While we covered various ways on how to announce the updates of your legal agreements to users (and why this is important), we mentioned how far more important is for the legal agreements to be enforceable.
Legal agreements your website or mobile app can be any of the below:
- Privacy Policy
- Terms and Conditions
- Terms of Service
- Community Guidelines
- And more
One way to make the legal agreements unenforceable is to adopt the so-called browse-wrap technique, where your legal agreements sit in the footer of your website.
In a browse-wrap technique, that area of your website would be the only reference to your legal agreements - Privacy Policy, Terms and Conditions (also known as Terms of Use or Terms of Service) and so on.
Here's the footer section of Facebook.com:

To make the agreements enforceable, adopt the the click-wrap technique instead:
- Place a checkbox that makes it mandatory to be checked by users before a form is submitted, e.g. when placing an order, when creating an account etc.
- Place a notification above the submit button to informs users that, when submitting the form and clicking the below button, they agree to the legal agreements
"I Agree" Checkbox by TermsFeed tool can help you enforce your legal agreements in 3 easy steps.
-
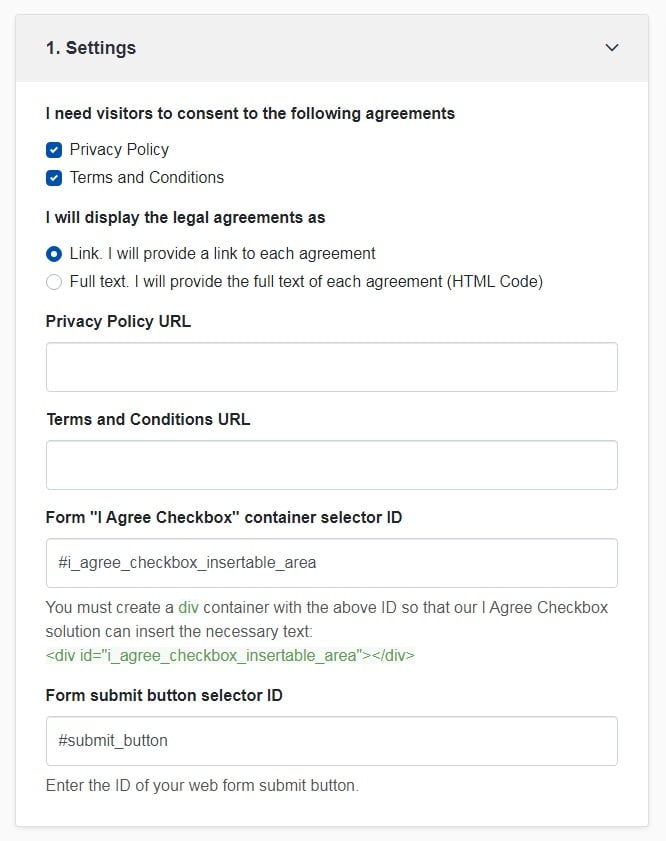
Step 1. Adjust the settings in order to display your legal agreements properly.

-
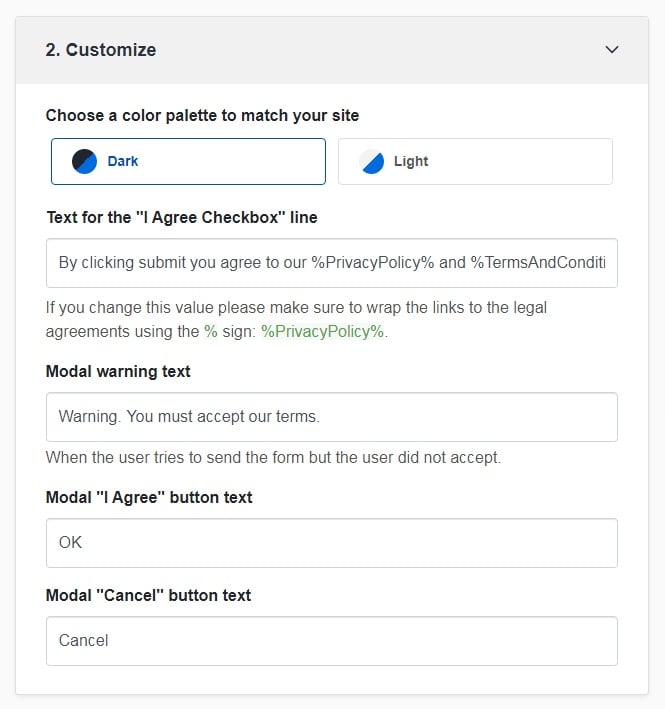
Step 2. Customize the style to match your brand design.

-
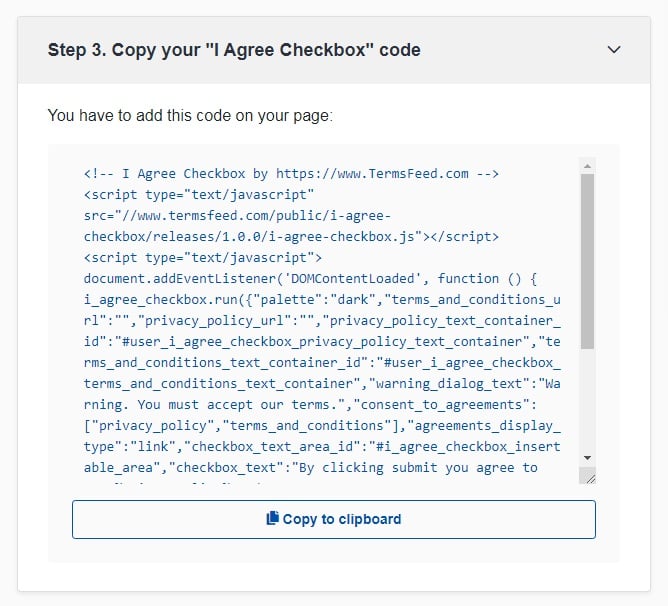
You're done! Just copy the generated code from Step 3 and copy-paste it on your website.

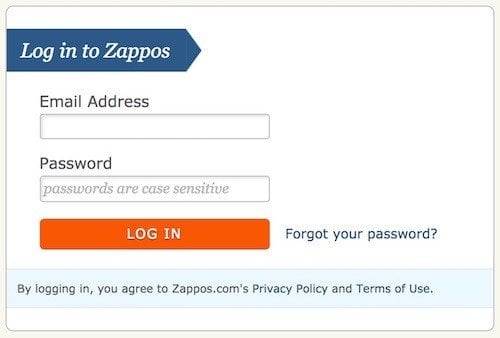
Here's how Zappos.com is placing a notification of the legal agreements before users can create an account on their website:

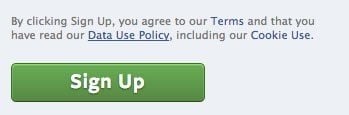
Here's how Facebook is doing a click-wrap technique for their Terms of Use, Data Use Policy and Cookie Use:

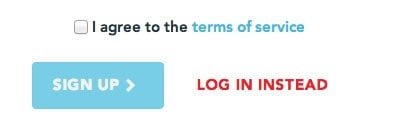
Here's how EngineYard is placing a mandatory checkbox to be checked before you register:

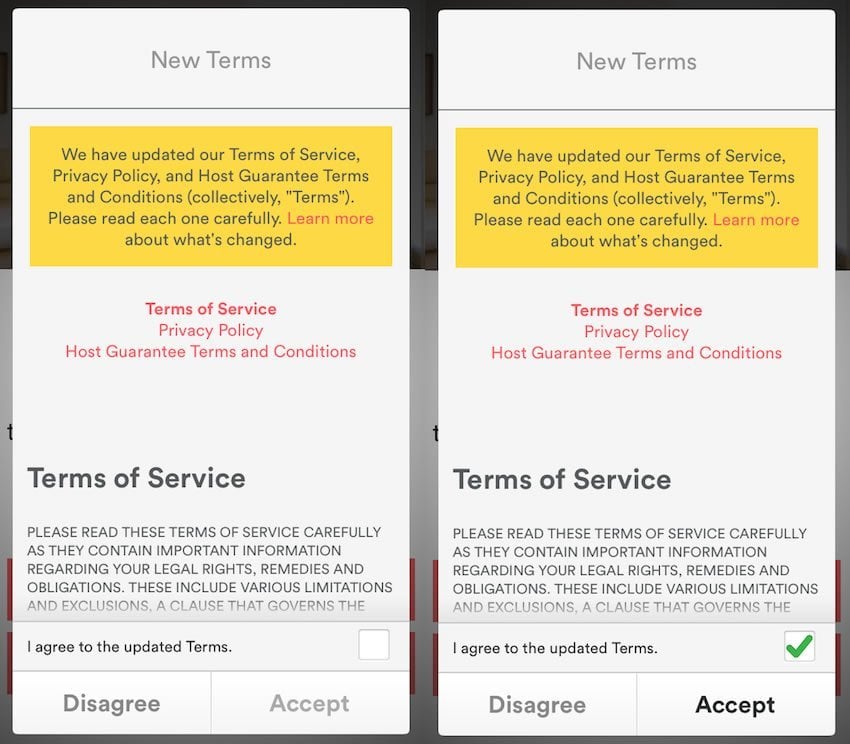
If you have a mobile app, the same click-wrap technique can be done with 2 buttons: 1 to decline, 1 to accept. Here is how Airbnb is doing this with 2 buttons (Disagree and Accept), but also with a checkbox as an extra step:

APIs (API stands for Application Programming Interface), however, face a different challenge: how can you have a checkbox that users must check to be sure that users agree to your legal agreements before using the API?
API developers can try any of the following (examples below):
- Method #1: Only allow developers to use the API after they create an account via your website and receive an access key.
In this case, you place the legal agreements right before developers can create an account using the click-wrap technique to make it mandatory for the developers to check a checkbox (or have proper notification of the legal agreements).
- Method #2 List the legal agreements (that can be Terms and Conditions, Terms of Service or Terms of Use) right after a developer is accessing your API.
In this case, developers accessing the API for the first time will be prompted to read the legal agreements and provide their confirmation, e.g. type accept to accept the agreement or type decline to decline it.
Example for Method #1
Because other developers wanting to access your API need to have an account from which they can receive the access key, you can implement the click-wrap method.
You can implement this either when developers are creating an account for the first time or when they are requesting the access key for the first time.
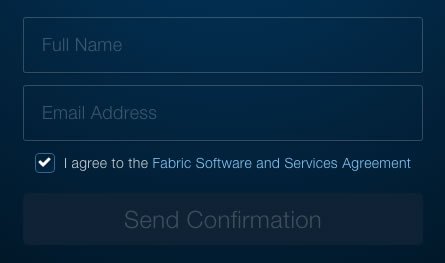
Here is how Fabric.io, from Twitter, is implementing an "I Agree to the Facebric Software and Services Agreement" click-wrap technique:

LinkedIn, for example, has Terms of Use for API and for their Plugin too:

Users can use the Plugin, but are notified that by obtaining and using the LinkedIn Plugin they agree to the Plugins Terms of Use:

Example for Method #2
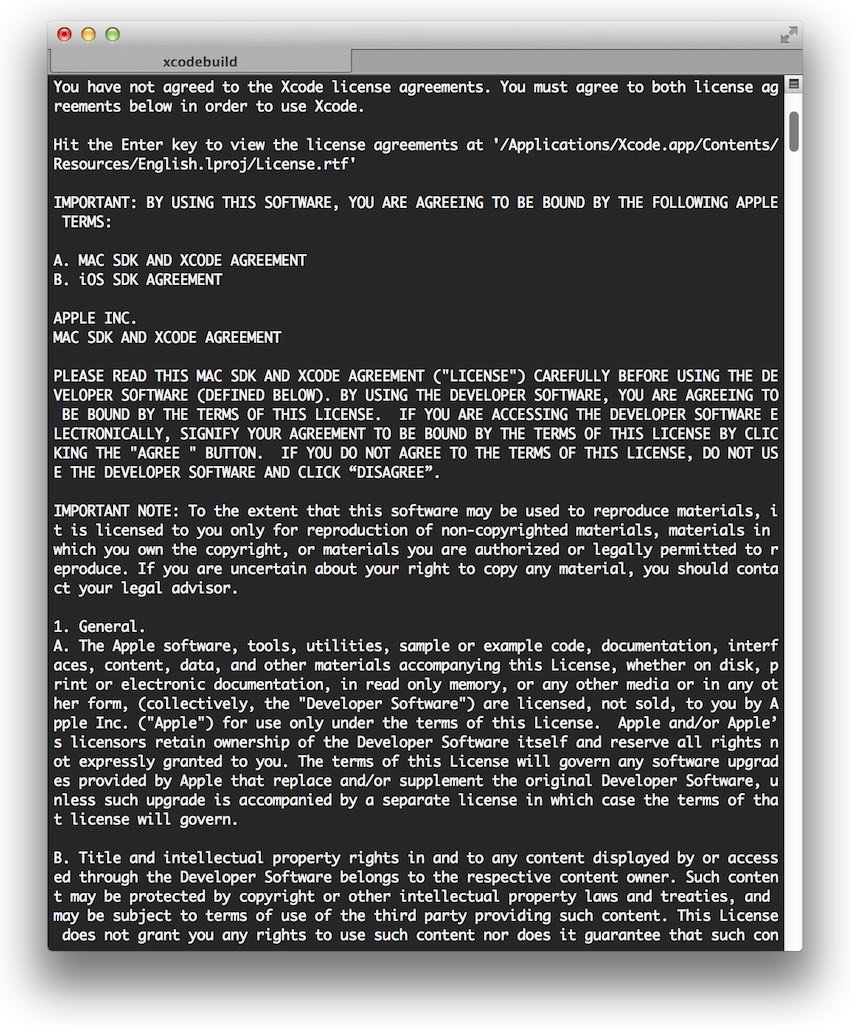
Apple's Xcode can be used as an example for Method #2 explained above, where you could list the agreement via the API itself and developers must agree to it before they use the API.
This can be useful for APIs that aren't requiring developers to have an account with you or have an access key.
It's not recommended to use this method if the API stops functioning because the developer must agree to the agreement. It can interrupt various services that you're providing to developers.
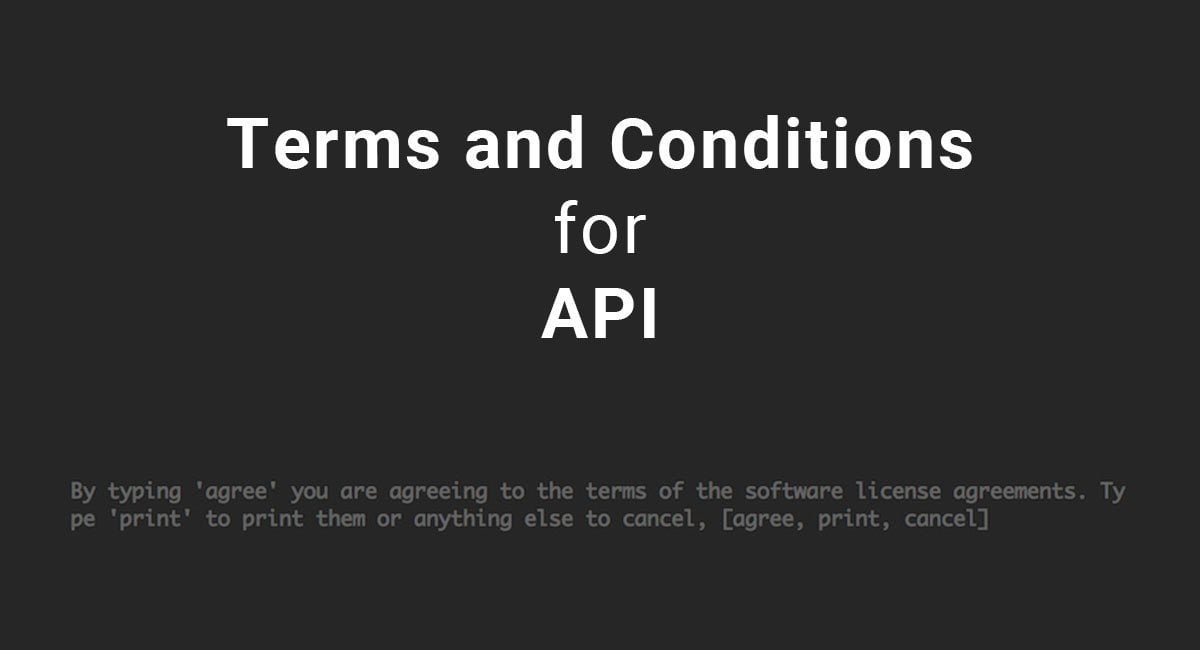
After you install Xcode and do not run it for the first time to agree to the legal agreements, Xcode is notifying you of this when you open Terminal:

The text is clear:
You have not agreed to the Xcode license agreements. You must agree to both license agreements below in order to use Xcode.
Xcode provides a direct path where the license agreement is available, but the full agreement is also listed in the Terminal:

The confirmation you're giving isn't a simple Enter key, but you're required to type agree in order to accept the license agreement.
This is similar to an "I agree to the Terms of Service" checkbox.
Here is the last paragraph that is requiring you to type agree:

The text reads:
By typing 'agree' you are agreeing to the terms of the software license agreements. Type 'print' to print them or anything else to cancel, [agree, print, cancel]
Making sure the legal agreements are available to developers using your API is important, but it's more important to make sure that these legal agreements are properly available to developers before they use the API for the first time, they are informed of these agreements and that they agree to the terms you've set.

Comprehensive compliance starts with a Privacy Policy.
Comply with the law with our agreements, policies, and consent banners. Everything is included.