Steps:
-
Go to our Free Cookie Consent Solution page to start creating the Cookie Consent code.
-
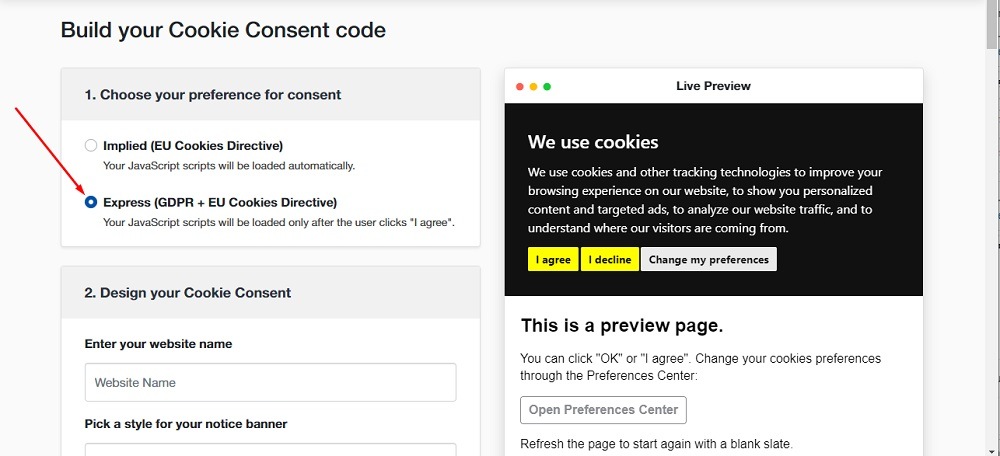
Choose your preference for consent:

-
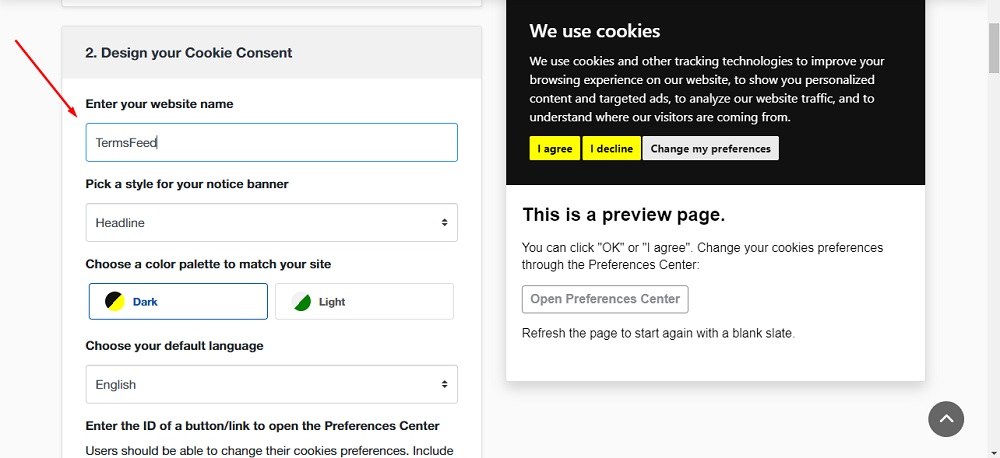
Enter the name of your website:

-
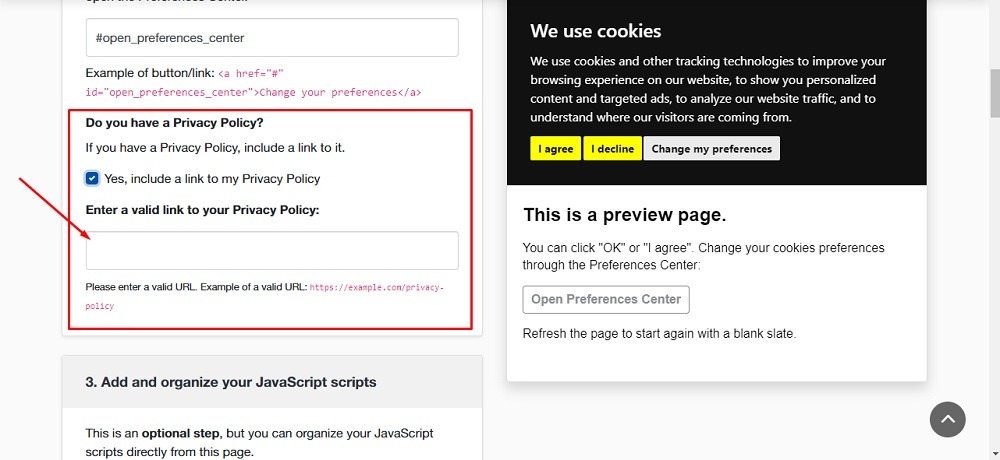
If you have a Privacy Policy, include the link to your Privacy Policy:

If you do not have a Privacy Policy, you can use our Privacy Policy Generator and create it within minutes.
-
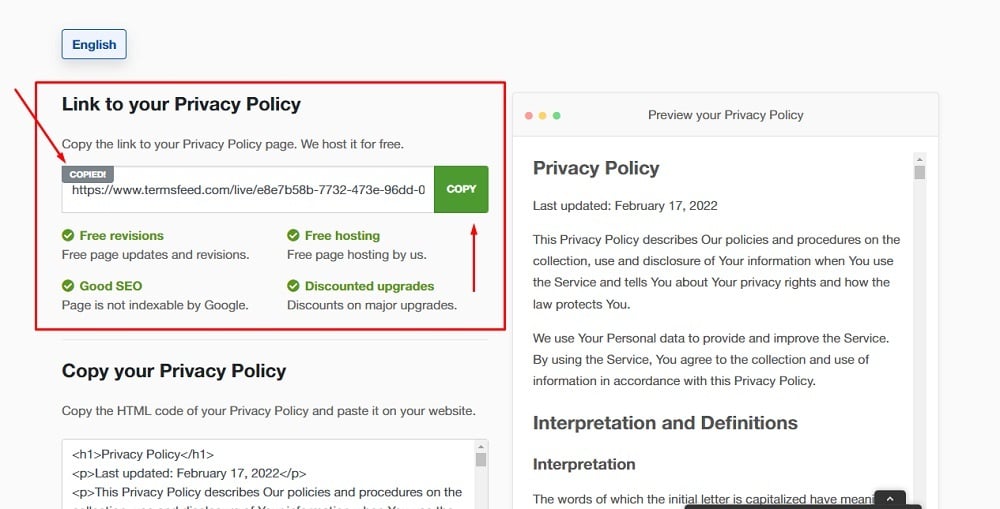
Once you have the Privacy Policy created by TermsFeed, click Copy from the Link to your Privacy Policy section to copy the URL:

-
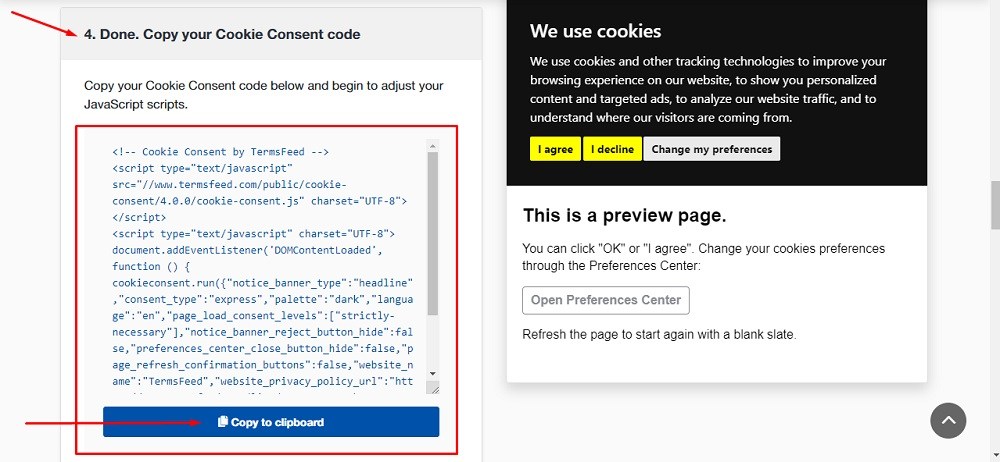
Your Cookie Consent Notice Banner is ready. Copy the generated code to use on your website:

In the examples below, we'll use a website powered by WordPress. If your website uses a different CMS, the steps remain relatively the same: edit your theme/website and add the generated code in the footer section of all your webpages.
-
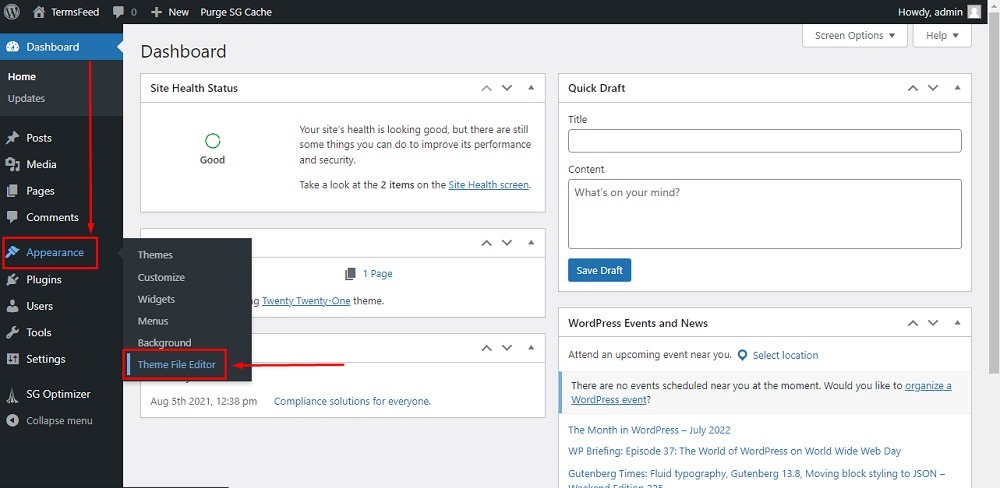
Go to your website. If you use WordPress, go to Appearance and click on Theme File Editor:

-
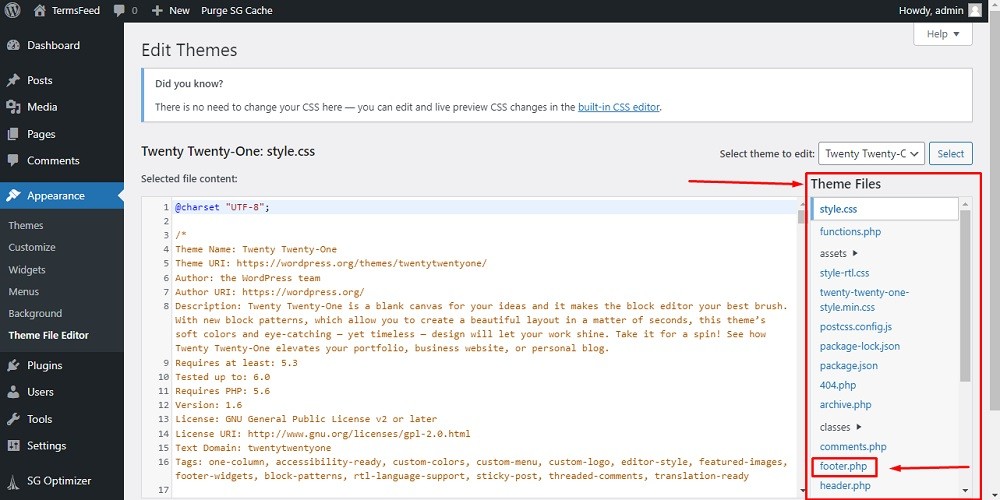
In the Edit Themes section from Theme files on the right side, choose footer.php:

-
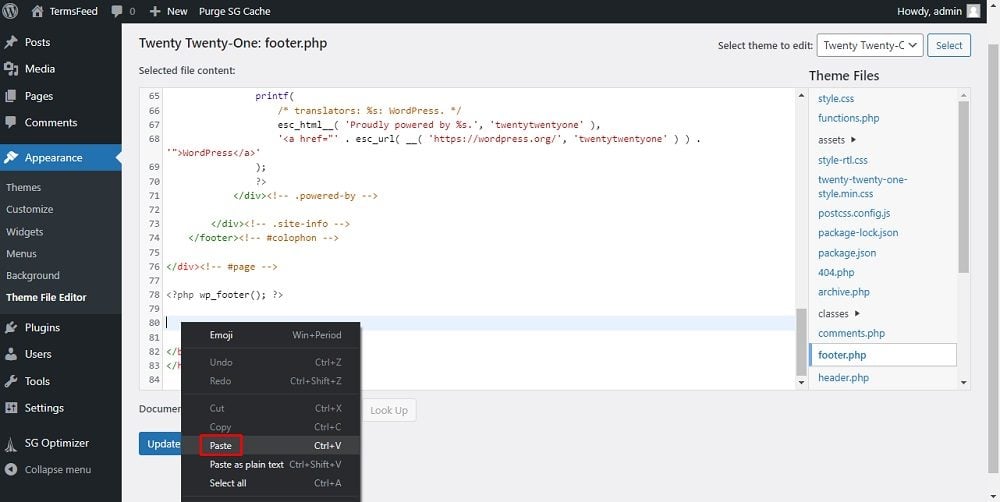
Scroll down up to the
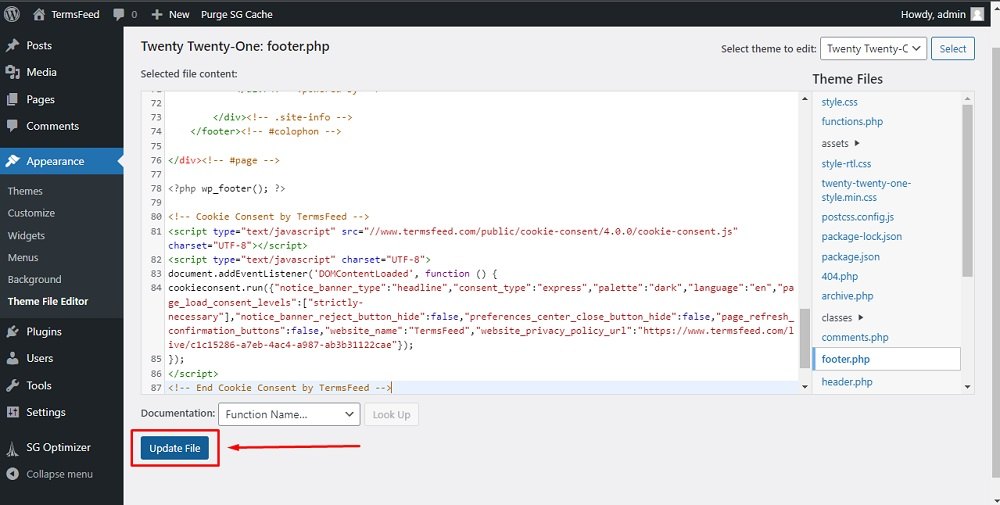
</body>. Before this HTML tag, paste the generated code of the Cookie Consent:
-
Click on Update file:

-
Done!
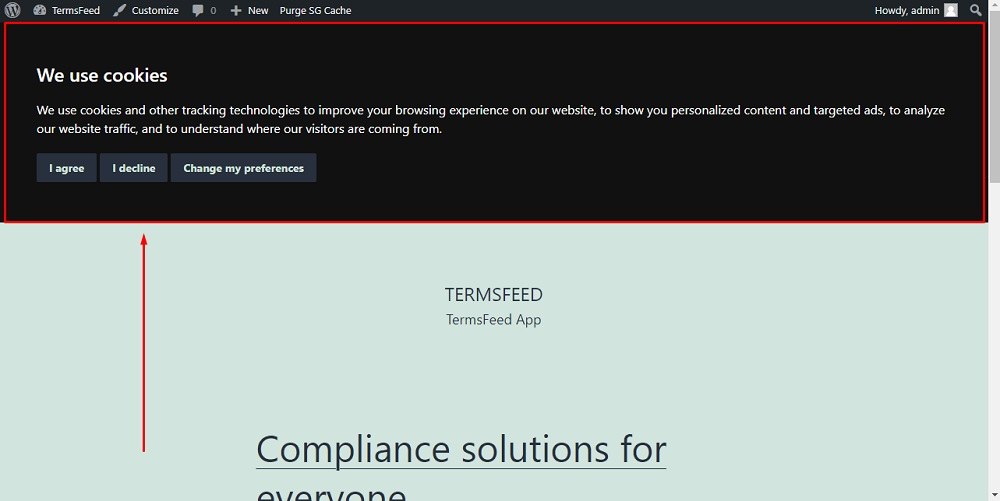
The Cookie Consent Notice Banner will be displayed on your website: