Steps
-
Log in to BigCommerce.
-
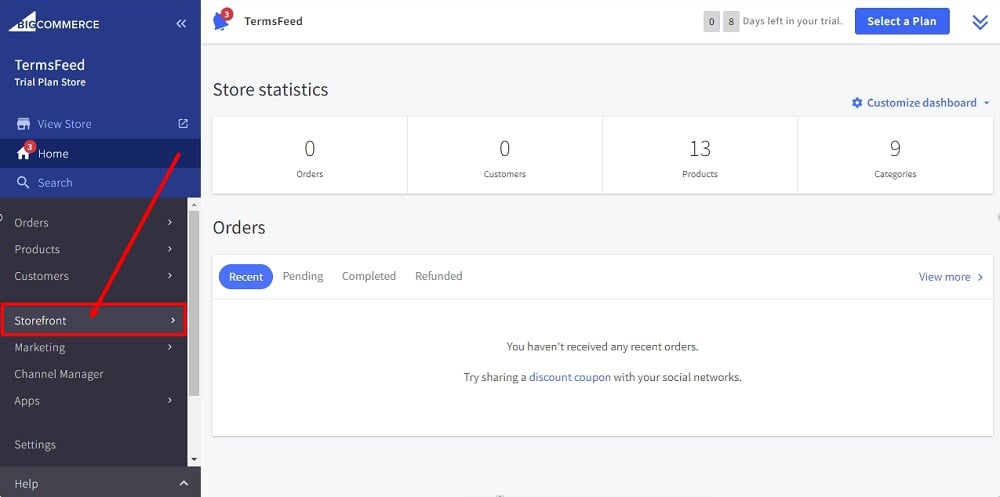
From the BigCommerce Dashboard, go to the Storefront:

-
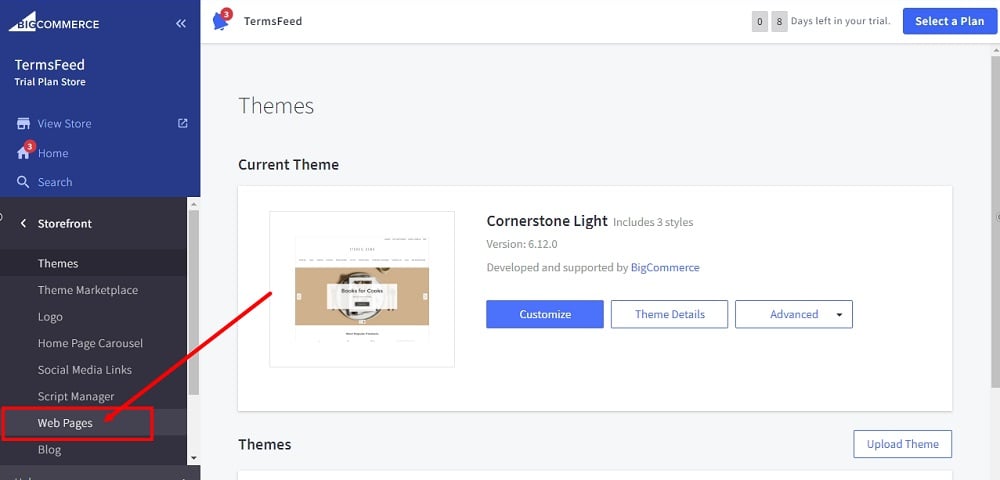
Select Web Pages:

-
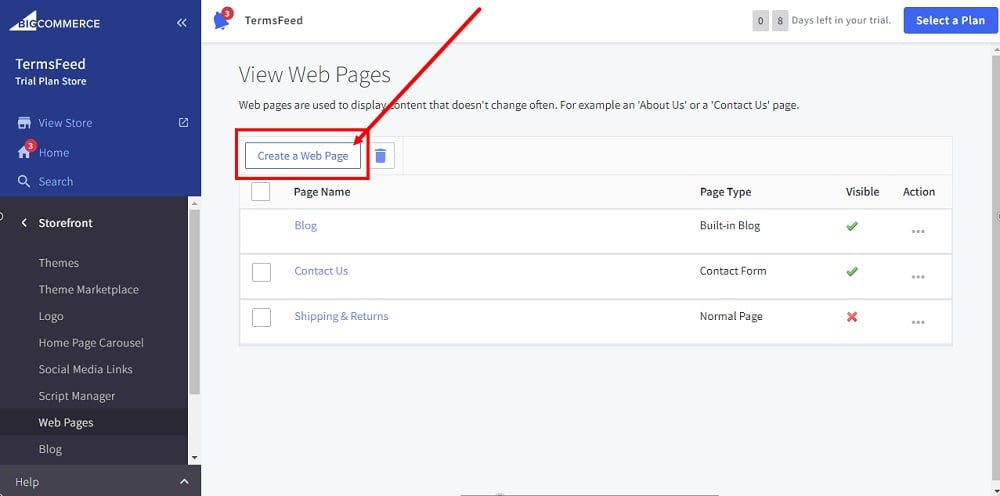
Click the Create a Web Page button:

-
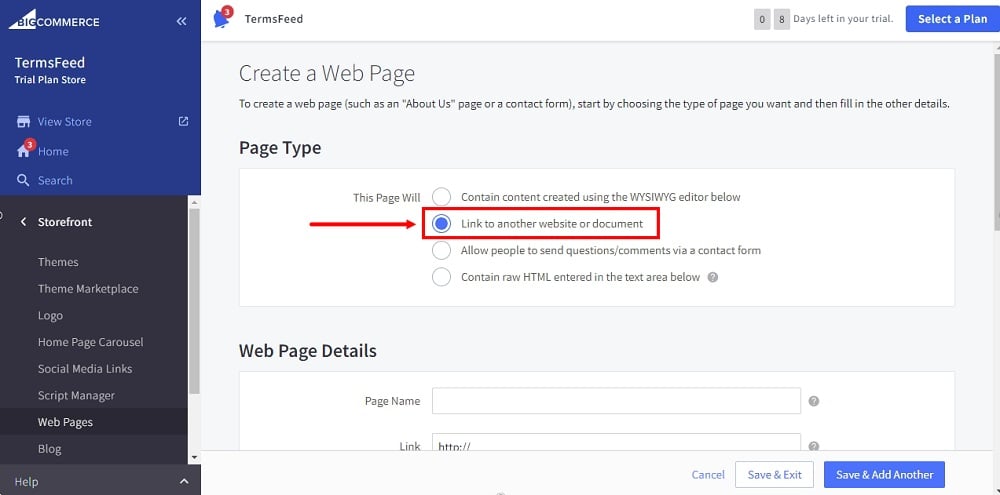
Under the Page Type, select the Link to another website or document option:

-
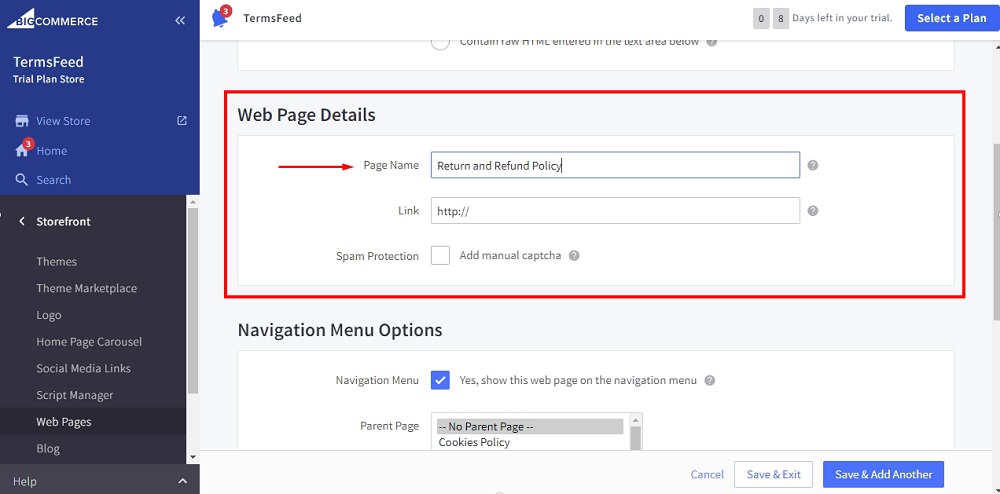
Type "Return and Refund Policy" as the Page Name under Web Page Details:

-
Add the link next to the Link field:
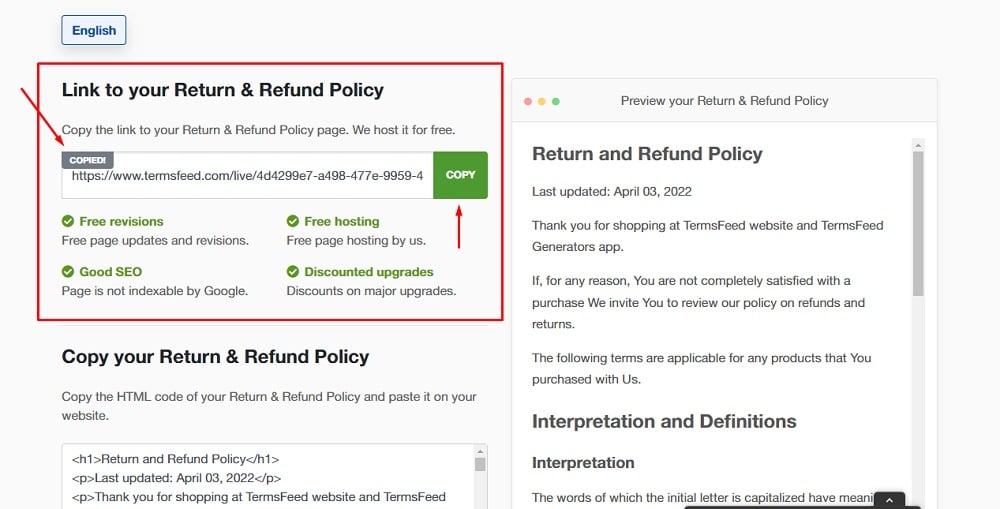
Go to the TermsFeed Return and Refund Policy Generator to create the policy and get the hosted Return & Refund Policy URL webpage.
Once you have the Return and Refund Policy created by TermsFeed, let's get the policy text. In the Link to your Return and Refund Policy section, click on the green Copy button:

-
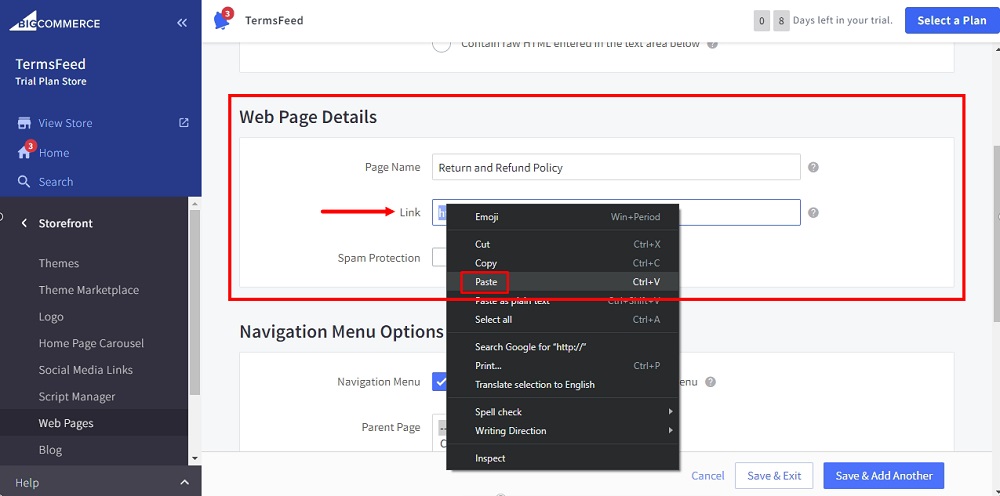
Paste your Return and Refund Policy link:

-
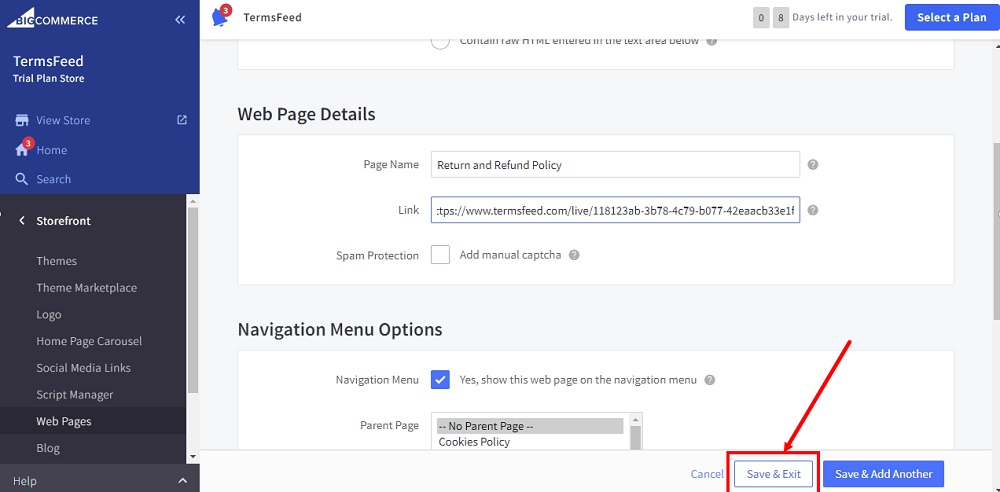
When done, click the Save & Exit button at the bottom of the page:

-
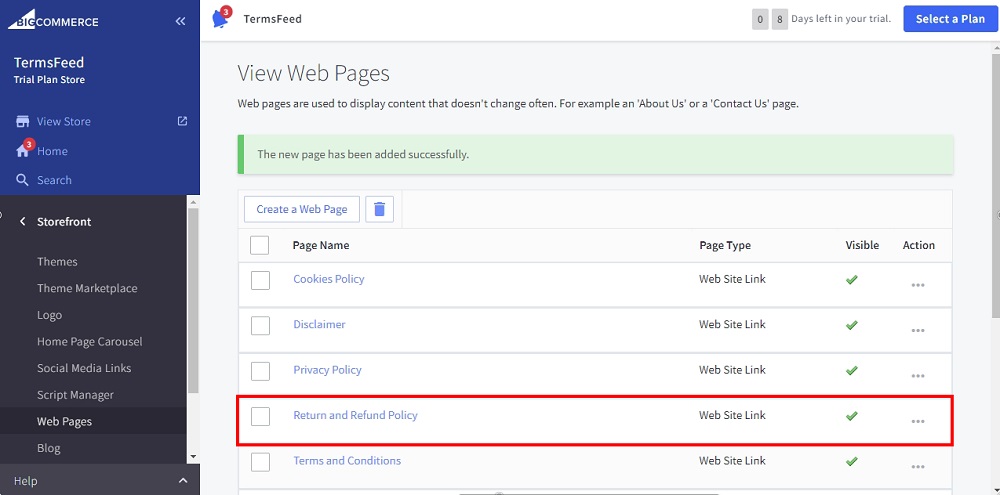
Your newly created Return and Refund Policy page will show up on the View Web Page list as a Web Site Link Page:

-
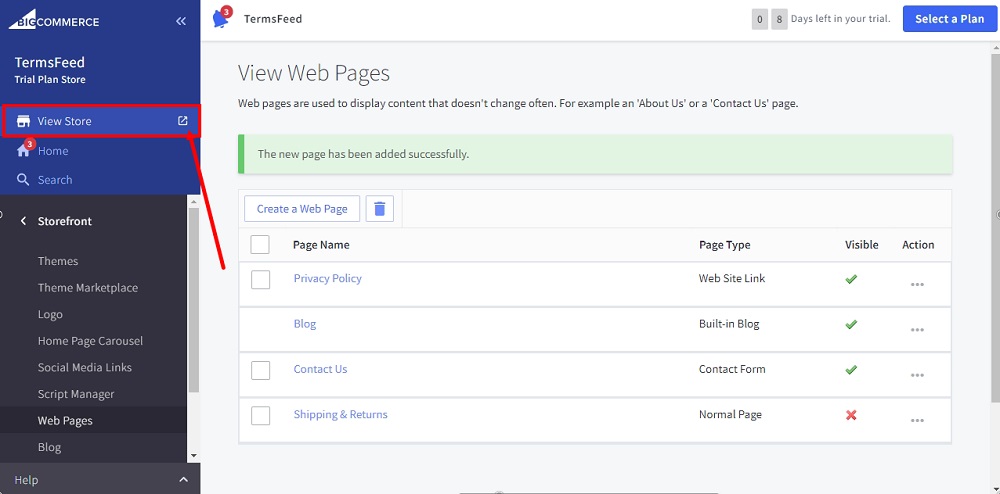
Use the View Store option to preview changes:

-
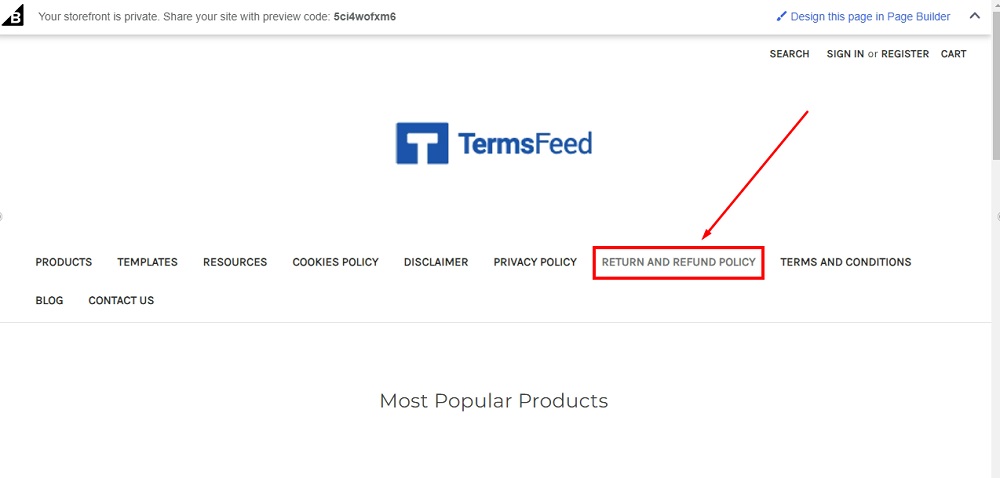
The Return and Refund Policy page is added in the header navigation:

-
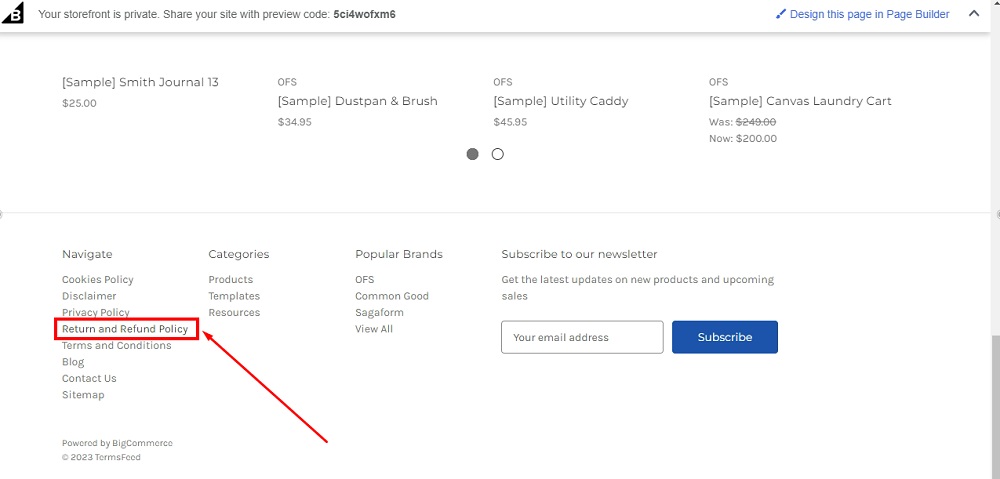
It's also added in the footer navigation: