The Americans With Disabilities Act (ADA) is designed to ensure that people with disabilities are able to access things, including websites. Making your website comply with the ADA involves taking steps to make sure your website is accessible to everyone, including those with disabilities.
This article will operate as a complete compliance checklist. It will explain more about what the ADA is, what exactly it requires, and will take you through a number of steps you can take towards making sure your website adheres to the principles of the ADA.
Let's get started.
Start generating the necessary legal agreements for your website or app in minutes with TermsFeed.
We also offer different solutions and tools for your website or app:
- Privacy Consent (Cookie Consent). A cookie consent solution to comply with CCPA/CPRA, GDPR, ePrivacy Directive.
- CCPA/CPRA Opt-Out. A free CCPA/CPRA opt-out solution to allow visitors to opt-out from personalized ads and comply with CCPA/CPRA.
- "I Agree" Checkbox. A free solution to enforce your legal agreements.
- 1. The Americans With Disabilities Act (ADA) and Websites
- 2. Is Americans With Disabilities Act (ADA) Website Compliance Required?
- 3. Why Compliance With the Americans With Disabilities Act (ADA) Matters
- 4. WCAG 2.1 Compliance Equals ADA Compliance
- 5. WCAG Categories
- 5.1. Perceivable
- 5.2. Operable
- 5.3. Understandable
- 5.4. Robust
- 6. Americans With Disabilities Act (ADA) Website Compliance Checklist
- 6.1. Read the Documentation
- 6.2. Ensure All Maps and Media Files Have "ALT" Tags
- 6.3. Ensure Your Forms Have Descriptive HTML Tags
- 6.4. Ensure Hyperlinks Have Descriptive Anchor Text
- 6.5. Ensure All Website Pages Have "Skip Navigation" Links
- 6.6. Ensure You Use Proper Text Headings for Content
- 6.7. Ensure PDF Files are Accessible
- 6.8. Ensure Your Videos Have Subtitles, Transcripts, and Audio Descriptions
- 6.9. Ensure Your Fonts are Accessible
- 6.10. Ensure HTML Tables Have Correct Headers, Cell Information, and Row Identifiers
- 6.11. Ensure All Audio Files Have a Written Caption
- 6.12. Ensure Call-to-Action Buttons Have an Accessible Name and an ARIA Label
- 6.13. Ensure Your Entire Website is Accessible with Keyboard Navigation
- 6.14. Ensure Access to Your Website's Legal Pages
- 6.15. Ensure Your Contact Information is Easy to Find
- 6.16. Ensure Your Website Has a Page Dedicated to Your Accessibility Policy
- 6.17. Ensure Your Website is Compatible with Assistive Technology
- 6.18. Ensure You Regularly Check Your Website Against WCAG Guidelines
- 7. Summary
The Americans With Disabilities Act (ADA) and Websites
Before diving into our ADA compliance checklist, you should understand what this act is and how it applies to websites.
The Americans with Disabilities Act, a set of laws protecting disabled individuals from discrimination in all areas of life. This includes the workplace, schools, transportation, and, yes - websites.
The ADA was passed in 1990, but it wasn't until 2018 that website accessibility guidelines were released by the Department of Justice (DOJ). These guidelines are known as the Web Content Accessibility Guidelines (WCAG), and they detail how businesses can make their websites accessible to disabled individuals.
Online compliance is not specifically addressed by the ADA even though it has been amended more than once. For that reason, various courts have been left to determine how ADA standards apply to websites, if at all.
If they do, the courts may levy fines against websites that are non-compliant.
This is especially true considering that in recent years, some courts have ruled that commercial websites are public spaces and thus subject to ADA compliance. Businesses must ensure that their websites are accessible to people with disabilities, such as those who are blind or have low vision.
Moreover, as a result, pending legislation would require all websites to adhere to the standards of WCAG 2.0 Level AA. These guidelines provide the basis for online accessibility rules for most of Europe and many other nations around the world.
While some argue that this would be a burden for businesses, others believe it is necessary to ensure everyone has equal internet access.
Is Americans With Disabilities Act (ADA) Website Compliance Required?

Since there are no explicit ADA rules governing websites, the answer is "it depends." However, it's still a good idea to become compliant with general ADA principles because future legislation, if passed, will require compliance.
In other words, it's a smart move to get ahead of the game, prepare in advance, and take steps to ensure that your website is accessible to everyone.
It's also essential to remember that accessibility laws have proliferated across America in recent years. In light of this trend, website owners and operators must ensure that their sites are accessible to all users, regardless of disability.
While many state laws vary somewhat in their requirements, they generally impose similar obligations on website operators. These include providing alternate text for images, ensuring that pages can be navigated using a keyboard, and ensuring that transcripts are available for audio content.
Of course, you may be asking yourself how you can ensure ADA website compliance if the ADA and state accessibility laws don't provide specific guidance on the subject.
Pending legislation promotes the idea that WCAG 2.0 Level AA guidelines are the best measure available for web accessibility. WCAG 2.0 Level AA sets clear and comprehensive requirements for making web content accessible to people with disabilities.
Success criteria is organized into three conformance levels: A, AA, and AAA. The first of these is the lowest level of conformance, and Level AAA is the highest.
The WCAG 2.0 guidelines were designed to be technology-neutral, so they can be applied to any technology used to create or access web content. These guidelines also include support for assistive technologies such as screen readers, which are essential for some people with disabilities.
Why Compliance With the Americans With Disabilities Act (ADA) Matters
There is an ongoing debate about which websites fall under the ADA's requirements. However, it's still best practice to err on the side of caution.
There are some excellent reasons for that. ADA compliance is not only important from a legal standpoint but also a moral and ethical standpoint.
Failing to provide equal access to all users alienates an enormous pool of potential customers. In addition, ADA compliance is necessary to rank higher in search results.
By making your website accessible to as many people as possible, you are not only following the law, but you are also doing the right thing.
WCAG 2.1 Compliance Equals ADA Compliance

The Web Content Accessibility Guidelines which were updated from version 2.0 to 2.1 in June of 2018, are recommendations for making website content more accessible to people with disabilities.
The World Wide Web Consortium is a global organization that promotes web standards. It developed and based these standards on existing laws and best practices in accessibility.
Like ADA compliance, WCAG guidelines are not mandatory, but many governments and organizations have adopted them as the standard for measuring accessibility.
WCAG Categories
The WCAG guidelines are broken into four general categories:
- Perceivable
- Operable
- Understandable, and
- Robust
These categories are further broken down into specific guidelines that provide detailed instructions on making web content more accessible.
For example, some of the WCAG guidelines recommend using clear and straightforward language, providing text alternatives for non-text content, and designing forms that are easy to navigate.
Let's look at each of these categories in greater detail.
Perceivable
It's important to remember that not everyone perceives information in the same way. While some people can process information visually, others may need information presented in a different format, such as audio or braille.
That's why it's essential to ensure that you present all information on your site in a way that's easily perceivable by one or more senses.
For example, you should provide text equivalents for all non-text content, like images and tables. Doing so will ensure that your site can be accessed and understood by everyone.
Operable
Operable issues can impact the usability of a website, making it difficult for visitors to find what they are looking for or to complete tasks.
With that in mind, the core functionality of your website must be easy to navigate using a keyboard and mouse. This includes the ability to navigate to all pages and content on your site without having to use a pointing device.
You should limit drop-down menus, breadcrumbs, and other navigational aids to improve accessibility. All links should be clearly labeled, and the user should be able to return to the home page from any other page on the site with one click.
In addition, dark mode should be available as an option for users who prefer it.
Understandable
Understandable issues are essential for users to discern and comprehend all information and navigation on a website.
As a business owner, ensuring that all content on your site is easy to understand is important. This means building your site in a way that makes its operation and appearance predictable.
For instance, you should use clear and concise language and make sure that your navigation is easy to follow. You should also avoid using technical jargon or acronyms that could confuse your users.
Robust
A robust website can adapt and evolve to meet the changing needs of users with disabilities. This includes testing compatibility with all leading screen readers and ensuring that you can upgrade those capabilities in the future.
Robust websites are essential for providing an inclusive experience for all users, regardless of their ability level. There's no reason to exclude anyone from accessing your site in today's digital world.
Americans With Disabilities Act (ADA) Website Compliance Checklist

Our checklist contains updated information on ADA accessibility requirements and guidance for ADA-compliant web design.
Finally, keep in mind that becoming compliant with the ADA essentially follows the principles and outline put forth by WCAG 2.1. Now, let's get into it.
Read the Documentation
Remember, the WCAG is an internationally recognized set of guidelines that dictate how to design ADA-compliant websites. The WCAG is maintained by the World Wide Web Consortium (WSC), which is an international group that sets standards for the web.
Learn what these guidelines say and embrace the spirit of them.
Ensure All Maps and Media Files Have "ALT" Tags
It's essential to have "ALT" tags on all maps and media files because it allows screen readers to describe the content of those images to visually impaired users. This is important for ADA compliance because it ensures that all users, regardless of ability, can access the content on your website.
Ensure Your Forms Have Descriptive HTML Tags
When users with screen readers encounter HTML tags on a web page, they are able to interpret the content of those tags and understand what they represent.
Ensure Hyperlinks Have Descriptive Anchor Text
A hyperlink's clickable text is called "anchor text." It should be descriptive so that users with screen readers know where the link will take them.
Ensure All Website Pages Have "Skip Navigation" Links
"Skip navigation" links are used to bypass blocks of content on a website. This is especially helpful for users with screen readers, who can use the "skip navigation" link to jump directly to specific content on a page.
Ensure You Use Proper Text Headings for Content
Using proper text headings makes navigating content on a page easier for users with screen readers. Headings also help break up large blocks of text, making it more visually appealing and easier to read.
There are six heading levels in HTML, ranging from H1 (the most important) to H6 (the least important). When adding headings to your website content, use the proper heading level for each piece of content.
Ensure PDF Files are Accessible
PDF files are not accessible to people with screen readers, which is a problem for ADA compliance. To make PDF files accessible, they need to be converted into HTML or another format that is readable by screen readers.
Ensure Your Videos Have Subtitles, Transcripts, and Audio Descriptions
Videos should have subtitles, transcripts, and audio descriptions to make them accessible to deaf or hearing challenged people. Additionally, transcripts and audio descriptions make videos more accessible to people with cognitive disabilities.
To ensure your videos are ADA compliant, you can use a service like Amara to create subtitles and transcripts. You can also hire a freelance captioner to create subtitles for your videos.
For audio descriptions, you can either describe the action in the video yourself or hire a freelance audio describer.
Ensure Your Fonts are Accessible
Your fonts should be accessible to comply with ADA for a couple of reasons. People who are visually impaired or with dyslexia may have difficulty reading specific fonts. Second, some fonts can make it difficult for people with dyslexia to read text.
You can do a few things to ensure your fonts are accessible.
First, choose sans-serif fonts for body text. Second, make sure your font sizes are large enough to be legible.
You should also use high-contrast colors for your text and background. (Black text on a white background remains one of the best options.)
Ensure HTML Tables Have Correct Headers, Cell Information, and Row Identifiers
By ensuring your tables have correct headers, cell information, and row identifiers, you can make sure that people with screen readers will be able to understand and use your table data.
Correct headers, cell information, and row identifiers also help people using screen magnifiers to view your table.
Ensure All Audio Files Have a Written Caption
By providing written captions for audio files, you can ensure that people who are deaf or hearing challenged can still understand what your audio files are about.
Ensure Call-to-Action Buttons Have an Accessible Name and an ARIA Label
Your call-to-action buttons need an accessible name so that people using screen readers can understand what the button is for.
The ARIA label is also important. ARIA is an acronym for Accessible Rich Internet Applications, and you can add the label to HTML elements to give more information about the element for those using screen readers.
Ensure Your Entire Website is Accessible with Keyboard Navigation
Some people with disabilities cannot use a mouse and must navigate websites using only a keyboard. Keyboard navigation allows these users to access all the content and functionality of your website.
Ensure Access to Your Website's Legal Pages
You must ensure that everyone has access to your website's legal pages, such as your Privacy Policy and Terms and Conditions agreement.
ADA compliance is about giving people with disabilities equal access to your website. If your legal pages are not accessible, then you're not giving everyone the same opportunity to use your website. Plus, it could lead to some pretty hefty fines if you're found to be in violation of the ADA.
So, how can you make sure your website's legal pages are accessible?
One of the most important things you can do is to use clear, easy-to-understand language. ADA compliance requires that everyone, including people with disabilities, understand your website. Therefore, using clear and concise language is crucial.
You should also avoid legalese and technical terms that might not be familiar to everyone. If you must use technical terms or jargon, make sure to explain them in plain language as well.
Another important ADA compliance tip is to format your legal pages correctly. They should be simple to read and uncomplicated, using short paragraphs, lists, and headers.
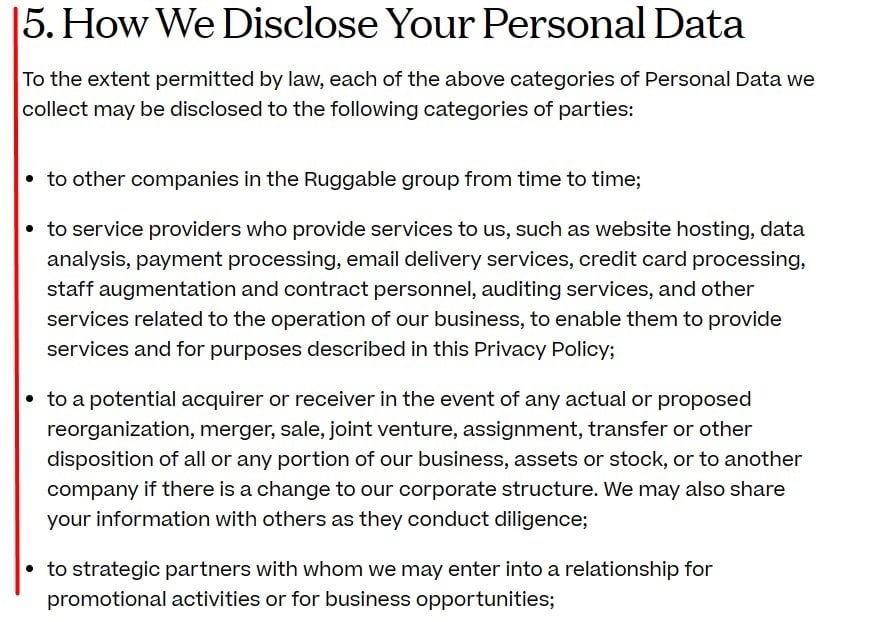
Here's an example of a legal agreement clause that's written in clear language, and organized for readability:

Ensure Your Contact Information is Easy to Find
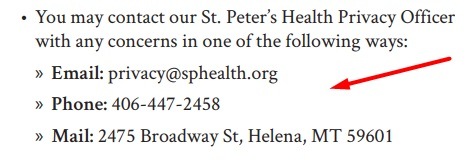
ADA compliance requires that your contact information is easy to find so that people with disabilities can connect with you if they need assistance. This means having your contact info prominently displayed on your website and making sure everyone can access it from every page.
If you have a physical location, make sure your address and hours are listed prominently on your website.

Ensure Your Website Has a Page Dedicated to Your Accessibility Policy
It's crucial to ensure that you have a page explaining your business's accessibility policy. This page should include information on how you plan to make your website accessible and how people can make contact with you if they need assistance.
This is a crucial part of ADA compliance, and it's essential to ensure that this page is easily accessible.
Here's an example from Microassist:

Ensure Your Website is Compatible with Assistive Technology
It's important to remember that not everyone who needs to use your website will be able to do so without some form of assistive technology. This means that if your site is incompatible with such technology, you could violate the ADA.
For instance, screen readers are assistive technologies that help people who are blind or have low vision interact with websites. You can code your website to allow screen reader users to adjust the text size and font.
You can also code your website so it works with screen reader software that reads web pages aloud.
Ensure You Regularly Check Your Website Against WCAG Guidelines
It's important to regularly check your website against WCAG guidelines for ADA compliance because the guidelines can and do change. By staying up-to-date with the latest guidelines, you can ensure that your website is as accessible as possible.
Additionally, checking your website against WCAG guidelines can help you identify areas that need improvement.
If you're unsure how to check your website against WCAG guidelines, there are a few different tools you can use. One option is the Web Accessibility Evaluation Tool (WAVE). This free online tool will scan your website and provide a report outlining any areas that need to be fixed to meet ADA compliance standards.
Summary
ADA compliance has become an essential concern for businesses of all sizes as companies increasingly recognize the value of serving a diverse customer base.
However, the ADA's impact on online accessibility remains far from clear. The ADA does not explicitly mention website accessibility, and there is currently no definitive legal guidance on how the ADA applies to digital content.
As a result, businesses are left to interpret the ADA's requirements independently, and many are unsure how to ensure disabled individuals can access their websites.
The uncertainty surrounding the ADA's application to digital content will likely continue for the foreseeable future. However, there is no question that equal access concerns users across America and the courts that serve those users.
Businesses that fail to take action on this issue do so at their peril. Currently, the best way to make your website as compliant as possible is to adhere to WCAG 2.1 guidelines.

Comprehensive compliance starts with a Privacy Policy.
Comply with the law with our agreements, policies, and consent banners. Everything is included.