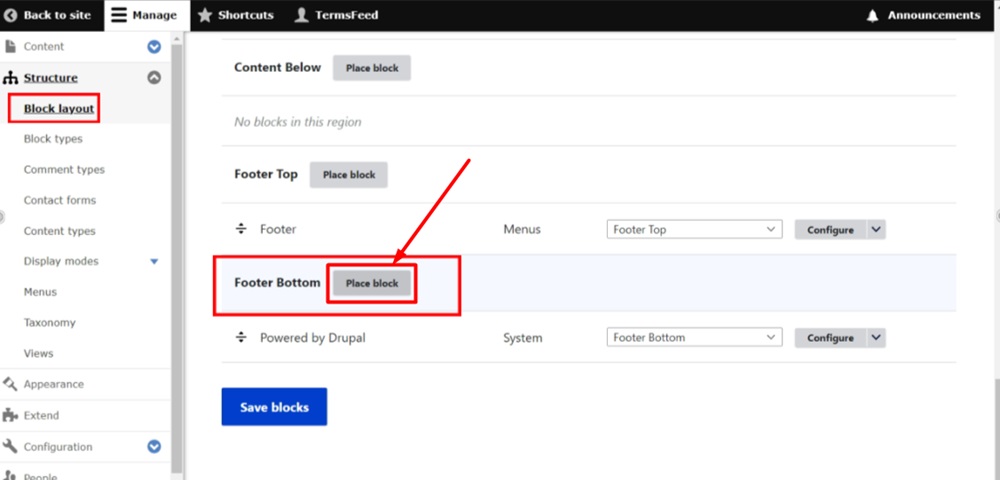
Scroll down to the Footer Bottom block section and click the Place block button next to it:

-
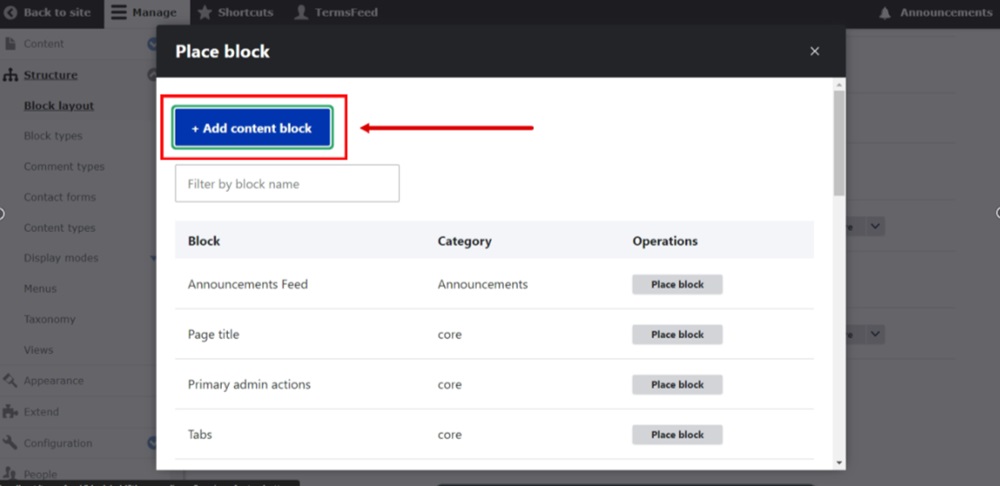
The Place block window opens. Click the "+ Add content block" button:

-
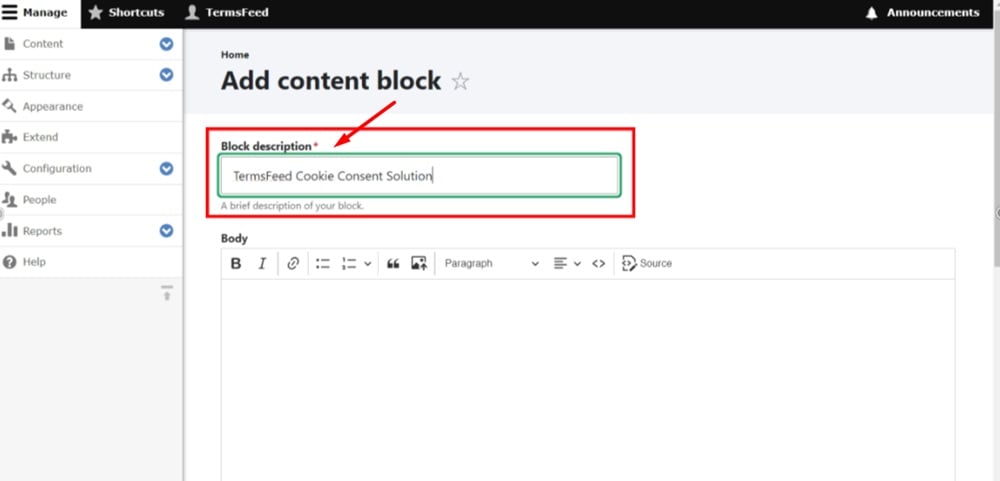
The "Add content block" settings editor opens. Add a Block description. It's a required field. For example, we added: "TermsFeed Cookie Consent Solution:"

-
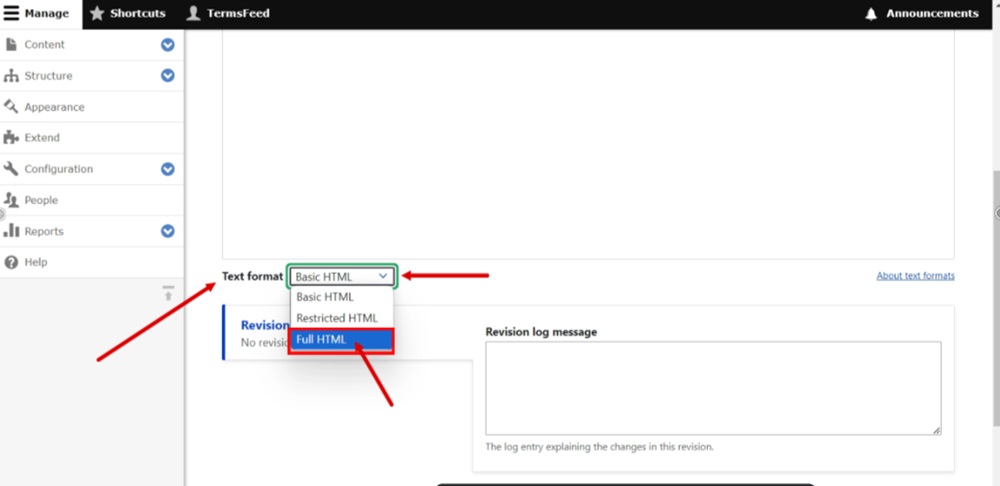
Below the Body editor, next to the Text format, open the dropdown menu and select Full HTML.

-
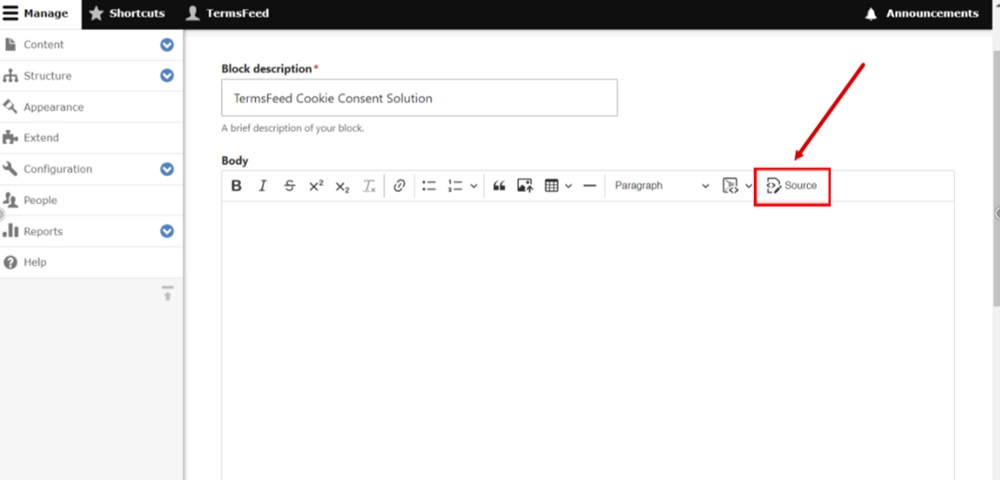
Click Source in the Body editor:

Note: It's important to follow this specific order of steps - first to set the Text format to Full HTML and then to click on the Source in the Body editor, so that code can be displayed on the website.
-
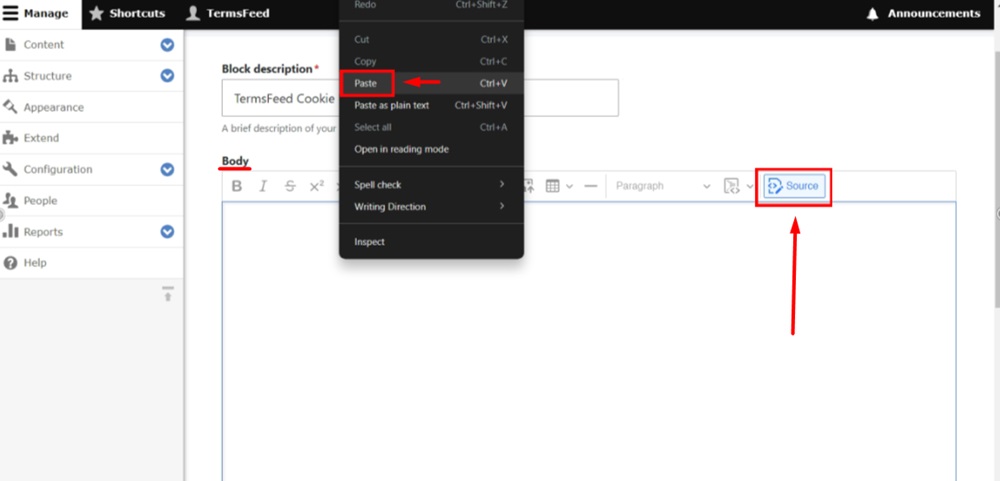
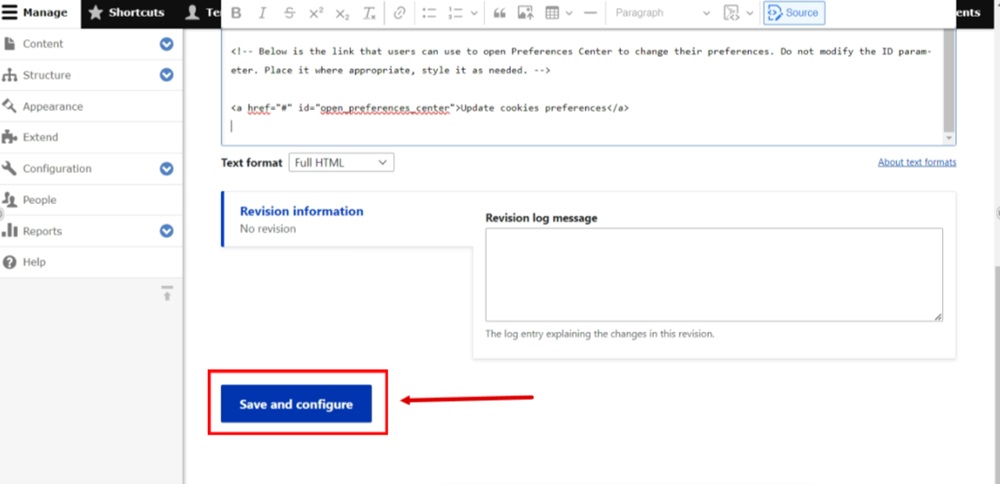
Paste the generated Cookie Consent code in the Source field of the Body editor:

-
Click the Save and configure button (at the bottom):

-
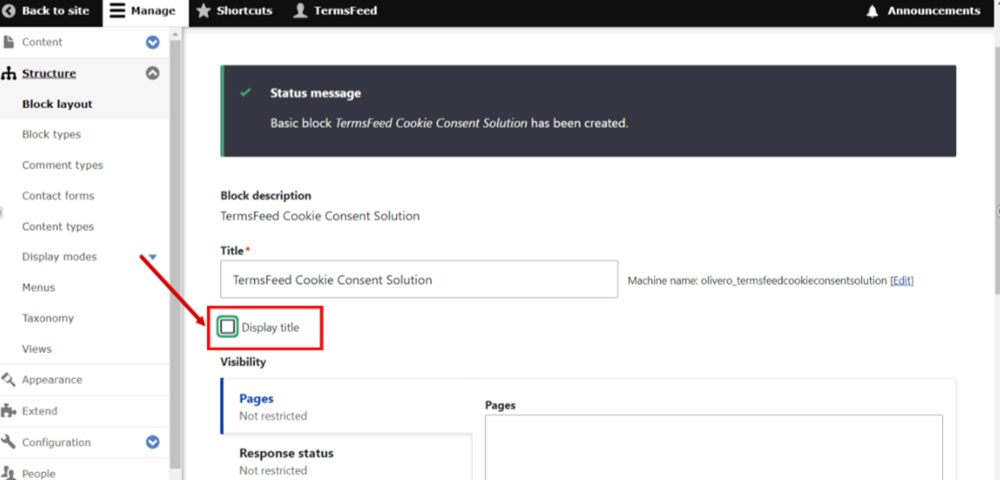
The Configure block settings open. Uncheck the Display title option:

-
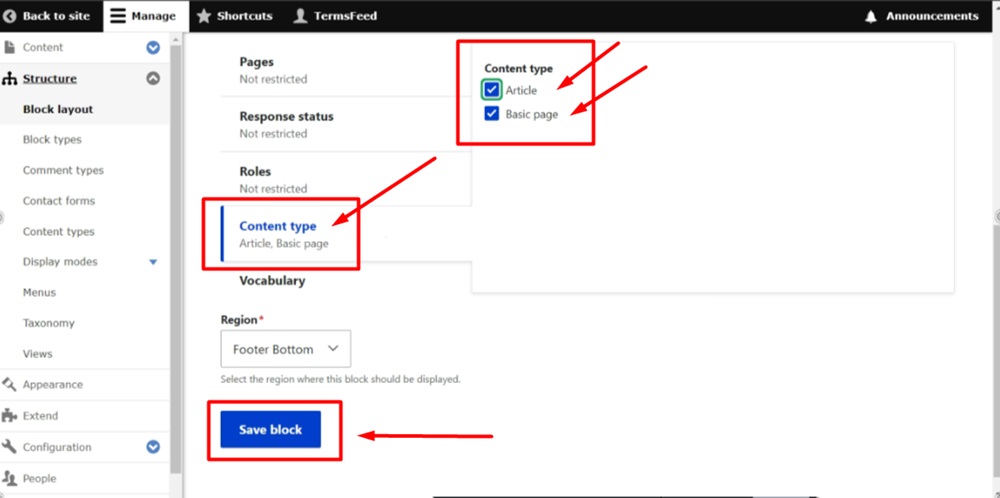
From Visibility options, open Content Types. Select both the Article and Basic page. Click Save block at the bottom:

-
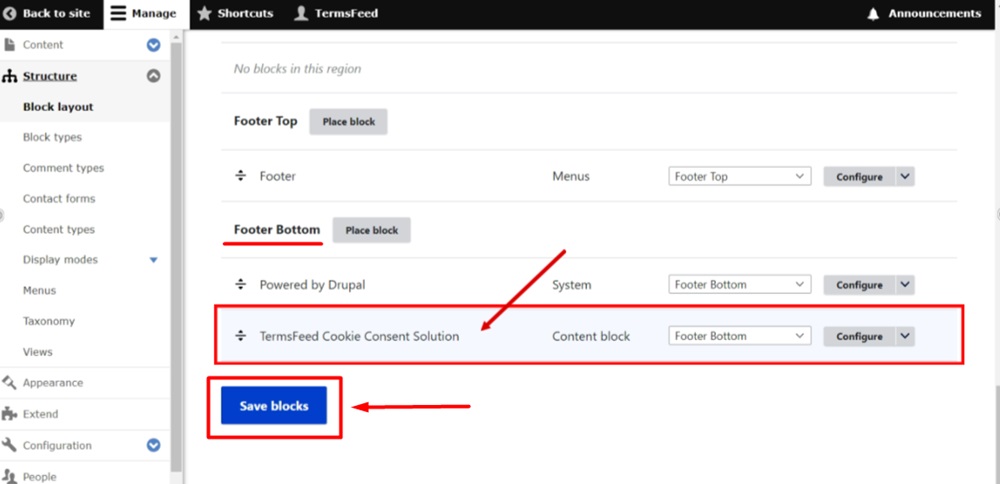
The TermsFeed Cookie Consent Solution block is added to the Footer Bottom block section. Click the Save blocks button at the bottom:

-
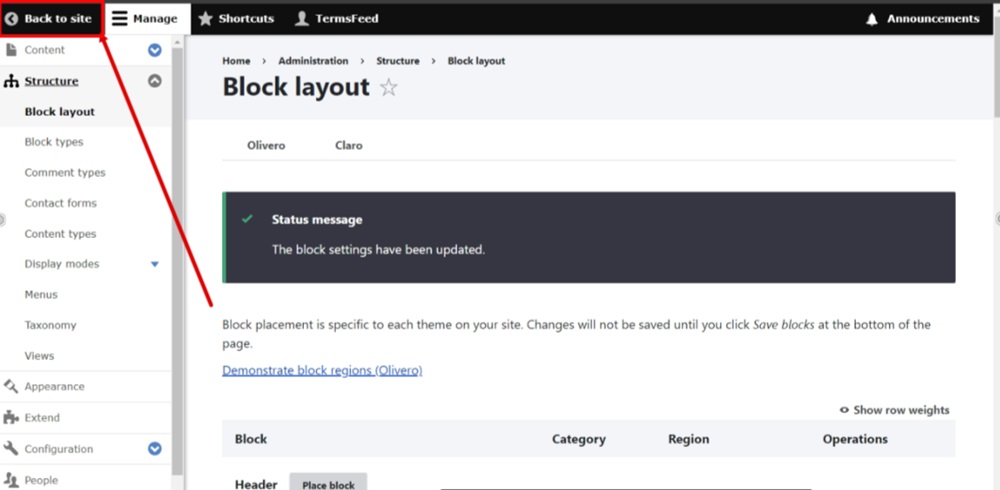
The block settings have been updated. Go to the "Back to site" at the top left to see changes:

-
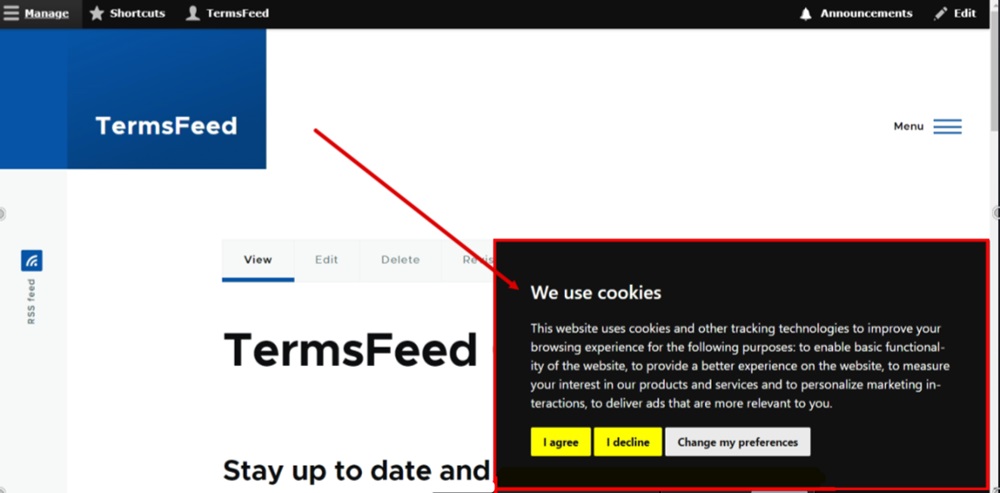
The TermsFeed's Free Cookie Consent Notice Banner is displayed on the Drupal website: