If you run an online business, you'll need a wide range of legal agreements. Some may be required by law, while others aren't legally required but are agreements that you will really want in place in order to thoroughly protect your business.
For example, if your website collects personal information from users, you are legally required to have a Privacy Policy.
If you have an eCommerce website where users can make purchases, you will want to include Terms and Conditions (also known as Terms of Use or Terms of Service) that outline your requirements for payment, information about refunds, and other important terms between you and your customers.
Each legal agreement serves a purpose and should be separated from one another for a number of reasons.
TermsFeed is the world's leading generator of legal agreements for websites and apps. With TermsFeed, you can generate:

Why it's a good idea to separate your legal agreements
Required by law
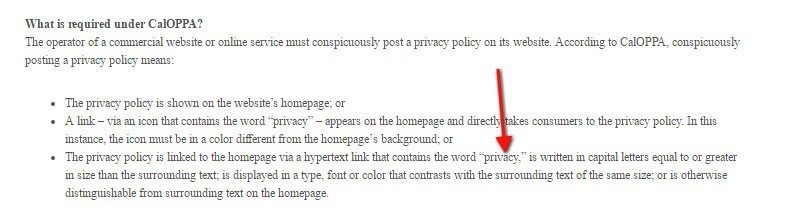
A reason for separating your agreements can be because a law requires that agreement to stand on its own in some way. For example, the California Online Privacy Protection Act, the CalOPPA explicitly requires that there be an agreement with the word "Privacy" somewhere in the title if you fall under its scope.

This act is the reason why most websites have a separate Privacy Policy that isn't just included within the Terms and Conditions or other legal agreement.
Preferred by users
Another reason for separating your agreements is because it makes things easier for your users to find information. Users have learned over the years that there are consistencies with how websites present legal agreements, such as by including links in a footer to a number of different agreements.
Here's how Amazon presents its legal agreements to users in its website footer, which users have come to expect.
![]()
It's easy to see here that if a user is looking for information about her/his privacy rights, the Privacy Notice will be the link to click on. If general information about using Amazon is being sought, the Conditions of Use link would be where a user would want to click.
When a user is interested in viewing your legal agreements, your website's footer section is a common place to go to find this information.
Not only does this separation of agreements make it easier for users to find what specific information they may be looking for, but it also makes it easier for users to understand your legal agreements as a whole.
When a large bulk of legal information is broken down into sections, subsections, and separate agreements, the information will be easier for your users to read and retain.
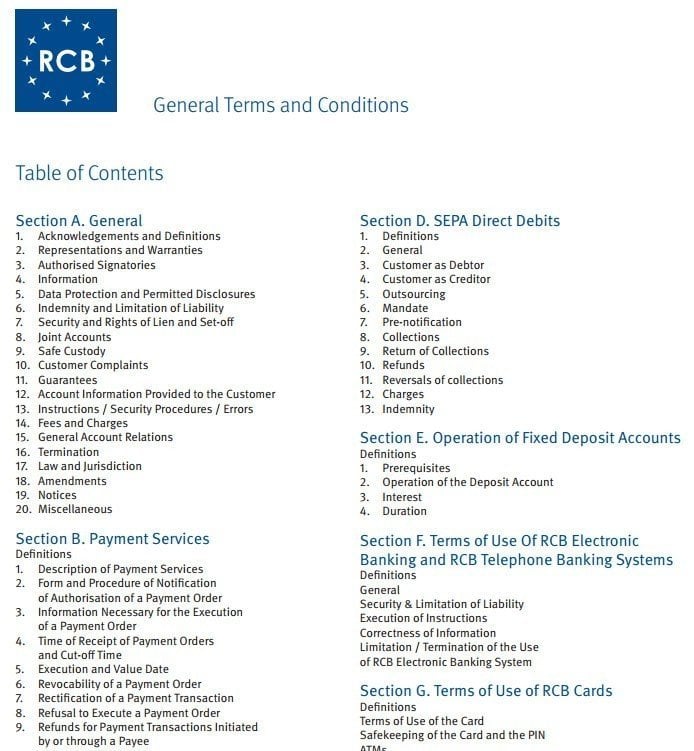
Consider this General Terms and Conditions Table of Contents from RCB Bank.
A user can easily scan the "Table of Contents" and find which section and subsection may include the information she's seeking to find, such as information about how to make a complaint, how to correct her information, or how interest rates will work on her account.

While your Terms and Conditions doesn't need to be broken down this thoroughly, it's definitely a good practice to not only have your legal agreements separate, but also separate sections within the agreements for easier reading.
Better for business
This may just seem like a nice convenience for your users, but having a clear, easy-to-read and understand legal agreement is also important for you as a business owner.
It's getting more and more difficult to get active consent from your users that they are both reading and understanding your legal agreements, so any steps you can take to do the following will be helpful for you:
- Draw attention to your legal agreements by placing them at the bottom of your website, as well as close to any registration, account creation or check-out section.
Aside from putting links to legal agreements in the footer of every web page, put links to your agreements on the "Sign Up" or "Register" page and note that signing up or registering will mean an agreement to the terms of the agreements. This is called a clickwrap agreement.
This will help ensure that you are getting active consent by users who sign up or register with your website.
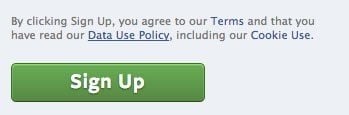
Here's how Facebook accomplishes this with links and a statement that lets users know that "by clicking Sign Up" the user will be asserting that she/he agrees to the legal agreements of Facebook.

- Break down your legal agreements into multiple, easy-to-read, easy-to-understand, well-organized documents.
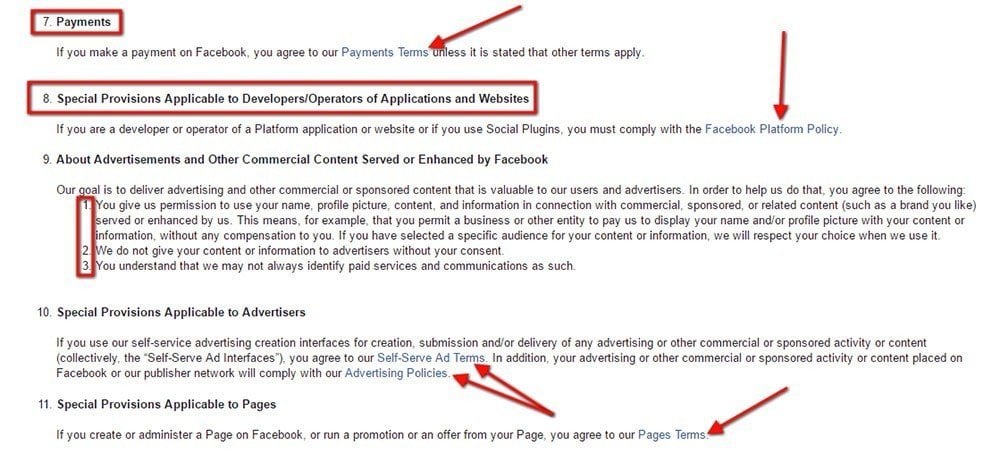
The Terms of Service agreement of Facebook is broken down into many numbered sections, each with numbered sub-points. This helps with clarity and ease of read, as well as with organization of topics.
Links to other relevant and important policies and terms are linked within sections of the Terms of Service to ensure that users will be able to find further and more specific information about topics they may be looking into, such as Payments Terms, Advertising Policies or Pages Terms.
Including general information about each of these policies and terms and then linking to the entire other document is an effective way to make users aware that these policies exist and are important.

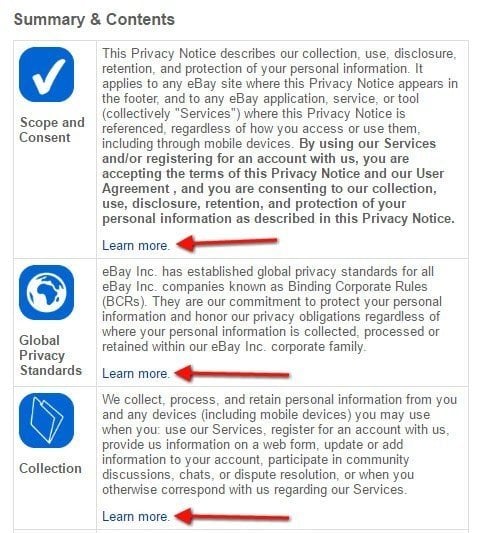
The Privacy Policy of eBay is started out with a "Summary and Contents" section where each of the main sections are summarized in a paragraph with a "Learn more" link at the end. This helps users get an overall idea of what sections are available in this policy, and what information each section will cover.

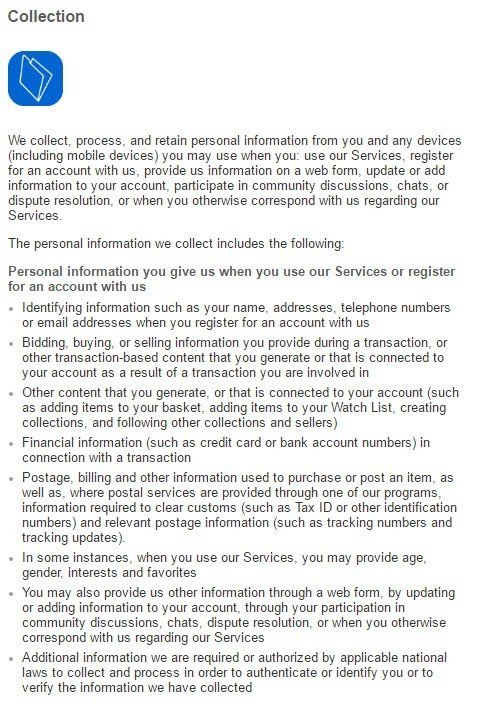
By clicking "Learn more", a user will be taken to a very detailed breakdown of that specific section:

How to separate your legal agreements
There are a number of ways that you can organize, structure and write out your legal agreements, but it's best to keep them:
- Separated by topic (Privacy, Cookies, General Terms of Use, etc.),
- Written clearly and concisely,
- Conspicuously placed in a website footer and near registration, sign-up or check-out sections, and
- Thorough (Cover all of your bases to stay legally compliant with requirements and to protect your business as much as possible from abuses).
Sometimes businesses don't separate their legal agreements from one another, or do so in a less obvious way.
Here are a few examples of this for comparison purposes and to show why separating them is best for your users.
Docker includes a single link in the footer that says "Legal":

This differs from the earlier example from Amazon that shows the common practice of linking each of the legal agreements separately within the footer.
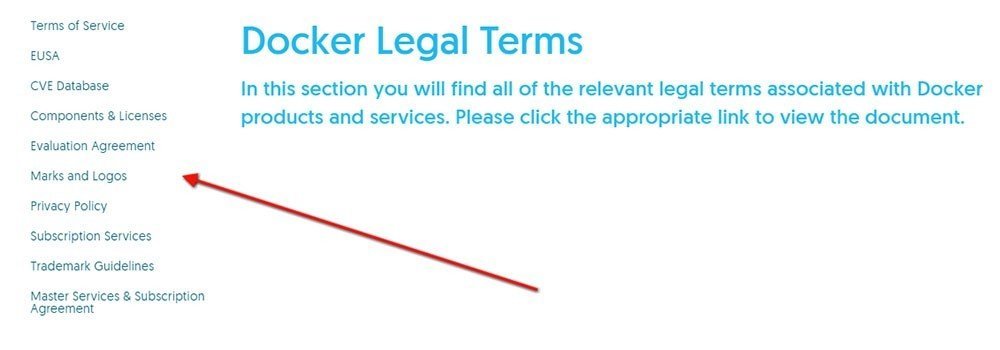
When a user clicks this "Legal" link, the Docker's "Legal Terms" page opens that has a menu of links on the left side, including links to Docker's Terms of Service page and its Privacy Policy page.

Clicking on any of the links takes a user to a separate webpage where each agreement is located, such as Docker's Terms of Service agreement:

While this ultimate separation of the legal agreements is a good thing, the initial way to access these agreements is through the "Legal" link found in the footer.
While it can be assumed that users will know that information about Privacy and Terms can be found by clicking the "Legal" link, it definitely isn't as straightforward or conspicuous as it would be if there was a direct link to a Privacy Policy right there in the footer section.
At ShareThis, only the Privacy Policy link is included at the bottom of the website:

From within the Privacy Policy page, you have to hover over the title of the agreement to access a menu of the other available legal agreements:

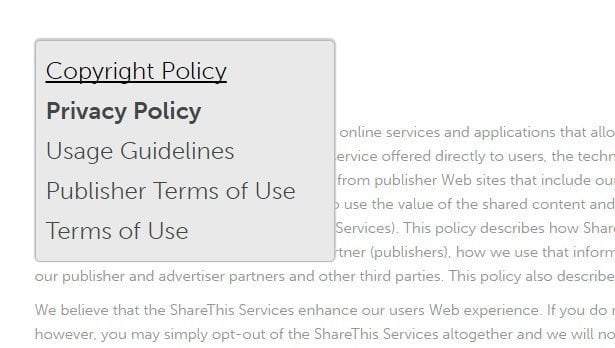
And this is the result:

This isn't very intuitive, and practically no notice is given that these other legal agreements exist.
A user could easily just see the Privacy Policy link in the footer, click it, and think this was the only legal agreement to be informed of at this point.
ShareThis should take steps to either include more specific links in the footer, or make it clearer from this Privacy Policy main page that there are other agreements and not leave it up to chance that a user will hover over the title of the policy.
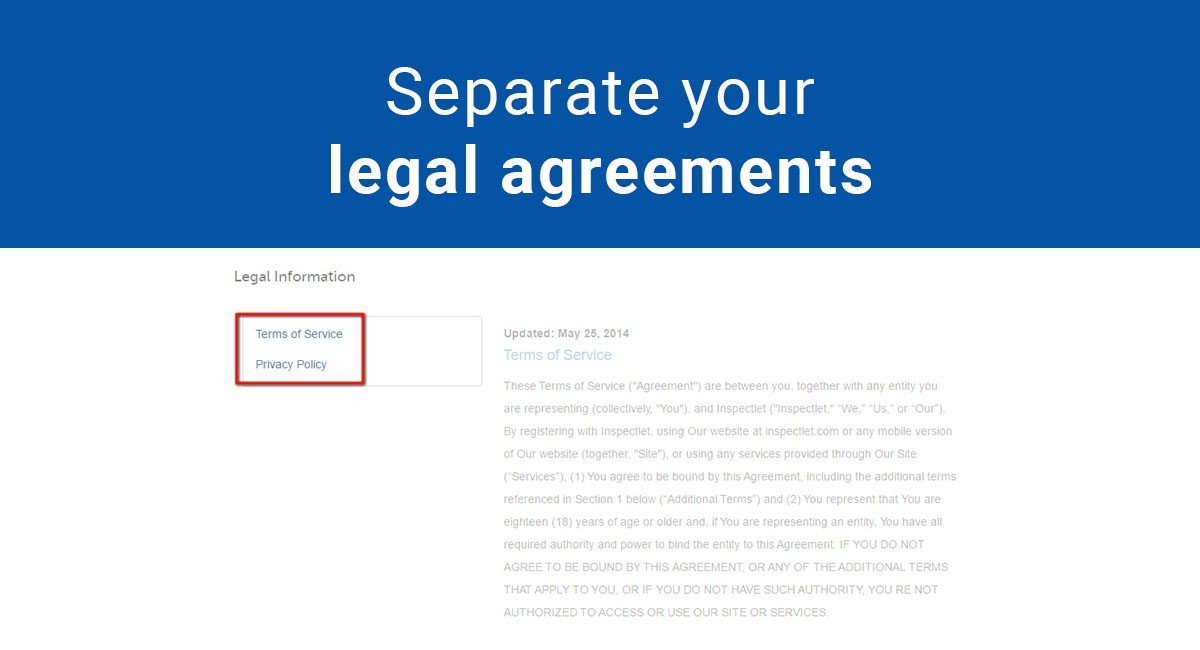
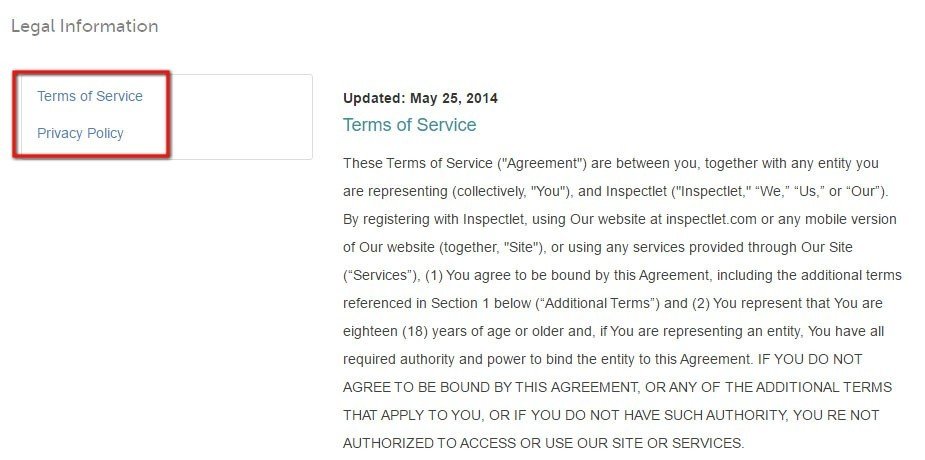
Inspectlet does not include a link to a Privacy Policy in its footer. However, it does include a link to its Terms of Service, and from this page there's also a link to the Privacy Policy:

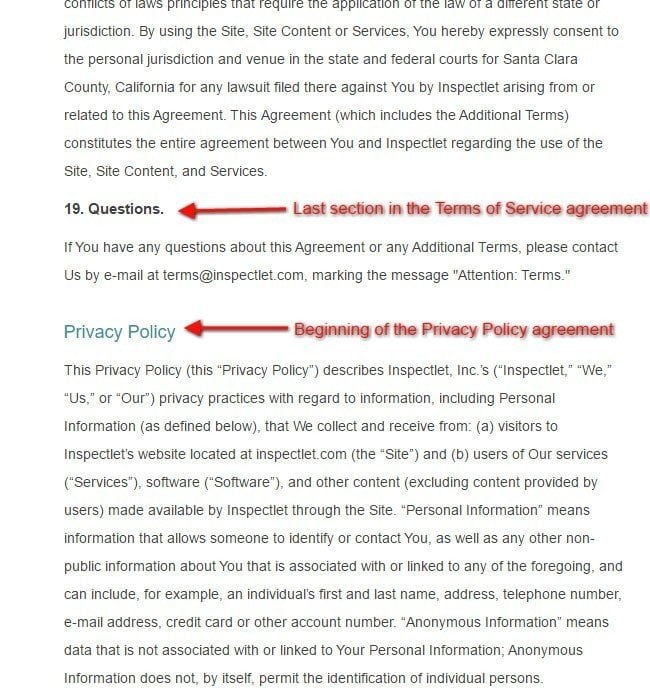
When a user clicks on the Inspectlet's Privacy Policy link on the left, the user is taken to about halfway down the same page where the Privacy Policy agreement begins, directly after the Terms of Service agreement.
While these agreements are separated by link and title, they're technically on one long-running page and can possibly be confused as part of the same document.
The lack of linking to the Privacy Policy in the footer, as well as the Privacy Policy being on the same page with the Terms of Service can also add to the confusion of separation of these agreements.

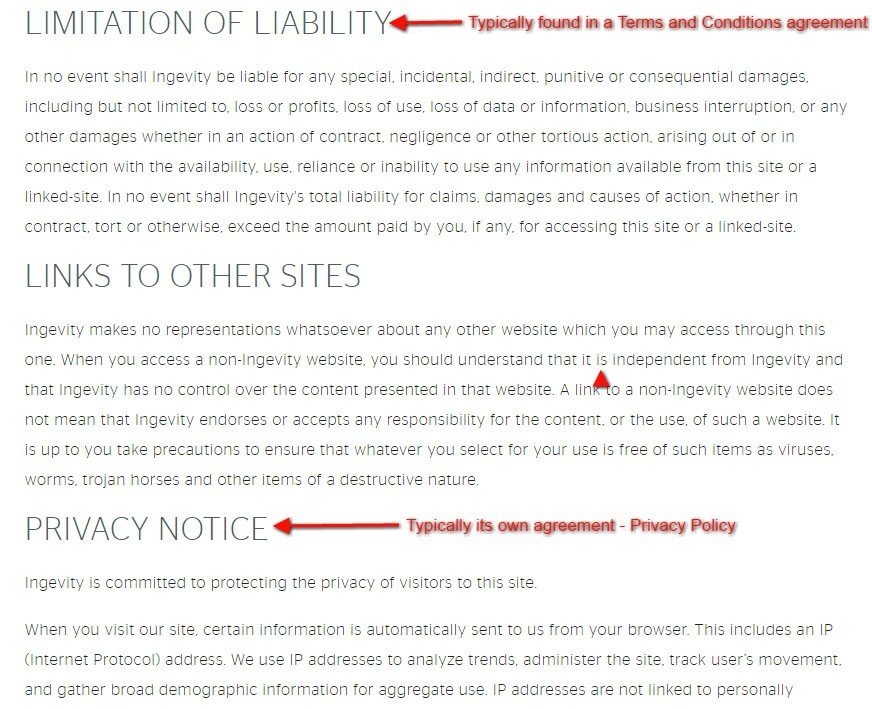
Ingevity has a link at the bottom of its web pages that says "Legal & Privacy" and takes users to one long, all-inclusive legal agreement page:

This page is titled "Legal and Privacy" and it includes sections that are typically found within a number of different agreements rather than all in one, as is seen here:

This method is not recommended. While technically it is compliant with CalOPPA because the word "privacy" is included in the footer link and title of the agreement, it's still not as streamlined as it could be for readers.
Tesla Motors has a simple footer link that just says "Legal":

When clicked, the user is taken to a page that has a thorough menu list of legal topics on the right side of the page:

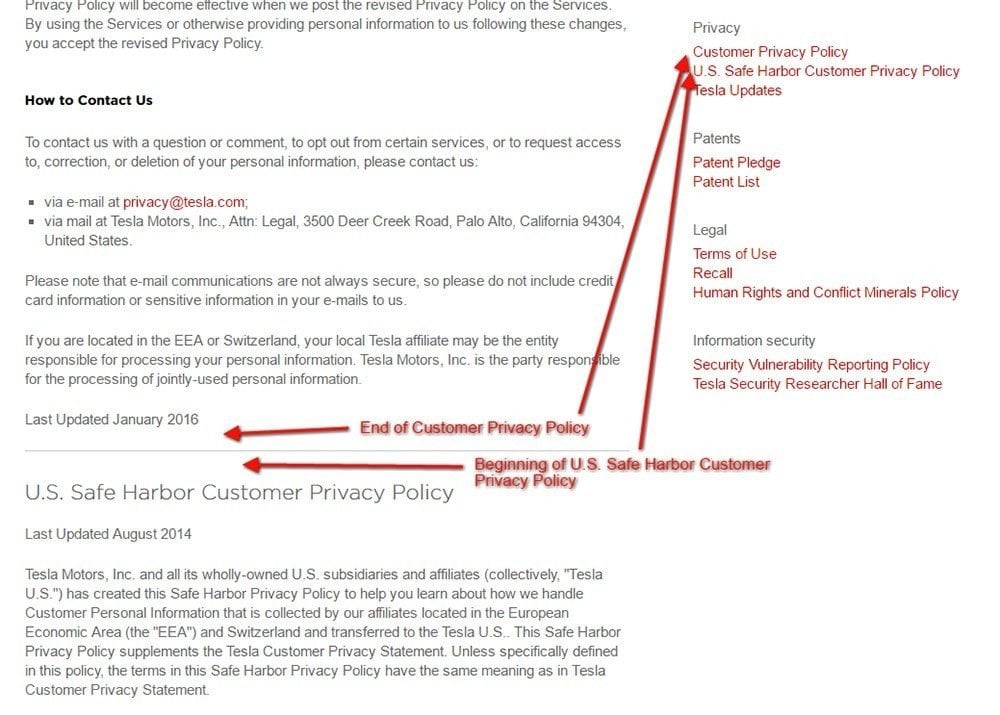
These links are all hyperlinked and when clicked will take a user to a specific section on this web page. There are no separate documents or web pages here, but rather everything is in one long group of text:

The menu breakdown on the right side helps make this single page document more broken up and clear to users who may want to just view one specific topic or sub-section, so even though everything is technically in one single page agreement, the topics and information is separated well within, and each different section can be found through the menu on the right.
While there are many ways to structure, organize and create your legal agreements, best practices are to make sure that you do the following with your agreements:
- Separate each agreement into its own page or document. Have a Privacy Policy, Cookies Policy, General Terms of Use, etc. rather than just one overarching policy.
- Write clearly and concisely so that your users understand what they're actually agreeing to. Skip the legal jargon and write in real world terms.
- Conspicuously place links to your legal agreements in a website footer and near registration, sign-up or check-out sections (This makes it easier for you to obtain consent from users to agree to your terms).
- Be thorough in the information you include. This will help to protect your business as much as possible from abuses. Find out about any legal requirements for what you must include in specific agreements to keep them compliant.
Separating legal agreements has the following perks:
- Easier for your users to find specific information on your website,
- Easier for your users to understand and read information that's broken down well by category, thus boosting their experience on your website,
- Easier for you to update individual agreements as needed,
- Easier for you to obtain consent from users that they agree to be bound by terms.

Comprehensive compliance starts with a Privacy Policy.
Comply with the law with our agreements, policies, and consent banners. Everything is included.