Disclaimers are statements that inform readers of important things they need to know. For example, an affiliate disclaimer lets people know you may make a commission when someone purchases something through a link you display. A "Results Not Typical" disclaimer helps manage user expectations.
You can add a disclaimer to your Blogger or Blogspot site in only a few clicks, and having one can serve important legal and personal purposes. In this article, we'll show you why you should have disclaimers, and how to add yours in Blogger
Our Disclaimer Generator can generate a legal disclaimer for your business, website or mobile app. Just follow these steps:
-
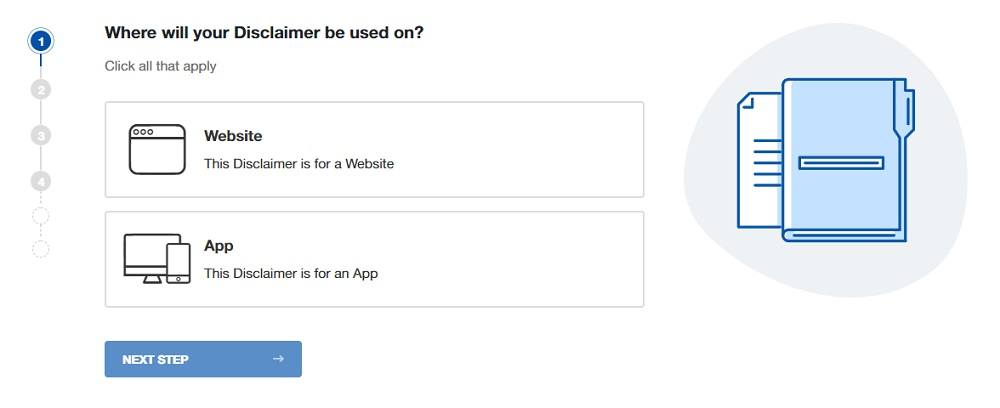
At Step 1, select where your Disclaimer will be used.

-
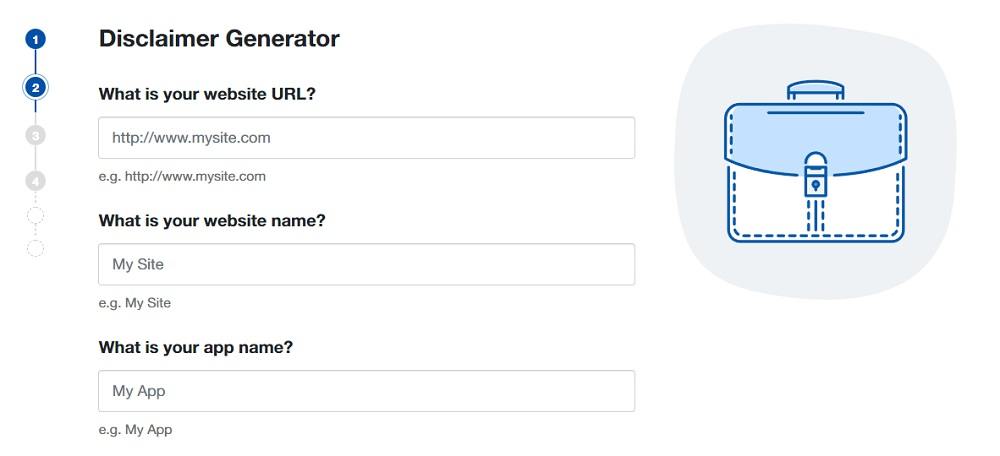
At Step 2, add in information about your website/app and business.

-
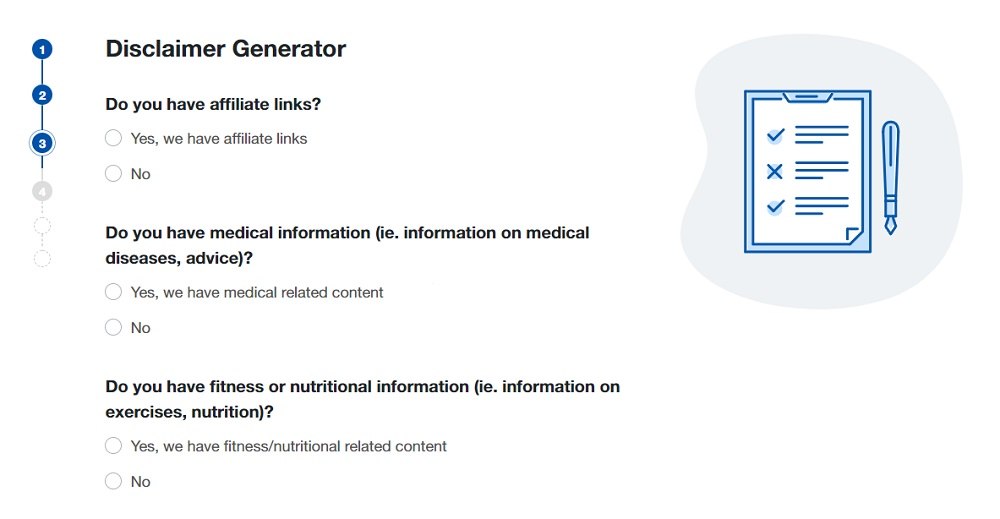
Answer some questions about your business practices.

-
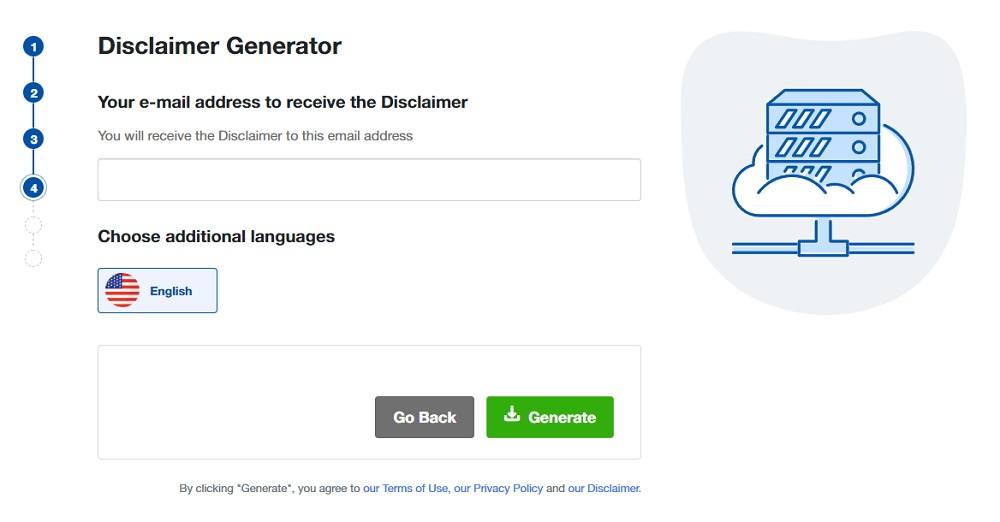
Enter an email address where you'd like to receive your Disclaimer and click "Generate."

Done! You'll be able to instantly access and download your new Disclaimer.
- 1. Why Bloggers Use Disclaimers
- 1.1. Affiliate Programs
- 1.2. Advertisements and Sponsored Posts
- 1.3. Personal Advice
- 1.4. Professional Advice and Relationships
- 2. How to Add Your Disclaimer to Your Blogger
- 2.1. How to Add a Disclaimer Page on Blogger
- 2.2. How to Link to a Disclaimer URL on Blogger
- 3. Summary
Why Bloggers Use Disclaimers

Whether you use your blog as a way to talk to friends and family, have dreams of growing it to reach hundreds of thousands of hits a day, or use it to sell your goods or make advertising income, you can benefit from using disclaimers.
We recommend using disclaimers in the following cases:
- You participate in affiliate programs
- You accept compensation for content (sponsored posts, etc.)
- You provide what a reasonable person might consider advice in areas like fitness, health, nutrition or DIY tips
- You are a professional who's blogging and your posts may be interpreted as providing professional advice (such as if you are a dietician, therapist, lawyer, etc.)
Here's why these groups (and others) can benefit from disclaimers.
Affiliate Programs
If you participate in affiliate programs, like Amazon Associates, those programs likely require you to disclose the use of affiliate links within posts or on other pages.
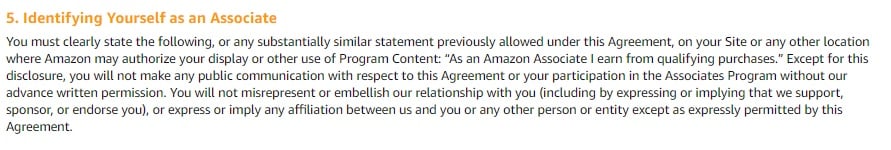
Here's an example of how Amazon requires its Associates to disclose (or disclaim) that they may earn money from qualifying purchases:

You can disclose these points on each post, on your About Me page, and through a link to a disclaimer in your footer.
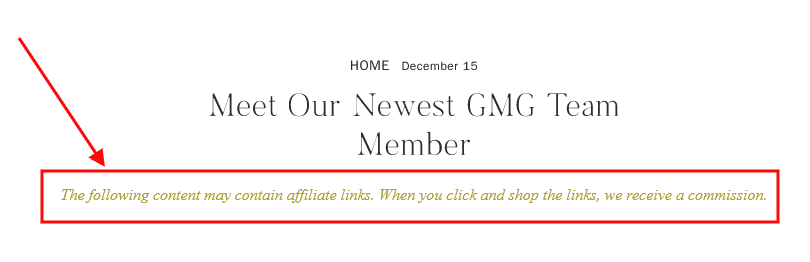
Here's an example from the Julia Berolzheimer blog, where the affiliate disclaimer is posted at the beginning of a post containing affiliate links:

Adding these disclaimers is required because they are effectively advertisements. Governmental agencies like the FTC now focus their interest on bloggers, content creators, and other citizens of the internet who serve as advertisements but who don't disclose their participation.
Advertisements and Sponsored Posts
Affiliate programs are a popular way to monetize blogs, but they're not the only way. If you accept payment to blog about a product or a business, then the post is an advertisement and you must share that fact with your readers.
Affiliate disclaimers are different from advertisement disclaimers because they may feature a one-off payment and there's usually a contract involved. Some brands or advertisers may not require you to disclose the post as part of the terms of the contract, but the law still requires you to disclose sponsored posts.
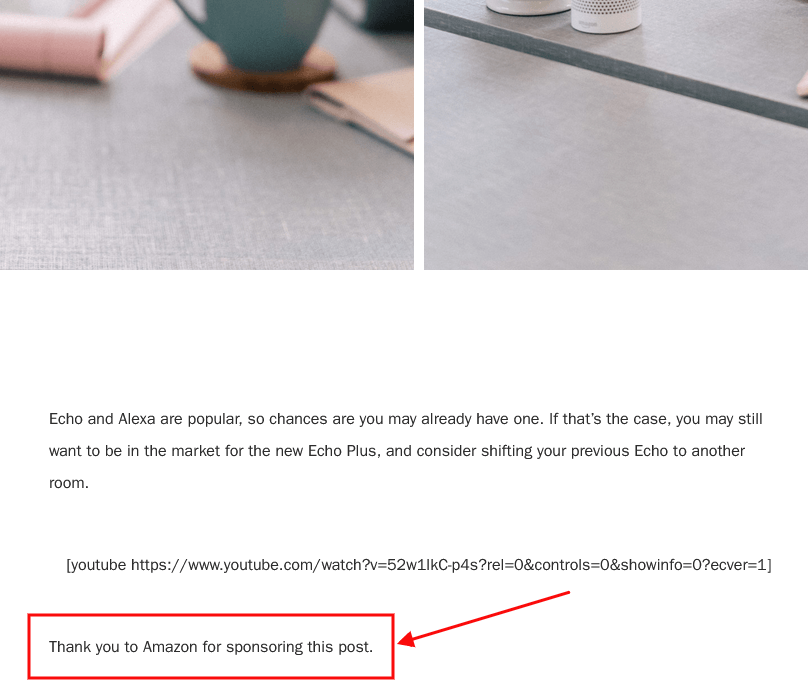
Here's an example from the Julia Berolzheimer blog that discloses a post is sponsored by Amazon with a simple "thank you" statement at the end of the post:

The more clear you make it that your post is sponsored or that you've made any compensation from it, the better.
Personal Advice
Do you run a blog that chronicles your health and fitness journey? Maybe you run a cooking blog or share the story of your hobby along with recipes and cooking tips.
If you do this, you need a disclaimer.
When readers may misconstrue content as professional advice, disclaimers protect your liability against people who take this advice and have mishaps.
A disclaimer for these blogs might suggest that the work on the blog is your opinion and your opinion alone and that you're not responsible for the outcome if someone were to apply your thoughts to their own life.
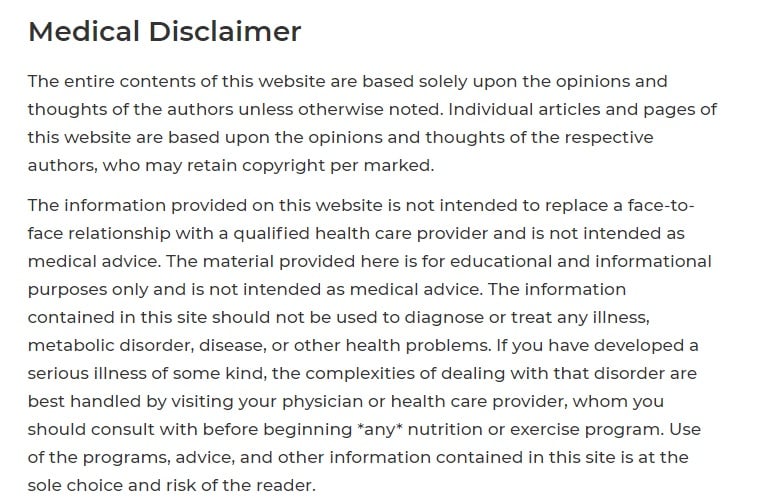
Here's an example of a medical disclaimer from Perfect Keto, which provides information on the keto diet.

Professional Advice and Relationships
Do you hold a professional license and blog in your field of practice? You need a Professional Advice disclaimer ASAP.
Any content you write that shouldn't serve as actual professional legal/medical/therapeutic/financial advice should come with a disclaimer that states this explicitly. It protects your credibility as a professional and prevents liability lawsuits.
These disclaimers are critical, and you should post them both within your blog text and in the footer of your Blogger site.
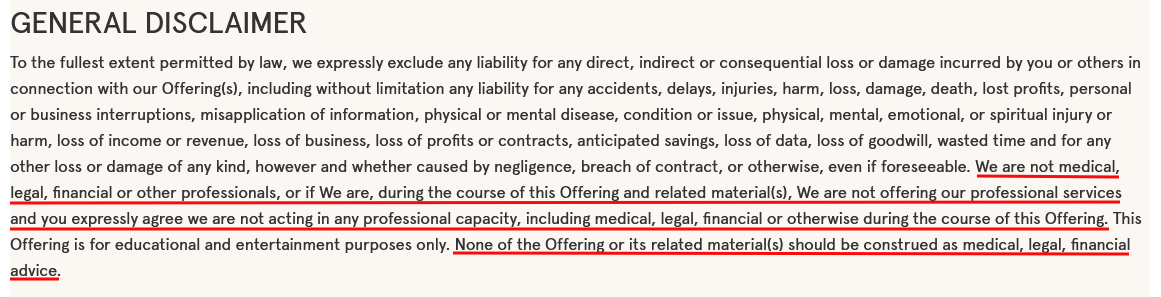
Kara Lydon, the foodie dietician, has a number of disclaimers on her site. The one seen below is a general one that in part includes a statemetn that none of the site's content should be construed as medical or professional advice even though she writes as a registered dietician (RD):

How to Add Your Disclaimer to Your Blogger

After you've written your blog disclaimers, it's time to add them to your site.
Generally, a disclaimer fits well into the footer of your site in the form of a link. A link takes up minimal space and will direct readers to your full disclaimer page. People also know to look to a footer to find important links to things like legal agreements and disclaimer information.
Note that If you use disclaimers as part of upholding the Terms of Service of an affiliate program, you may also need to add disclaimers to each of your blog posts that have affiliate links. Experts consider adding a succinct disclaimer to the top of each blog post as a best practice.
How to Add a Disclaimer Page on Blogger
Here's how you can create a special page for your Blogger where you can display your disclaimers.
-
Log in to Blogger. (Note: You'll need to have a Google account.)
-
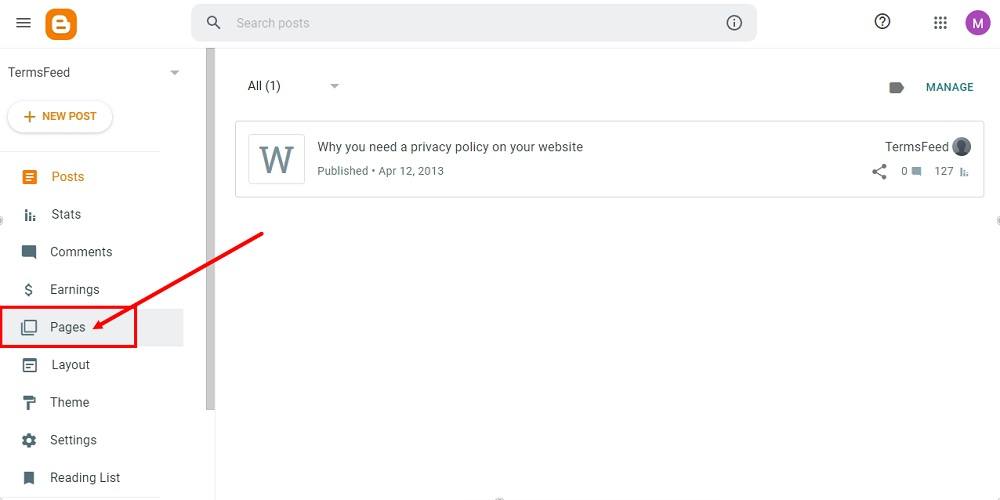
From Blogger's Dashboard, go to Pages:

-
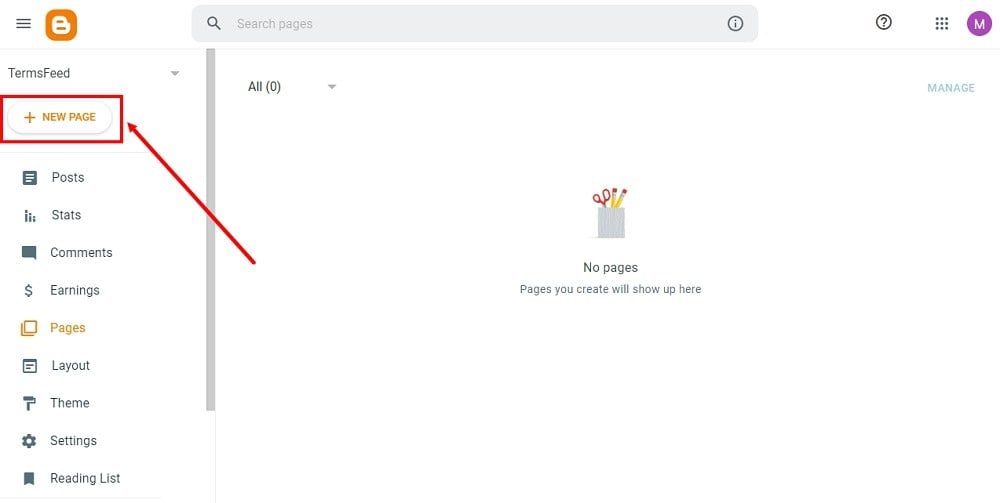
To create a new page, click + New Page:

-
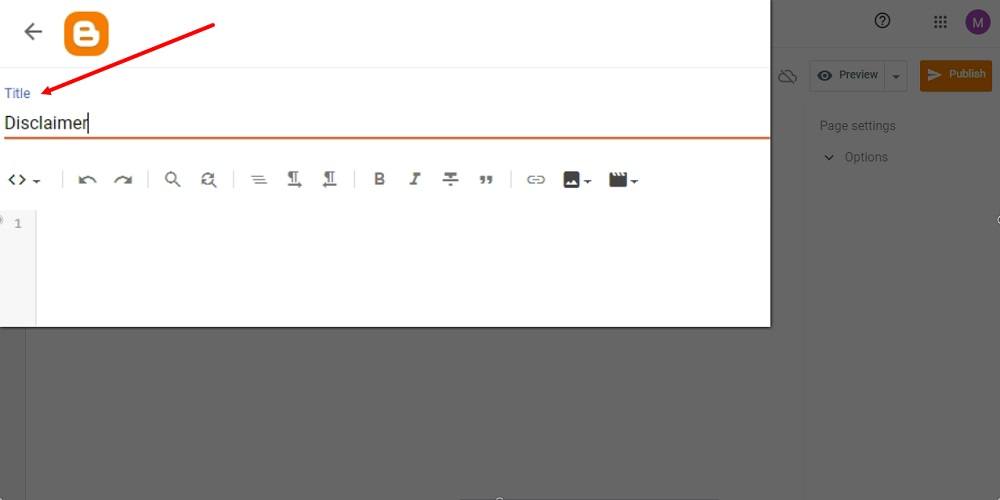
Type Disclaimer in the Title field:

-
Add the HTML of your Disclaimer in the editor.
If you do not have a Disclaimer, you can use our Disclaimer Generator and create one within minutes.
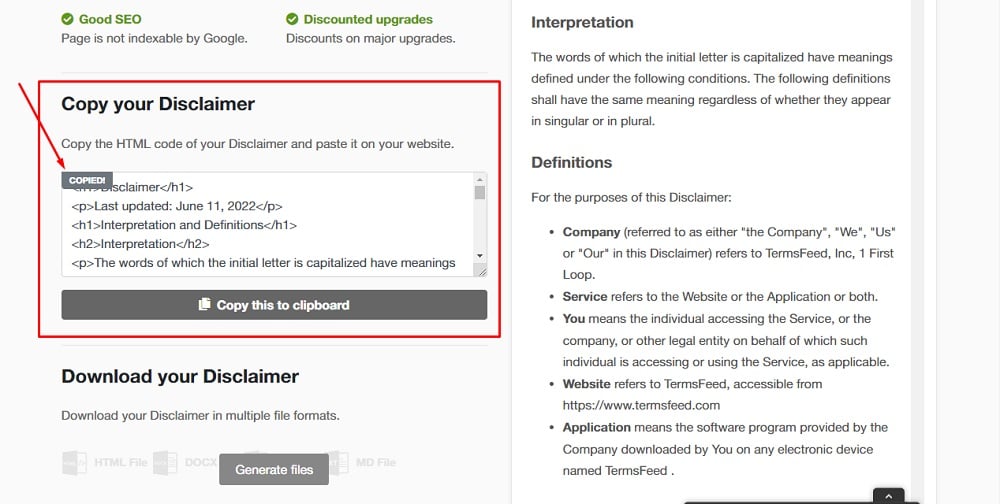
Once you have the Disclaimer created by TermsFeed, let's get the policy text. Under the Copy your Disclaimer section, click on Copy this to clipboard:

-
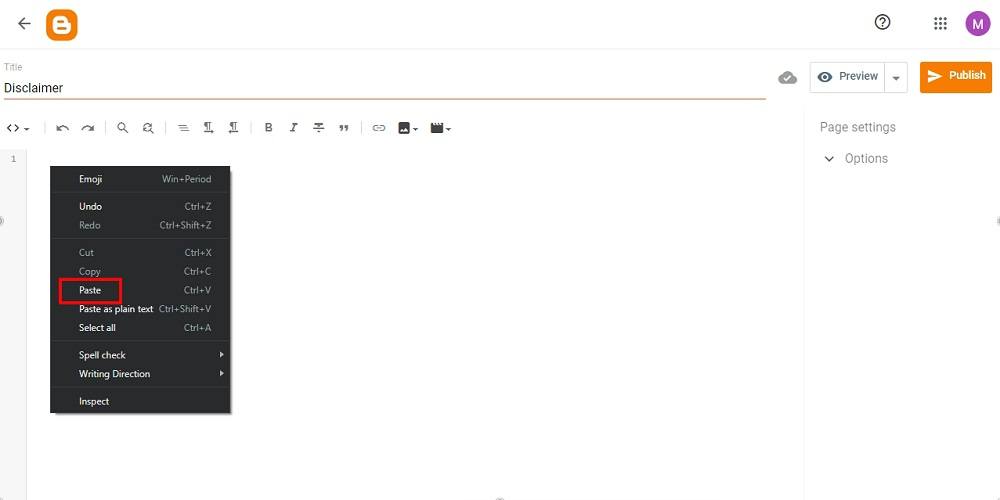
Go back to the Blogger page editor and paste the HTML code:

-
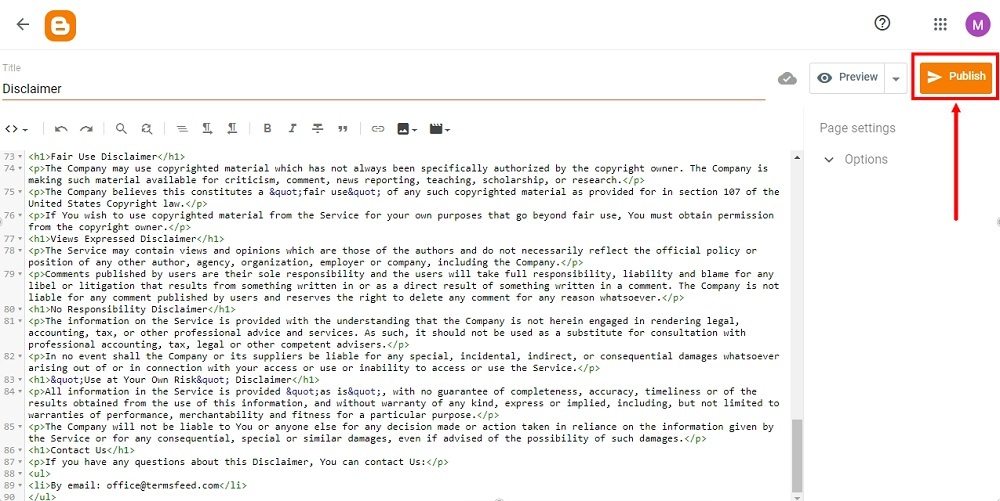
Click Publish:

-
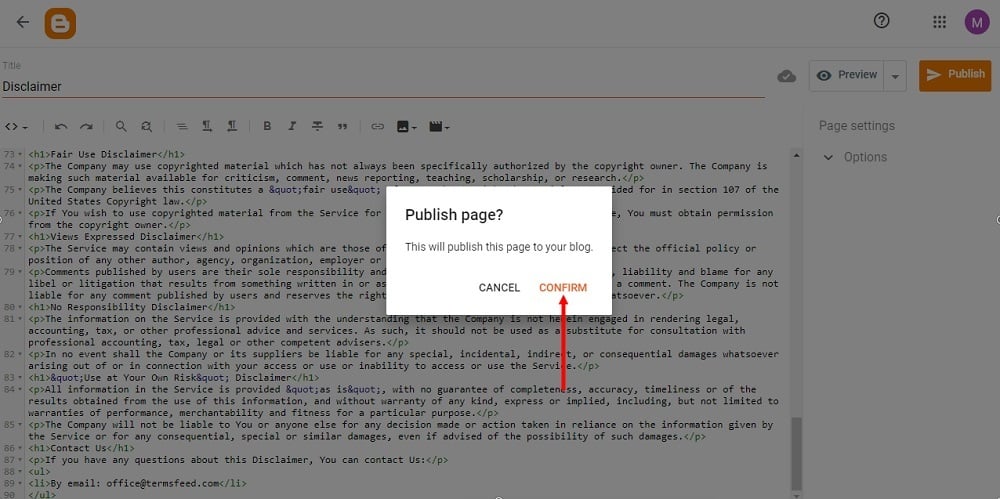
The dialog window will open. Click Confirm:

-
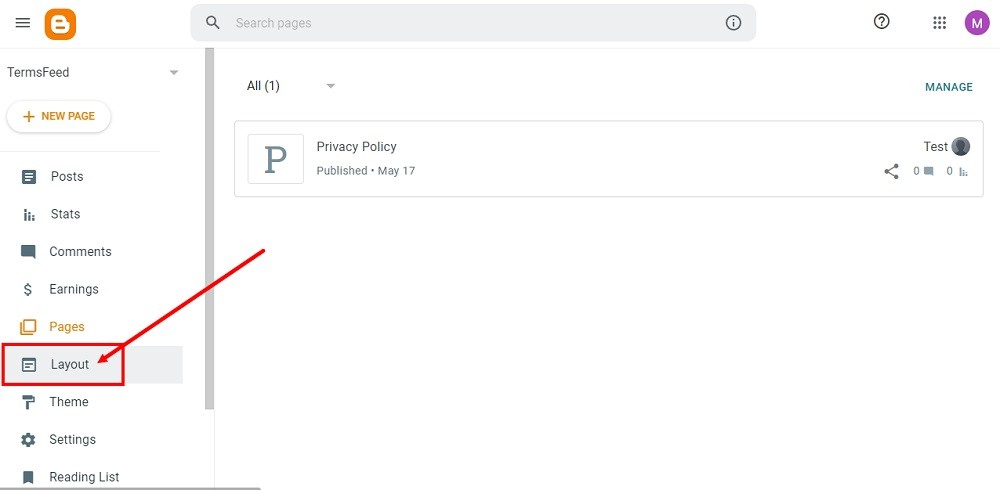
Your page is published, but not yet shown on your website. In order to show your Disclaimer page, proceed to Layout.

-
On the Layout page, find the place for your Privacy Policy page. You can add it to:
- The Pages List (Top) navigation menu, or
- The Sidebar menu
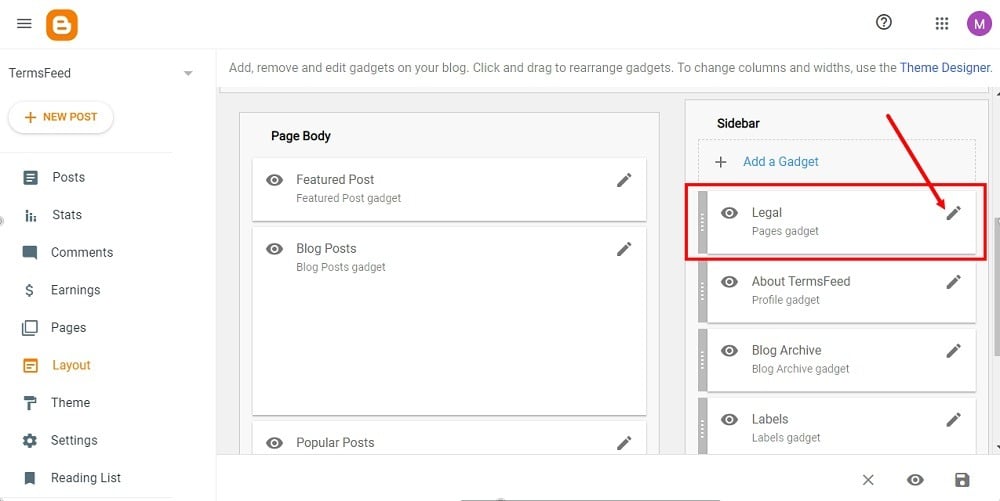
For this example, we've used the Sidebar menu. Click the Pen icon to edit the Pages Gadget called Legal:

-
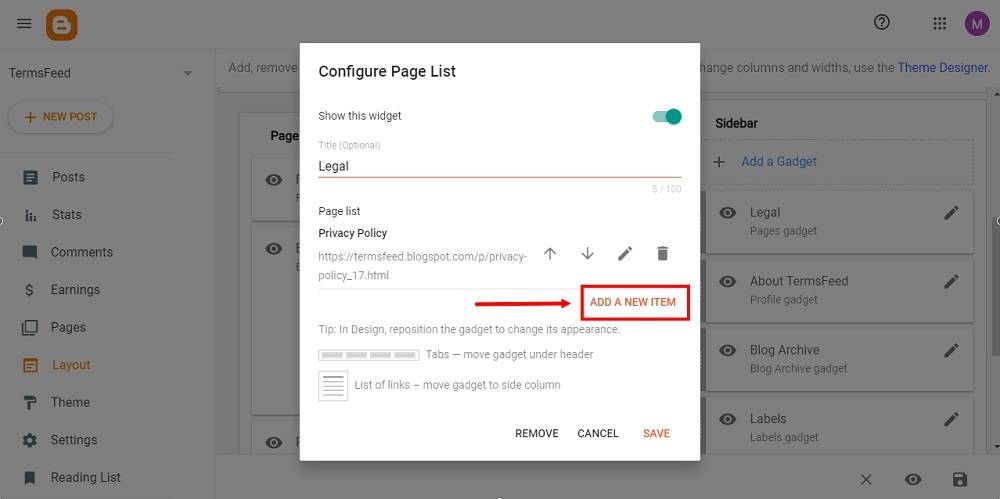
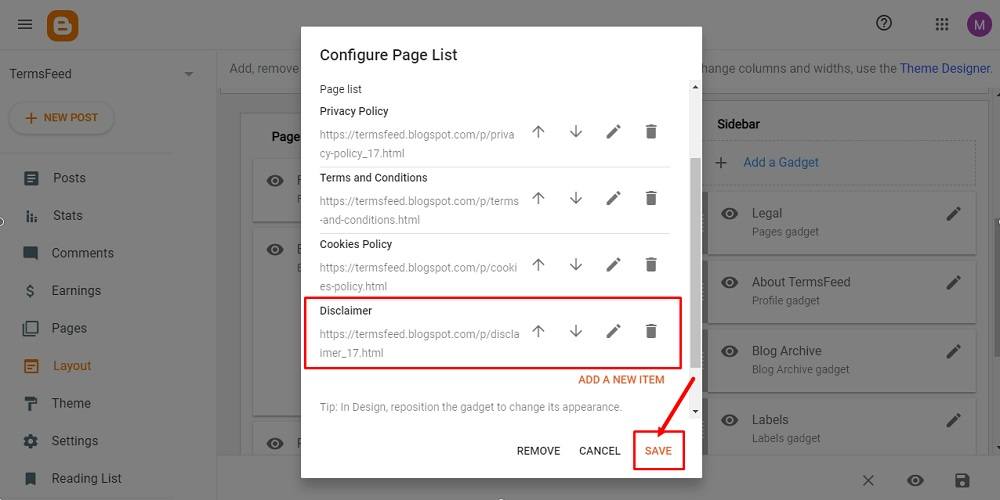
The Configure Page List window will open. Make sure that Show this widget is active. Under Page List, click Add a New Item:

-
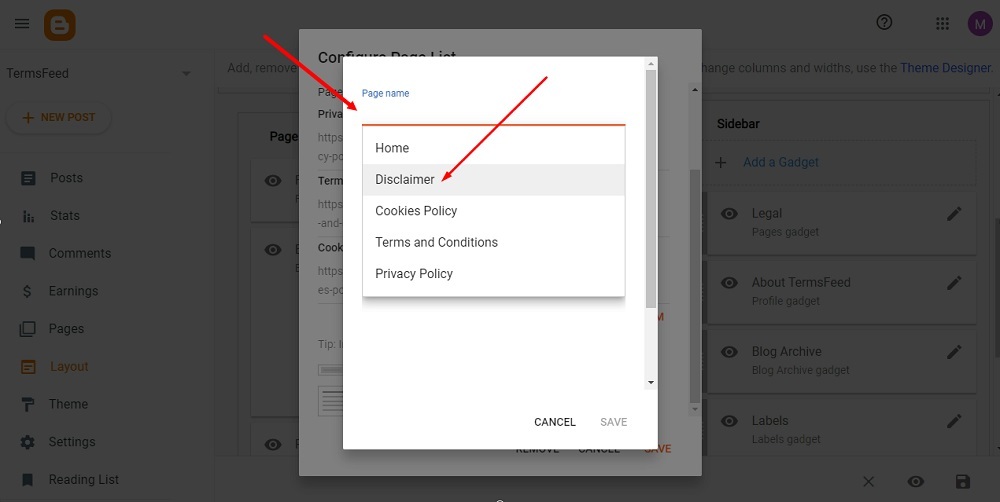
The new window will open. Under the Page name dropdown menu, select the Disclaimer page you just created. The Page URL will be filled automatically.

-
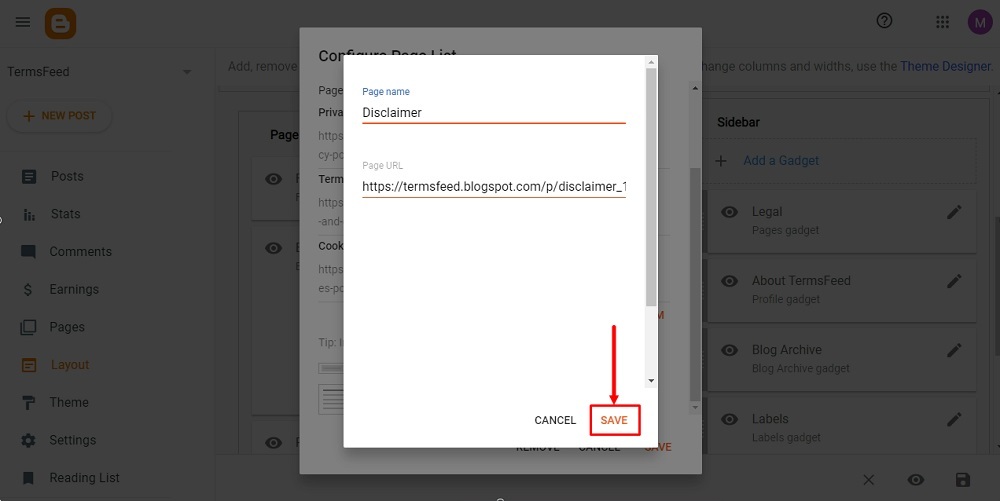
Click Save:

-
Again click Save:

-
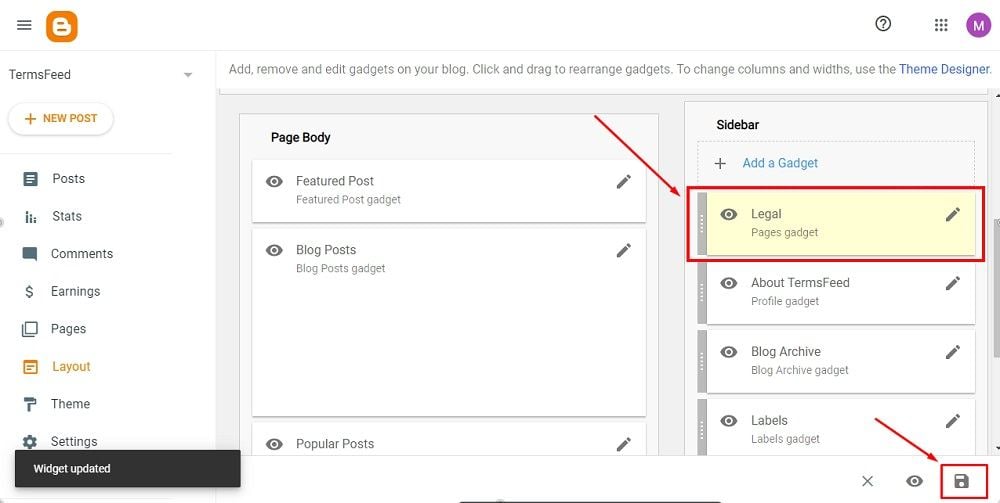
Your widget is successfully updated. Click the Save icon at the bottom right corner:

-
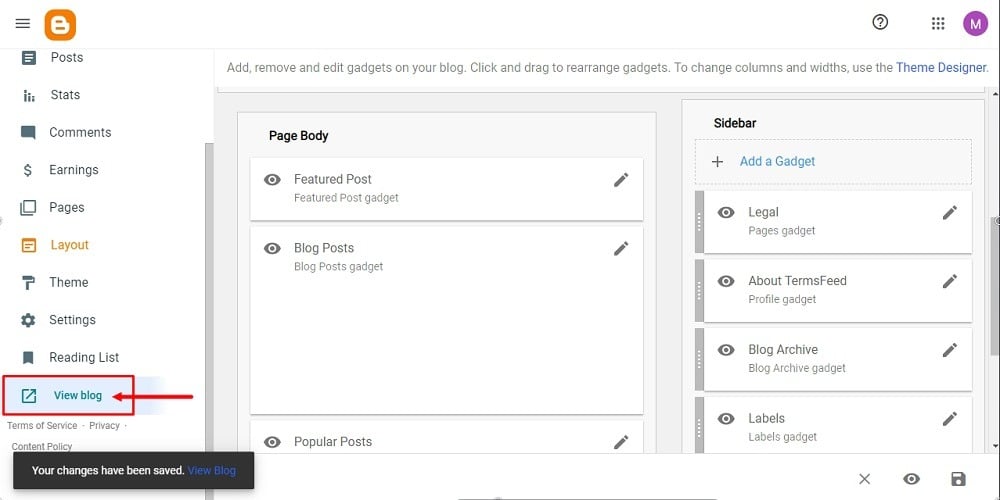
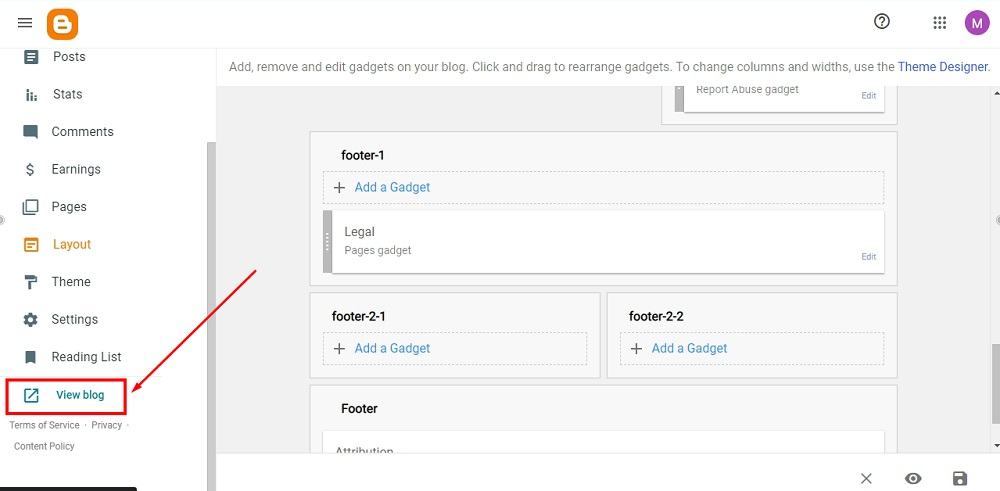
You're Done. To see the changes, go to View blog at the bottom of the dashboard menu:

How to Link to a Disclaimer URL on Blogger
Follow these steps to create a link to your disclaimer page that you can display on Blogger.
-
Log in to Blogger. (Note: You'll need to have a Google account.)
-
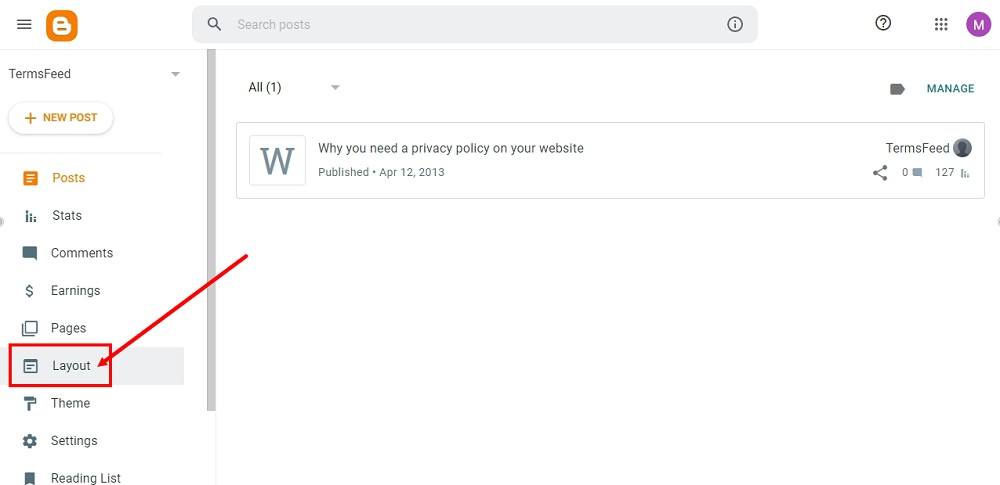
From Blogger's Dashboard, go to Layout:

-
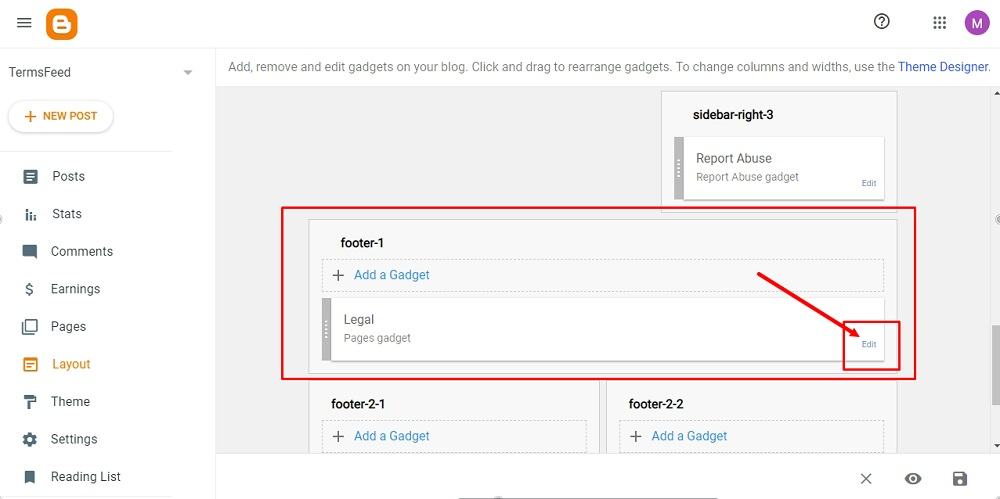
If your theme has a footer, as in our example, scroll to the footer section. The Pages Gadget called Legal is already added in our example. Proceed with click Edit:

-
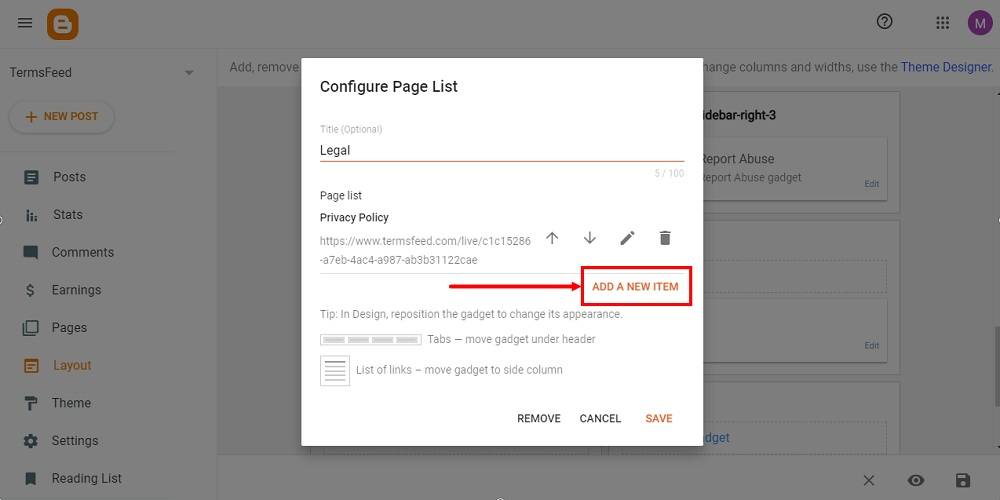
The configure the page list window will open. Go to Add a New Item:

-
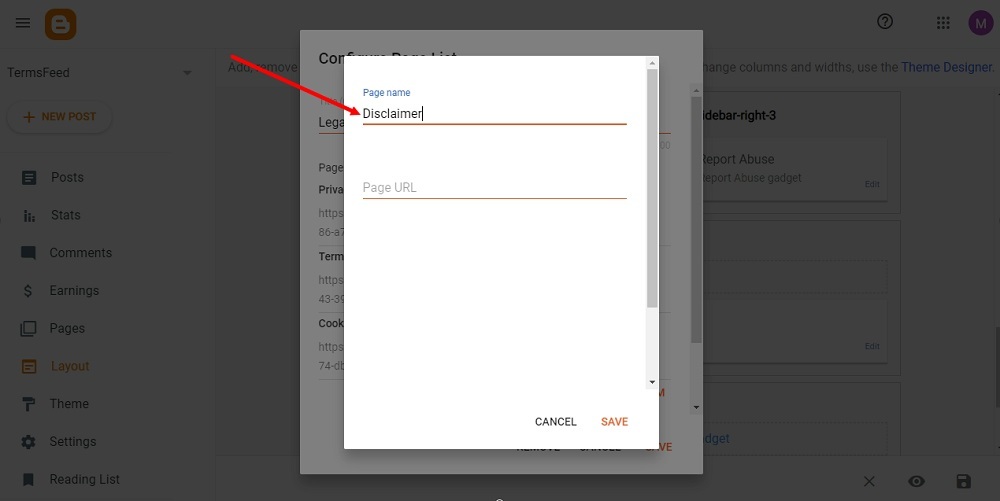
Under Page Name, type Disclaimer:

-
Next, add a Page URL to link to your Disclaimer.
In order to get the Disclaimer URL link, go to the TermsFeed Disclaimer Generator. From here you can create a Disclaimer and get the hosted Disclaimer URL.
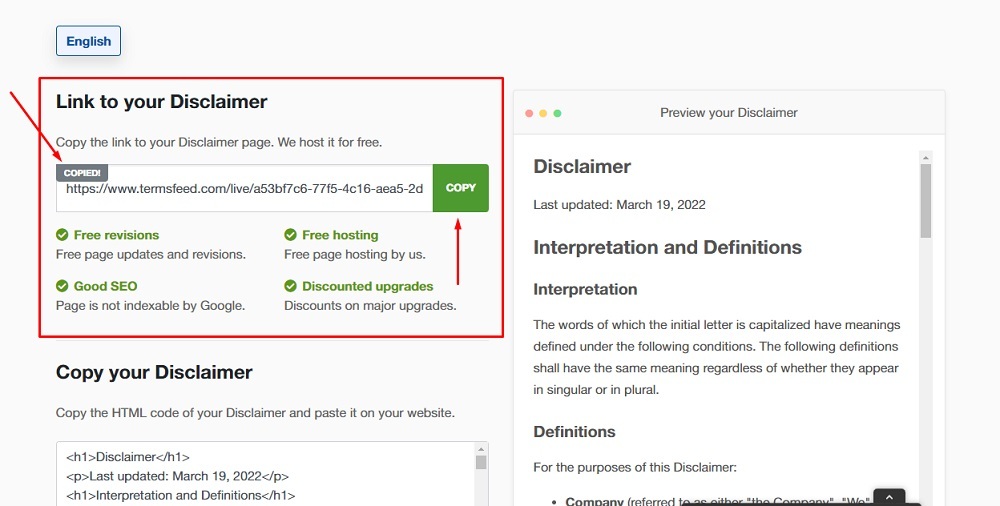
Once you have the Disclaimer created by TermsFeed, click Copy from the Link to your Disclaimer section to copy the URL:

-
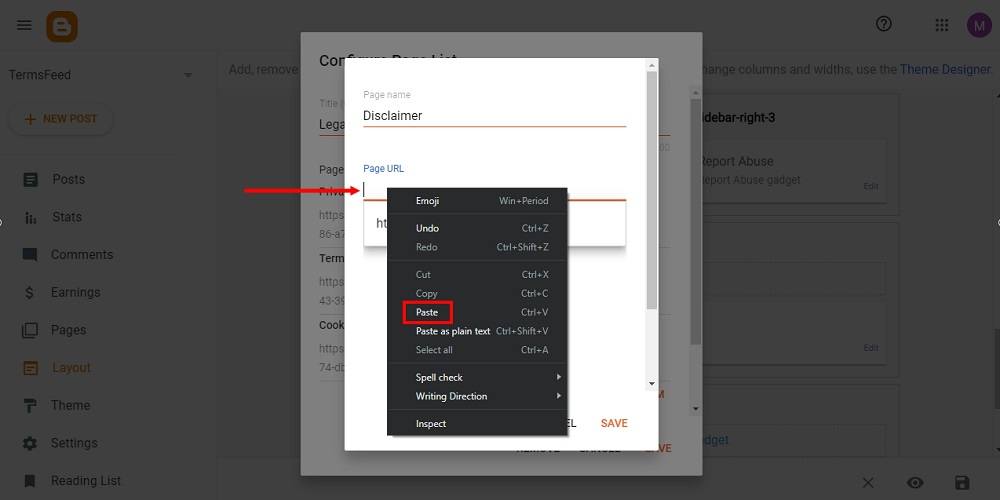
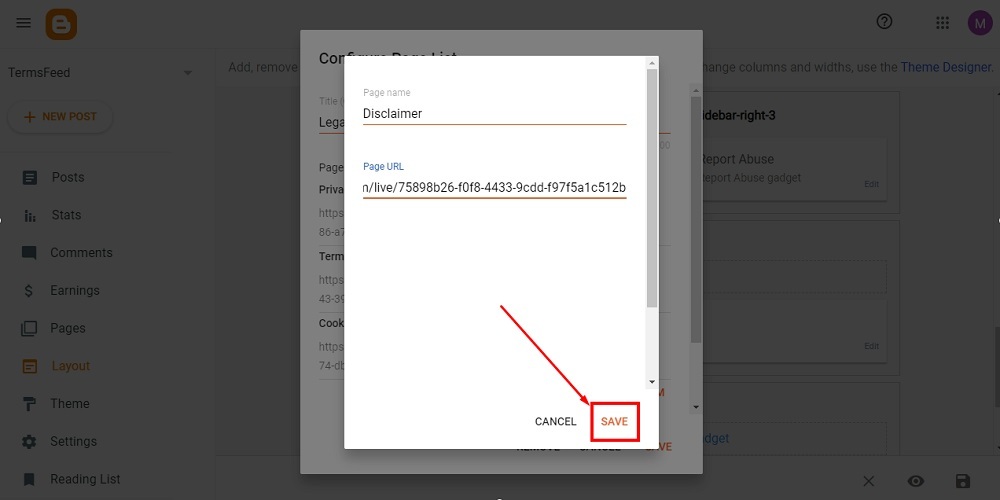
Go back and paste the Disclaimer URL:

-
Click Save:

-
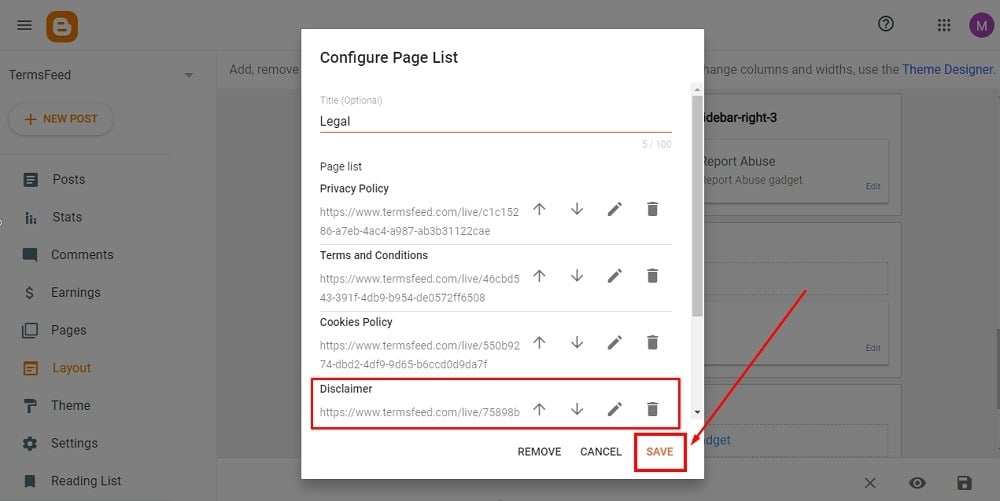
Again click Save:

-
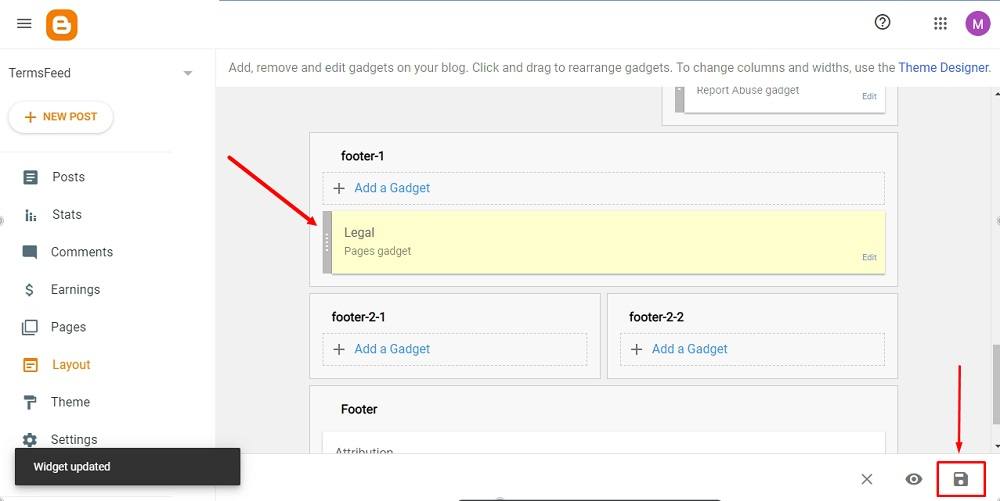
The widget is updated. To save changes click the Save icon at the bottom right corner:

-
To see the changes, go to View blog at the bottom:

You're done.
Summary
A disclaimer helps to protect you from liability and keeps your blog compliant with the Terms and Conditions of many popular blogging programs like Amazon Affiliates. It is the gold standard in transparency about who you are and what your blog offers.
Depending on the nature of your blog, it may benefit from or need at least one disclaimer of the many possible options available. After you select and draft your disclaimers, you need to display them in a way that they're easy to notice.
Draft and display your disclaimers on your blog to help limit your legal liability and keep your users informed of important information that they would surely want to know.

Comprehensive compliance starts with a Privacy Policy.
Comply with the law with our agreements, policies, and consent banners. Everything is included.