In the examples below, we'll use a website powered by WordPress. If your website uses a different CMS, the steps remain relatively the same:
- Convert all your
<script>to work with Free Cookie Consent by adding 2 parameters:type="text/plain"anddata-cookie-consent="tracking"(for example). - If you haven't already added the generated code for the Cookie Consent, edit your theme/website and add the generated code of the Cookie Consent in the footer section of all your webpages.
Steps:
-
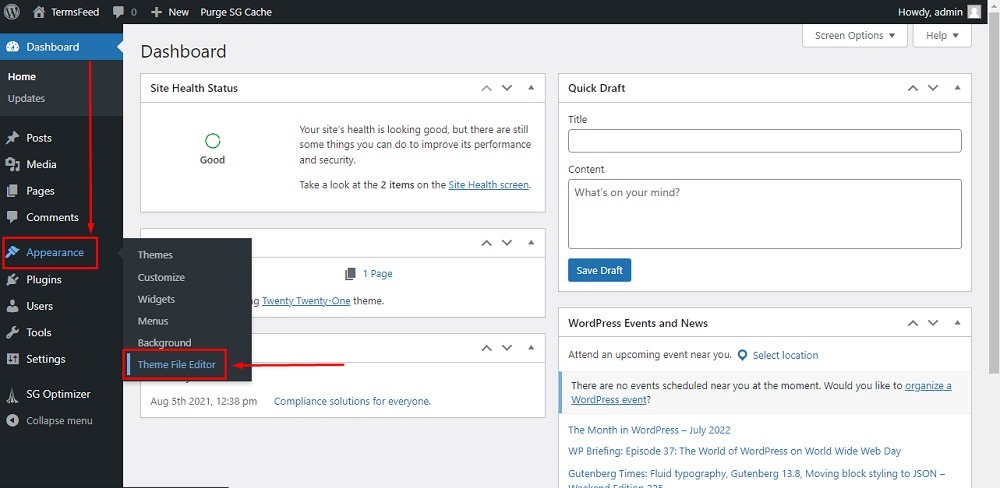
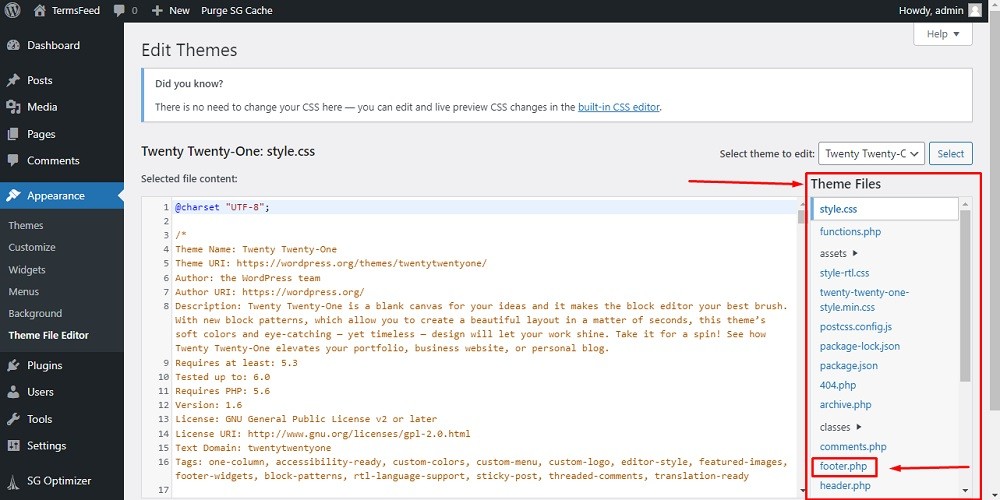
Go to your website. If you use WordPress, go to Appearance and click on Theme File Editor:

-
In the Edit Themes section from Theme files on the right side, choose footer.php:

-
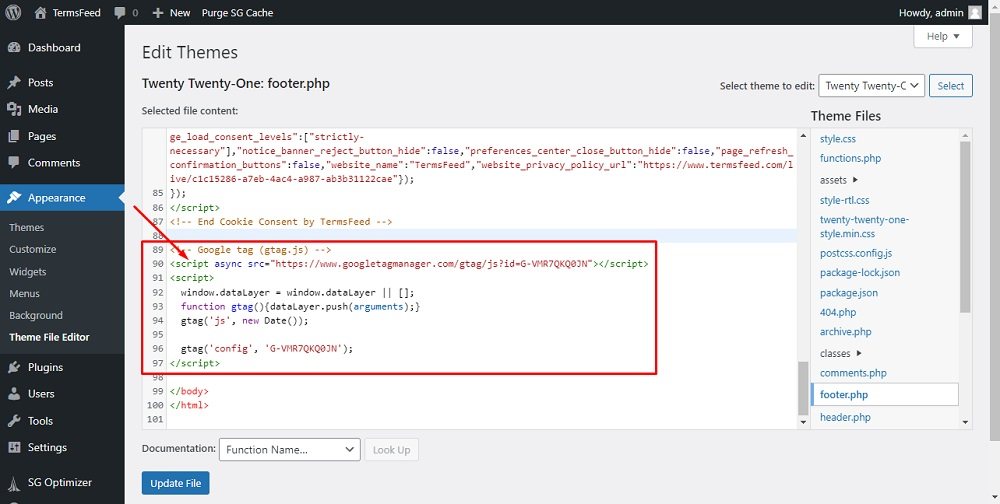
Scroll down up to the
</body>or in all locations where your JS scripts have been added (usually header or footer).In our example here, we already have a Google Analytics tracking code added in the footer part of the website that's not converted to work with the Free Consent:

-
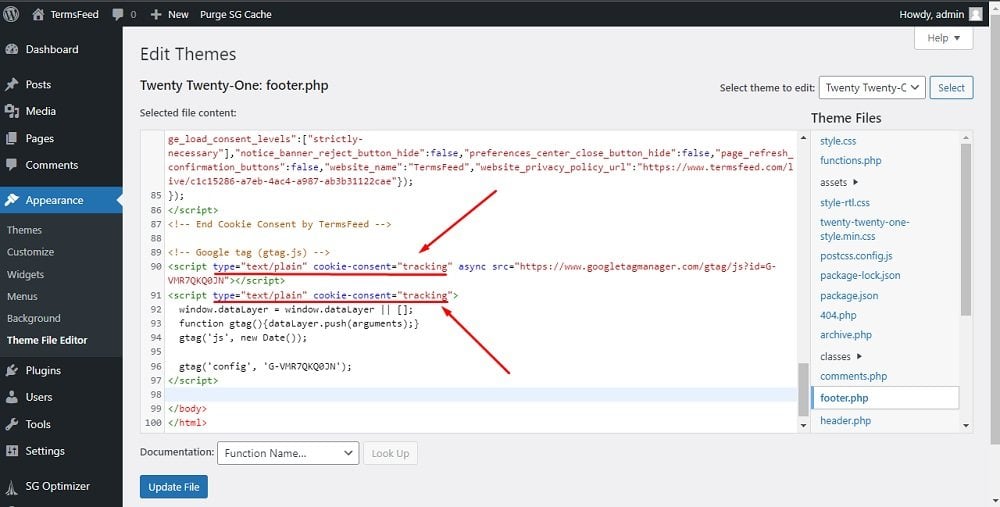
Edit the 2
<script>tags from the Google Analytics code by typing:type="text/plain"andcookie-consent="tracking"to each script tag.This ensures that the tracking code will load based on the consent preference of the Cookie Consent (ie. automatically on page load or when the user provides consent):

-
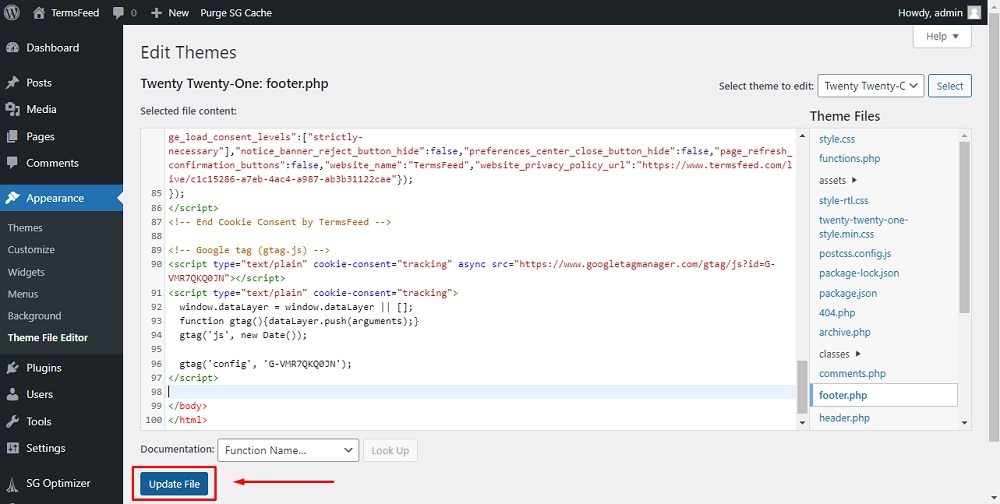
Click on the Update file.

- Done! The Cookie Consent Notice Banner will be displayed on your website with the Google Analytics code integrated (ie. it will load based on the consent preference selected).