If you run a blog on the Blogger (Blogspot) platform, you need to have a Privacy Policy. This is because global privacy laws require this, third party blog services require this, and the public expects to see one.
This article will explain why you need a Privacy Policy, and help you create and add one to your Blogger (BlogSpot) blog.
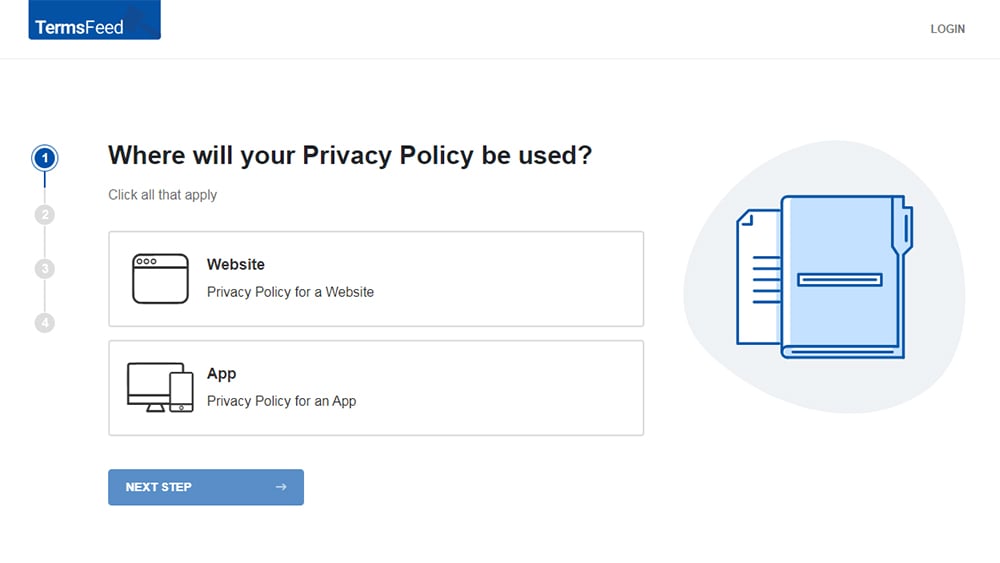
Our Privacy Policy Generator makes it easy to create a Privacy Policy for your business. Just follow these steps:
-
At Step 1, select the Website option or App option or both.

-
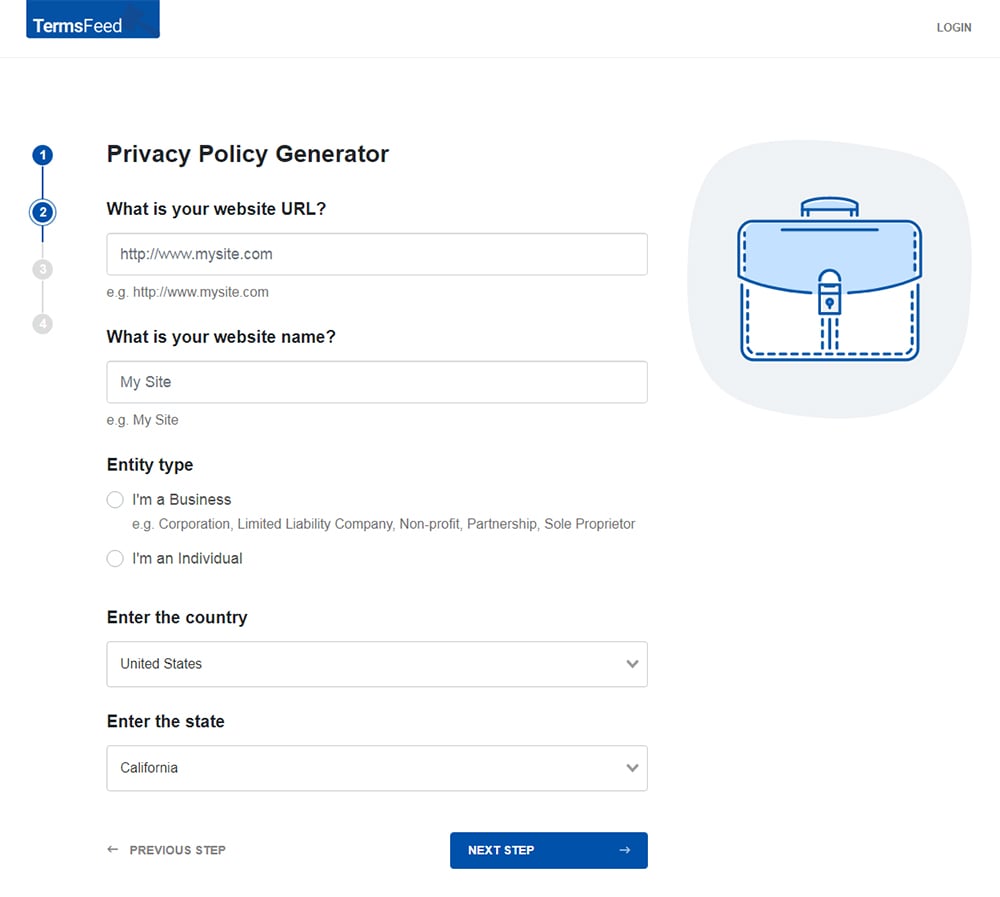
Answer some questions about your website or app.

-
Answer some questions about your business.

-
Enter the email address where you'd like the Privacy Policy delivered and click "Generate."

You'll be able to instantly access and download your new Privacy Policy.
- 1. Why You Need a Privacy Policy for Blogger
- 1.1. It's the Law
- 1.2. Third Party Services Require Them
- 1.3. Your Visitors Expect Them
- 2. How to Add a Privacy Policy in Blogger
- 2.1. How to Add a Privacy Policy Page on Blogger
- 2.2. How to Link to a Privacy Policy URL on Blogger
- 3. Examples of Privacy Policies from Blogger Blogs
- 4. Summary
Why You Need a Privacy Policy for Blogger
Running a strictly personal blog doesn't require you to pay much attention to privacy rules. You don't track anything, collect any data, or monetize the adoration of your followers. It's similar to running a Tumblr or an Instagram account dedicated to your dog.
However, the day you decide to take things further is the day it all changes. Do you want to:
- Join an affiliate program?
- Analyze your site traffic?
- Send out a newsletter?
- Create sponsored posts?
- Show advertising?
If so, you need to have a Privacy Policy. Here's why.
It's the Law
If you collect any type of personal information from people through your blog, laws around the world such as CalOPPA in California and the GDPR in the European Union require you to have a Privacy Policy describing what data you collect and what you do with it.
You need to be aware of privacy laws not only in the area where you operate, but in the areas where your users are located as well.
Here's some further suggested reading to help you discover privacy laws that may affect you:
Third Party Services Require Them
Do you intend to use a service like Mailchimp to send out a newsletter? Maybe you want to start using Google Analytics to see what kind of traffic you receive. Do you want to monetize your site with Google Adsense?
Most of these companies will have Privacy Policy requirements in their Terms of Service agreements.
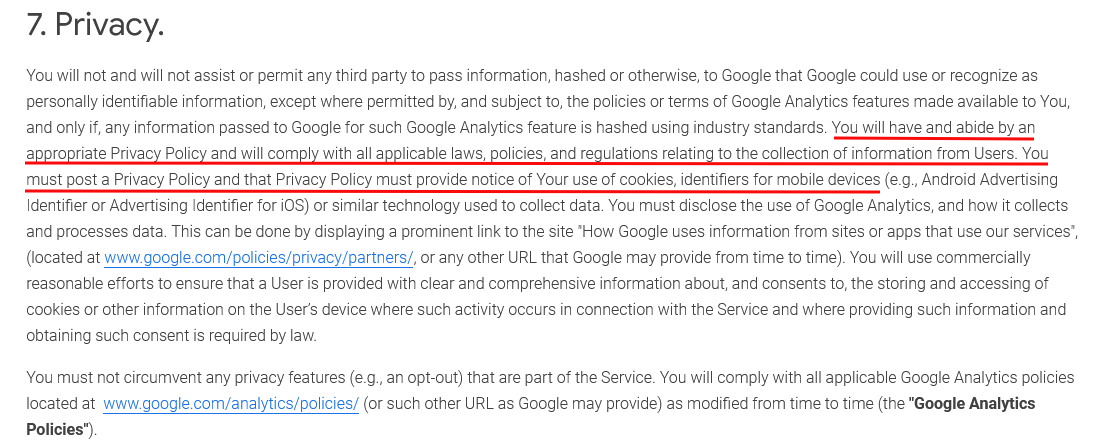
For example, in its Terms of Service, Google makes its users agree to a Privacy clause that requires them to "have and abide by an appropriate Privacy Policy." Analytics users must also comply with applicable laws, such as laws that require a Privacy Policy:

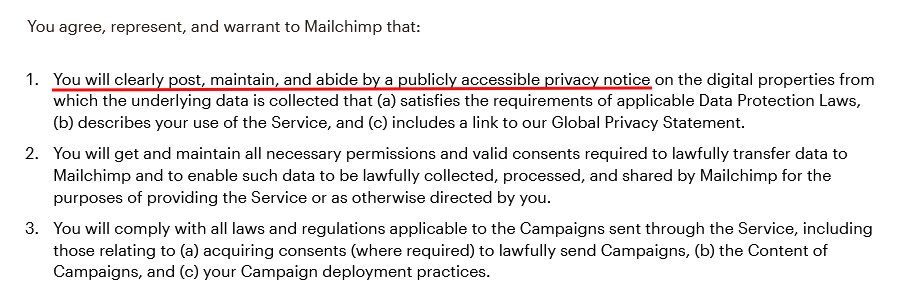
In its Terms of Use, Mailchimp asks its users to post a publicly accessible Privacy Notice that complies with applicable privacy laws:

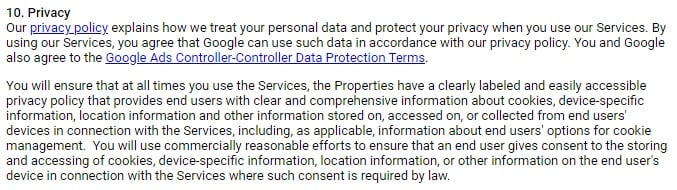
To monetize with Google AdSense, you also need to have a Privacy Policy clearly displayed on your Blogger site:

If you incorporate any third-party services or features into your Blogger site, make sure to check the Terms and Conditions or Terms of Use to see what you're required to do.
Your Visitors Expect Them
At this point, most of the internet is aware of the way companies use and misuse people's data.
Whether it's the billion dollar fines levied at Facebook or a company that won't remove your name from the email list no matter how many times you click unsubscribe, data misuse is annoying at best and a threat to your most private information at worst.
Adding a Privacy Policy reassures your readers that you're the good guy. It reassures them that you are aware of the potential pitfalls of data collection, and you go out of your way to make sure the online community is a safe one.
EDITOR'S NOTE: Please note that this video contains the following outdated information: Section 8 of the AdSense Terms of Use is now Section 10. The updated image is included in this article.
How to Add a Privacy Policy in Blogger

There are two different ways you can add a Privacy Policy to your blog in Blogger.
The first method (adding a Privacy Policy Page) will make your Privacy Policy available on a page within your blog. This is a good option if you don't have your Privacy Policy hosted at a separate website or at a designated URL.
For example, when you add a Privacy Policy page to your blog, the Privacy Policy's URL will look like this: https://YOURBLOGNAME.blogspot.com/p/privacy-policy.html
The second option (adding a Privacy Policy URL) is for when you have your Privacy Policy hosted on a separate website already and it has a dedicated URL.
In this case, the Privacy Policy URL on Blogger will show up as whatever URL your Privacy Policy already has.
How to Add a Privacy Policy Page on Blogger
The following instructions will help you create a separate page on your blog where you can add the text of your Privacy Policy to display to the world.
You can download these instructions as a PDF file.
-
Log in to Blogger. (Note: You'll need to have a Google account.)
-
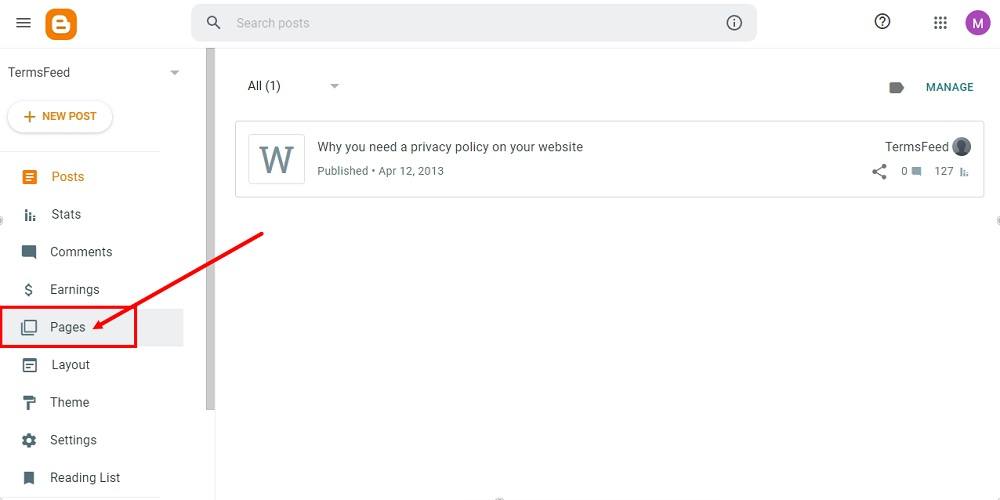
From Blogger's Dashboard, go to Pages:

-
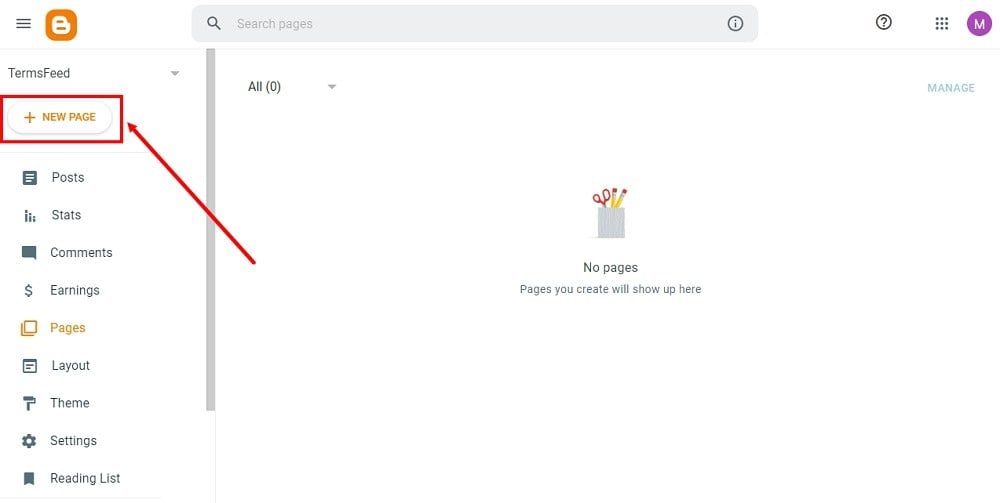
To create a new page, click + New Page:

-
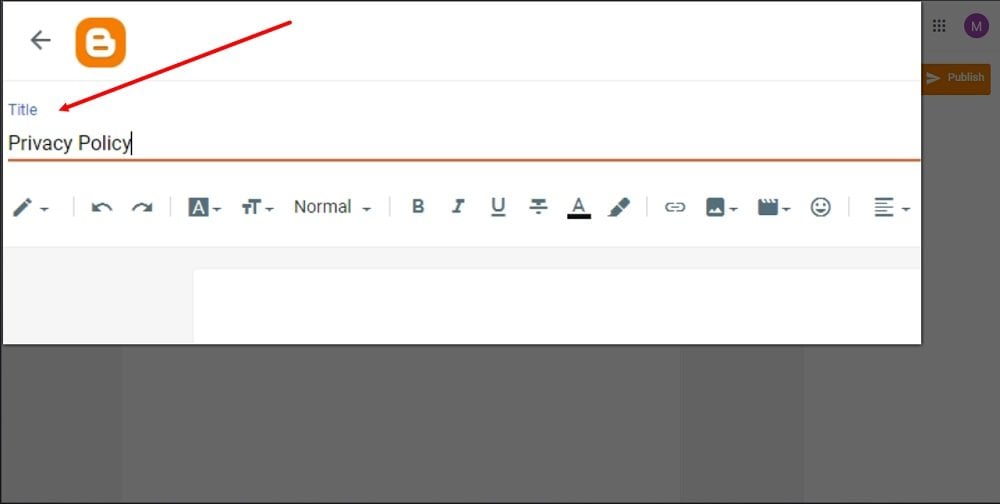
Type Privacy Policy in the Title field:

-
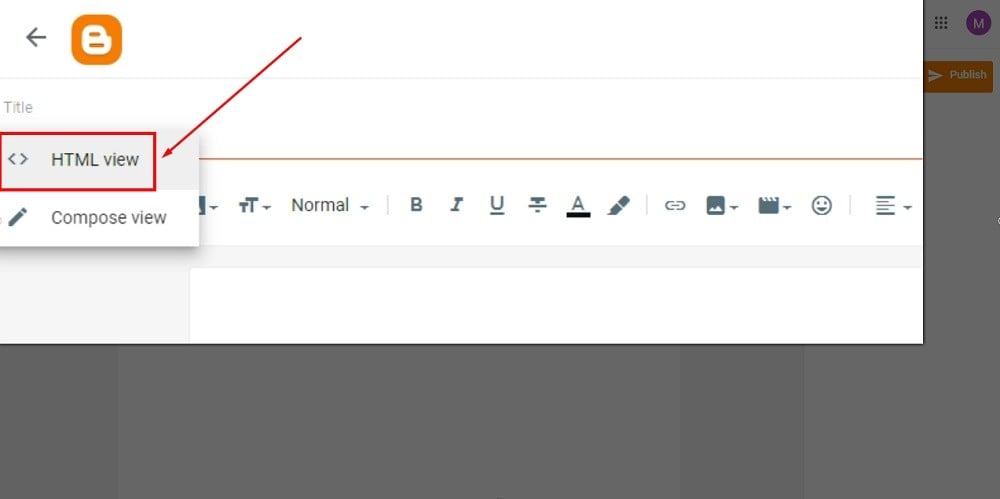
Click on the Pen icon to switch to the HTML view:

-
Add the HTML of your Privacy Policy in the editor.
If you do not have a Privacy Policy, you can use our Privacy Policy Generator and create it within minutes.
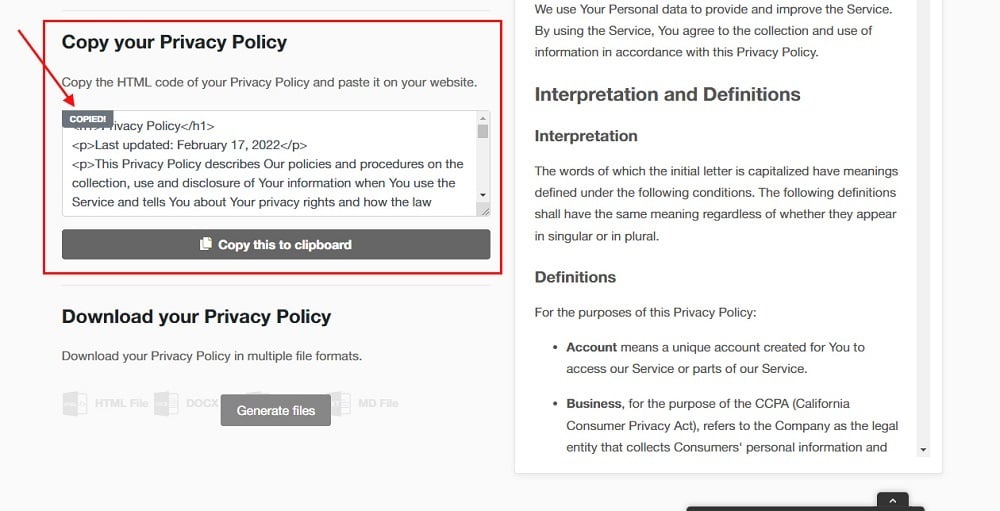
Once you have the Privacy Policy created by TermsFeed, let's get the policy text. Under the Copy your Privacy Policy section, click on Copy this to clipboard:

-
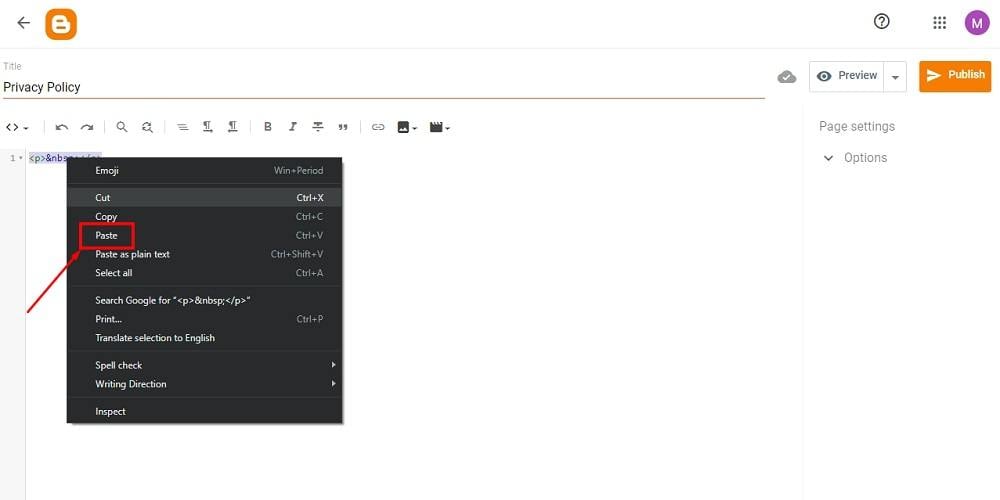
Go back to the Blogger page editor and paste the HTML code:

-
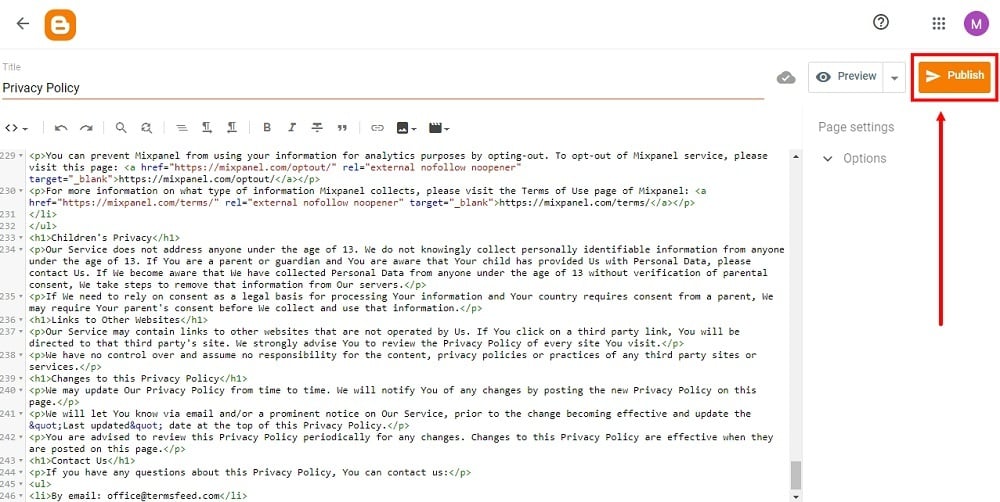
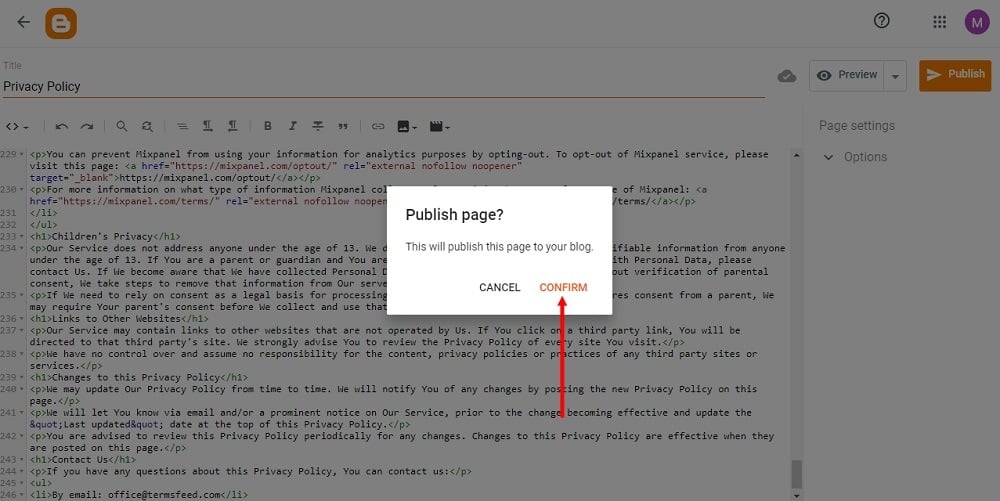
Click Publish:

-
A dialog window will open. Click Confirm:

-
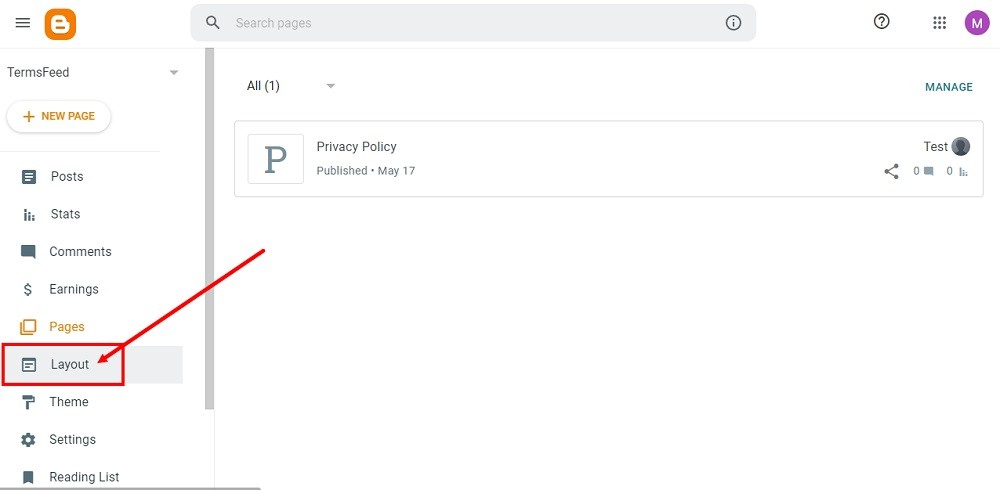
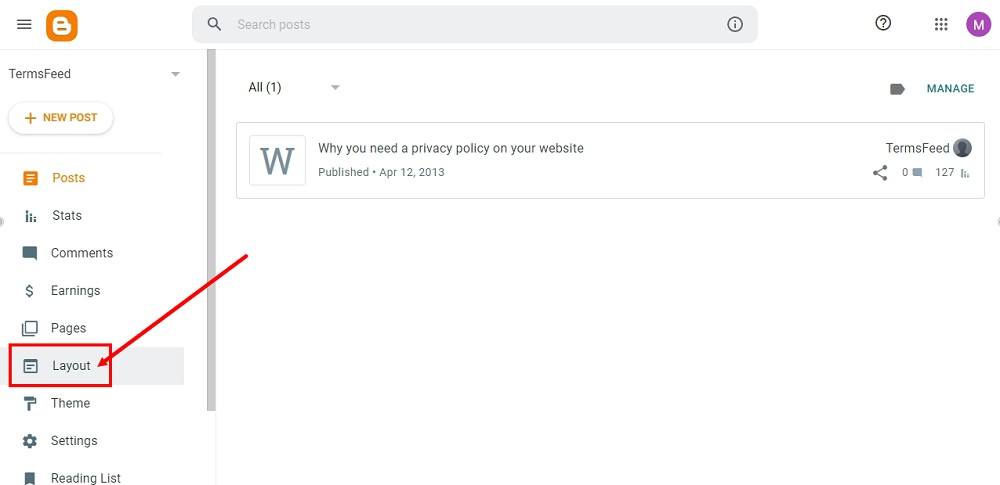
Your page is published, but not yet shown on your website. In order to show your Privacy Policy page, proceed to Layout:

-
On the Layout page, find the place for your Privacy Policy page. You can add it to:
- The Pages List (Top) navigation menu, or
- The Sidebar menu
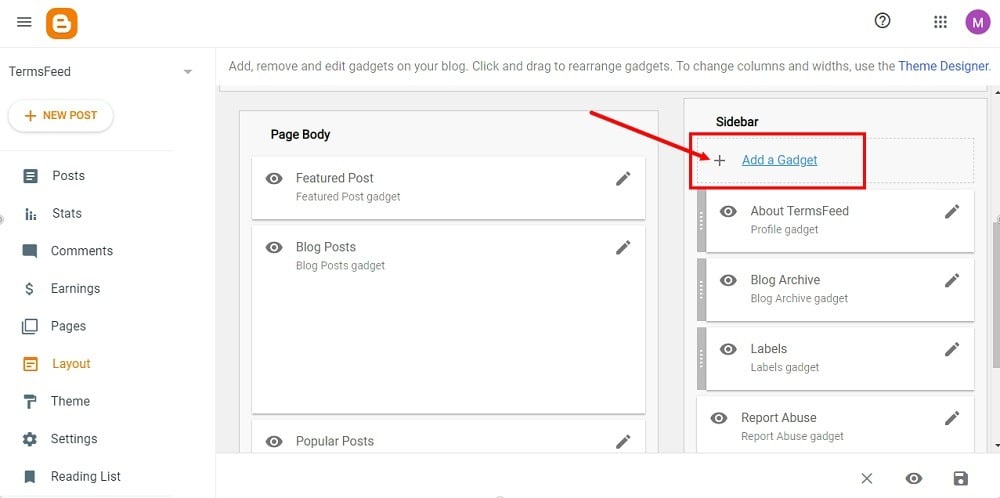
For this example, we've used the Sidebar menu. Click on the + Add a Gadget:

-
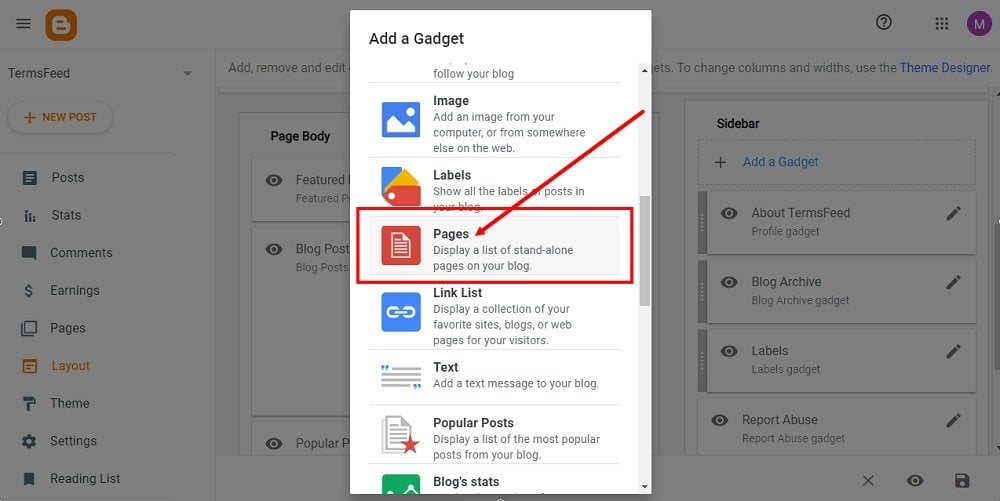
When the Add a Gadget window opens, scroll down and click Pages:

-
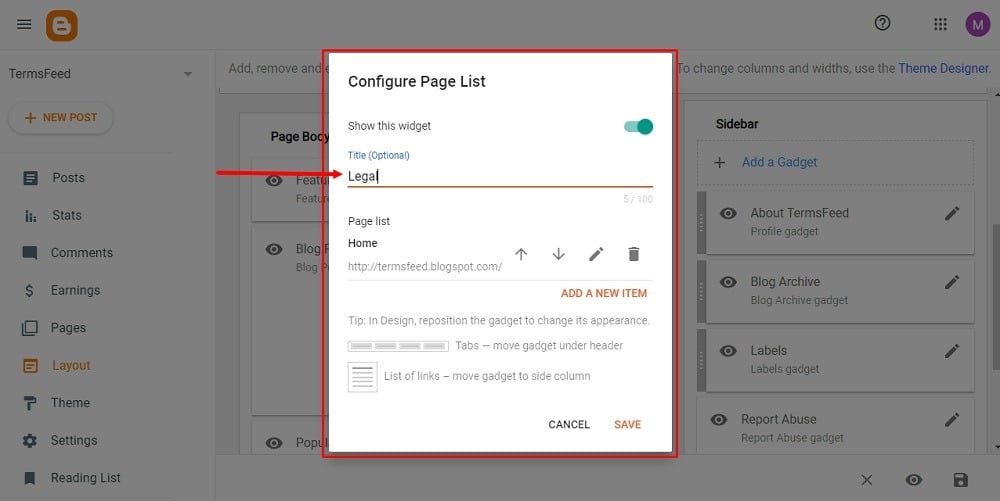
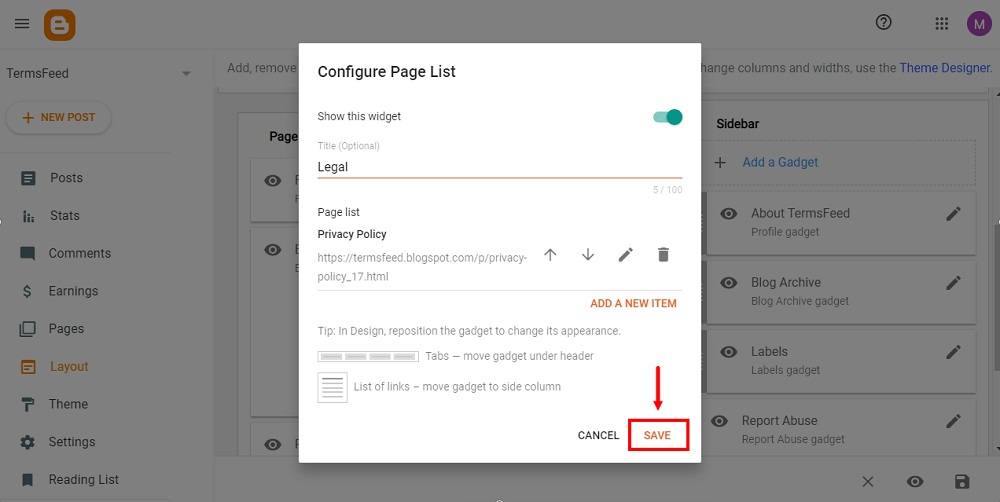
The Configure Page List window will show. Make sure that Show this widget is active. The Title field is optional, but it's a good idea to name your list. For example: Legal.

-
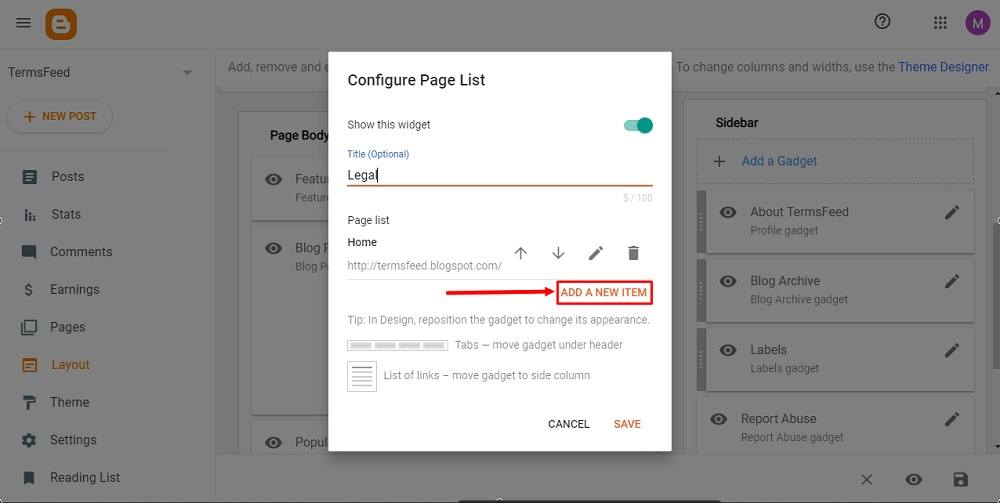
Under Page List, click Add a New Item:

-
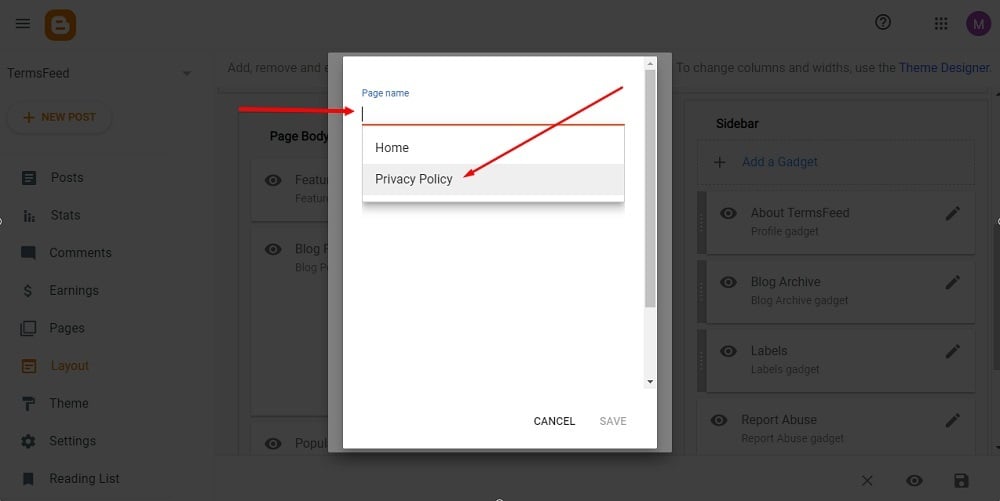
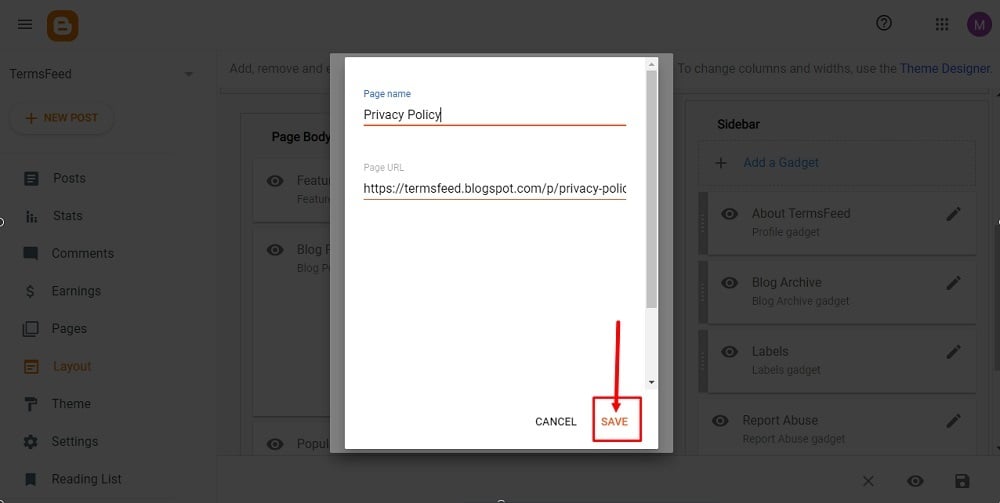
A new window will open. Under the Page name, select the Privacy Policy page you just created. The Page URL field will be filled automatically.

-
Click Save:

-
Click Save again:

-
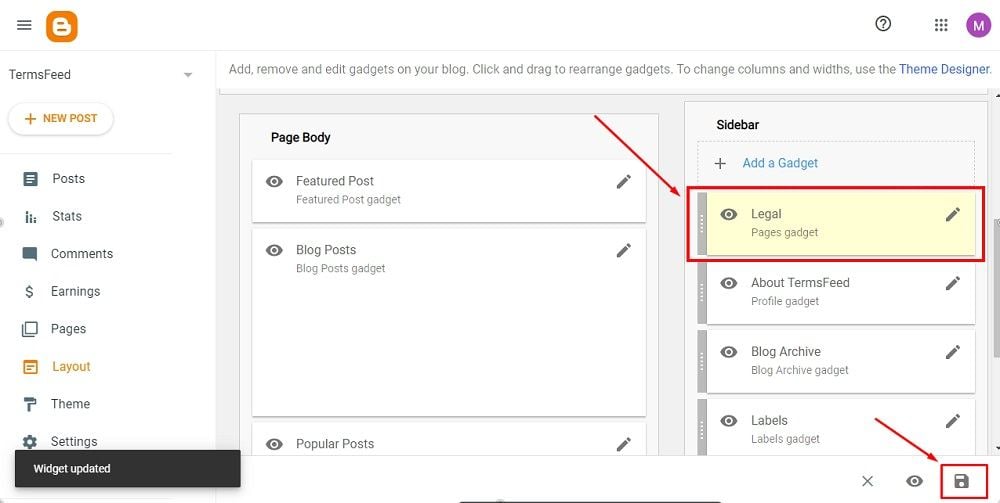
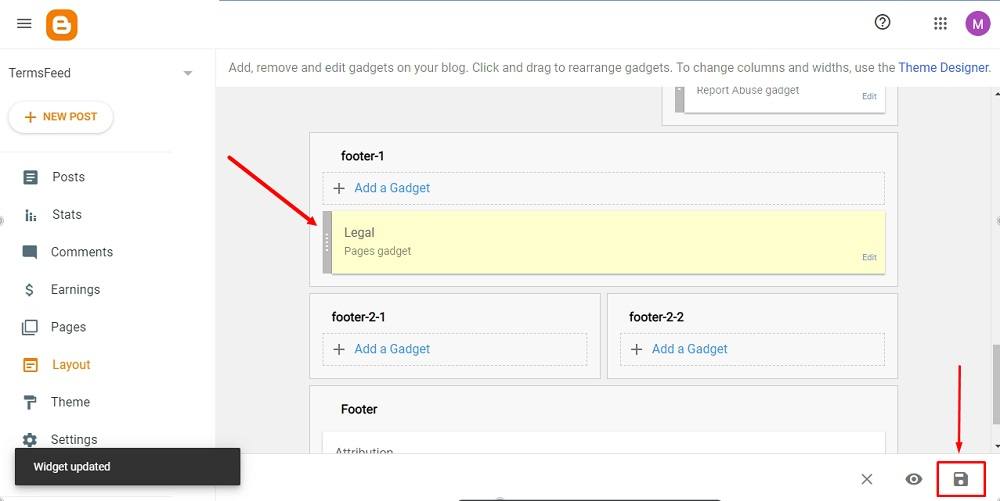
Your widget is successfully updated. Click the Save icon at the bottom right corner:

-
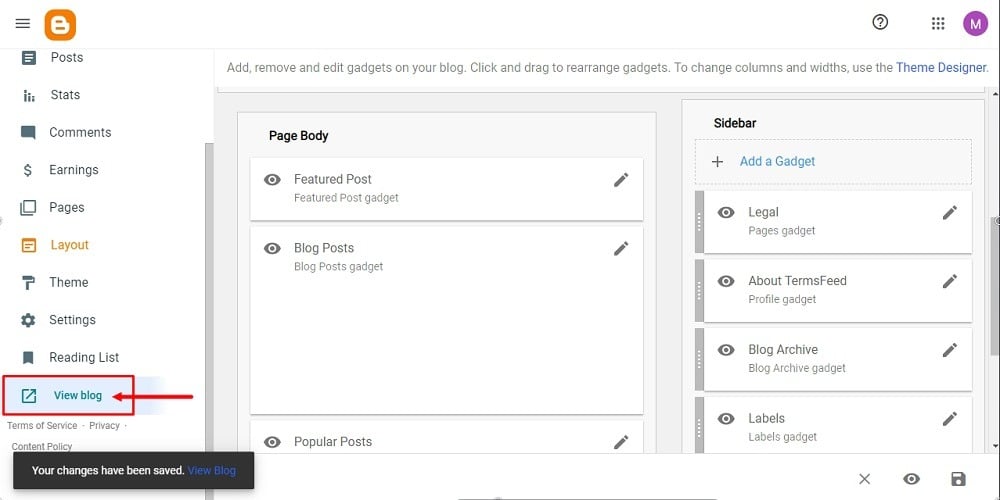
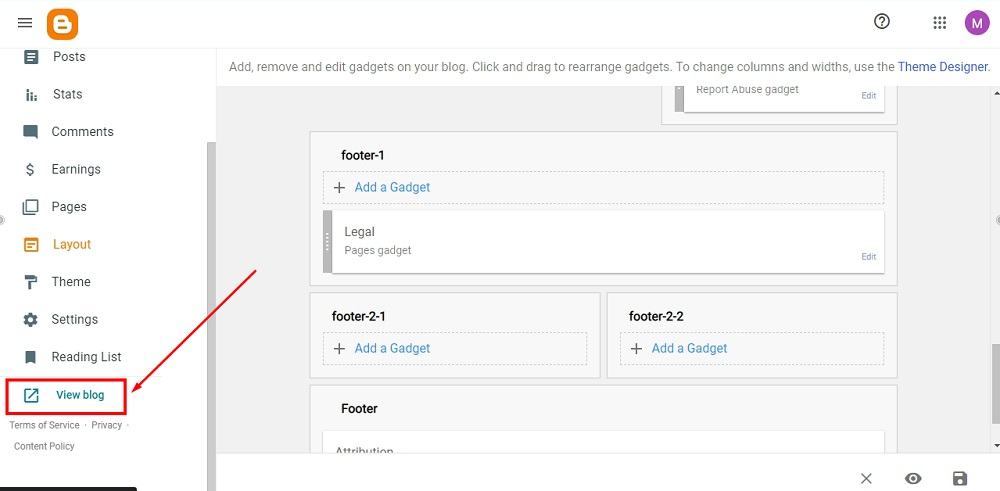
You're Done. To see the changes, go to View blog at the bottom of the dashboard menu:

How to Link to a Privacy Policy URL on Blogger
After you create your Privacy Policy page, follow these instructions to create and add a link that will go directly to your Privacy Policy page.
You can download these instructions as a PDF file.
-
Log in to Blogger. (Note: You'll need to have a Google account.)
-
From Blogger's Dashboard, go to Layout:

-
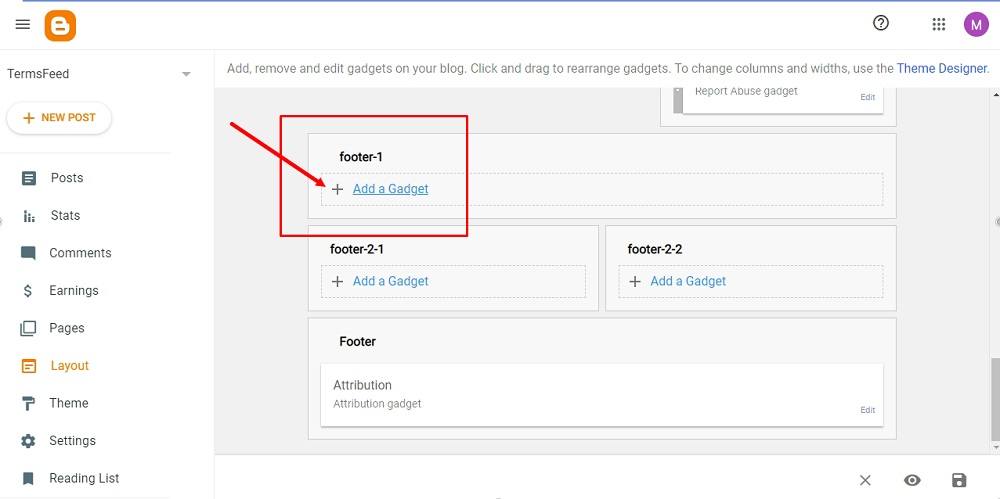
If your theme has a footer, as in our example, scroll to the footer section. Under footer-1, click + Add a Gadget:

-
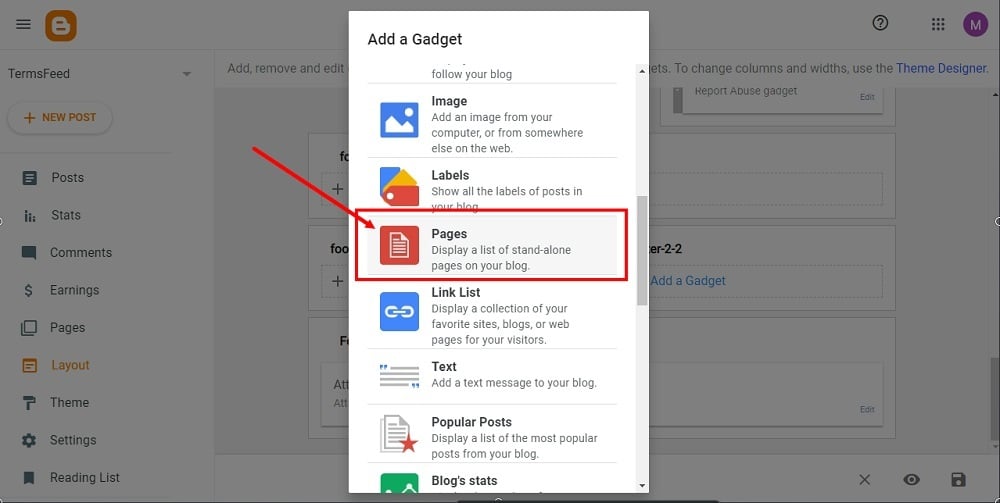
When the Add a Gadget window opens, scroll down and click Pages:

-
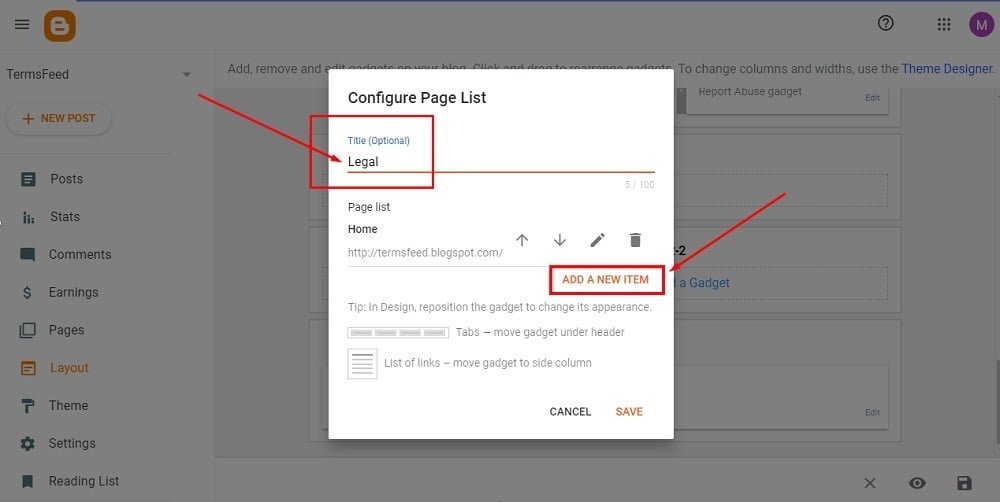
Next, configure the page list. Name your list (for example, Legal), and go to Add a New Item:

-
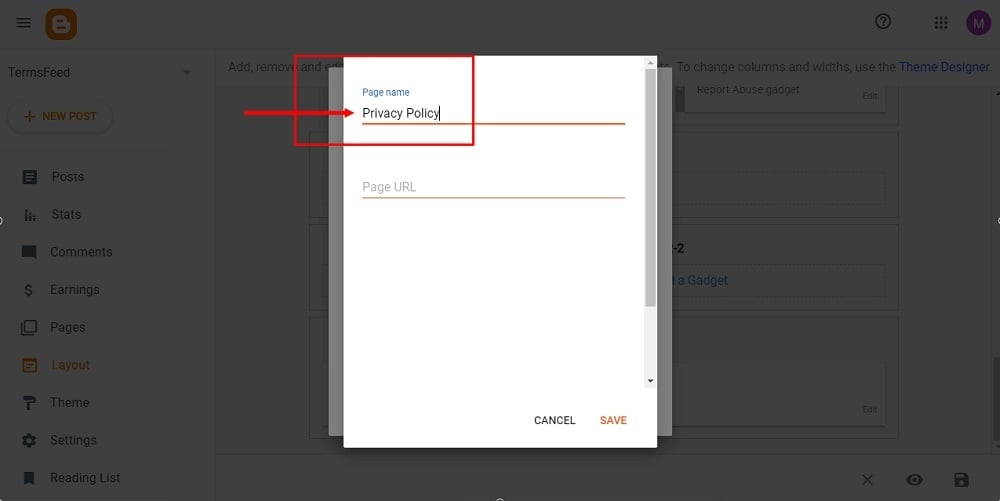
Under Page Name, type Privacy Policy:

-
Next, add a Page URL to link to your Privacy Policy.
In order to get the Privacy Policy URL link, go to the TermsFeed Privacy Policy Generator to create the Privacy Policy and get the hosted Privacy Policy URL.
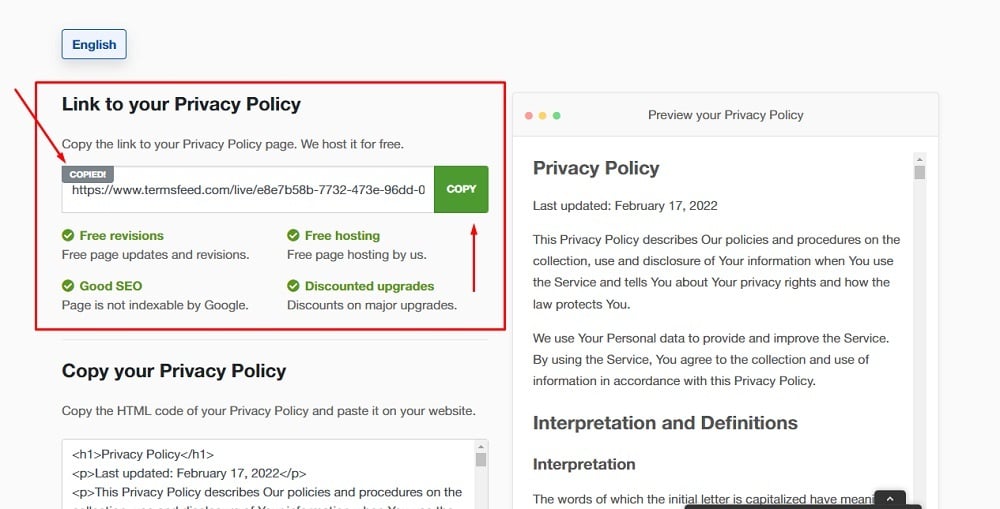
Once you have the Privacy Policy created by TermsFeed, click Copy from the Link to your Privacy Policy section to copy the URL:

-
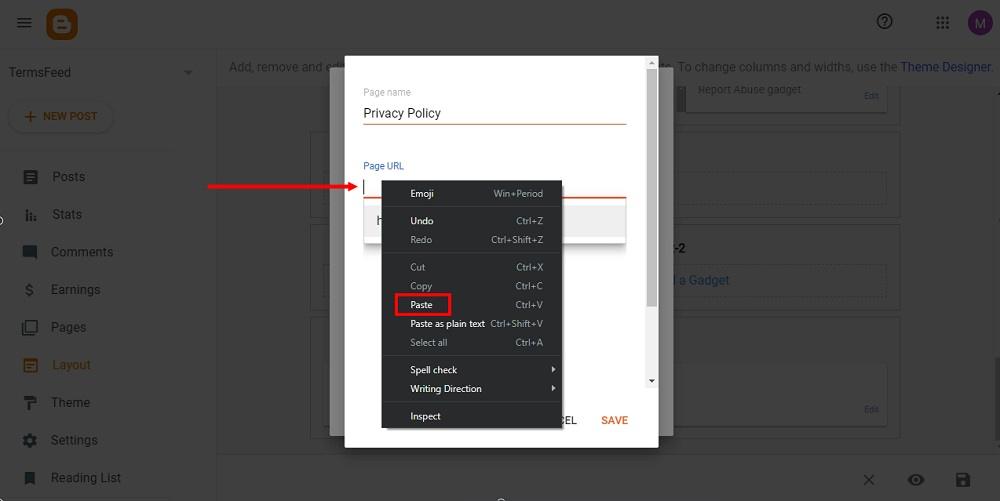
Go back and paste the Privacy Policy URL:

-
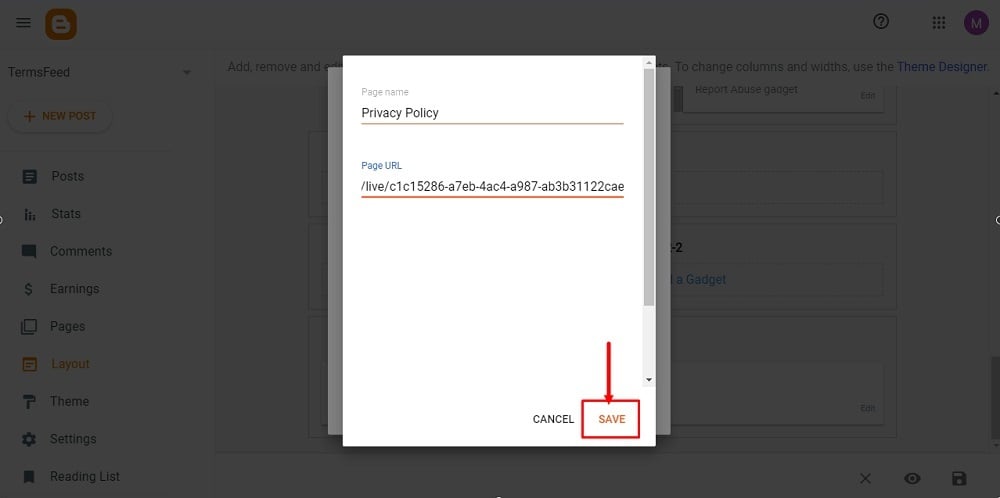
Click Save:

-
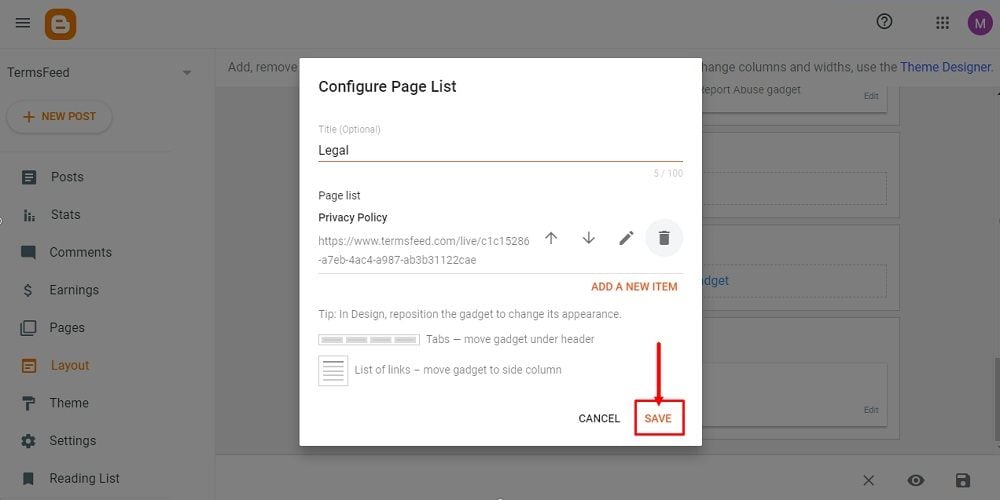
Click Save again:

-
The widget is now updated. To save the changes, click the Save icon from the bottom right corner:

-
To see the changes, go to View blog at the bottom left menu:

You're done.
Examples of Privacy Policies from Blogger Blogs

Here's a look at how some Blogger users have added Privacy Policies to their sites.
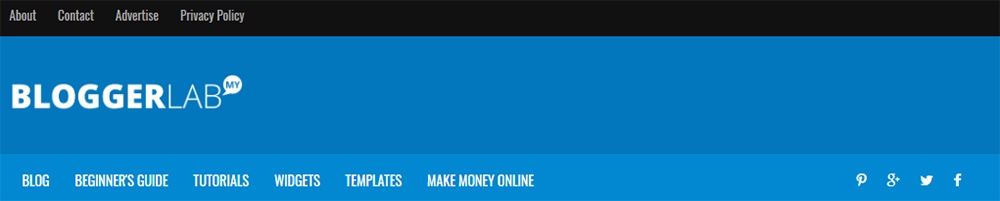
My Blogger Lab is an advocate of the Blogger platform and uses a Blogger site to share the love.
The site added its Privacy Policy to the header of the site rather than the footer:

Adding your Policy to the header ensures everyone can see it right away.
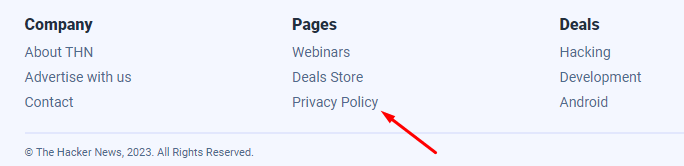
Another popular user of Blogger, The Hacker News, has a Privacy Policy link to its footer:

Google's blog, The Keyword, links its Privacy Policy in the site's footer along with other important legal links:

The YourHealthMatters blog links its Privacy Policy in its homepage's footer next to its site disclaimer and links to other policies:

Summary
Depending on the nature of your Blogger account, you may be legally required to post a Privacy Policy. If you Plus, if you have third-party programs or tools in use on your blog, the Terms and Conditions of these third parties likely require you to display a Privacy Policy. Having a Privacy Policy is a way to show your visitors and readers that you care about them and their privacy.
Whether you already have a dedicated Privacy Policy URL on another website that you want to add to your Blogger, or you want to create an embedded Privacy Policy in a page on your blog, it's easy to do so with just a few clicks from your Blogger dashboard.

Comprehensive compliance starts with a Privacy Policy.
Comply with the law with our agreements, policies, and consent banners. Everything is included.