Steps
-
Log in to BigCommerce.
-
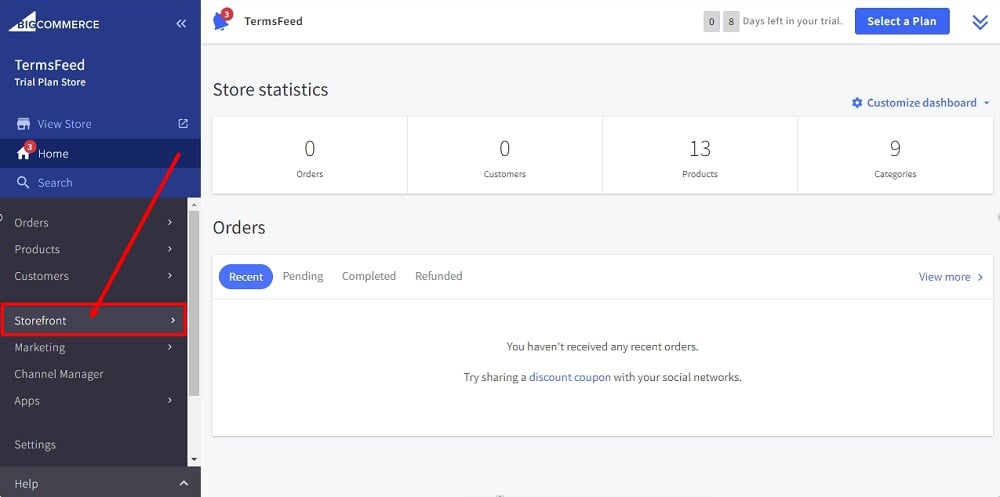
From the BigCommerce Dashboard, go to the Storefront:

-
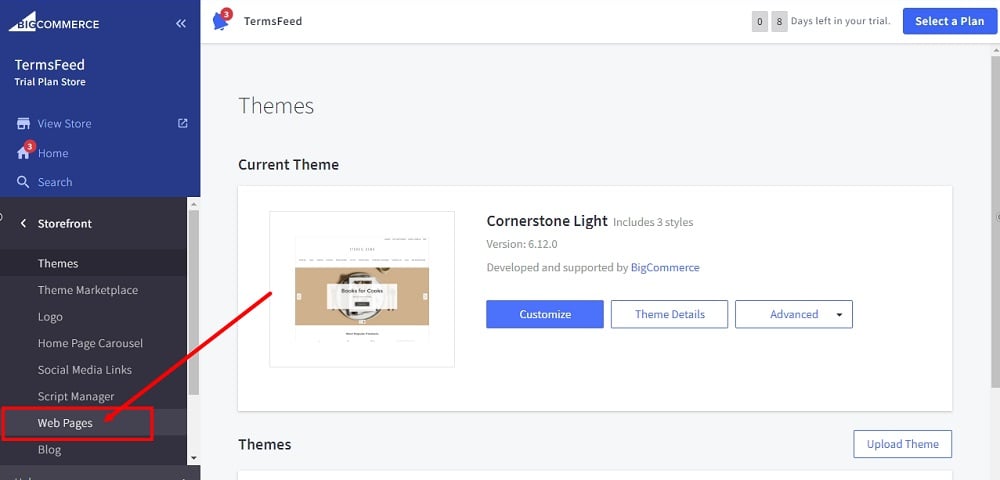
Select Web Pages:

-
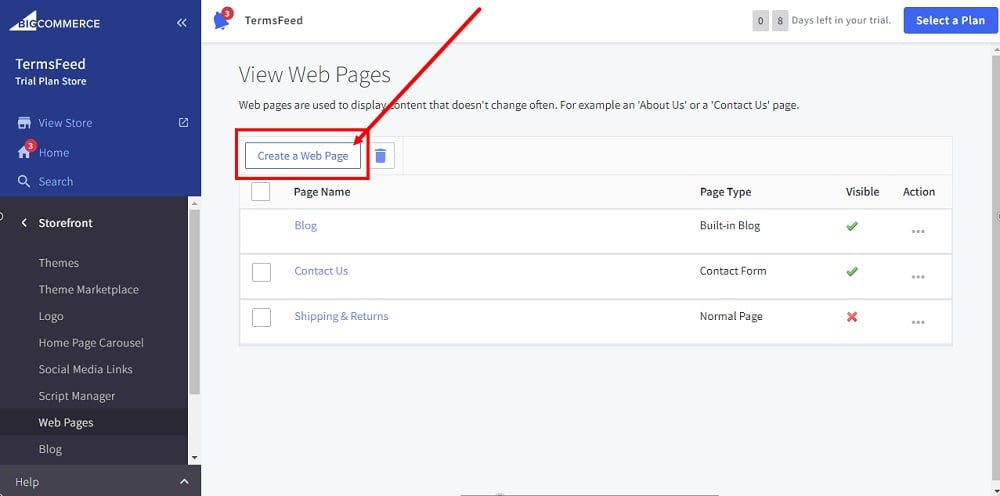
Click the Create a Web Page button:

-
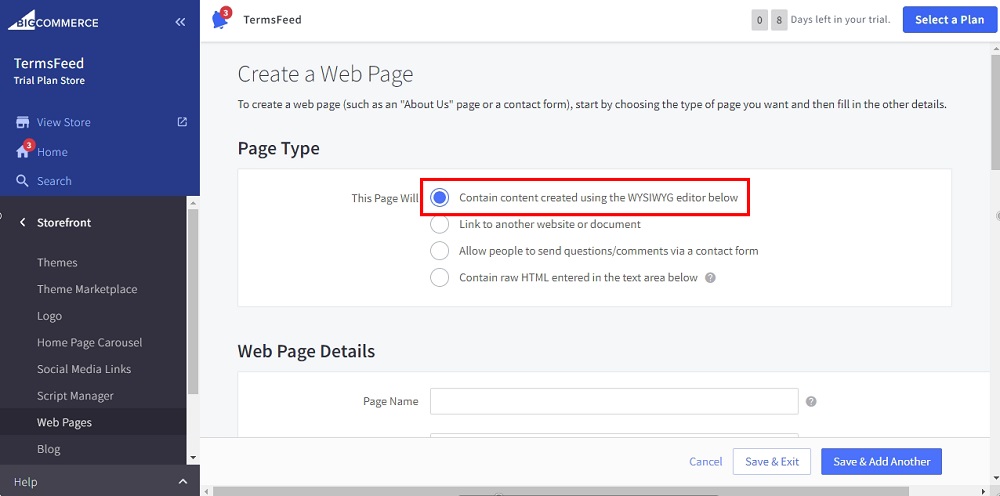
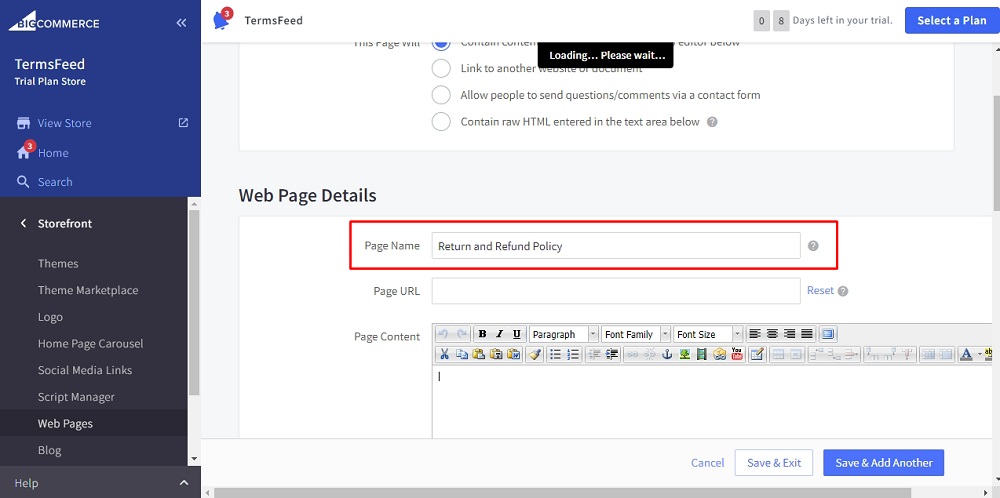
Under Page Type, leave the default: Contain content created using the WYSIWYG editor below:

-
Type "Return and Refund Policy" as the Page Name under Web Page Details:

-
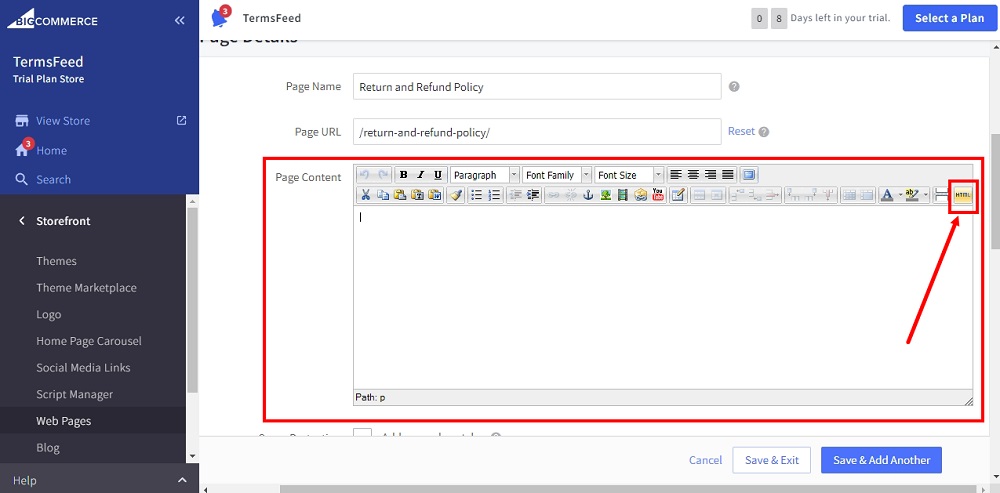
In the Page Content editor, select the HTML:

-
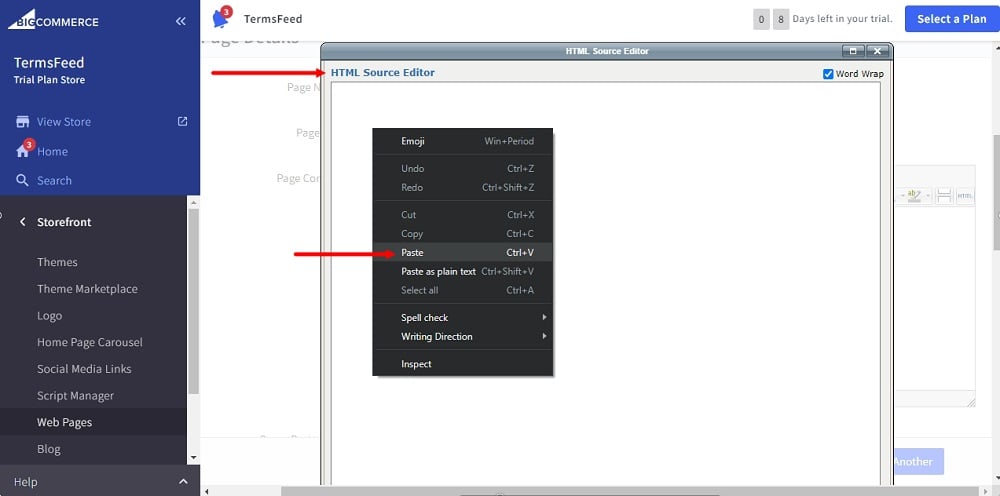
The HTML Source Editor will open. Add your Return and Refund Policy text.
If you do not have a Return and Refund Policy, you can use our Return and Refund Policy Generator and create it within minutes.
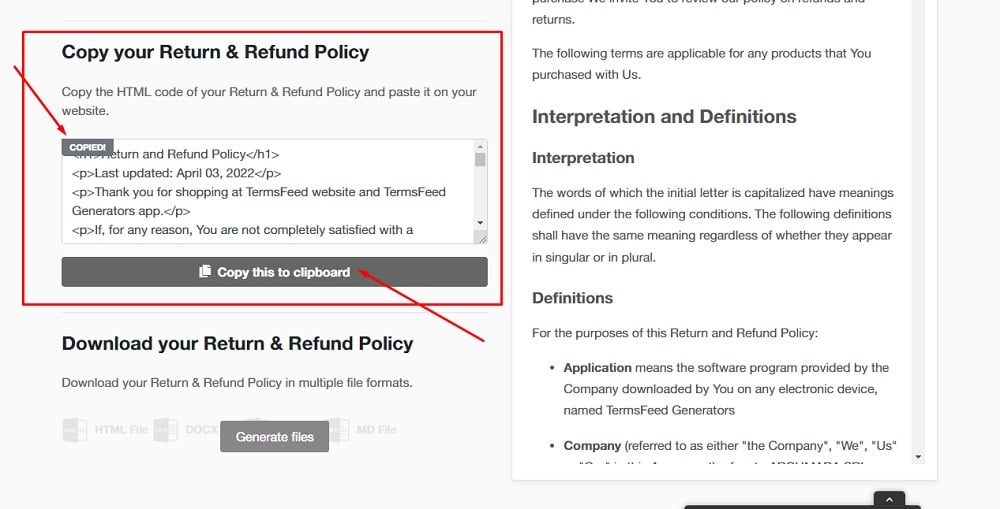
Once you have the Return and Refund Policy created by TermsFeed, let's get the policy text. Under the Copy your Return and Refund Policy section, click on Copy this to clipboard:

-
Paste the HTML of your Cookies Policy in the HTML Source Editor:

-
Click Update:

-
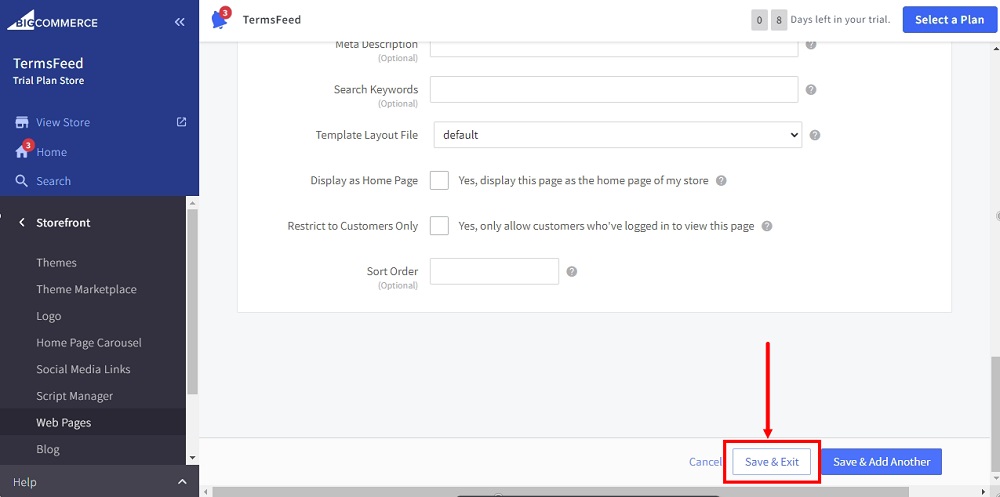
When done, click the Save & Exit button at the bottom of the page:

-
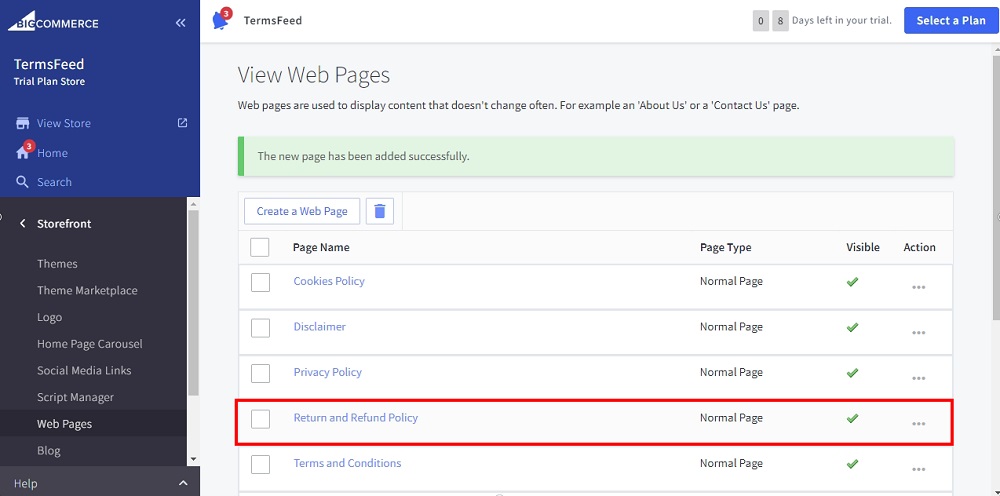
Your newly created Return and Refund Policy page will show up on the View Web Page list as a Normal Page:

-
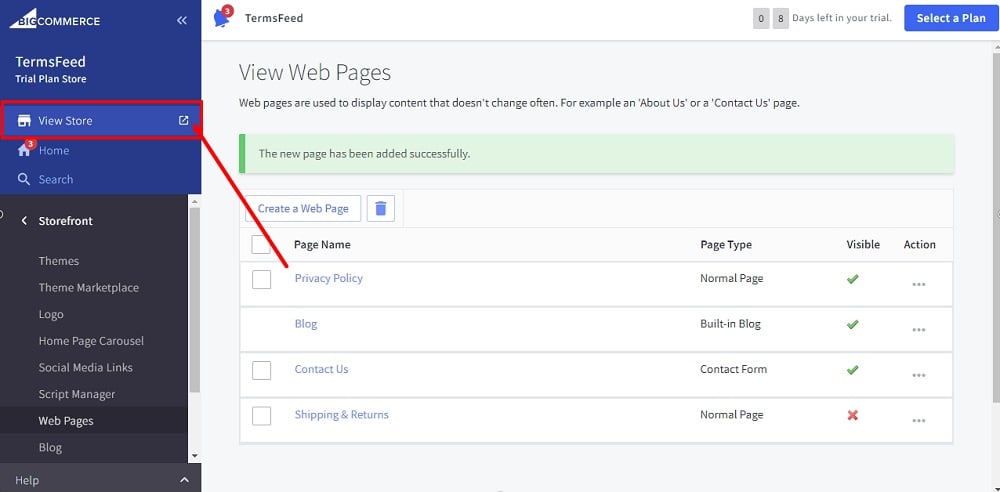
Use the View Store option to preview the changes:

-
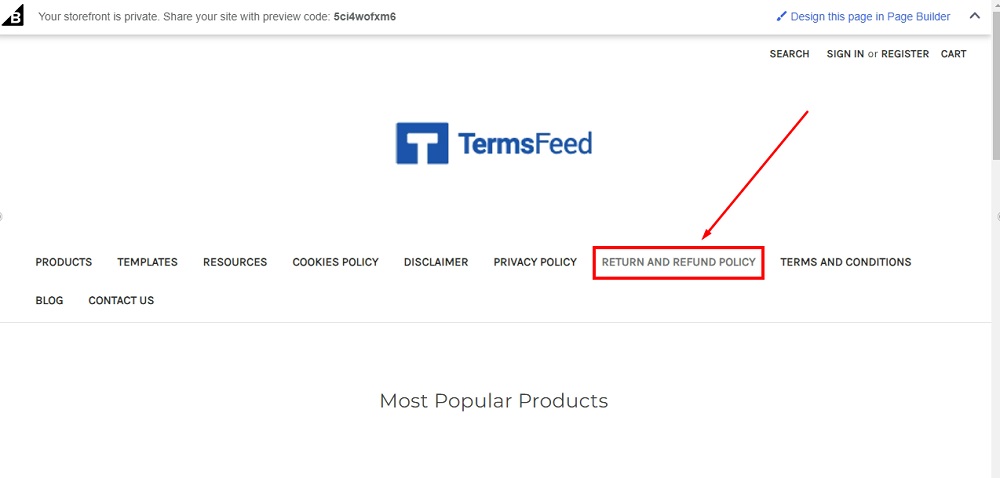
The Return and Refund Policy page is added in the header navigation:

-
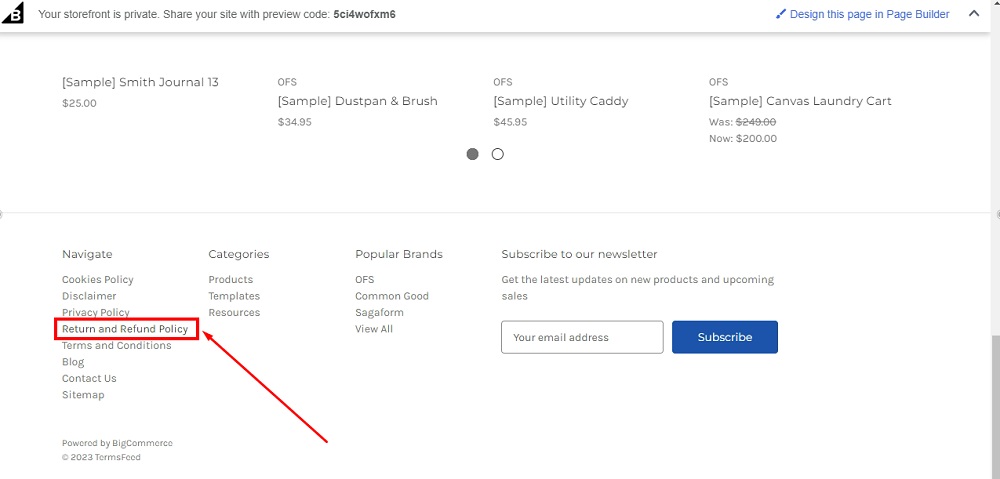
It's also added in the footer navigation: